Lighthouse란?
Lighthouse는 구글에서 개발한 오픈소스로 웹 페이지의 품질을 개선할 수 있는 자동화 툴로 성능,접근성,PWA,SEO등을 검사하여 어떤 웹페이지든 품질 검사를 할 수 있습니다.
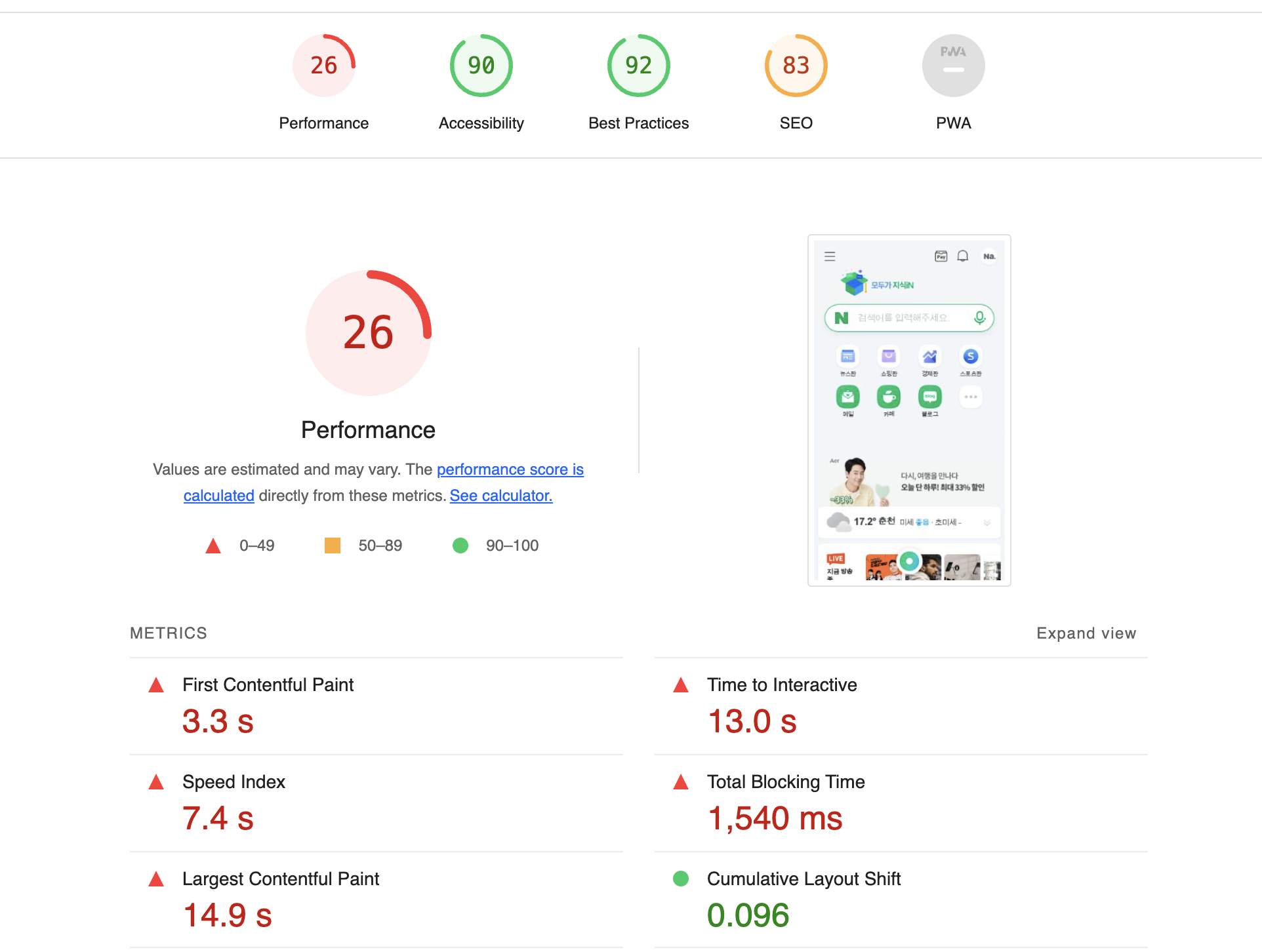
![네이버 lighthouse] 위 이미지는
위 이미지는 lighthouse를 사용하여 네이버를 검사한 페이지입니다.
Performance의 Opportunities 항목
네이버의 Performance의 Opportunities항목
Opportunities의 여러 항목중 몇가지를 자세하게보면
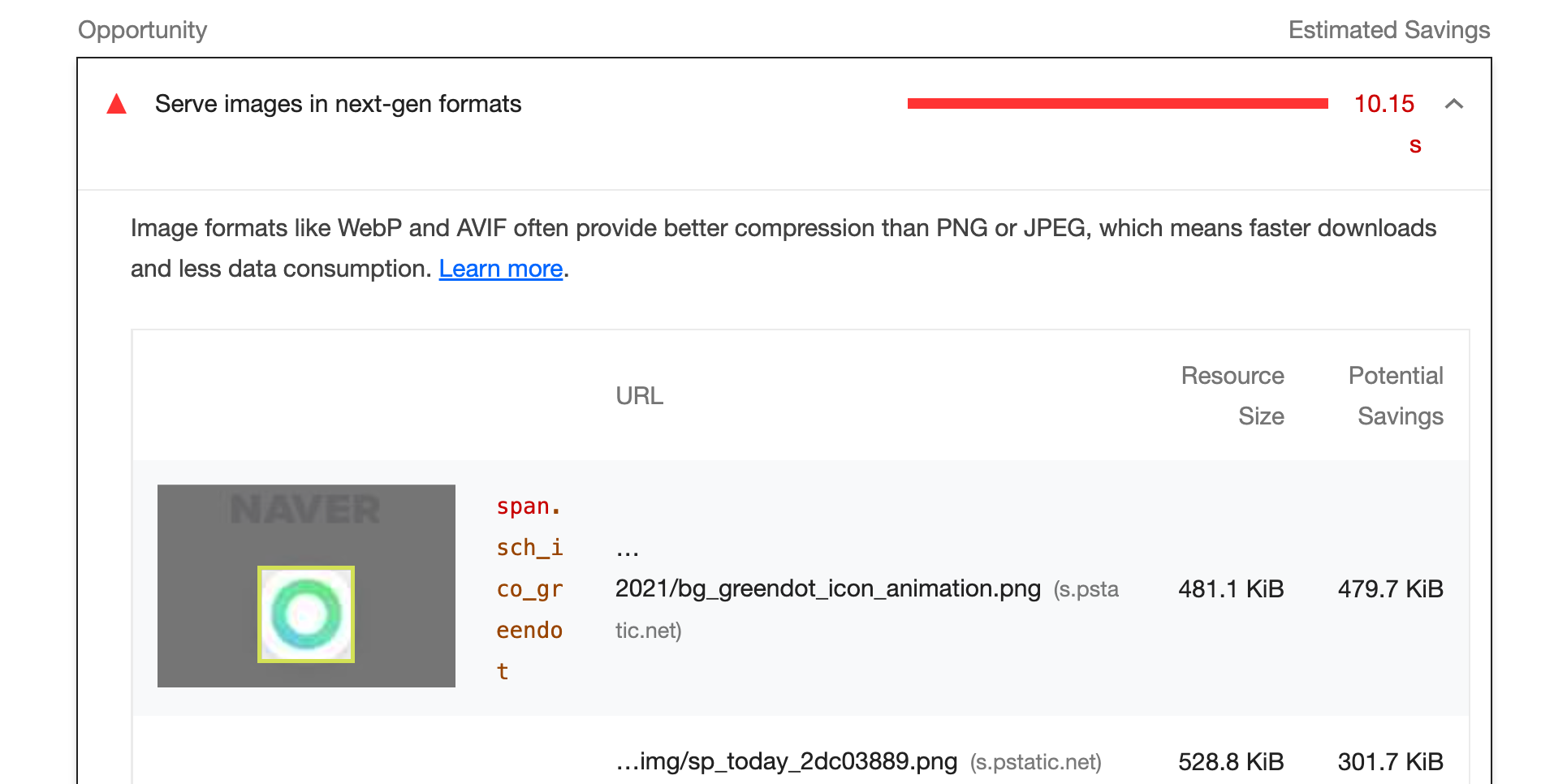
1. Serve images in next-gen formats -

즉 네이버에서 사용하고 있는 이미지 파일의 형식은 png인데 png나 jpeg형식의 이미지 파일이 아닌 WebP나 AVIF이미지파일의 형식을 사용하면 성능을 향상 시킬 수 있다는 뜻입니다.
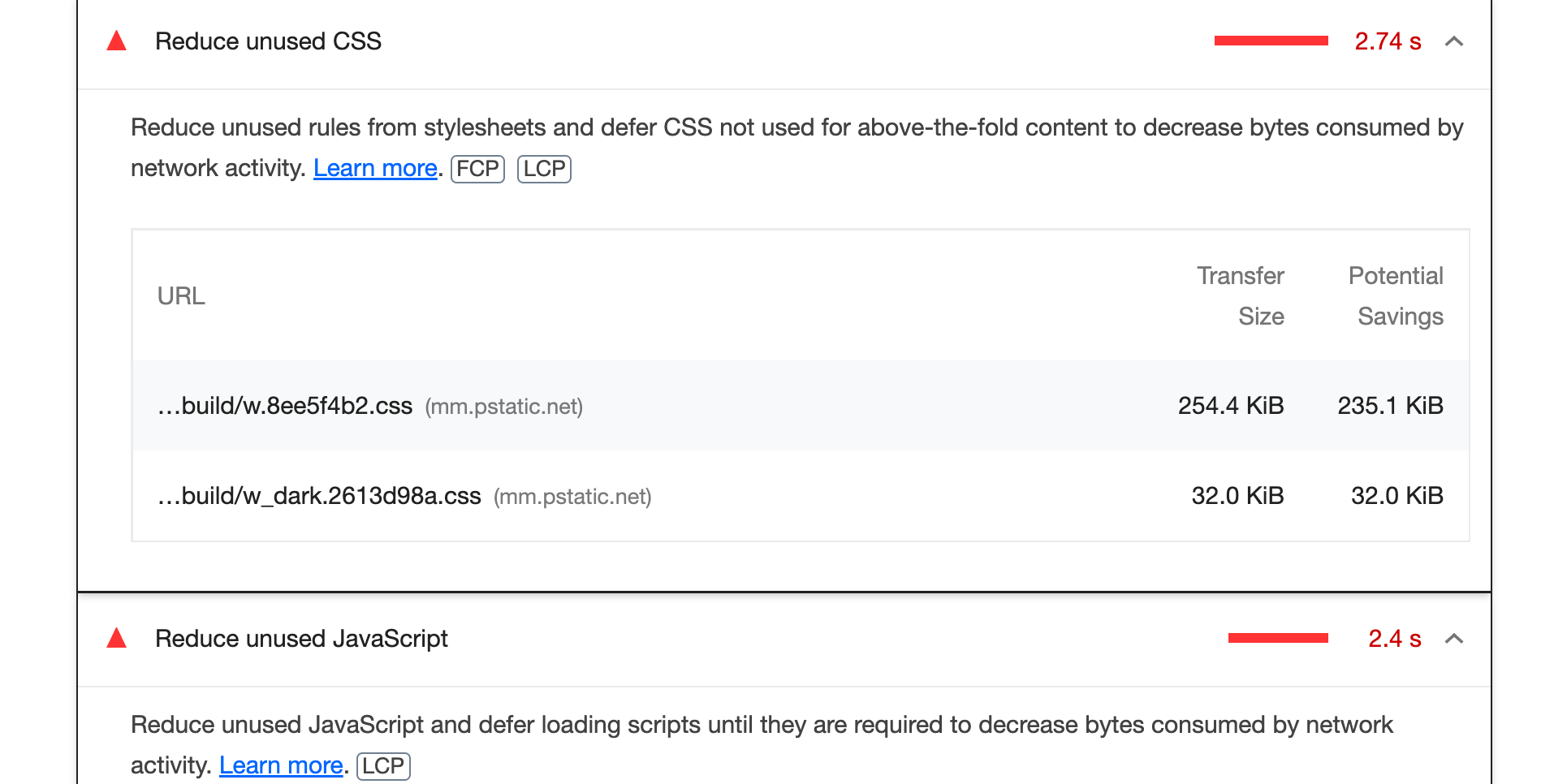
2. Reduce unused CSS & JavaScript

이미지를 보면 CSS와 Javascript가 나뉘어있지만 같이 작성하는이유는 코드의 CSS와 JavaScript의 코드중 사용하지 않는 코드들이 용량을 잡아먹기 때문에 제거하면 성능향상에 도움이 된다는 뜻이기 때문에 같이 묶었습니다
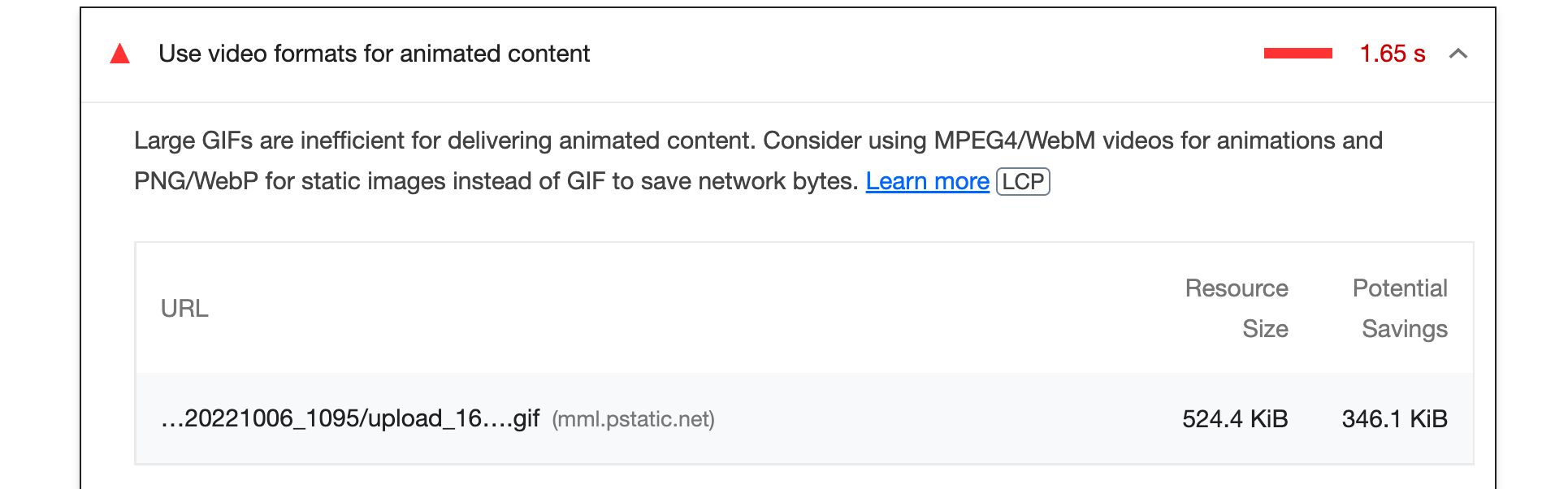
3. Use video formats for animated content

대용량의 GIF파일보단 MPEG4/WebM파일 혹은 정적인 이미지에는 PNG/WebP를 사용하면 사용자의 대역폭을 크게 줄일수 있습니다. 즉 네트워크가 받아오는 파일의 용량이 줄어 보다 빠르게 가져올수 있기 때문입니다.
