💡 웹 리소스 식별
HTTP 요청 대상을 리소스(Resource, 자원)이라고 한다.
리소스는 문서, 사진 또는 기타 어떤 것이든 될 수 있다.
각 리소스는 리소스 식별을 위해 HTTP 전체에서 사용되는 URI(Uniform Resource Identifier)로 식별된다.
01. URI(Uniform Resource Identifier)
-
통합 자원 식별자
-
하나의 리소스를 가리키는 문자열이다.
-
URI의 하위 개념은 URL과 URN이다.
- URI는 크게 URL과 URN으로 나눌 수 있지만, URN을 사용하는 비중이 매우 적기 때문에 일반적으로 URL은 URI와 같은 의미처럼 사용하기도 한다.
1) URL(Uniform Resource Locator)
-
통합 자원 위치
-
웹 상에서의 자원의 위치(주소)를 나타낸다.
-
과거에는 실제 자원의 위치를 나타냈지만, 현재는 추상화된 의미론적 구성에 가깝다.
-
웹 주소, 링크라고 불린다.
2) URN(Uniform Resource Name)
-
통합 자원 이름
-
URL과 달리 자원의 위치에 영향을 받지 않는 유일한 이름 역할을 한다.
- 개별적인 네임 스페이스 내에서 이름에 의해 리소스를 식별할 수 있다.
-
ex): ISBN (국제 표준 도서 번호)
02. URI(URL)의 구조
전체 URI:
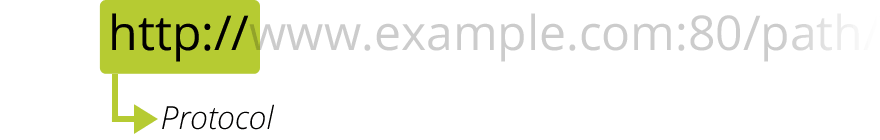
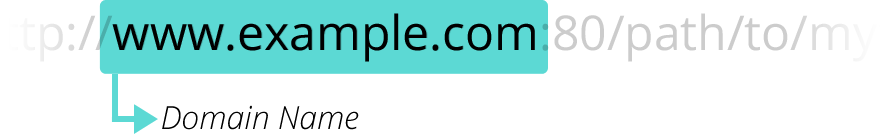
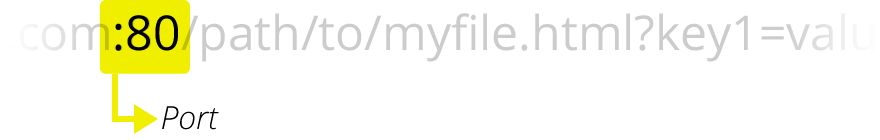
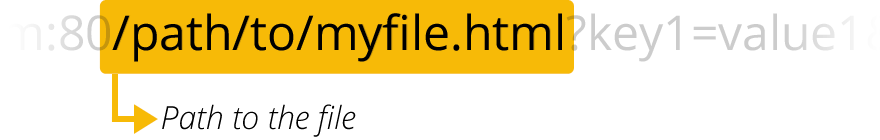
http://www.example.com:80/path/to/myfile.html/?key=value#quick-start
1) Scheme (protocol)

-
브라우저가 사용해야 하는 프로토콜(http(s))
-
ex) : http(s), data(데이터 URIs), file(호스트가 지정하는 파일 이름), ftp(파일 전송 프로토콜), mailto(전자 메일 주소), tel(전화번호), URN
2) Domain name(=HOST) or Authority

-
요청을 받는 웹 서버(도메인)의 이름 혹은 권한
-
IP 주소를 직접 사용할 수도 있지만, 실 사용시 불편하므로 웹에서 그리 자주 사용되지는 않는다.
3) Port

- 웹 서버 상의 리소스에 접근하는 데 사용되는 기술적인 gate
🔍 포트(Port)
- HTTP는 TCP 기반의 프로토콜이다.
- 서버가 되는 머신에는 이런 TCP connection을 받을 수 있는 포트라는 것을 열어놓게 된다.
- 포트 숫자는 포트를 구분하기 위해 지정한 번호이고, 포트 마다 다른 기능을 갖는다.
ex) : 인터넷은 되고(80 열고), 메신저는 안되고(메신저 포트 닫고)
- 각 프로토콜에 따른 표준 포트
- HTTP 80
- HTTPs 443
- SSH 22
- 리소스에 접근하기 위한 권한을 얻기 위해 웹 서버가 HTTP 프로토콜의 표준 포트를 사용하는 경우 일반적으로 생략된다.
4) Path

-
웹 서버 상의 리소스 경로
-
초기 웹에서는 path가 웹 서버 상에 있는 파일의 실제 위치(물리적인) 나타냈었지만, 오늘날에는 대부분 웹 서버에 의해 다뤄지는 추상화된 형태의 구조로 표현한다.(
restful)
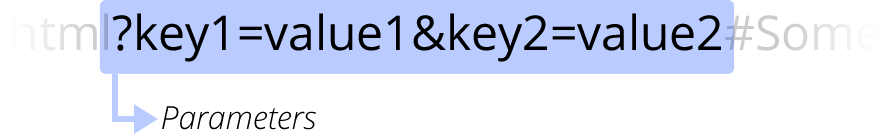
5) Query (Identifier)

-
Query String Parameters :
?key1=value1&key2=value2- 사용자가 입력 데이터를 전달하는 방법 중 하나
- url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것이다.
- ex): 검색창에 검색을 했을 때, 검색어를 쿼리 스트링 value값으로 넘겨 요청한다.
https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=1&ie=utf8&query=cake
-
웹 서버에 제공되는 추가적인 매개 변수
-
&로 구분되는 key-value 목록이다. -
각각의 웹 서버는 파라미터들을 확인하는 자신만의 규칙을 갖는다.
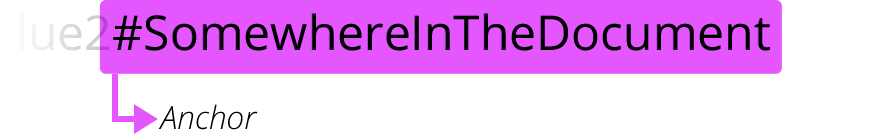
6) Fragment

-
Anchor📑
-
자원 안에서의 북마크의 한 종류를 나타낸다.
-
브라우저에게 해당 문서(HTML)의 특정 부분을 보여주기 위한 방법이다.
-
브라우저에게 알려주는 요소이므로 fragment identifier(부분 식별자)라고 부르며
#뒤의 부분은 요청이 서버에 보내지지 않는다.🍭 Vue router의 hash mode
📑 참고: MDN URI
