22.09.30.금
변수
‘변할 수 있는 수’, ’변할 수 있는 정보’

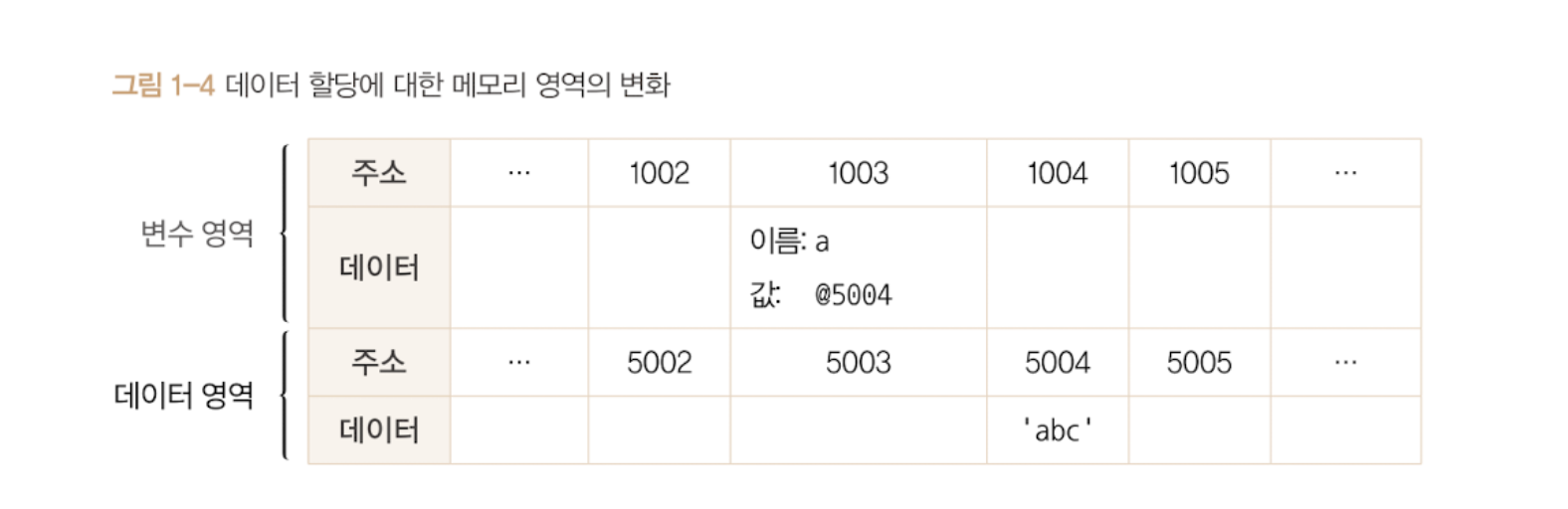
변수를 상자로 표현하는 것은 옳은 표현이 아니다. 변수는 포스트잇!
let x = 10
x라는 공간에 10을 저장하는 게 아니라 메모리 상으로 봤을 때 x도 10도 어딘가 저장해놨고 이 코드가 x가 10을 가리키고 있는 것
(언어마다 다르다)
변수는 선언하고 할당하고 사용할 수 있다.
변수는 ‘변할 수 있는 수’이니까 지정된 값을 계속 바꿀 수 있다.
변수명을 정할 때
- 변수이름은 $, _ 를 제외한 공백, 특수문자, 구두점(글의 여러 가지 경계를 구분하기 위해 사용되는 반점(,), 온점(.), 물음표(?) 등등…)을 사용할 수 없습니다.
- 첫 글자는 숫자가 될 수 없습니다.
- 대소문자를 구별합니다.
- 예약어가 쓰일 수 없습니다.
- 유니코드 문자도 사용할 수 있습니다.
- var, let, const의 키워드를 사용할 수 있습니다.
변수로 가져올 수 있는 값
006_변수로가져올수있는값.html
<script>
// 변수 선언 방법 X
// 변수로 가져올 수 있는 값
let x = 10;
let y = 100;
x = 15;
console.log(x + y);
// 한글(대부분 권장하지 않습니다. 저는 권장합니다.)
let 곤 = 100;
console.log(곤 + 곤);
// 숫자(X)
// let 10 = 100;
// 숫자 + 문자(X)
// let 1a = 100;
// 문자(대소문자를 가립니다.)
let abc = 100;
let Abc = 200;
let aBc = 300;
// let iiiIIiiIIiiIi = 10 // 이렇게 쓰지마세요.
// 특수문자
// let ..\user\document = 10; //error
// let $__$ = 548; // 이렇게 쓰지마세요.
// let $,_ = 10; // 이렇게 쓰지마세요.
let _ = 100; // 반복문 돌 때 의미없는 변수에 사용
// let __ = 100; // 이렇게 쓰지마세요.
// let π = 100; // 사용하지는 않는데 책에 잘못된 내용이 많습니다.
// let ✂ = 100;
// let ➕ = 100;
// console.log(π + π);
// 변수는 let, const, var, if, else 이런 지정된 키워드(예약어)로 사용하지 않습니다.
</script>변수의 타입
007_변수의타입.html
<script>
//어떤 타입인지 알아야 속성을 검색해볼 수 있다
console.log(typeof 'hello world'); // String // 지금 알기
console.log(typeof 100); // Number // 지금 알기
console.log(typeof NaN); // Number
console.log(typeof true); // Boolean // 지금 알기
console.log(typeof undefined); // undefined // 지금 알기
console.log(typeof Symbol()); // Symbol
console.log(typeof null); // Object, 여기서부터 js가 어려워 집니다.
console.log(typeof []); // Object, 여기서부터 js가 어려워 집니다. 왜 Array가 아닐까요?
console.log(typeof {}); // Object
console.log(typeof function () {}); // function
console.log(typeof /정규표현식/gi); // Object
// Object.prototype.toString.call(데이터).slice(8, -1);
// 로 확실하게 알 수 있습니다.
console.log("-----");
// 형변환은 형태를 변경하는, 타입을 변경하는 것을 의미
console.log(10 + 10); // 20
console.log("10" + 10); // 1010
console.log("10" + "10"); // 1010
console.log(10 + "10"); // 1010
console.log("-----");
console.log(Number("10") + Number("10")); // 20 권장하지 않습니다
console.log(parseInt("10") + parseInt("10")); // 20 권장합니다
console.log(String(10)+String(10)); // 1010
</script>String
008_string.html
<script>
// 문자열
let txt = "ABCDEFG";
let txt2 = "kon said 'hello world'";
// escape 문자
// \" 쌍따옴표 붙일 수 있다
let txt3 = "kon said \"hello world\"";
// \n 은 엔터
let txt4 = "a\nb\nbde";
// \t 는 수평탭(개행)
let txt5 = "a\tb\tcde";
let txt6 = "10abc";
let txt7 = "100.1abc";
//float 실수 int 정수
console.log(txt + txt); //ABCDEFGABCDEFG
console.log(txt[0]); //A
console.log(txt[-1]); //undefined
console.log(txt[4]+txt[5]+txt[6]); //EFG
console.log(txt2); //kon said 'hello world'
console.log(txt3); //kon said "hello world"
console.log(txt4);
//a
//b
//bde
console.log(txt5); //a b cde
console.log(txt5[2]); //b (이때 t를 1개의 문자열로 처리한다)
console.log(parseInt(txt6) + parseInt(txt6)); //20
console.log(Number(txt6) + Number(txt6)); // NaN 숫자만 처리해준다
console.log(typeof txt); //string
// console.dir(txt2);
// 스트링의 메서드
console.log(txt.length); 7 // 8개 글자지만 index는 length -1
// indexof는 정규표현식을 사용하지 않습니다.
console.log(txt.indexOf("E")); //4
console.log(txt.search("E")); //4
// 로직에 문제. 찾아서 코드를 실행시키고 싶었는데 0은 false이기 때문에 못 찾은 것으로 인식. -1은 true 0 이외에 다른 숫자는 true.
console.log(txt.indexOf("Z")); //-1
console.log(txt.indexOf("Z")); //-1
// regExp 정규표현식이고 표현식을 찾겠다는 것 // 안에 들어간 게 패턴
let regExp = /CD/;
console.log(txt.search(regExp)); //2
</script>009_sting.html
<script>
let txt = "abcAHelloBC"
let txt2 = "paullab CEO leehojun CEO";
let regExp = /[A-Z]/g;
console.log(txt.search(regExp)); // 3
// []사이에 있는 글자를 A-Z까지 찾겠다
// slice (시작인덱스, 종료인덱스): 시작인덱스부터 종료인덱스-1까지 변환합니다. (공백도 문자)
console.log(txt2.slice(1, 3)); // au
console.log(txt2.slice(3, 1)); // 작동하지 않습니다
console.log(txt2.slice(2)); //ullab CEO leehojun
// substring(시작인덱스, 종료인덱스) : 시작인덱스부터 종료인덱스-1까지 변환합니다.
console.log(txt2.substring(1,3)); //au
console.log(txt2.substring(3,1)); //au 작동합니다
console.log(txt2.substring(2)); //ullab CEO leehojun
//substr (시작위치, 길이) : 시작인덱스부터 길이만큼 반환합니다.
// MDN 참고 명세에서 사라질 수도 있음
console.log(txt2.substr(8, 3)); //CEO (0-8번째부터 3개)
console.log(txt2.substr(txt2.indexOf("C"),3)); //CEO
// replace(바꿀 문자열, 바뀔 문자열)
// 중요! 대부분 바꾸고 싶은 문자는 전역에 있다 -> 다 변환시키려면 정규표현식 /바꾸고싶은문자/g
console.log(txt2.replace("CEO", "CTO")); //paullab CTO leehojun CEO
console.log(txt2.replace(/"CEO"/g, "CTO")); // paullab CEO leehojun CEO <- ""도 문자열로 처리합니다
console.log(txt2.replace(/CEO/g, "CTO")); // paullab CTO leehojun CTO
console.log(txt2.replaceAll("CEO","CTO")); // paullab CTO leehojun CTO
console.log(txt.toUpperCase()); //ABCAHELLOBC
console.log(txt.toLowerCase()); //abcahellobc
// 그 문자를 포함하고 있나? 값을 먼저 찾고 나면 오해의 여지가 없다
console.log(txt.includes("H")); //true
console.log(txt.includes("Z")); //false
//split
console.log(txt2.split(" "));//(4) ['paullab', 'CEO', 'leehojun', 'CEO'] <- 띄어쓰기 기준으로 잘라낸다
console.log("010-5044-2903".split(""));//(13) ['0', '1', '0', '-', '5', '0', '4', '4', '-', '2', '9', '0', '3']
//trim 앞뒤 공백 생략
console.log(" abc"); // abc
console.log(" abc".trim()); //abc
console.log(" a b c".trim()); //a b c
console.log(" a b c ".trim()); // a b c
</script>모두 새롭게 데이터를 만들어서 반환을 하는 메소드
원본에는 변화가 없다
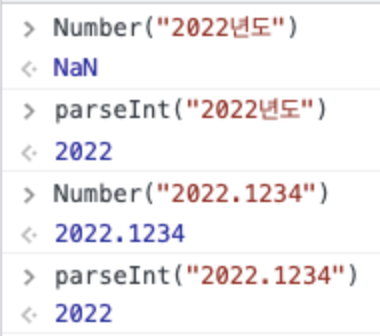
parseInt : 숫자와 문자가 포함된 문자열 "2022년도" 에서 숫자부분만 뽑아냄 (소수점 포함 x)
Number : 숫자만 있는 문자열에서 소수점 포함 숫자부분을 뽑아냄

number
010_number.html
<script>
// 275를 2진수로 바꿔라 -> 가까운 2의 제곱수부터 찾고 계산하기
// 256 + 16 + 2 + 1
// 100010011
let n1 = 10000;
let n2 = 10.123123;
let n3 = 31;
let n4 = 1001;
let n5 = 1111; //
let s = "1000000000";
let s2 = "1,000,000,000";
console.log(parseInt(n1)); //10000
console.log(parseInt(n2)); //10
console.log(parseInt(n3, 2)); //NaN 뒤에 있는 숫자가 진수입니다
console.log(parseInt(n4, 8)); //513 뒤에 있는 숫자가 진수입니다
console.log(parseInt(n5, 2)); //15
console.log(n2.toFixed(3)); //10.123 (소수점 3자리까지)
console.log("-------");
console.log(Number(true)); //1
console.log(Number(false)); //0
console.log(Number("")); //0
console.log(Number(" ")); // 0 false니까 0이 나온 것 주의! 다른 언어에서는 error?
console.log("-------"); // NaN
console.log(Number("hello")); //NaN
console.log(Number("10 20")); //10
console.log(Number("10 ")); //10
console.log(Number(" 10")); //10
console.log(Number(" 10 ")); //10
if(" ") {
console.log("hello world - 1");
} // hello world - 1 공백값은 true... 너무 관대하다
if("") {
console.log("hello world - 2");
} // 아무것도 나오지 않는다
console.log(Math.abs(-10)); //10
console.log(Math.PI); //3.141592653589793
console.log(Math.max(10, 20, 30, 1, 200, 3)); //200
console.log(Math.min(10, 20, 30, 1, 200, 3)); //1
let data = [10, 20, 30, 40];
console.log(Math.max(data)); //NaN 배열이지 숫자가 아니라서?
console.log(Math.max(...data)); //40
// round 반올림
console.log(Math.round(4.7)); //5
console.log(Math.round(4.3)); //4
//ceil(올림)이나 floor(내림)
console.log(Math.random()*100);
// 100보다 작은 랜덤한 수를 정하고 싶을 때 (소수점 잘라내고?)
// Math.sqrt 제곱근
console.log(Math.sqrt(64)); //8 (루트64)
// Math.pow 거듭제곱
console.log(Math.pow(2,3)); //8
console.log(Math.pow(2, 4)); //16
// integer: 정수
// bigint: big integer 큰 정수 (JS에서 큰 숫자 사용할 때)
// sqrt: square root
// computer의 10진수 연산은 정확하지 않다.
// 부동소수점 이슈
// 0.1 + 0.2
// 0.30000000000000004
// 0.1 * 3
// 0.30000000000000004
// 0.3 + 0.6
// 0.8999999999999999
// JS에서 큰 숫자를 사용할 때에는 BigInt를 사용합니다.
// console.log(Number.MAX_SAFE_INTEGER)
// BigInt(12312312312312312312) + BigInt(2)
// 123123123123123123121333n + 2n;
/*
1bit: 0과 1을 표현할 수 있는 최소 단위
8bit = 1byte
1byte가 표현할 수 있는 숫자는 127 음수 포함?
00000000 ~ 1111111111 ( 0 ~ 255 )
1024byte = 1KB
1024KB = 1MB
1024MB = 1GB
1024GB = 1TB
KB,MB,GB,TB,PB)갈매기털빼
*/
</script>- Math.max()가 내부의 '인수'들 중 가장 큰 값을 찾는거라
Math.max(1, 2, 3, 4, 5)와 같이 인수가 펼쳐져있어야 합니다.
이 때, const a = [1, 2, 3, 4, 5] 로 하고,
a 배열 내 요소들 중 가장 큰 값을 찾고 싶을 때
Math.max(a)와 같이 인수를 넣게 된다면
사실 max 메서드는 [] 배열 덩어리를 받은게 됩니다.
따라서 오류를 내뱉습니다. 배열은 숫자가 아니라 NaN이 출력될거에요.
따라서 스프레드 문법 요소인 ...a를 통해 배열을 깨부시고
배열 내부의 요소들을 다꺼내서 max 메서드 안에 진열해주는 것 같습니다.
boolean
const(참조 변경 불가, 해당 변수가 변경되었는지 걱정할 필요가 없다)
let(변경 가능)
var(X)
<script>
let one = true; // 다른 언어는 True가 대문자인 경우도 있다.
let two = false;
let three; // 값이 정해져있지 않으니 undefined인데 불리언 넣으면 false
let four = null; // null은 false
let five = Infinity; // 비교, 최대값 최소값 값 정렬 시키는 등 어떤 숫자보다 더 큰 숫자가 필요할 때 사용
console.log(Boolean("")) // false(문자열 아무것도 없으면 false)
console.log(Boolean(" ")) // true(문자열 띄어쓰기는 true)
console.log(Boolean(0)); // false(0 외에 다른 숫자들은 true)
console.log(Boolean(100)); // true
console.log(Boolean(-100)); // true
console.log(Boolean(three)); // false(...!)
console.log(Boolean(four)); // false
console.log(Boolean(five)); // true
one = 0;
</script>우리를 힘들게 하는 JS
<script>
console.log(Boolean([]));
// true (빈 어레이도 true. 다른 언어에서는 while 트루인 동안 반복하고 빈 배열이 되는 순간 false가 되어 종료될텐데 JS는 무한루프가 됨)
console.log(Boolean({}));
// true
if (one) {
console.log("hello")
} else {
console.log("world")
}
</script>산술연산과 템플릿 리터럴(`)
099_산술연산과템플릿리터럴.html
<script>
let one = 10;
let two = 3;
console.log(one + two);
console.log(one - two);
console.log(one / two);
console.log(one * two);
console.log(one ** two); //one의 3제곱(3승) // 1000
console.log(one % two); // 나머지
console.log(one, one, two, two);
// 구구단 출력하기
console.log(one, "X", two, "=", one * two); // 권장하지 않습니다
console.log(one + " X " + two + " = " + one * two); // 권장하지 않습니다.
console.log(`${one} X ${two} = ${one * two}`) // 권장하지 않습니다. 템플릿 리터럴을 권장하지 않는다는 말은 아닙니다.
let three = one * two;
console.log(`${one} X ${two} = ${three}`) // 권합니다.
console.log(`${one}
X
${two} = ${one * two}`) // 개행하면 개행이 됩니다.
// console.log('h
// e
// l
// l
// o'); //안됩니다
console.log(`h
l
l
o`)
// 백틱은 가능합니다
</script>