22.10.11.화
함수
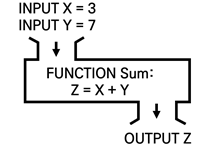
- 함수 : 입력, 출력, 기능을 하나로 묶어 재사용할 수 있도록 만드는 것
- 객체 : 데이터와 그 데이터를 포함한 모든 동작
자바스크립트는 실행 코드들이 들어있는 독립 블록 단위의 객체인 함수를 사용할 수 있다. - Parameter (매개변수) : 함수와 메서드에 입력 변수 이름
- Argument (전달인자, 인자, 인수) : 함수와 메소드에 실제 입력되는 값
파선아실(파라미터는 선언, 아규먼트는 실제 값)
- 함수로 코드를 만드는 것의 장점
1. 재사용성 : 재사용하지 않을 코드는 함수로 정의하나요? 가능하면 함수로 만드는 것을 권장
2. 유지보수 : 3번 사항 + 변수의 스코프 제한
3. 구조 파악이 용이하다 (같은 함수를 사용하면 두 코드가 논리적으로 같다는 것을 알 수 있고, 적절한 이름을 붙여주면 이 코드가 어떤 일을 하는지 알 수 있다)- 추상화로 개발하는 것이 객체지향 프로그래밍(OOP, Pbject Oriented programming 언어의 철학에 맞다) -> 지금은 참고만 하기
function 함수이름(parameter1, parameter2...) {
실행코드...
return 반환값
}function myFunction(x,y){ //함수의 정의
z = x + y //함수의 기능
return z; //함수의 결과값
}
// 함수의 호출
myFunction(4,3); // 7
소괄호()내에는 매개변수
중괄호 {}내에는 실행코드와 return(결과)값
함수를 호출하기 위해서는 선언된 함수의 매개변수 값을 인수로 전달
이때 myFunction으로 선언된 함수에 인수로 4, 3을 전달
함수내 실행코드의 결과값인 7 출력
function 안녕(){
console.log('hello')
console.log('hello')
console.log('hello')
return
console.log('hello')
console.log('hello')
console.log('hello')
}
안녕();
//
hello
hello
hello
undefined리턴 아래로 실행하지 않는다
함수의 다양한 형태
함수의 아규먼트에 따른 반환값
function 함수1 (a,b,c) {
return a + b + c
}
함수1(10, 20, 30)
함수1(10, 20, 50)
// 80콘솔창의 기능! 마지막 라인에 한해서 console.log() 찍지 않아도 리턴 값을 콘솔창에 출력해준다
console.log(함수1(10, 20, 30))
console.log(함수1(10, 20, 50))
// 60
// 80-
필요 이상의 아규먼트를 넣었을 때
함수1(10, 20, 30, 40)
// 60 (Error 나지 않음) -
필요 이하의 아규먼트 넣었을 때
function 함수1 (a, b, c){
return a + b + String(c)
}
함수1(10, 20)
// 30undefined (c에 값이 들어가야하는데 없으니까 undefined고 스트링 문자열!)구조분해할당을 아용한 아규먼트 처리
function 함수2(a, b, ...c){
console.log(c)
return Math.max(...c)
}
함수2('hello', 'world', 10, 20, 30, 40)
//
(4) [10, 20, 30, 40]
40
function 함수2([a, b], ...c){
console.log(a)
console.log(b)
console.log(c)
}
함수2([1, 2], 10, 20, 30, 40)
//
1
2
(4) [10, 20, 30, 40]기본값 할당
function 함수3(a=10, b=20, c=30){
return a+b+c
}
console.log(함수3())
console.log(함수3(100))
console.log(함수3(100,200))
console.log(함수3(100,200,300))
//60
//150
//330
//660
// undefined
console.log((함수c=1000))
// 1050 <- 값은 순서대로 들어가서 a에 1000이 들어간 것!
console.log(함수3(c=1000, a=2000))
// 3030 함수에서 객체를 아규먼트로
https://www.freecodecamp.org/news/elegant-patterns-in-modern-javascript-roro-be01e7669cbd/
function 함수4(회원등급, 글쓰기, 글읽기, 채널관리, 백업, 소설로그인여부){ // 회원등급
console.log('함수기능')
return
}ㄴ 개선할 여지가 있는 예제
함수4('Gold', true, true, true, '대화방 전체 백업 가능', true)ㄴ 가독성이 떨어지는 예제
function 함수4({
회원등급,
글쓰기,
글읽기,
채널관리,
백업,
소셜로그인여부
}){
console.log('함수기능')
console.log(회원등급, 글쓰기, 글읽기, 채널관리, 백업, 소셜로그인여부)
return
}
함수4({
회원등급: "Gold",
글쓰기: true,
글읽기: true,
채널관리: false,
백업: "부분가능",
소셜로그인여부: true
})
//
함수기능
Gold true true false 부분가능 trueㄴ 일반 예제
function 함수4({
회원등급,
글쓰기,
글읽기,
채널관리,
백업,
소셜로그인여부
}){
console.log('함수기능')
console.log(회원등급, 글쓰기, 글읽기, 채널관리, 백업, 소셜로그인여부)
return
}
함수4({
회원등급: "Gold",
채널관리: false,
백업: "부분가능",
소셜로그인여부: true
})
// 함수기능
Gold undefined undefined false 부분가능 trueㄴ 입력되지 않은 값은 undefined
- 초깃값 설정
function 함수4({
회원등급 = 'Gold',
글쓰기 = true,
글읽기 = true,
채널관리 = true,
백업 = '부분가능',
소셜로그인여부 = true
}){
console.log('함수기능')
console.log(회원등급, 글쓰기, 글읽기, 채널관리, 백업, 소셜로그인여부)
return
}
함수4({
회원등급 : 'Silver',
소셜로그인여부: true
})
//
함수기능
Silver true true true 부분가능 truefunction 함수4({
회원등급: 'Gold', // 안되는 이유?
글쓰기,
글읽기,
채널관리,
백업,
소셜로그인여부
}){
console.log('함수기능')
console.log(회원등급, 글쓰기, 글읽기, 채널관리, 백업, 소셜로그인여부)
return
}
함수4({
회원등급 : 'Silver',
소셜로그인여부: true
})ㅡㅡㅡㅡㅡㅡㅡㅡ
function 함수({a = 2, b = 1, c = 3} = {}) {
console.log(a, b, c);
return a + b + c;
}
console.log(함수({a: 20, b: 30, c: 10}));
함수()ㄴ 아규먼트 없이 호출 가능 (참고)
function 함수(a=10, b=20, c=30){
return a + b + c
}
함수()ㄴ 작동 됨
function 함수({a=10, b=20, c=30}){
return a + b + c
}
함수()ㄴ 작동 안 됨
function 함수({a=10, b=20, c=30}){
return a + b + c
}
함수({})ㄴ 이 코드를 축소한 코드가 위의 참고 코드
let {one = 1, two = 2} = {one:100}
let {one = 1, two = 2} = {}
let {a=10, b=20, c=30} = undefined
화살표 함수
https://ko.javascript.info/arrow-functions-basics
function 함수1(x, y) {
return x + y
}
let 함수2 = (x, y) => x + y
함수1.name
'함수1'
함수2.name
'함수2'
console.dir(함수1)function 함수1(x, y) {
let z = x + y
return z
}
let 함수2 = (x, y) => {
let z = x + y
return z
}호이스팅이 다르다.
호이스팅
hoisting :
호이스팅은 코드를 실행하기 전 변수선언/함수선언을 해당 스코프의 최상단으로 끌어올리는 것이 아니다.
호이스팅은 코드가 실행하기 전 변수선언/함수선언이 해당 스코프의 최상단으로 끌어 올려진 것 같은 현상을 말한다.
https://hanamon.kr/javascript-%ED%98%B8%EC%9D%B4%EC%8A%A4%ED%8C%85%EC%9D%B4%EB%9E%80-hoisting/
JS의 모든 선언은 호이스팅(선언이 먼저 메모리에 저장)이 일어난다.
그러나 let, const, class 이용한 선언문은 호이스팅이 되었지만 안된 것처럼 동작
이러한 현상은 일시적 사각지대(Temporal Dead Zone)에 빠지기 때문
중요한 포인트는 호이스팅이 안된 것은 아니라는 것!
오류가 나는 이유는 var 키워드는 선언과 함께 undefined로 초기화
let과 const는 초기화 되지 않는 상태로 선언만 메모리 저장
console.log(add1(10, 20)); // 30
console.log(add2(10, 20)); // 30
console.log(mul1); // undefinedconsole.log(mul1(10, 20)); // not a function
console.log(mul2); // Cannot access 'mul2' before initialization
console.log(mul2(10, 20)); // 위와 같은 애러
console.log(mul3) // mul3 is not defined, 호이스팅이 안되었기 때문
console.log(test);
function add1(x, y) {
return x + y;
}
function add2(x, y) {
return x + y;
}
var mul1 = function (a, b) {
return a * b;
};
let mul2 = function (a, b) {
return a * b;
};
test = 100;
let test = 100;
