jQuery란?
자바스크립트 라이브러리 중 하나.
장점
HTML문서 조작,이벤트 처리,애니메이션,Ajax와 같은 것들을 간편하게 사용하게 함
javascript 프로그래밍 시에 도움이 되는 여러 함수들을 제공함.
코드의 가독성을 높여준다.
자바스크립트 라이브러리
: javascript는 다양한 라이브러리를 보유하고 있다. 대표적으로 jQuery,React,Moment,lodash 등이 있다.
기본적인 문법
$(selector).action();
$:Jquery라는 것을 정의
(selector):“질의하거나 찾을”html요소
action():요소가 수행할 기능
라이브러리 추가 방법
- 소스코드를 다운받아 사용하는 방법
- 다른 방법은 부트스트랩에서처럼 CDN, 즉 컨텐츠 딜리버리 네트워크 호스트를 통해서 jQuery를 불러오는 방법
예제 코드
2번째 방법을 이용하여 라이브러리를 추가함.
자바스크립트 코드를 example.js파일을 불러 실행함
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<botton id = "alert">Alert!</button>
<script src = "./example.js"></script>
</body>
</html>jQuery의 기본 함수
1. click 함수
기존 : html태그에 onClick 속성을 추가하여 사용
jQuery:자바스크립트 코드만으로 click이벤트 제어가 가능
예제 코드 1
example.js 파일
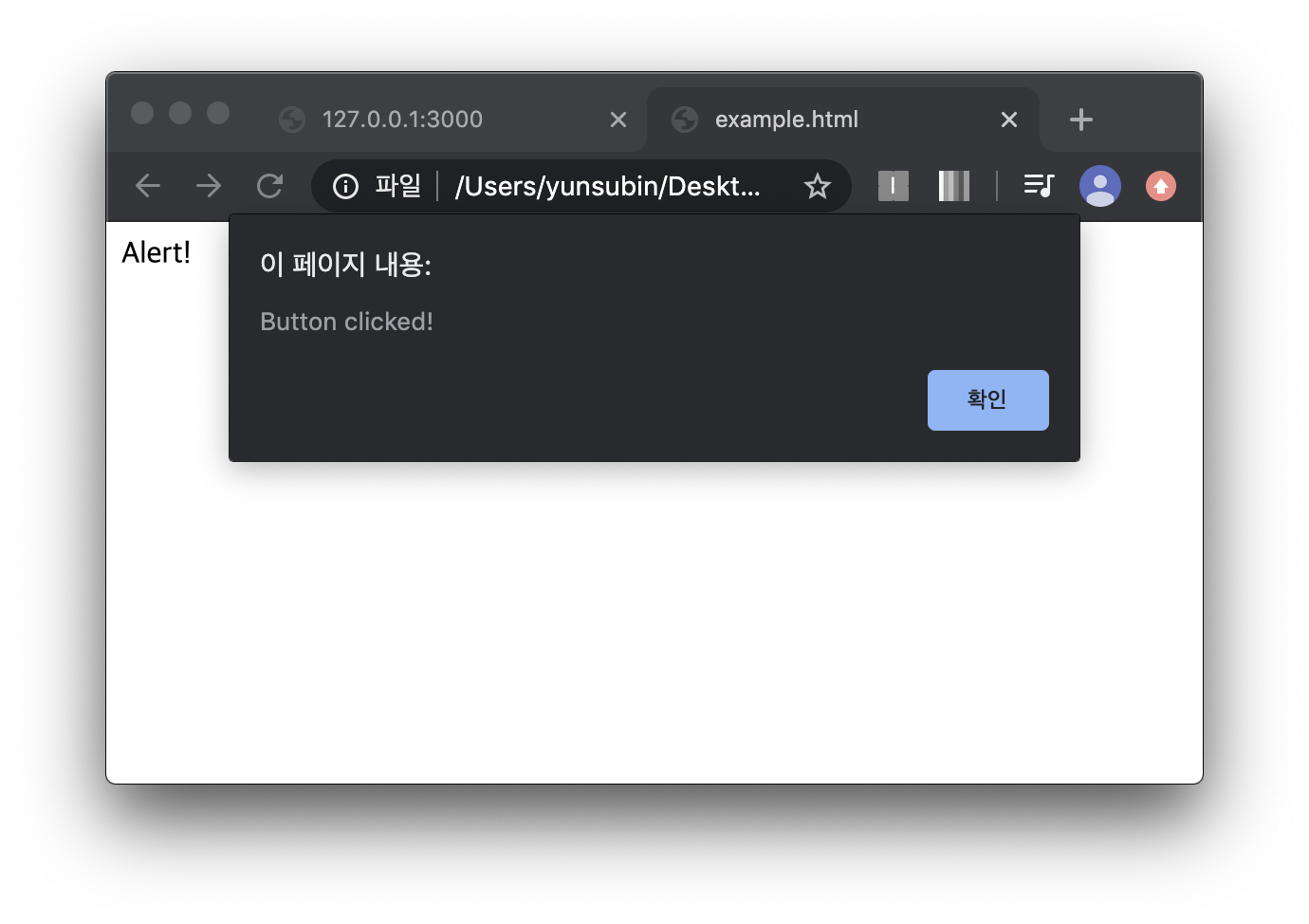
$("#alert").click(function() {
alert("Button clicked!");
});결과

예제 코드 2
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<botton id = "alert">Alert!</button>
<botton id = "button2">Click me!</button>
<script src = "./example2.js"></script>
</body>
</html>example2.js 파일
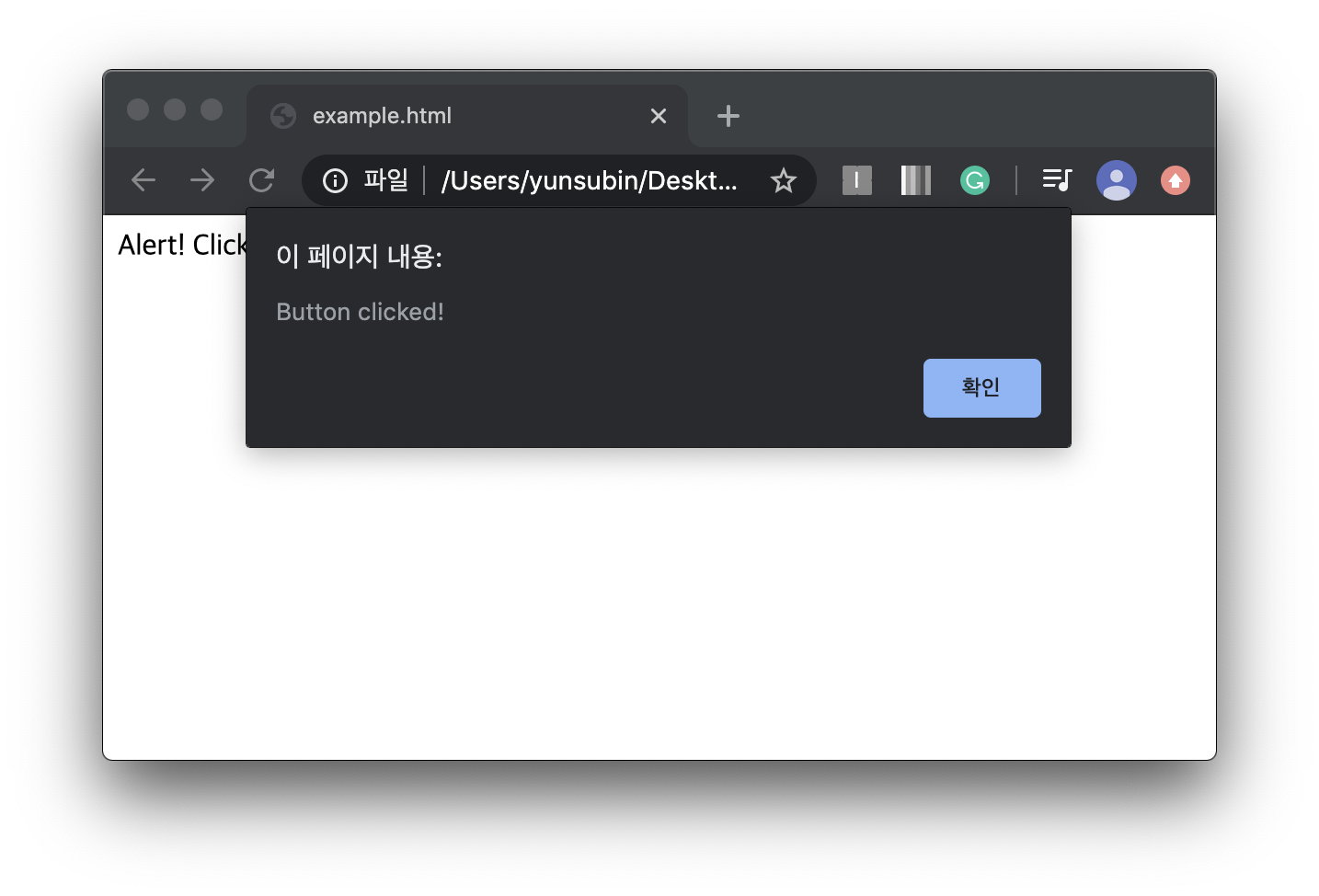
$("#alert").click(function() {
alert("Button clicked!");
});
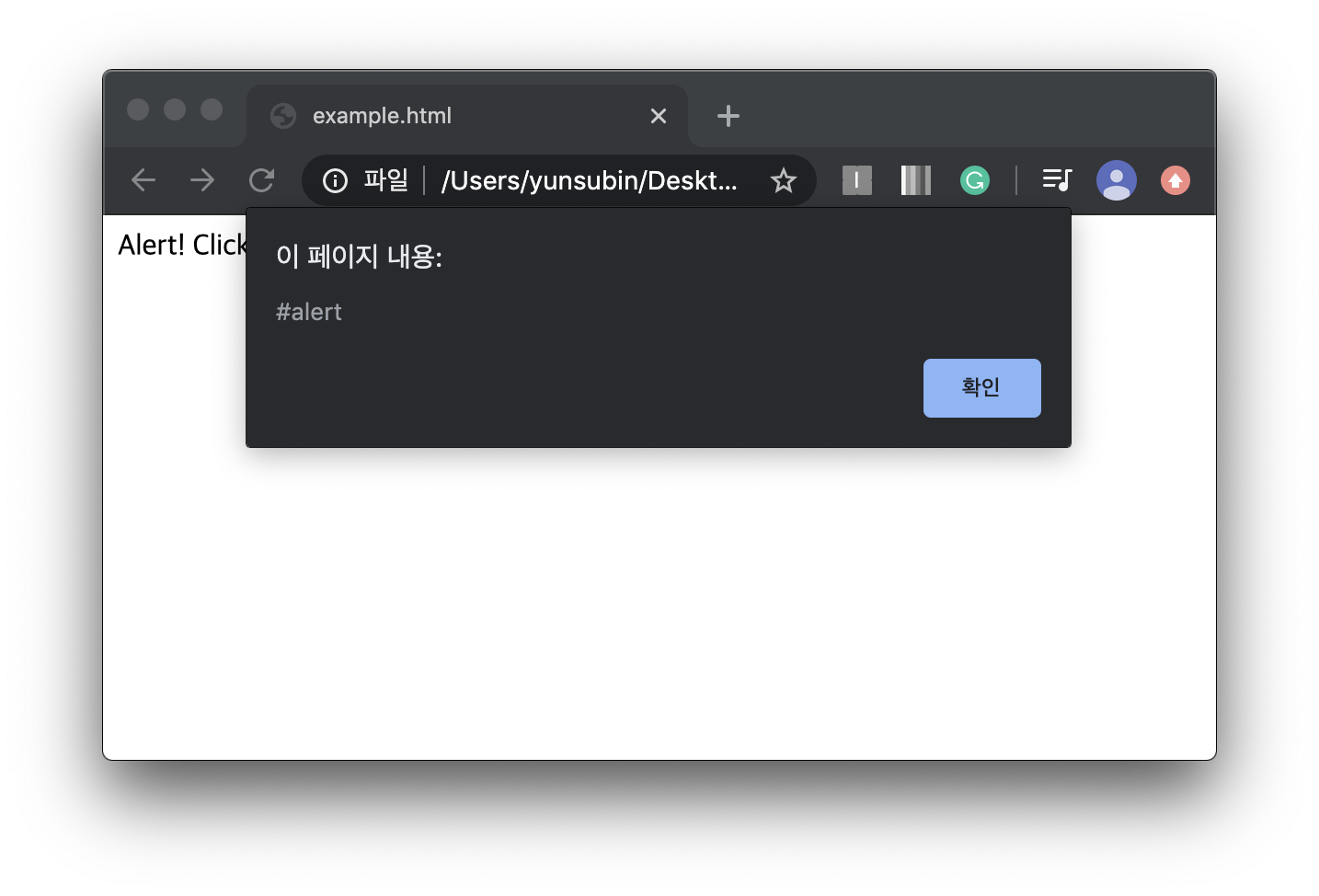
$("#button2").click(function() {
alert("#alert");
});결과


html 함수
기능
- html 태그의 내용을 가져온다
- html태그의 내용을 변경한다
예제 코드 1
- html 태그의 내용을 가져온다
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<div class= "demo-container">
<div class= "demo-box">Demonstratino Box</div>
</div>
<script src = "./example3.js"></script>
</body>
</html>example3.js 파일
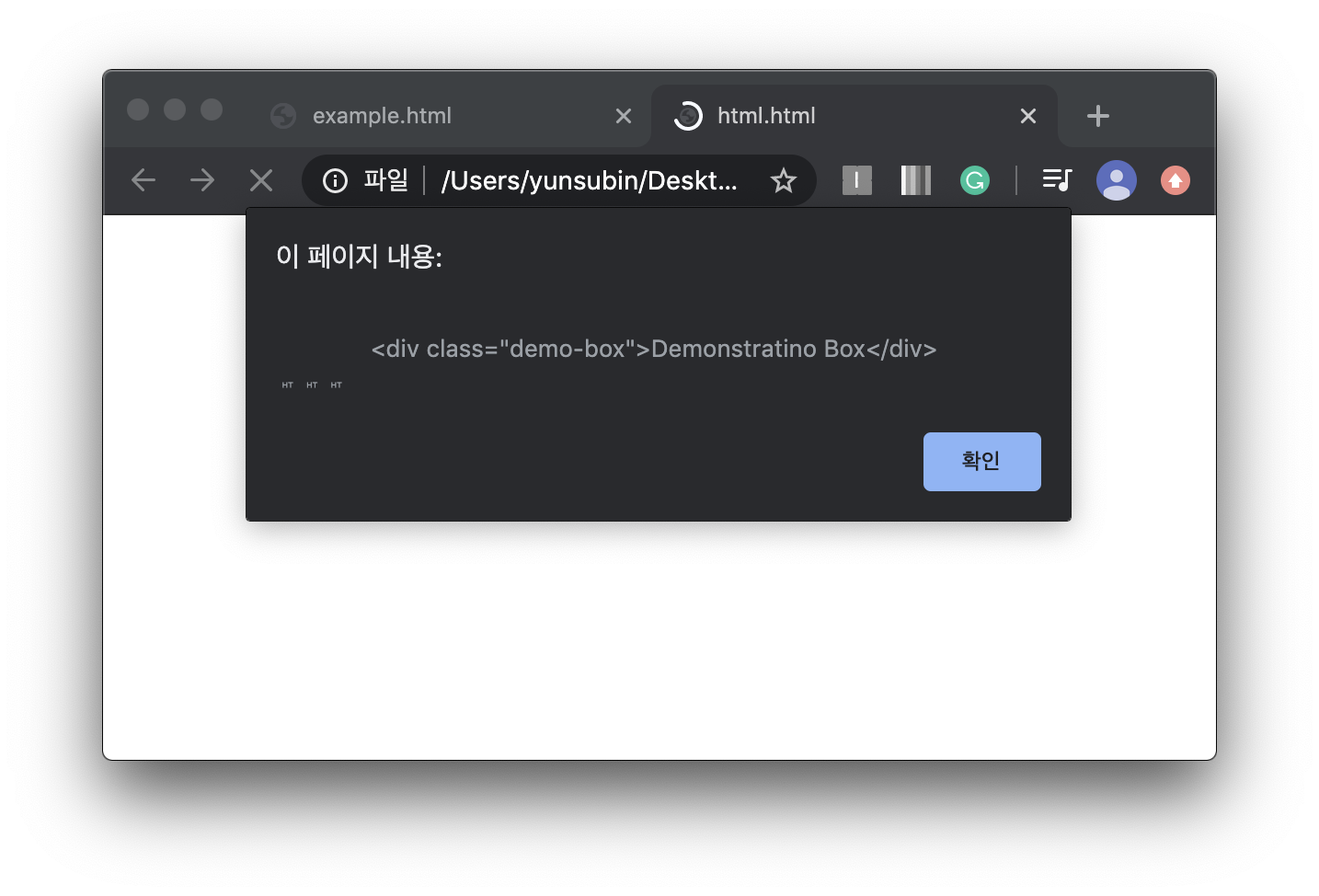
alert($("div.demo-container").html());결과 : demo-container class를 가진 div를 찾아, html 함수를 호출

예제 코드 2
- html태그의 내용을 변경한다
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<div class= "demo-container">
<div class= "demo-box">Demonstratino Box</div>
</div>
<botton id = "btn">Click me!</button>
<script src = "./example4.js"></script>
</body>
</html>example4.js 파일
$("#btn").click(function() {
$("div.demo-container").html("<div>Button clicked!</div>")
});결과

Click me를 누를 시, 아래처럼 바뀜.

text 함수
기능
- html 태그의 텍스트 내용을 가져온다.
- html태그의 텍스트 내용을 변경한다.
예제 코드 1
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<div class= "demo-box">Demonstratino Box</div>
<button id = "btn">Click me!</button>
<script src = "./example5.js"></script>
</body>
</html>example5.js 파일
$("#btn").click(function() {
alert($("div.demo-box").text());
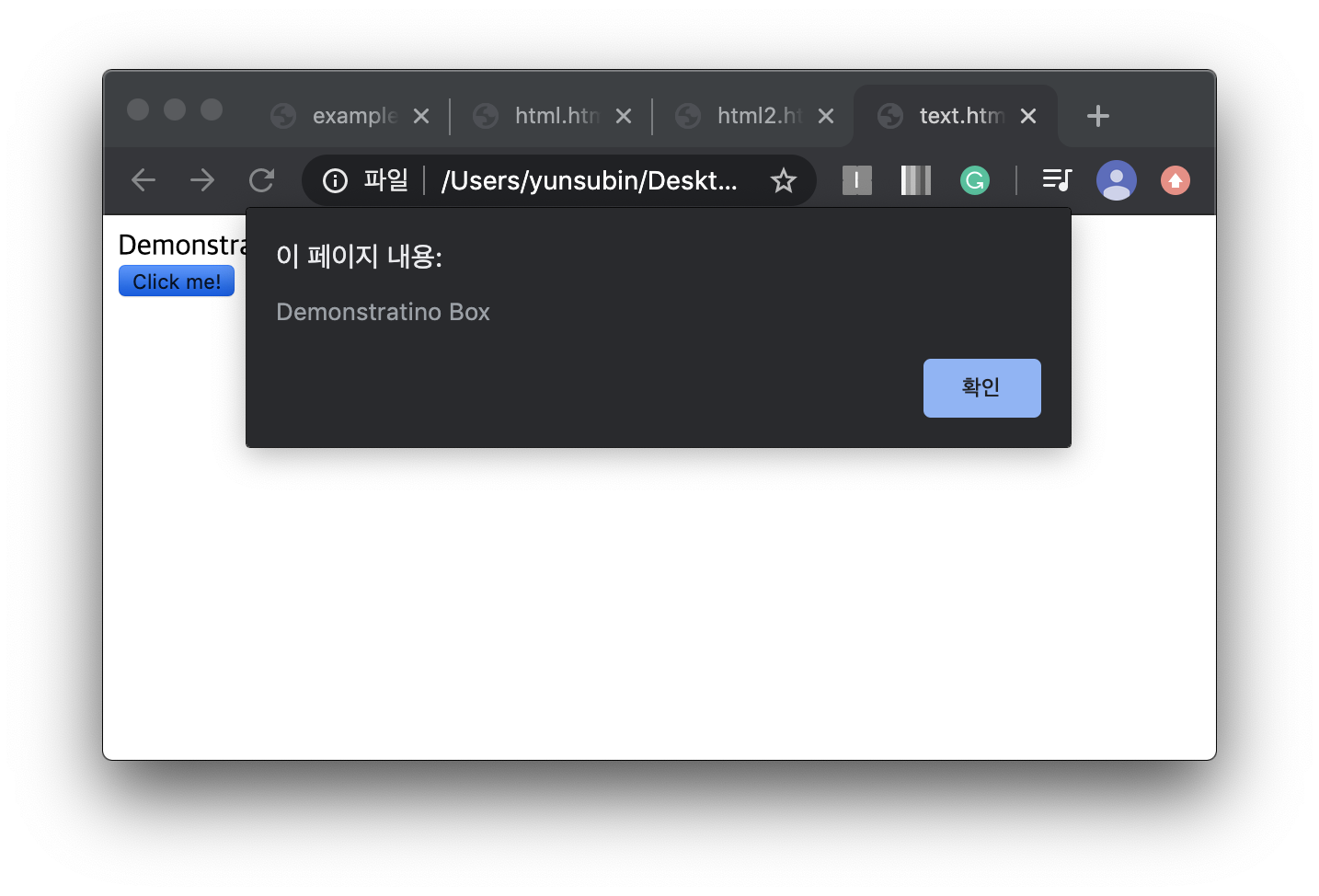
});결과 : demo-box의 내용을 가져온다.

remove 함수
함수 태그 자체를 삭제하는 기능을 가진 함수.
해닫ㅇ 클래스가 가지고 있는 html요소를 모두 삭제한다.
예제 코드 1
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<div class= "demo-box">Demonstratino Box</div>
<button id = "btn">Click me!</button>
<script src = "./example6.js"></script>
</body>
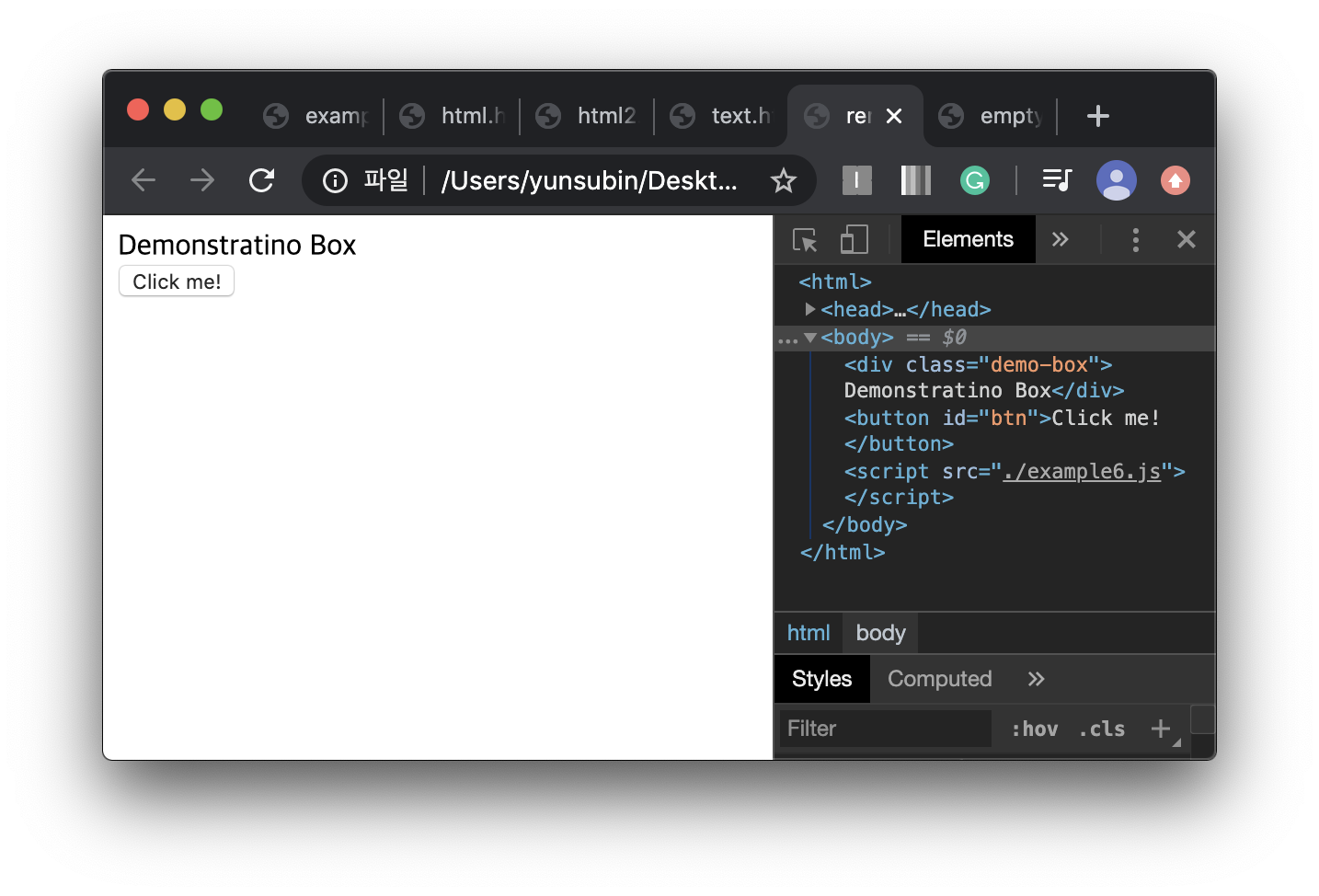
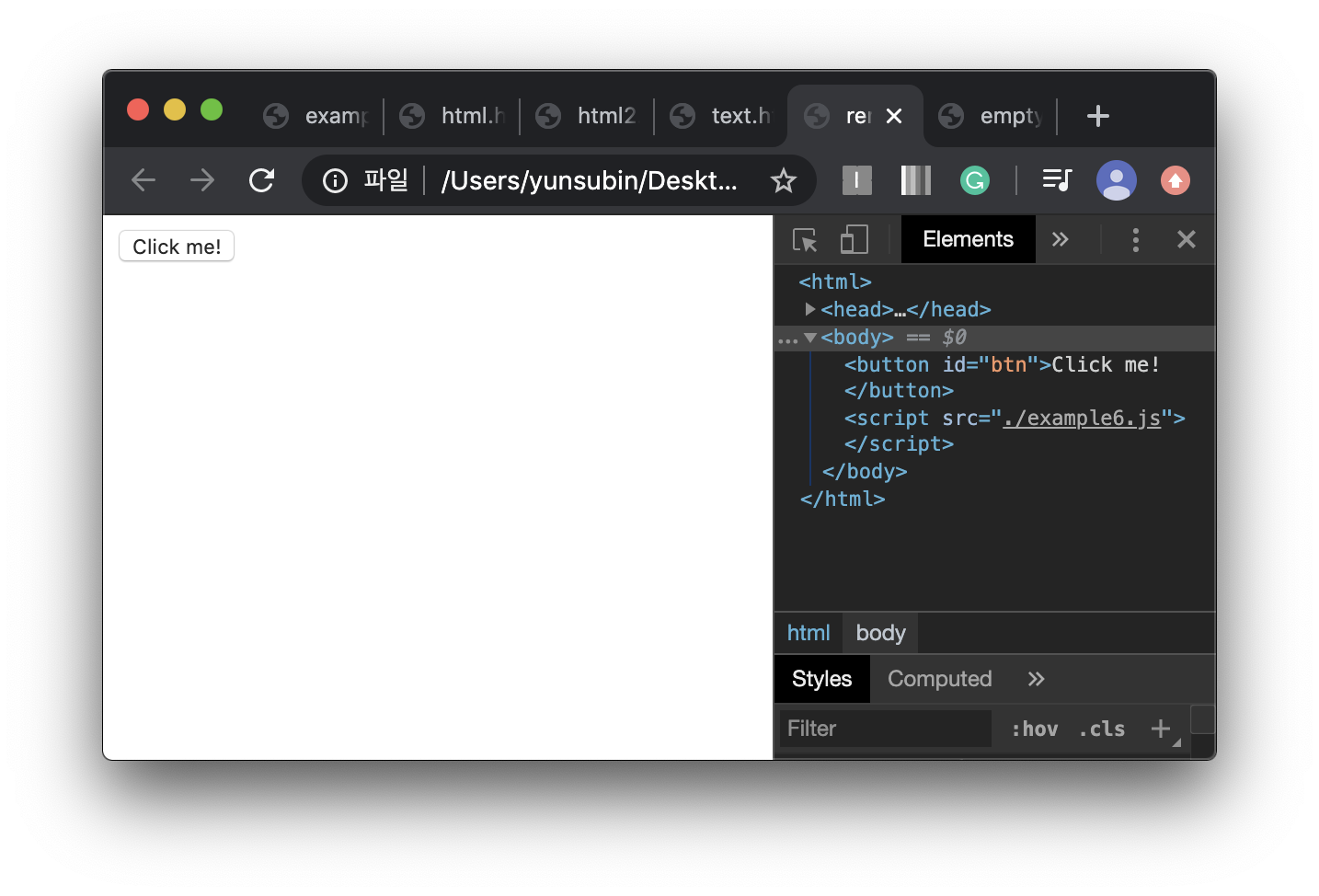
</html>example6.js 파일
$("#btn").click(function() {
$("div.demo-box").remove();
});결과

클릭 시, 개발자 도구에서 demo-box라는 클래스가 삭제된 것을 볼 수 있다.

empty 함수
함수 태그 속 텍스트를 삭제하는 기능을 가진 함수.
예제 코드 1
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<div class= "demo-box">Demonstratino Box</div>
<button id = "btn">Click me!</button>
<script src = "./example7.js"></script>
</body>
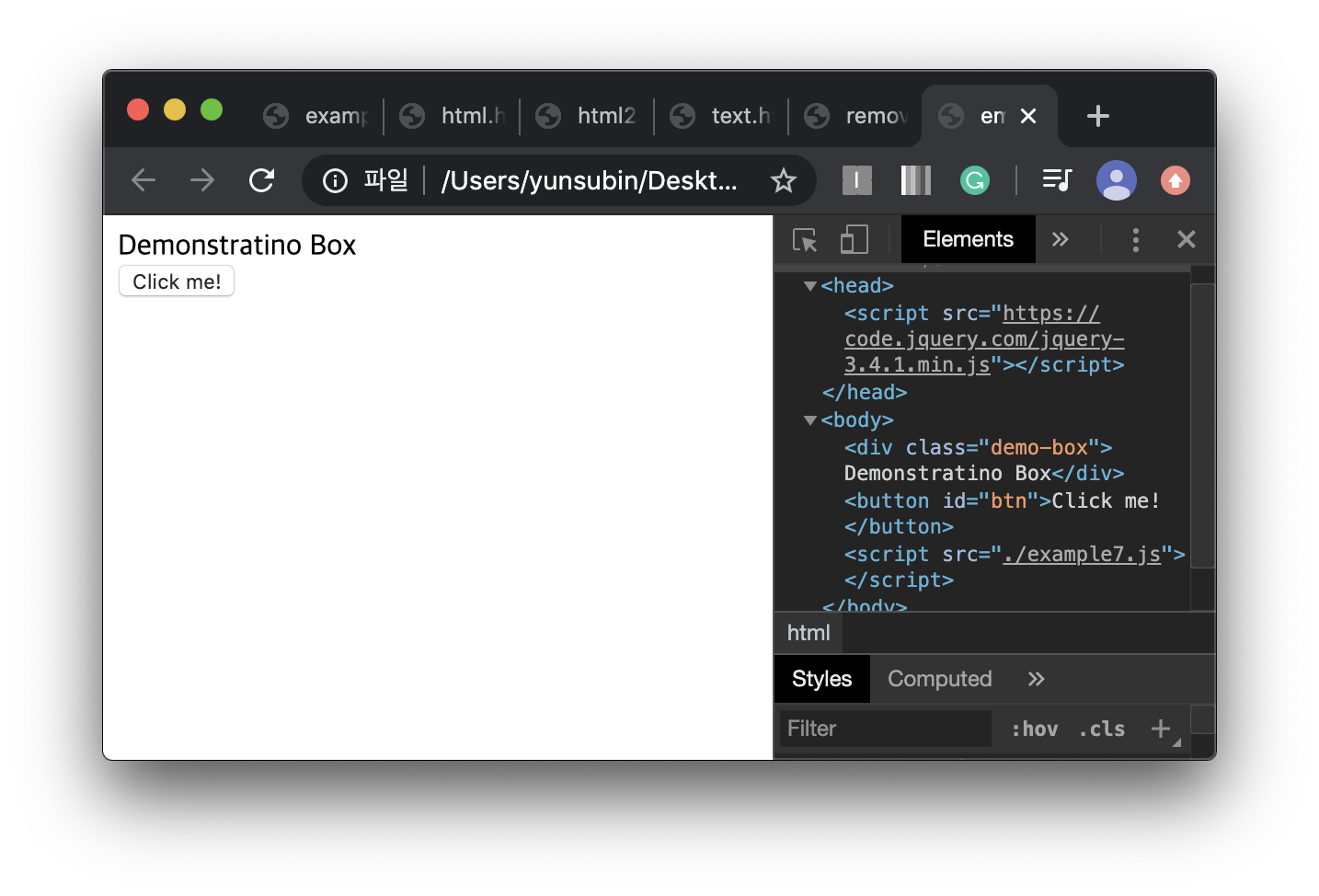
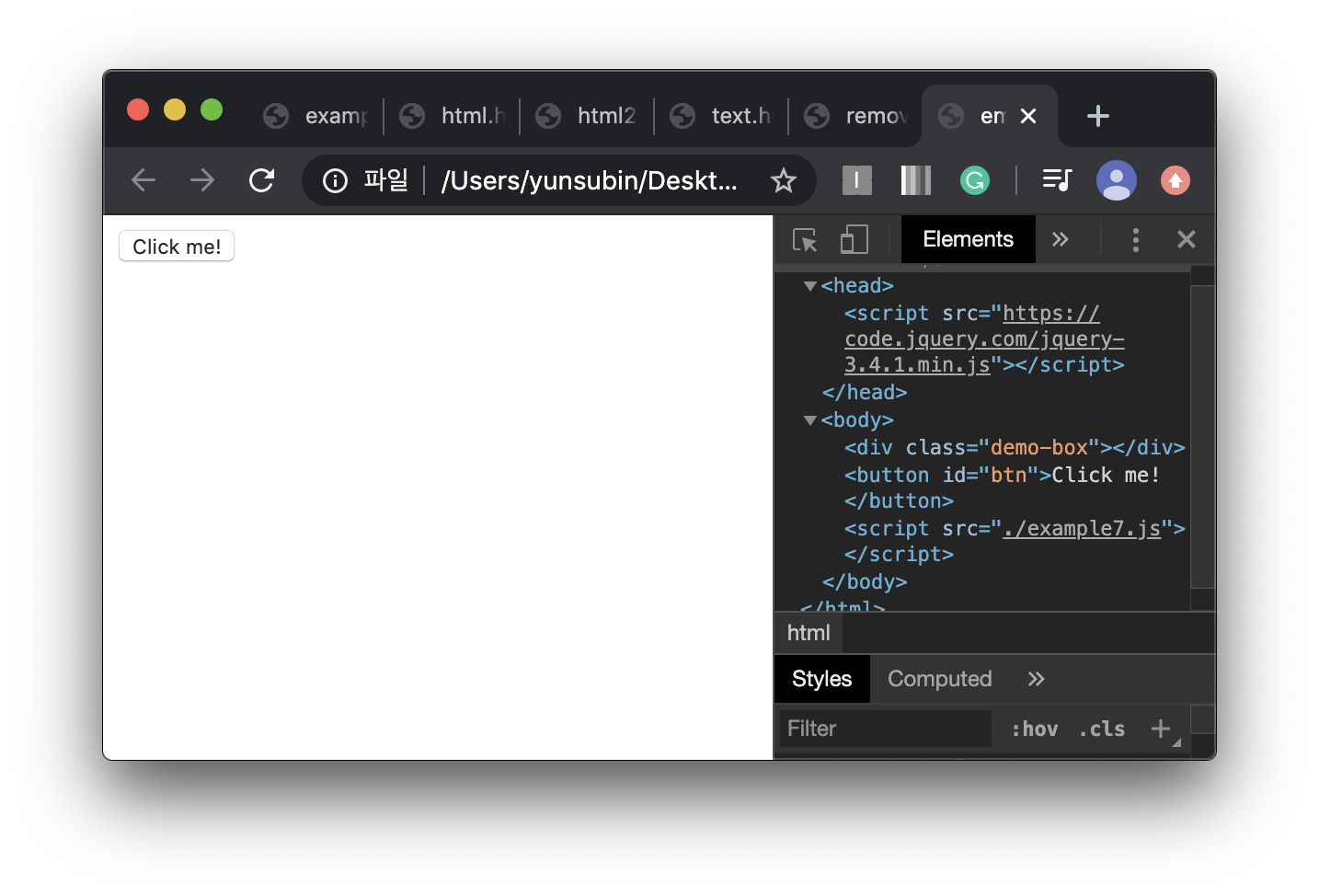
</html>example7.js 파일
$("#btn").click(function() {
$("div.demo-box").empty();
});결과

클릭 시, 개발자 도구에서 리무브 함수 사용과는 다르게 demo-box라는 div는 살아있지만, 그 안의 텍스트인 Demonstratino Box가 사라진 것을 확인 할 수 있음.

append 함수
기능
: 선택한 태그 끝 부분에 컨텐츠를 추가한다.
예제 코드 1
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
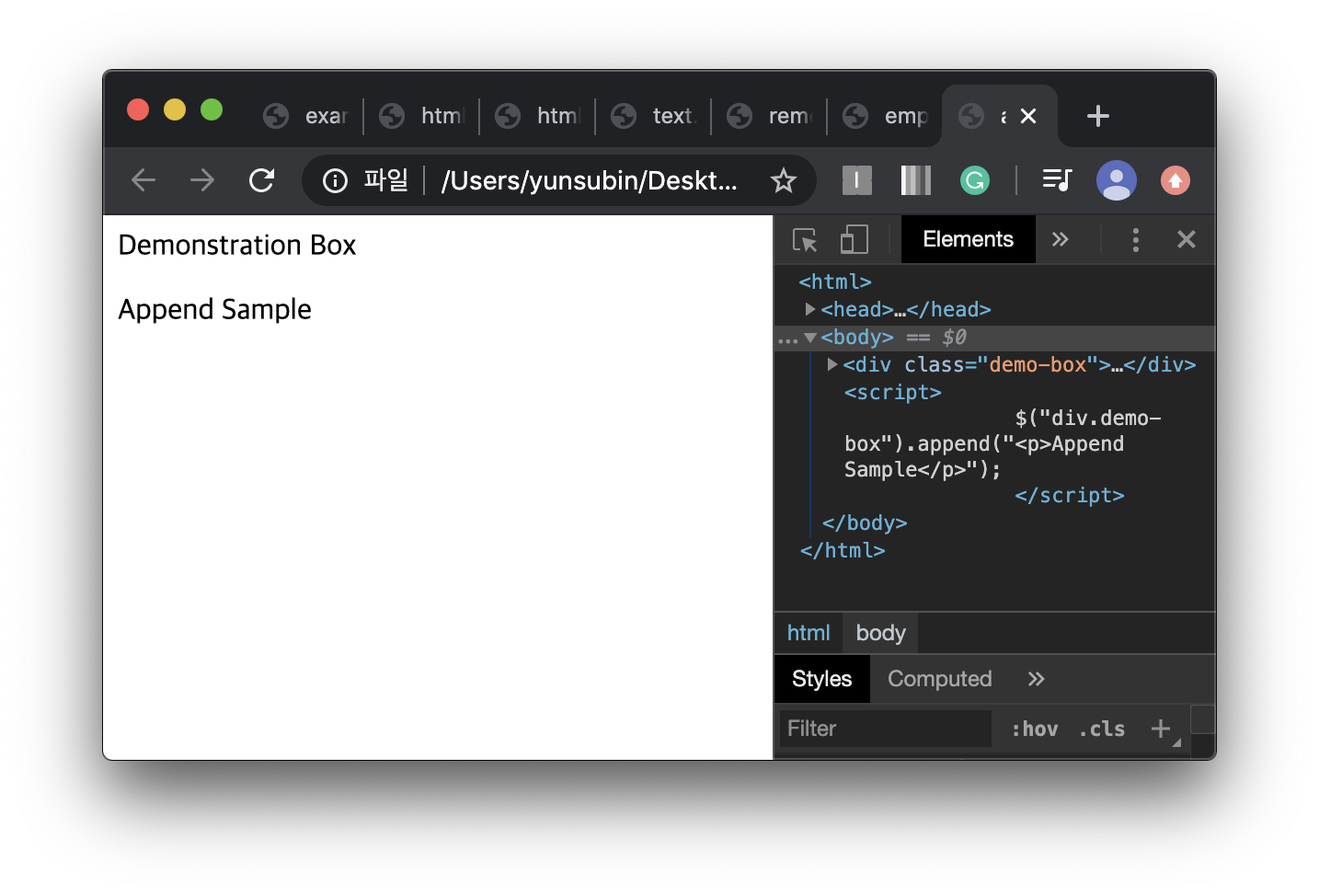
<div class= "demo-box">Demonstration Box</div>
<script>
$("div.demo-box").append("<p>Append Sample</p>");
</script>
</body>
</html>결과

addClass, removeClass 함수
기능
addClass:선택한 태그에 class를 추가한다
removeClass:선택한 태그에서 class를 제거한다.
hasClass:선택한 태그가 해당 class를 가지고 있는지 확인한다.
예제 코드 1
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
<style>
.red {
color: #ff0000;
}
.yellow {
color: #ffff00;
}
</style>
</head>
<body>
<div class= "demo-box">Demonstratino Box</div>
<button id = "red-btn">Red</button>
<button id = "yellow-btn">Yellow</button>
<script src = "./example9.js"></script>
</body>
</html>example9.js 파일
$("#red-btn").click(function() {
$("div.demo-box").addClass("red");
});
$("#yellow-btn").click(function() {
$("div.demo-box").addClass("yellow");
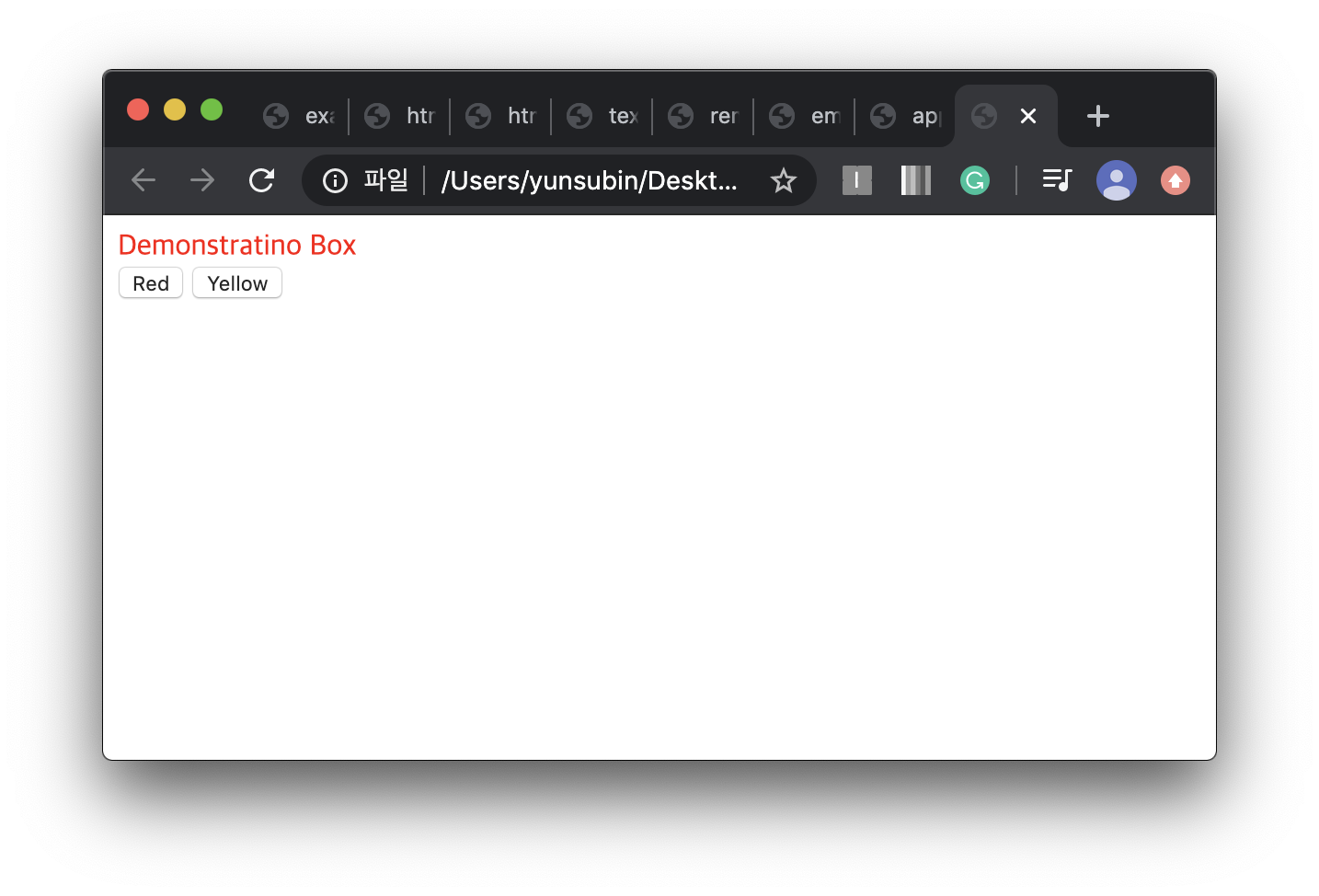
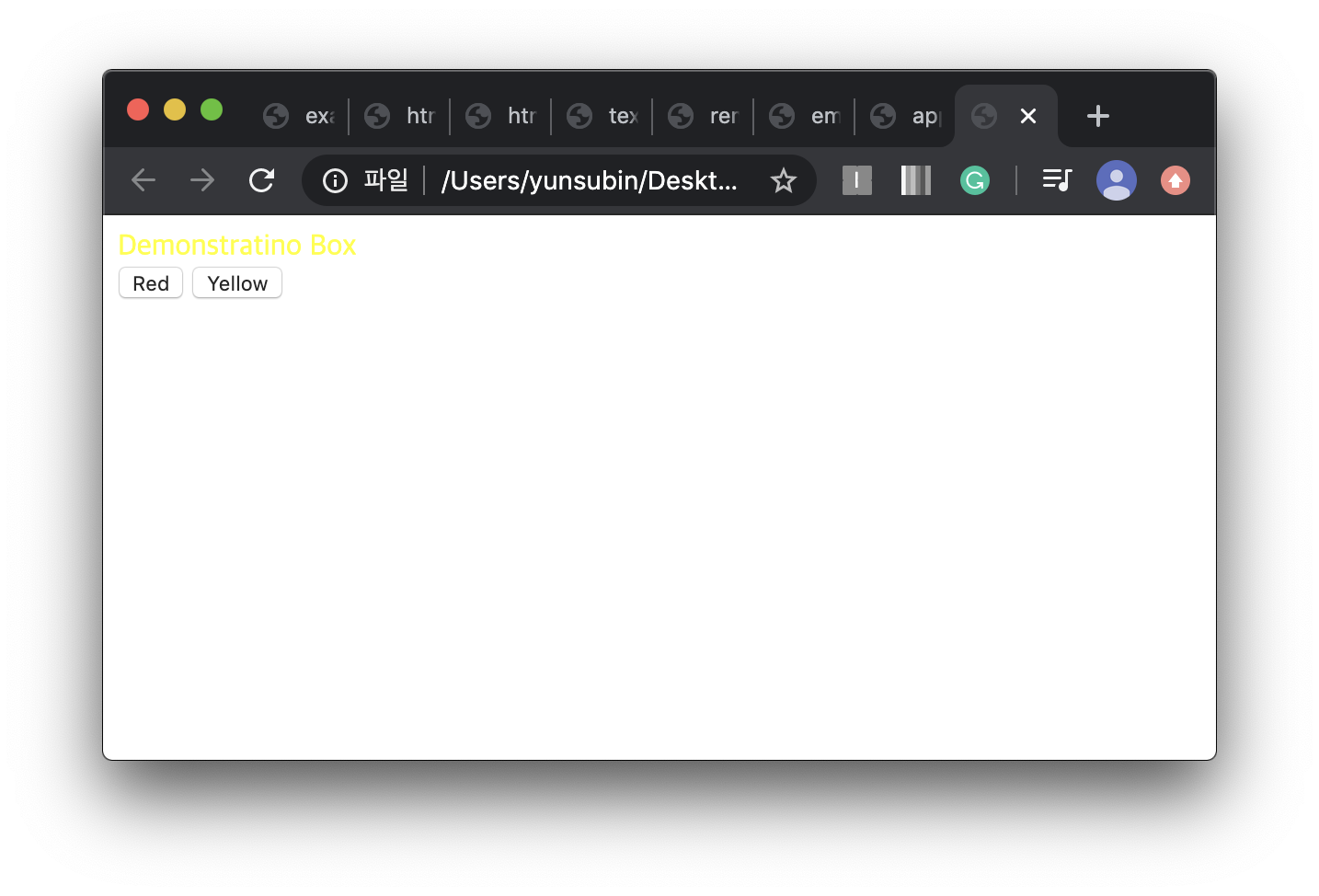
});Red버튼 누를 시,

Yellow버튼 누를 시,

하지만 여기서 다시 Red버튼 누를 시 색이 변하지 않는다.
이는 red와 yellow css color 속성에 대해 yellow 와 red 클래스가 겹친 것이다.
이는 removeClass 함수를 사용하여 정상적으로 작동하게끔 만들 수 있다.
예제 코드 2
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
<style>
.red {
color: #ff0000;
}
.yellow {
color: #ffff00;
}
</style>
</head>
<body>
<div class= "demo-box">Demonstratino Box</div>
<button id = "red-btn">Red</button>
<button id = "yellow-btn">Yellow</button>
<script src = "./example10.js"></script>
</body>
</html>example10.js 파일
$("#red-btn").click(function() {
$("div.demo-box").removeClass("yellow");
$("div.demo-box").addClass("red");
});
$("#yellow-btn").click(function() {
$("div.demo-box").removeClass("red");
$("div.demo-box").addClass("yellow");
});결과 : 두 버튼을 번갈아 가며 눌러도 클래스가 하나씩만 추가되어 의도한 대로 동작한다.
val 함수
: val 함수는 input, select 와 같은 사용자가 값을 입력하거나 선택하는 태그에 사용된다.
기능
- form의 값을 불러온다
- form의 값을 설정한다
예제 코드 1
example.html파일
<html>
<head>
<script src = "https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
<input type="text" id="inputBox">
<div>
<select name="" id="selectBox">
<option value="1">option1</option>
<option value="2">option2</option>
<option value="3">option3</option>
<option value="4">option4</option>
</select>
<script src = "./example11.js"></script>
</body>
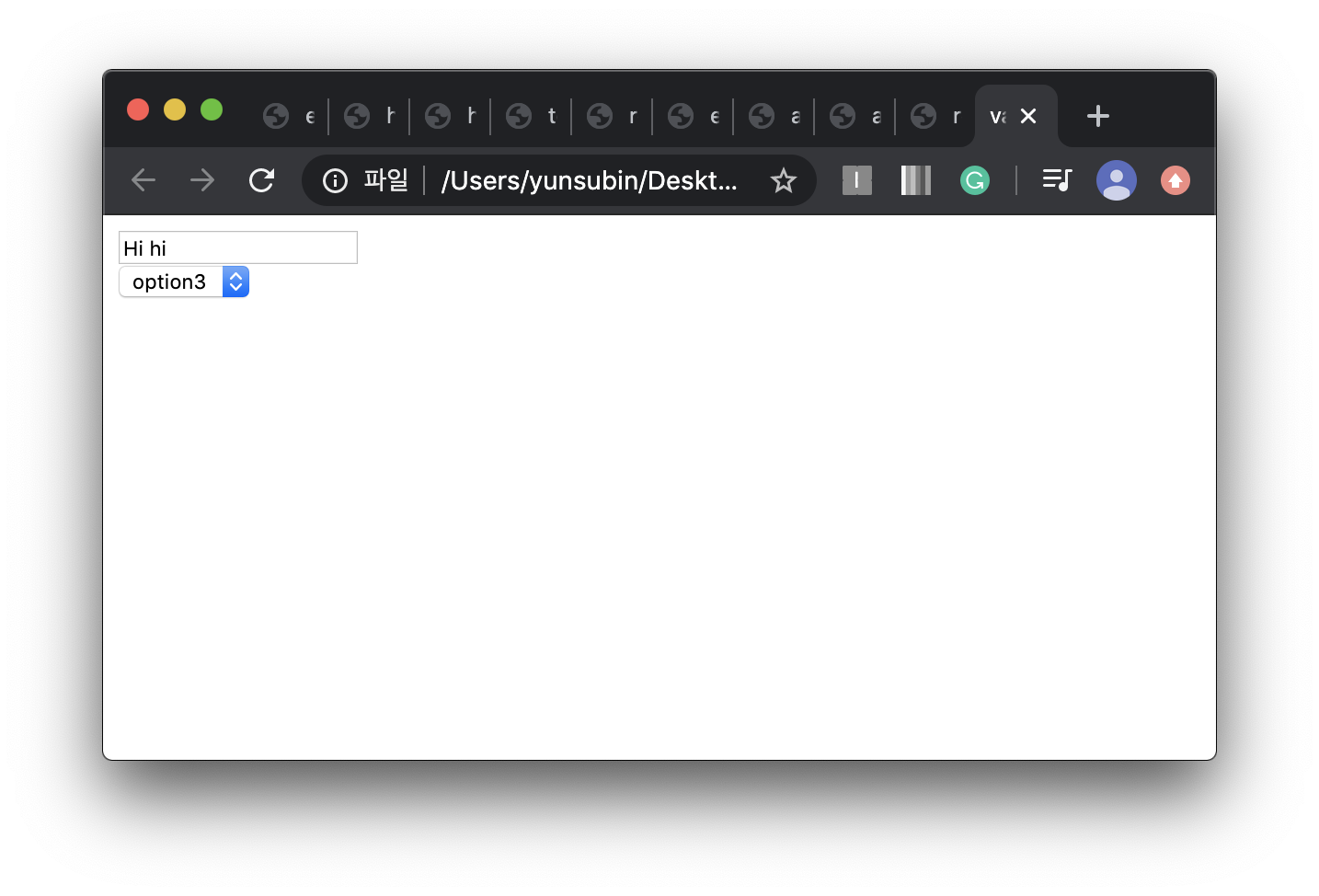
</html>example11.js 파일
$("#inputBox").val("Hi hi");
$("#selectBox").val(3);결과 :