textContent 가공하지 않고
innerText 가공해서
textContent

textContent 코드
<body>
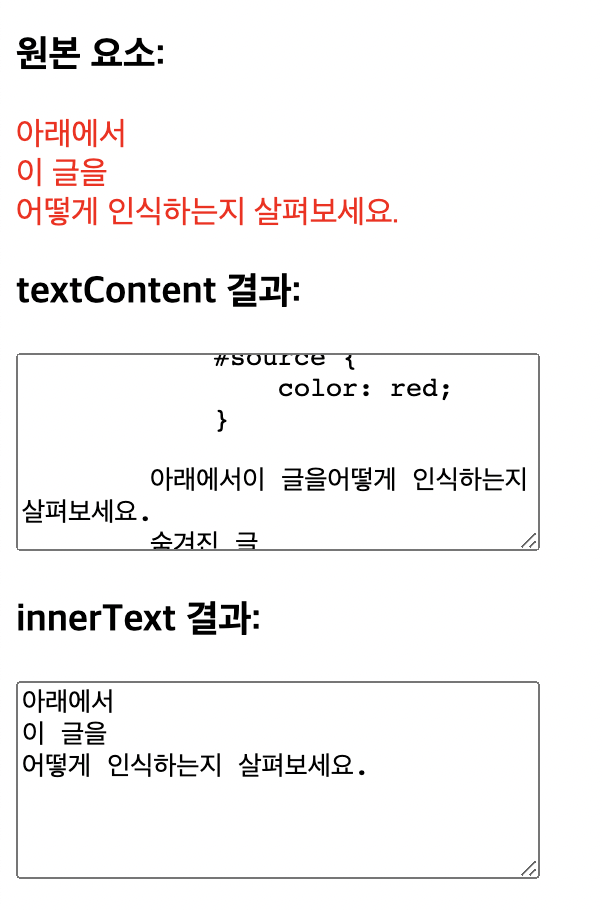
<h3>원본 요소:</h3>
<p id="source">
<style>
#source {
color: red;
}
</style>
아래에서<br>이 글을<br>어떻게 인식하는지 살펴보세요.
<span style="display:none">숨겨진 글</span>
</p>
<h3>textContent 결과:</h3>
<textarea id="textContentOutput" rows="6" cols="30" readonly>...</textarea>
<h3>innerText 결과:</h3>
<textarea id="innerTextOutput" rows="6" cols="30" readonly>...</textarea>
<script>
const source = document.getElementById('source');
console.log("textContent: " + source.textContent);
document.getElementById('textContentOutput');
textContentOutput.innerHTML = source.textContent;
</script>
</body>innerText 코드
<body>
<h3>원본 요소:</h3>
<p id="source">
<style>
#source {
color: red;
}
</style>
아래에서<br>이 글을<br>어떻게 인식하는지 살펴보세요.
<span style="display:none">숨겨진 글</span>
</p>
<h3>innerText 결과:</h3>
<textarea id="innerTextOutput" rows="6" cols="30" readonly>...</textarea>
<script>
const source = document.getElementById('source');
console.log("innerText: " + source.innerText);
const textContentOutput document.getElementById('innerTextOutput');
innerTextOutput.innerHTML = source.innerText;
</script>
</body>innerText 실전 예시

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<!-- 쇼핑몰에 들어왔는데 VIP회원으로 로그인 되어 있을 경우에만 가격 혜택을 받을 수 있는 경우 -->
<figure>
<img src="" alt="">
<figcaption>
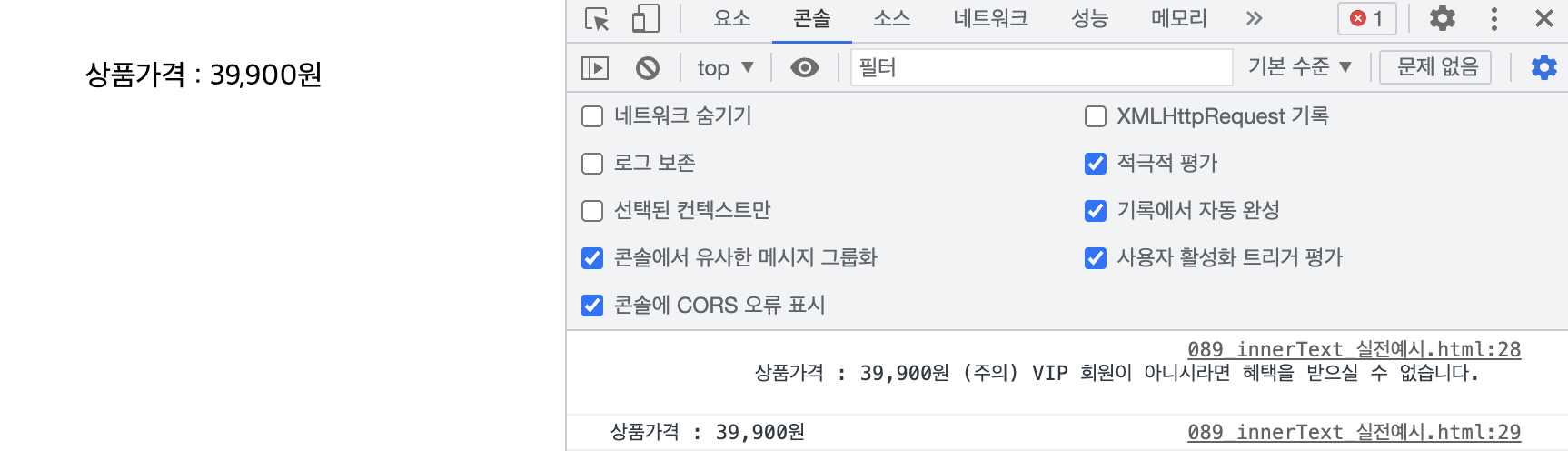
상품가격 : 39,900원 <span class="hidden">(주의) VIP 회원이 아니시라면 혜택을 받으실 수 없습니다.</span>
</figcaption>
</figure>
<script>
const txt = document.querySelector('figcaption');
console.log(txt.textContent);
console.log(txt.innerText);
</script>
</body>
</html>textContent 로 텍스트 노드에 접근하면 숨기고 싶은 정보까지 노출될 수 있다
