
DOM (Document Object Model)

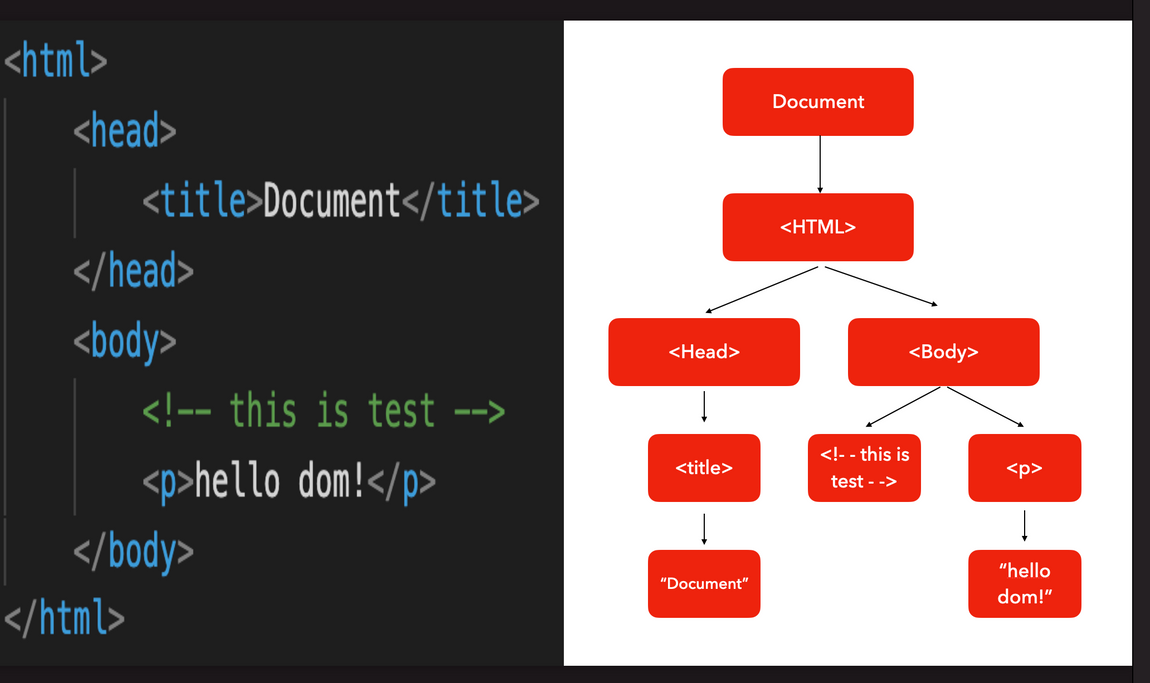
DOM 은 HTML 문서의 내용을 트리형태로 구조화하여 웹페이지와 프로그래밍 언어를 연결시켜주는 역할
이때 각각의 요소와 속성, 콘텐츠를 표현하는 단위를 '노드(node)'라고 한다

html을 이렇게 보여주세요 하고 작성하면 DOM이 트리화해서 보여준다
주석도 하나의 노드로 인식한다
DOM 트리에 접근하기
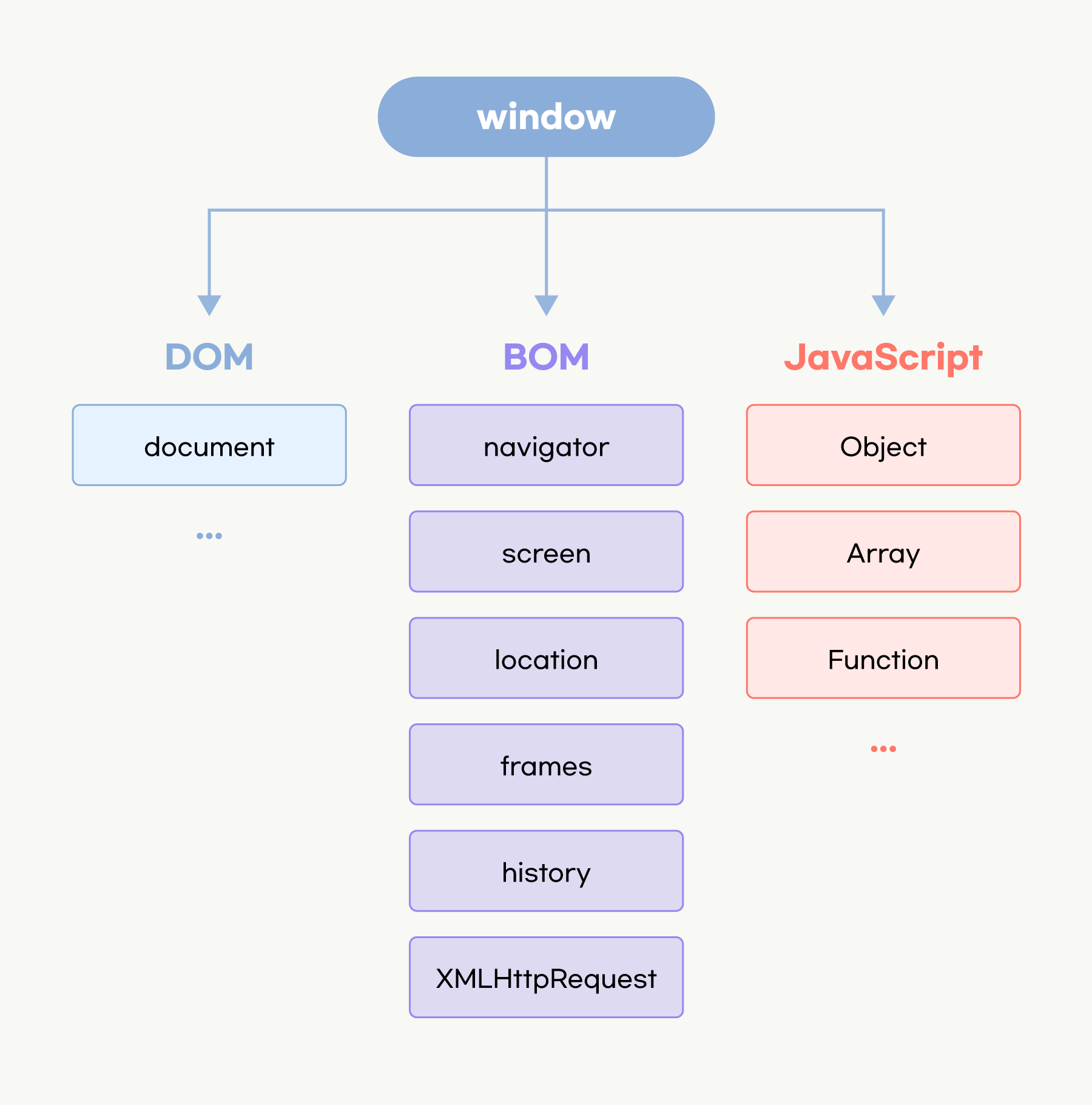
document 객체를 통해 HTML 문서에 접근이 가능할 수 있다.
document는 브라우저가 불러온 웹페이지, DOM 트리의 진입점 역할(문)을 수행
해당하는 Id를 가진 요소에 접근
documnet.getElementById()
<body>
<div id="myDiv">div</div>
<script>
console.log(document.getElementById('myDiv'));
// 찾아서 저장하고 사용한다 (콘솔창 보면 찍혀있다 이제 할당한다)
const myDiv = document.getElementById('myDiv');
</script>
</body>해당하는 모든 요소에 접근
document.getElementsByTagName();
주의! 모두 찾는 거니까 s
<body>
<div id="myDiv">div</div>
<div id="myDiv">div</div>
<div id="myDiv">div</div>
<div id="myDiv">div</div>
<script>
console.log(document.getElementsByTagName('div'));
// HTMLCollection(4) [div#myDiv, div#myDiv, div#myDiv, div#myDiv, myDiv: div#myDiv] <- 유사배열객체
</script>
</body>해당하는 클래스를 가진 모든 요소에 접근
document.getElementsByClassName();
주의! 모두 찾는 거니까 s
<body>
<div id="myDiv">div</div>
<div id="myDiv">div</div>
<div id="myDiv">div</div>
<div id="myDiv">div</div>
<script>
console.log(document.getElementsByClassName('myDiv'));
</script>
</body>문제
HTML 요소들 중 첫번째 item-second 클래스와 첫번째 li를 콘솔로 출력해보세요
<body>
점심 식단
<article id="container">
<ul>
<li>탕수육</li>
<li class="item-second">유산슬</li>
<li>짜장면</li>
</ul>
</article>
저녁 식단
<article>
<ul>
<li>된장국</li>
<li class="item-second">김치찌개</li>
<li>해장국</li>
</ul>
</article>
<script>
console.log(document.getElementsByClassName("item-second")[0]);
console.log(document.getElementsByTagName('li')[0]);
</script>이런 방법도 가능
const container = document.getElementById("container");
console.log(container.getElementsByClassName("item-second")[0]);
console.log(container.getElementsByTagName('li')[0]);자스 최적화 팁~ document 찍고 찾을 필요는 없다
탐색 시작점이 container에서 시작! 요소 찾을 때 기준점이 되는 걸 찍고 찾으면 document로 찍고 찾는 것보다 탐색 속도가 빨라진다
구글 : 검색이 빠르면 빠를수록 상단에 배치줄게~
검색이 빠르다 = 사용도 만족도가 높다
유사배열객체는 인덱스가 키값
const obj = { 0: "value" 1: "value" 2: "value" } obj[0]
css 선택자로 단일 요소에 접근 (이거만 쓰셔도 됩니다!)
document.querySelector("selector");
console.log(document.querySelector('.item-second'));
console.log(document.querySelector('#item-second'));
id 찾는 것
console.log(document.querySelector('li'));
li 찾는 것css 선택자로 여러 요소에 접근
document.querySelectorAll("selector");
console.log(document.querySelectorAll("li"));
// NodeList(6)
0: li
1: li.item-second
2: li
3: li
4: li.item-second
5: li
length: 6console.log(document.querySelectorAll("li")[3]);
// 된장국 찾을 수 있음!nodelist와 htmlcollection의 차이점?
DOM 제어 명령어
이벤트 삽입
target.addEventListener( type, listener )
리스너 자리에 함수가 들어간다 (리스너함수)
<body>
<button>HELLO!</button>
<script>
// 이벤트의 타입에는 click, mouseover, mouseout, wheel 등 다양한 이벤트를 감지합니다.
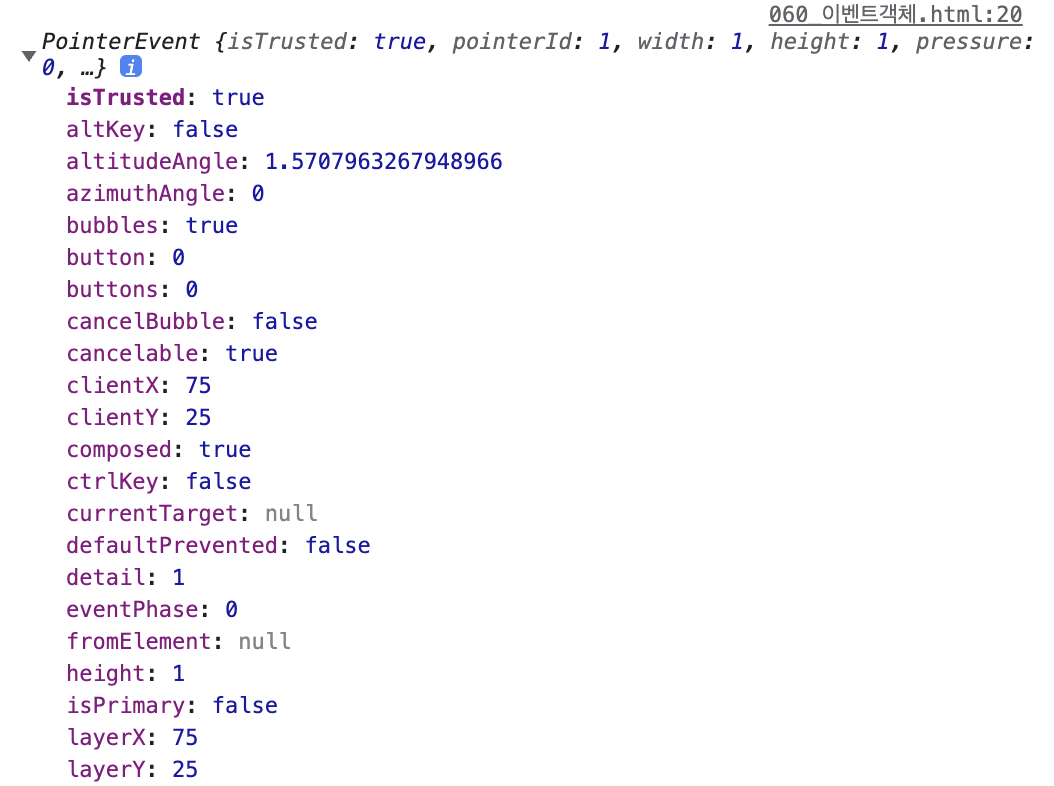
// listener 함수의 인수에는 이벤트에 대한 정보가 담겨있습니다.
const myBtn = document.querySelector("button");
myBtn.addEventListener('click', function(){
console.log("hello world");
})
</script>
</body>HELLO! 버튼을 누르면 "hello world"가 콘솔로그에 찍힌다
클래스 제어
DOM api를 통해 요소의 class 속성을 제어할 수 있습니다.
blue 라는 클래스의 속성 값을 지정 할 수 있습니다.
myBtn.classList.add("blue");
클래스를 제거합니다.
myBtn.classList.remove(“blue”);
클래스를 토글합니다. 없으면 넣어주고, 있으면 제거합니다.(누를 때마다 바뀌는 제어)
myBtn.classList.toggle(“blue”);
해당하는 클래스가 있는지 확인합니다.
contains는 반환값으로 불리언! blue라는 클래스가 없으면 false
myBtn.classList.contains(“blue”);
실무에서 많이 씁니다!
이벤트 타입은 하나만 쓸 수 있다
contains는 조건문에 많이 사용
if(이 클래스 있으면 이거 실행) {
}
요소 제어
DOM api를 이용하면 요소를 새롭게 생성하고, 위치하고, 제거할 수 있습니다.
document.createElement(target);
target 요소를 생성합니다.
document.createTextNode(target)
target 텍스트를 생성합니다.
element.appendChild(target);
target 요소를 element의 자식으로 위치합니다.
element.removeChild(target);
element의 target 자식 요소를 제거합니다.
<ul></ul>
<button>Make me MORE!</button>
<script>
const myBtn = document.querySelector("button");
const myUl = document.querySelector("ul");
myBtn.addEventListener('click', function(){
for(let i=0; i < 5; i++){
const myLi = document.createElement('li');
myUl.appendChild(myLi);
}
})
</script>버튼을 누르면 li 5개씩 증가
<div id="parentElement">
<span id="childElement">hello guys~</span>
</div>
// parentElement.insertBefore(target, location); target요소를 parentElement의 자식인 location 위치 앞으로 이동합니다.
const span = document.createElement("span");
const sibling = document.getElementById("childElement");
const parentDiv = document.getElementById("parentElement");
parentDiv.insertBefore(span, sibling);
const myBtn = document.querySelector("button");
const myUl = document.querySelector("ul");
myBtn.addEventListener('click', function () {
for (let i = 0; i < 5; i++) {
// li 요소를 생성합니다.
const myLi = document.createElement('li');
// text 노드를 생성합니다.
const myTxt = document.createTextNode('안녕하세용!' + i);
// 자식으로 요소를 배치합니다.
myLi.appendChild(myTxt);
myUl.appendChild(myLi);
}
const li = document.querySelector('li');
// 자식 요소를 제거합니다.
myUl.removeChild(li);JavaScript 문자열을 사용해 element, text 노드를 생성하거나 추가하기
DOM api를 이용하면 요소 안의 값에 접근하여 값을 가져오거나, 변경할 수 있습니다.
<body>
<p></p>
<input type="text">
<button>Write Something!</button>
<script>
const myBtn = document.querySelector("button");
const myP = document.querySelector("p");
const myInput = document.querySelector("input");
myBtn.addEventListener('click', function(){
myP.textContent = myInput.value;
});
// input 요소에 'input' 이벤트를 연결하면 실시간으로 값이 반영되게 만들 수도 있습니다.
myInput.addEventListener('input', ()=>{
myP.textContent = myInput.value;
});
// myP.innerHTML = "<strong>I'm Strong!!</strong>";
// myP.outerHTML = "<div></div>";
</script>
</body>innerHTML 은 요소(element) 내에 포함된 HTML 마크업을 가져오거나 설정합니다. 안에 있는 자스가 실행될 우려가 있어서 위험할 수 있음
innerText 속성은 요소의 렌더링된 텍스트 콘텐츠를 나타냅니다. (렌더링된에 주목하세요. innerText는 "사람이 읽을 수 있는" 요소만 처리합니다.)
textContent 속성은 노드의 텍스트 콘텐츠를 표현합니다. 더 바람직하다 ... !! 이것만 사용하는 게 좋다!
textContent 날것 뱉음 innerText 가공해서 뱉음(html 문법 해석해서)
더 인접한곳(Adjacent)으로 정밀하게 배치하기
insertAdjacentHTML : 요소 노드를 주어진 위치에 배치합니다.
<strong class="sayHi">
반갑습니다.
</strong>
<script>
const sayHi = document.querySelector('.sayHi');
sayHi.insertAdjacentHTML('beforebegin', '<span>안녕하세요 저는</span>');
sayHi.insertAdjacentHTML('afterbegin', '<span>곤입니다</span>');
sayHi.insertAdjacentHTML('beforeend', '<span>놀러오시면</span>');
sayHi.insertAdjacentHTML('afterend', '<span>맛있는 거 사드릴게요</span>');
</script>DOM 안에서 노드 탐색하기
<!--주석-->
<article class="cont">
<h1>안녕하세요 저는 이런 사람입니다.</h1>
<p>지금부터 자기소개 올리겠습니다</p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Deserunt incidunt voluptates laudantium fugit, omnis
dolore itaque esse exercitationem quam culpa praesentium, quisquam repudiandae aut. Molestias qui quas ea iure
officiis.
<strong>감사합니다!</strong>
</article>
<script>
const cont = document.querySelector(".cont");
console.log(cont.firstElementChild); // 첫번째 자식을 찾습니다.
console.log(cont.lastElementChild); // 마지막 자식을 찾습니다.
console.log(cont.nextElementSibling); // 다음 형제요소를 찾습니다.
console.log(cont.previousSibling); // 이전 형제노드를 찾습니다.
console.log(cont.children); // 모든 직계자식을 찾습니다.
console.log(cont.parentElement); // 부모 요소를 찾습니다.
</script>노드와 요소의 차이점!!!!!
node는 태그, 텍스트, 주석 등을 모두 포함하는 Node
element는 node의 유형 중 한 타입
노드로 개행 탐색됨??
- 유사배열 객체
const obj = {
0: "value",
1: "value",
2: "value",
3: "value",
4: "value"
}
obj[0]유사배열객체는 인덱스가 키값
- 점 연산자로 접근 -> 점이 있다는 건 안에 프로퍼티가 존재한다는 것이다
배열이라는 자료형 안에도 객체처럼 프로퍼티가 존재한다는 의미
배열을 생성했을 때 [] 배열의 리터럴
생성자함수 인스턴스도 객체지 배열도 객체의 일종... 객체를 상속한 자료형 객체처럼 작동
자스 안에 있는 모든 것들은 객체라고 봐도 무방
원시자료형 (문자열...) 점 연산자를 통해서 기능할 수 있다
const myStr = new String("1,2,3,4");
객체처럼 쓸 수 있게끔 만들어놓은 자스 ... 오토박싱! 잠깐 박스로 감싼다
