
함수에 대해 모던 자바스크립트 deep dive라는 책을 바탕으로 정리한 글입니다.
함수란?

수학에서의 함수와 프로그래밍에의 함수는 크게 다르지 않다.
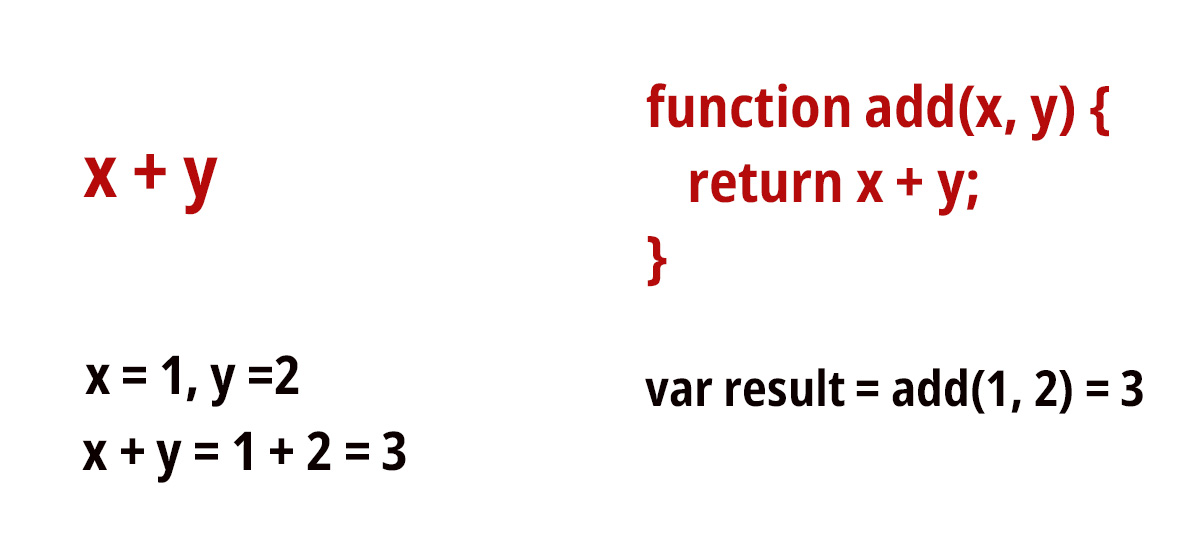
x+y라는 식에 각각 x에 1, y에 2라는 인풋을 대입하면 3이라는 아웃풋이 나온다.
프로그래밍에서의 함수로 생각해보자. add라는 이름의 함수가 있고 x, y를 넣었을 때 x+y값이 나온다. 함수를 호출하며 x와 y의 값에 각각 1, 2라는 값을 넣어주면 마찬가지로 3이라는 **반환값**을 얻을 수 있다.
여기서 x와 y, 입력을 전달받는 변수를 매개변수(parameter)라고 하며, 매개변수에 실제로 넣은 값 1과 2를 인수(argument)라고 한다. 함수의 반환값(return value)은 함수 실행 시 나오는 아웃풋으로 리턴값을 따로 적지 않으면 undefined가 반환된다.
함수를 만드는 것(함수 정의)과 함수를 호출하는 것을 구분할 줄 알아야 하는데, 함수를 호출해야만 반환값을 받을 수 있기 때문이다.
함수정의 (function definition)
함수를 정의하는 데에는 아래와 같이 네가지 방법이 있다.
1.함수 선언문
function add(x, y) {
return x + y;
}모든 선언문은 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 함수 선언문 또한 선언문이기 때문에 런타임 전에 실행되므로, 정의하기 전에 함수를 사용할 수 있다. 함수 선언문이 코드의 맨 위로 끌어올려진 것처럼 함수 호이스팅(hoisting)이 일어나는 것이다.
2.함수 표현식
var add = function (x, y) {
return x + y;
}함수 리터럴로 생성한 함수 객체를 변수에 할당하는 방법이다. 함수의 이름을 생략할 수 있다.
3.Function 생성자 함수
var add = new Function('x', 'y', 'return x+y');4.화살표 함수
var add = (x, y) => x + y;화살표 함수는 다른 함수들과 달리 자신만의 this를 가지지 않는다. 화살표 함수 내부에서 this, arguments, super, new.target을 참조하면 상위 스코프의 것을 참조하게되는 것이다!
함수 호출 (function call)
함수를 호출할 때는 어떤 함수인지 알 수 있도록 그 식별자와 함수 호출연산자 소괄호 두 개 안에 인수를 넣어 사용하면 된다. 아래와 같이!
add(1, 2);함수의 반환값을 변수에 할당하여 이곳저곳에 써먹으면 된다.
var result = add(1, 2)만약 매개변수는 있는데 인수가 할당되지 않는 경우 매개변수에는 undefined가 들어간다. 매개변수가 인수보다 많은 경우에는 초과된 인수부터 무시된다.
