생성자 함수를 통해 공장장이 되었다면 효율적인 객체 생산방식이 필요하다!
양보다 질이 우선되는 다품종 소량생산!
function Food(name){
this.name = name;
this.smell = function(){
console.log(this.name + " 냄새가 난다");
}
}
let myFood = new Food("버섯 커리");
let myFood2 = new Food("가지 볶음");
myFood.smell();
myFood2.smell();
console.log(myFood.smell === myFood2.smell);
// 버섯 커리 냄새가 난다
// 가지 볶음 냄새가 난다
// false false -> myFood.smell 메서드와 myFood2.smell 메서드는 서로 다른 참조를 하고 있다!
객체를 생성할 때마다 별개의 함수가 계속 만들어진 것
비효율적인데?
this에서 배운 걸로 효율적으로 만들어보자~
function smell(){
console.log(this.name + " 냄새가 난다");
}
function Food(name){
this.name = name;
this.smell = smell;
}
let myFood = new Food("버섯 커리");
let myFood2 = new Food("가지 볶음");
myFood.smell();
myFood2.smell();
console.log(myFood.smell === myFood2.smell);
// 버섯 커리 냄새가 난다
// 가지 볶음 냄새가 난다
// true이제 두 객체의 메서드는 같은 함수를 참조하게 되었다!
그 러 나
myFood.constructor === Food // true
myFood의 생성자가 Food 함수인가? // 네
"Food를 만들 때 name,smell만 만들었는데 constructor는 왜 들어있는거지?"
자바스크립트에서는 생성자의 prototype 프로퍼티를 통해 타입의 특징을 정의한다
앞에서 본 constructor 메서드는 Object 타입의 프로퍼티이고, prototype에 의해 정의되었다.
Object.prototype.constructor
모든 인스턴스는 내부에 [[Prototype]] 프로퍼티를 가지며 이를 통해 생성자의 prototype 프로퍼티를 추적한다.
이때 두 프로토타입은 다르다!
Food.prototype.smell = function() {
console.log(this.name + " 냄새가 난다");
}
function Food(name){
this.name = name;
}
let myFood = new Food("버섯 커리");
let myFood2 = new Food("가지 볶음");
myFood.smell();
myFood2.smell();
console.log(myFood.smell === myFood2.smell);
// 버섯 커리 냄새가 난다
// 가지 볶음 냄새가 난다
// truesmell 함수를 프로토타입에 등록해두고 나니 더이상 Food 생성자에 this를 써서 smell 함수를 등록할 필요가 없어졌다!
어떻게 된 거지?
myFood, myFood2 인스턴스는 자신의 생성자 함수의 프로토타입을 추적하는 [[Prototype]] 프로퍼티가 있다.
-> 각각 [[Prototype]]의 내용물은 부모 Food 생성자의 [[Prototype]]을 참조
그래서 얘네도 마치 smell이라는 프로퍼티가 있는 것처럼 사용할 수 있었음
-> Food도 Object의 [[Prototype]] 참조
Object가 constructor 메서드 사용하고 있었음!
그래서 인스턴스들도 constructor 메서드를 쓸 수 있던 것임~
인스턴스에서 생성자의 [[Prototype]] 을 타고 올라가며 프로퍼티를 탐색하는 현상
: 프로토타입 체인

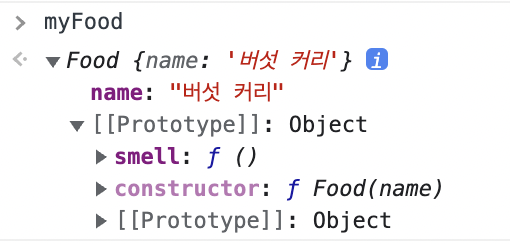
콘솔 찍어서 확인해보기
