프로토타입
📚 프로토타입 상속
기존에 있는 기능을 가져와 확장해야 하는 경우 prototype inheritance를 이용할 수 있다.
💡 [[Prototype]]
객체는 [[Prototype]]이라는 숨김 프로퍼티를 갖는다.
📌 prototype
[[Prototype]] 프로퍼티의 값은 null이거나 다른 객체에 대한 참조가 되는데, 다른 객체를 참조하는 경우 참조 대상을 '프로토타입(prototype)'이라 부른다.
📌 prototype inheritance
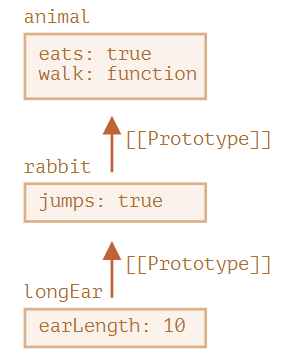
object에서 프로퍼티를 읽으려고 하는데 해당 프로퍼티가 없으면 자바스크립트는 자동으로 프로토타입에서 프로퍼티를 찾는다. 이런 동작 방식을 '프로토타입 상속'이라 부른다.
💡 __proto__
let animal = {
eats: true
};
let rabbit = {
jumps: true
};
rabbit.__proto__ = animal; // animal이 rabbit의 프로토타입이 된다.
alert( rabbit.eats ); // true, 자동으로 animal이라는 객체에서 프로퍼티를 얻는다.
alert( rabbit.jumps ); // true
__proto__를 사용하면 [[Prototype]] 프로퍼티의 값을 설정할 수 있다.
-
__proto__은 [[Prototype]] 용 getter.setter이다.
-
프로토타입에서 상속받은 프로퍼티를 상속 프로퍼티(inherited property)라고 한다.
비교적 근래에는 Object.getPrototypeOf나 Object.setPrototypeOf를 사용해 프로토타입을 get하거나 set한다.
💡 prototype chaining

프로토타입 체이닝엔 다음과 같은 제약사항이 있다.
-
순환 참조(circular reference)는 허용되지 않는다.
__proto__를 이용해 닫힌 형태로 다른 객체를 참조하면 에러가 발생한다. -
__proto__의 값은 객체나 null만 가능하다.
다른 자료형은 무시된다. -
객체엔 오직 하나의 [[Prototype]] 만 있을 수 있다.
객체는 두 개의 객체를 상속받지 못한다.