Search Engine Optimization
이제 정보의 양 보다 좋은 정보를 얼마나 빨리 찾을 수 있는지가 중요!
검색 엔진 : 웹이나 컴퓨터 시스템에 저장된 정보를 찾아주는 프로그램
ex. 구글 검색, 네이버 검색, 다음 검색 등
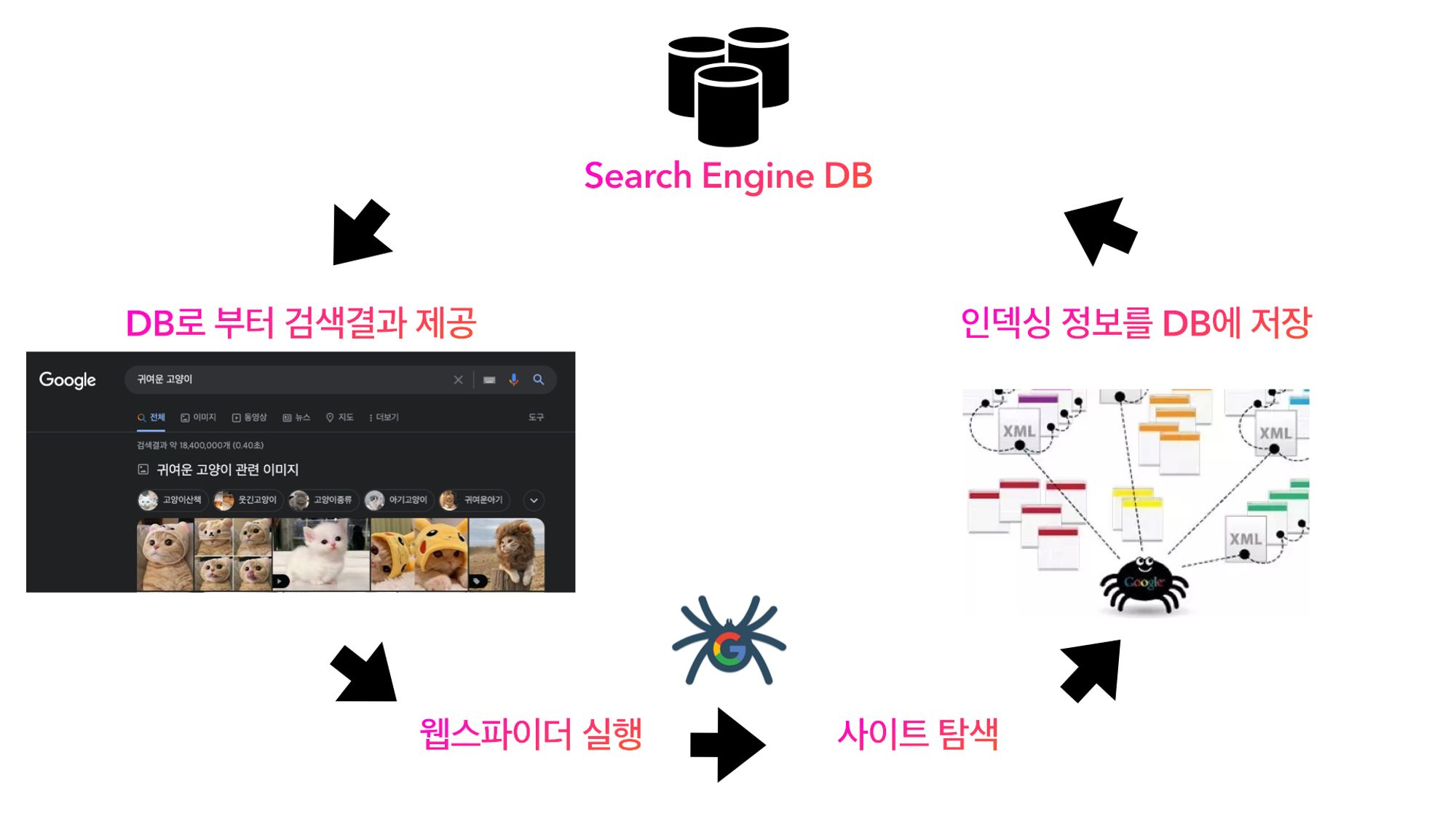
구글 검색 작동 방식
1. 웹 크롤링
처음에 검색 엔진은 웹에 어떤 페이지가 존재하는지 파악
구글이 막대한 수의 컴퓨터를 사용하여 수십억 개의 웹 페이지를 가져오는 과정 -> '크롤링'
'크롤링'을 실행하기 위해 웹페이지를 가지고 오는데 사용되는 프로그램 : 구글봇 혹은 로봇, 크롤러, 스파이더 (네이버는 yeti, 다음은 daum)
검색엔진은 계속해서 새 페이지를 검색하여 페이지 목록을 갱신하고, 추가
새로운 페이지는 알려진 페이지에서 새 페이지로 연결되는 링크를 따라가며 발견
2. 색인 생성(Indexing)
페이지가 발견되면 검색 엔진은 페이지가 어떤 내용을 담고 있는지 분석하기 시작 -> 색인 생성
검색 엔진의 페이지 파악 : 텍스트 콘텐츠, 주요 콘텐츠 태그, 속성값 (title, alt 등)을 통해 페이지의 콘텐츠를 분석, 삽입된 이미지와 동영상 파일의 목록을 작성. 이 정보는 최종적으로 DB에 저장되어 사용됨
<!-- 검색로봇의 색인 생성 작업을 막는 메타태그 -->
<meta name="robots" content="noindex,nofollow">
<!--
noindex: 검색결과에 이 페이지, 미디어 또는 리소스를 표시하지 않습니다.
이 지시어를 지정하지 않으면 페이지, 미디어 또는 리소스가 색인 생성되어 검색결과에 표시될 수 있습니다.
nofollow: 이 페이지의 링크를 따라가지 않습니다.
이 지시어를 지정하지 않으면 Google에서는 페이지의 링크를 사용하여 링크된 페이지를 검색할 수 있습니다.
-->Q. 색인 생성 작업을 왜 막을까?
A. 개인정보를 입력하게 되는 페이지가 검색되면 안되니까!?
3. 순위가 반영된 검색 결과 제공
사용자가 검색어를 입력하면 검색 엔진은 내부적인 알고리즘을 이용해 가장 관련성 있는 답변을 찾고 가장 적절한 순위의 답안을 제시
-> 사용자의 위치, 사용자의 모국어, 사용자가 이용중인 데스크톱 또는 휴대전화 등의 기기 환경 등을 고려함
(Q. 사용자가 이용중인 기기 환경은 왜 고려하지?
A. 모바일이라면 모바일 반응형 페이지를 보여주는 것이 나으니까!)
이때 웹 페이지가 빠르게 로드되고 모바일 친화적일수록 더 높은 순위에 지정될 수 있다!
구글의 모바일 친화성 테스트

5가지 SEO 기본 가이드
1.<title> 태그를 통해 정확한 페이지 제목 정하기
<title> 태그는 검색 엔진에 페이지의 주제가 무엇인지 알려줍니다. <title> 태그를 HTML 문서의 <head> 요소 내에 만들어서 페이지의 고유한 제목을 달아줍니다.
<html>
<head>
<title>에어비앤비: 휴가용 임대 숙소, 통나무집, 비치 하우스, 독특한 숙소 및 체험</title>
</head>
<body>
...1) <title> 의 내용은 검색결과의 첫 번째 줄 보여질 수 있다
<title>에는 웹사이트 혹은 비즈니스의 이름, 회사가 실제로 위치한 장소나 주로 다루는 항목, 주요 품목 등 중요한 정보 포함
페이지 내용과 주제를 효과적으로 전달할 수 있는 제목을 고민해보고 적용
2) 각 페이지에 사용할 고유한 제목을 사용합니다.
페이지 마다 고유한 제목을 사용하면 검색 엔진은 각각의 페이지가 서로 어떻게 쓰임이 다른지 파악 할 수 있습니다. 한 가지 사이트에 소속되어 있다고 해서 단일한 내용으로 페이지 제목을 통일하지 않기!
ex. 로그인 | 웹 페이지 이름 (공통되는 부분은 뒤로 가고 앞에 서브 제목)
3) 짧고 간결한 제목을 사용합니다.
제목이 너무 길거나 관련성이 낮은 것으로 판단되면 검색엔진은 검색 결과에 제목의 일부만 표시하거나 자동으로 생성된 다른 제목을 표시할 수도 있습니다. 사용자가 사용한 검색어나 사용기기에 따라 서로 다른 제목을 표시하는 경우도 있습니다. 길거나 불필요한 내용은 지양
2. description 메타 태그 사용
description 메타 태그 : 페이지가 담고 있는 내용을 요약
페이지 제목 -> 단어 몇 개나 문구
페이지의 description 메타 태그 -> 한두 문장 또는 짧은 단락 정도
메타 태그 위치 : <title> 태그와 마찬가지로 HTML 문서의 <head> 요소 안에 위치
<html>
<head>
<meta name="description" content="에어비앤비에서 세계 곳곳의 휴가용 임대 숙소, 통나무집, 비치 하우스, 독특한 숙소 및 체험을 찾아보세요. 호스트 분들이 있기에 가능합니다.">
</head>
<body>
...
1) description 메타 태그를 사용해야 하는 이유
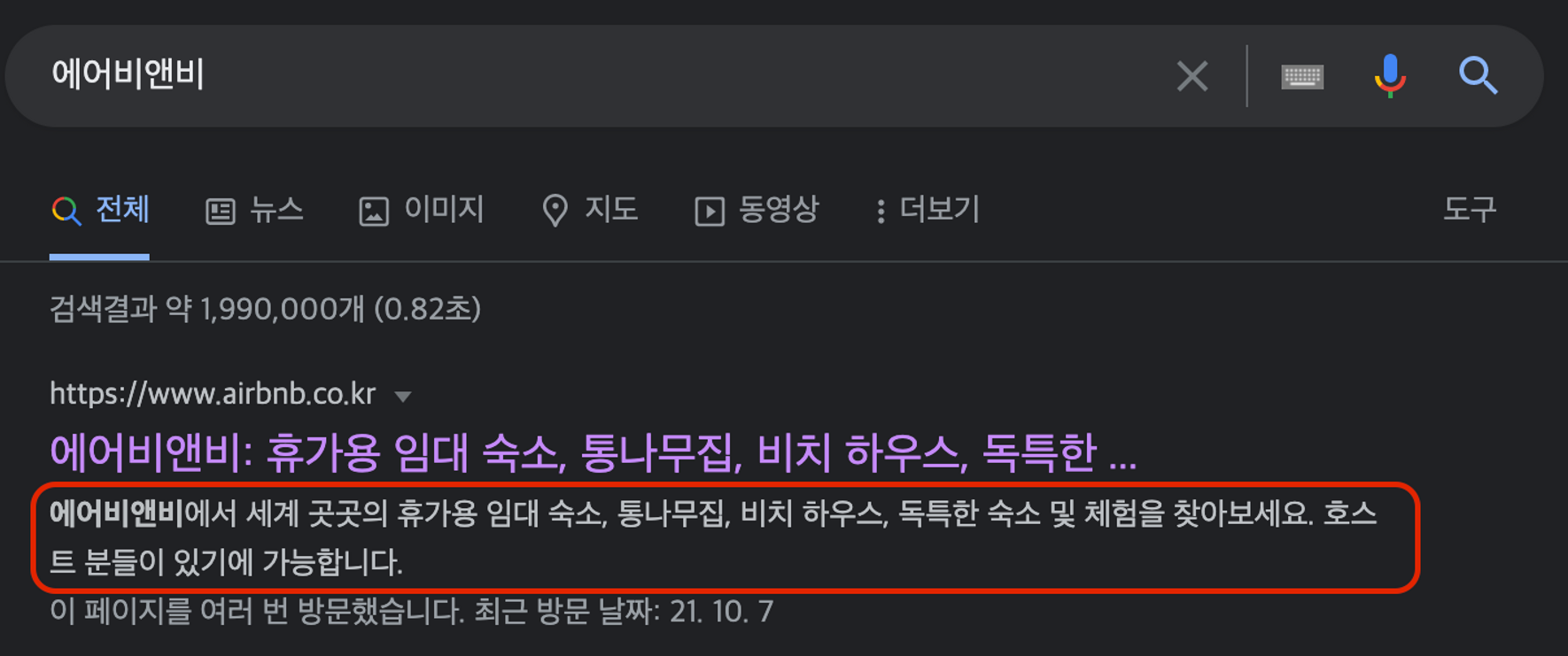
description 메타 태그에 쓰여진 내용을 페이지의 스니펫으로 사용할 수 있다
경우에 따라 Google에서 페이지에 표시되는 텍스트 중에 사용자의 검색어와 잘 어울리는 텍스트가 있는 경우 이를 스니펫으로 선택할 수도 있다
때문에 description의 내용이 100% 스니펫에 사용되는 것은 아니지만, Google에서 스니펫으로 사용할 텍스트를 찾지 못하는 경우도 있기 때문에 description 메타 태그를 각 페이지에 추가하는 것은 항상 권장됨

description이 스니펫으로 사용된 예시
2) 페이지 콘텐츠를 정확하게 요약
description 메타 태그의 길이 제한은 없지만 스니펫으로 사용하기 알맞은 정도의 길이로
사용자의 흥미를 유발할 수 있는 설명, 자신에게 유용하며 관련된 정보가 있는지 판단하는 데 필요한 모든 관련성 있는 텍스트
페이지 내용과 관련이 없는 내용 혹은 일반적인 설명은 지양

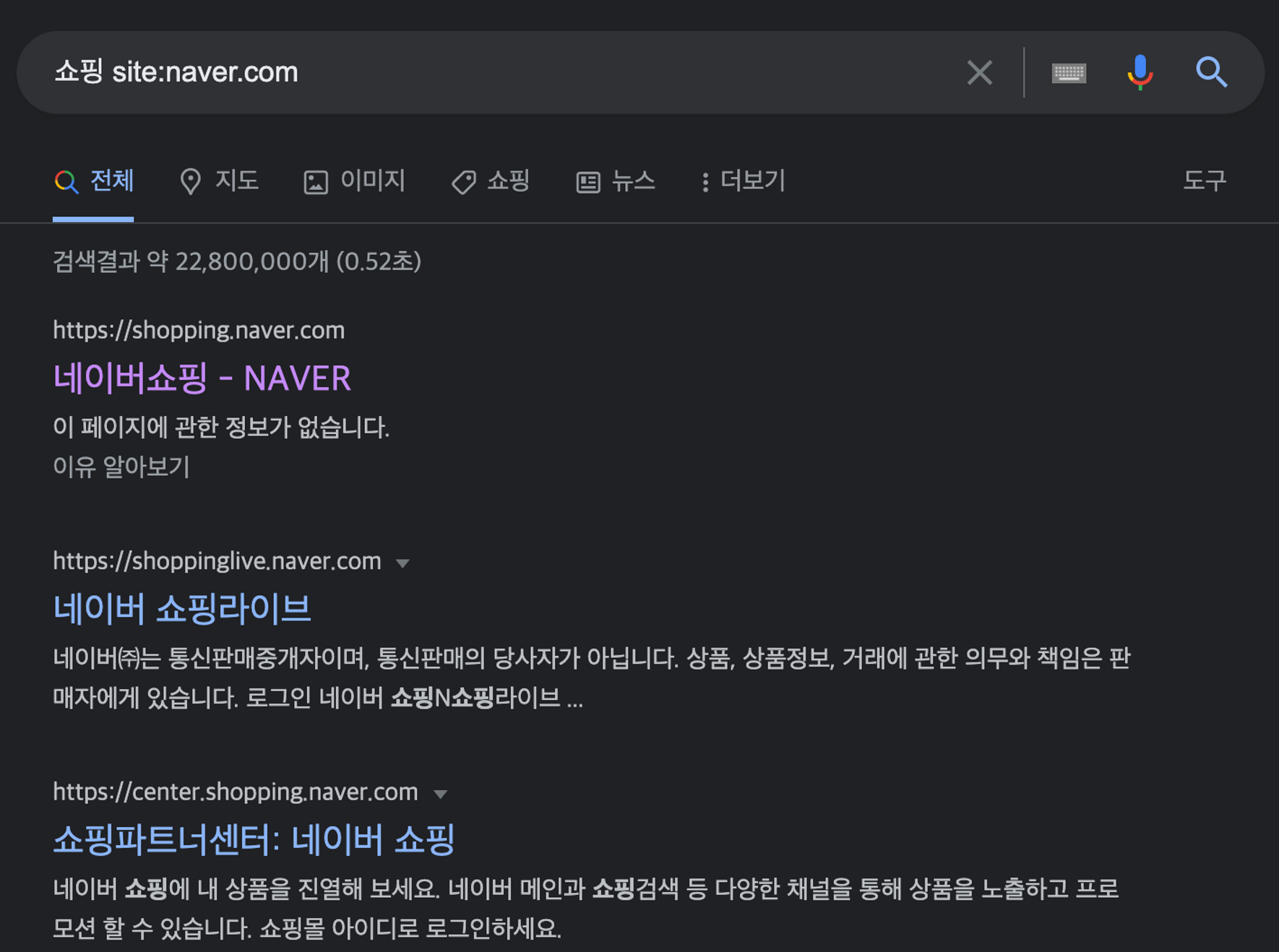
site: 연산자를 통해 검색된 화면 예시
<구글에서 사용 가능한 유용한 검색 연산자>
1. OR : 검색어 조합 (ex. 물고기 OR 쇼핑)
2. @sns : 소셜미디어 검색 (ex. 강아지 @youtube, @instagram ... )
3. related: :관련 사이트 검색 (ex. related:daum.net)
4. - : 검색어에서 단어 제외 (ex. 애완동물 -고양이)
3) 각 페이지마다 중복 없이 고유한 설명을 사용
각 페이지에 서로 다른 description 메타 태그가 있으면
site: 연산자를 사용한 검색 (사이트 내에서 해당 키워드를 검색) 등 사용자가 특정 사이트 안에서 여러 개의 페이지를 가져올 수 있는 검색에 도움이 됩니다. 사이트의 모든 페이지 또는 여러 페이지에 단일한 description 메타 태그를 사용하는 것은 지양
3. 제목 태그(h1 ~ h6)를 사용해서 중요한 텍스트 강조
의미 있는 제목으로 중요한 주제를 표시하고 콘텐츠의 계층 구조를 만들어 사용자가 쉽게 문서를 탐색할 수 있도록 한다.
1) 개요를 작성한다는 가정하에 제목을 정합니다.
페이지 내용 중 중요한 부분과 덜 중요한 부분이 무엇인지 생각해보고 제목 태그를 어디에 사용하는 것이 적절할지 결정
중요도를 생각하지 않고 무질서하게 섞어 쓰는 경우 지양
ex) 콘텐츠의 구획을 나타내는 위치가 아님에도 제목 태그를 굳이 사용하는 경우
<h3> 로 제목을 작성한 구획 안에 <h2> 로 소제목이 들어가 있는 경우
2) 꼭 필요한 부분에만 제목 태그 사용
구획의 제목을 나타내야하는 경우에만 제목 태그를 사용하세요. 페이지에 제목 태그가 너무 많으면 사용자가 내용을 살펴볼 때 하나의 주제가 어디에서 시작되어 어디에서 끝나는지 결정하기 어려워집니다. 이때 제목 태그를 단순히 스타일링을 하기 위한 요소로 사용해서는 안되며, 제목의 내용이 너무 길어지지 않게 작성해야 합니다.
4. 의미있는 링크 텍스트 작성하기
링크 텍스트는 <a> 태그 내부의 콘텐츠 영역에 위치한 텍스트 -> 사용자와 Google에 지금 들어가려는 페이지가 어떤 페이지인지에 대한 설명 제공
적절한 앵커 텍스트를 사용하면 사용자와 검색엔진이 연결된 페이지의 내용을 쉽게 이해할 수 있다.
1) 텍스트를 통한 설명 제공
연결된 페이지의 기본적인 내용을 파악할 수 있는 텍스트를 작성
'웹사이트', '쇼핑몰', '여기를 클릭하세요' 등 그 의미를 짐작하기 어려운 텍스트, 연결된 페이지와 아무런 관련이 없는 텍스트를 사용하는 경우, 텍스트의 내용이 연결된 url 주소 그 자체일 경우는 피하도록 작성해야 합니다.
2) 텍스트는 간결하고 한 눈에 들어오도록 작성
짧으면서도 충분한 설명을 제공하는 텍스트
단어 몇 개 또는 짧은 문구
지나치게 긴 문장이나 짧은 단락을 이룰 정도로 앵커 텍스트를 길게 작성하는 것은 지양
3) 링크를 쉽게 발견할 수 있도록 스타일을 설정
접근성! 사용자가 일반 텍스트와 링크 텍스트를 쉽게 구분할 수 있게 스타일을 작성
사용자가 링크를 못 보고 지나치거나 실수로 클릭하게 되면 사용자의 사용 경험을 저해하고 링크의 유용성이 떨어짐
링크를 일반 텍스트처럼 보이게 하는 CSS는 지양
4) 웹 페이지 내부에서 사용 가능한 링크 텍스트를 사용
내부 링크용으로 앵커 텍스트를 사용하는 것을 고려해본다면 사용자 및 Google이 사이트를 탐색하기 더욱 쉬워집니다. 이때 사용자를 생각하기 보다는 검색 엔진만을 고려하여 키워드로만 잔뜩 채워져 있거나 지나치게 긴 앵커 텍스트를 사용하는 경우는 지양
사용자가 사이트 탐색에 도움이 되는 링크인지 고려
The Open Graph protocol
구글은 A라는 페이지에서 B라는 페이지로 연결하는 링크가 있으면 그 링크를 일종의 투표로 생각합니다.(어디서 많이 본 알고리즘이죠?) 많이 투표된 페이지 즉, 많은 링크들이 가르키는 페이지는 중요한 페이지로 판단되며, 중요한 페이지로 판단되면 페이지 순위가 높아집니다.
sns는 간접적인 트래픽을 유발하고 방문자를 일으키는 좋은 수단입니다. 때문에 좀 더 보기 좋은 링크를 만들어 방문을 유도하는것은 SEO에 매우 중요합니다.
- Facebook이나 트위터, Discord와 같은 SNS에서 주로 사용
- 일반적인 공유 프로토콜입니다. 표준은 아니지만 광범위하게 사용되기 때문에 거의 표준처럼 작동
- ogp.me
<meta property="og:title" content="페이지 제목" />
<meta property="og:type" content="컨텐츠 타입" />
<meta property="og:url" content="페이지 주소" />
<meta property="og:image" content="페이지 썸네일 이미지 주소" />
<meta property="og:description" content="페이지 설명" />5. SEO를 고려한 HTML <img>
<img> HTML 마크업을 사용하면 크롤러가 이미지를 찾고 처리할 수 있습니다. 이미지에 loading="lazy" 속성을 사용하면 브라우저는 이미지가 뷰포트의 일정 거리 안으로 들어와야 불러옵니다.
거리는 브라우저가 정의. 이미지를 보게 될 것으로 충분히 예상 가능한 상황에만 불러옴으로써, 불필요하게 네트워크와 저장소 대역폭을 낭비하지 않고 렌더링 성능을 향상
-> 웹 페이지가 빠르게 로드될 수록 더 높은 순위에 지정될 수 있으니까!
1) alt 속성 사용
파일 이름을 짓거나 alt 속성 값을 사용할 때, 이미지와 관련된 설명을 제공해야 합니다. alt 속성을 사용하면 어떤 이유로 이미지를 표시할 수 없을 때 아래 이미지처럼 대신 표시할 텍스트를 지정할 수 있습니다. 또한 alt 속성의 내용은 사용자가 스크린 리더와 같은 보조 기술을 사용하여 사이트를 보고 있을 때 그림에 관한 정보를 제공합니다.

이미지를 링크로 사용하는 경우, 해당 이미지의 대체 텍스트가 텍스트 링크의 앵커 텍스트와 비슷하게 취급함. alt 속성이 적절한 설명을 제공한다면 앵커 텍스트는 생략해도 된다. 이미지의 파일 이름과 대체 텍스트를 최적화하면 Google 이미지와 같은 이미지 검색 프로젝트에서 이미지를 더욱 쉽게 이해할 수 있다.
2) 간단하지만 설명이 담긴 파일 이름과 alt 값 사용
파일 이름과 대체 텍스트는 짧으면서도 정확한 설명을 제공하는 것이 가장 좋습니다. image1.jpg, pic.gif, 1.jpg와 같은 일반적인 파일 이름을 사용하는 경우, 매우 긴 파일 이름을 작성하는 경우, 대체 텍스트를 키워드로 채워 넣거나 전체 문장을 복사하여 붙여넣는 경우는 지양
3) 이미지를 링크로 활용하고자 할 때 대체 텍스트 제공
이미지를 링크로 사용하기로 결정한 경우 대체 텍스트를 작성하면 Google에서 링크하려는 페이지에 대해 더 잘 이해할 수 있습니다. 텍스트 링크의 앵커 텍스트를 작성한다고 생각해 보세요.
