
window.screen.width/height
: 모니터의 해상도의 넓이와 높이를 나타내므로 고정된 값이다.
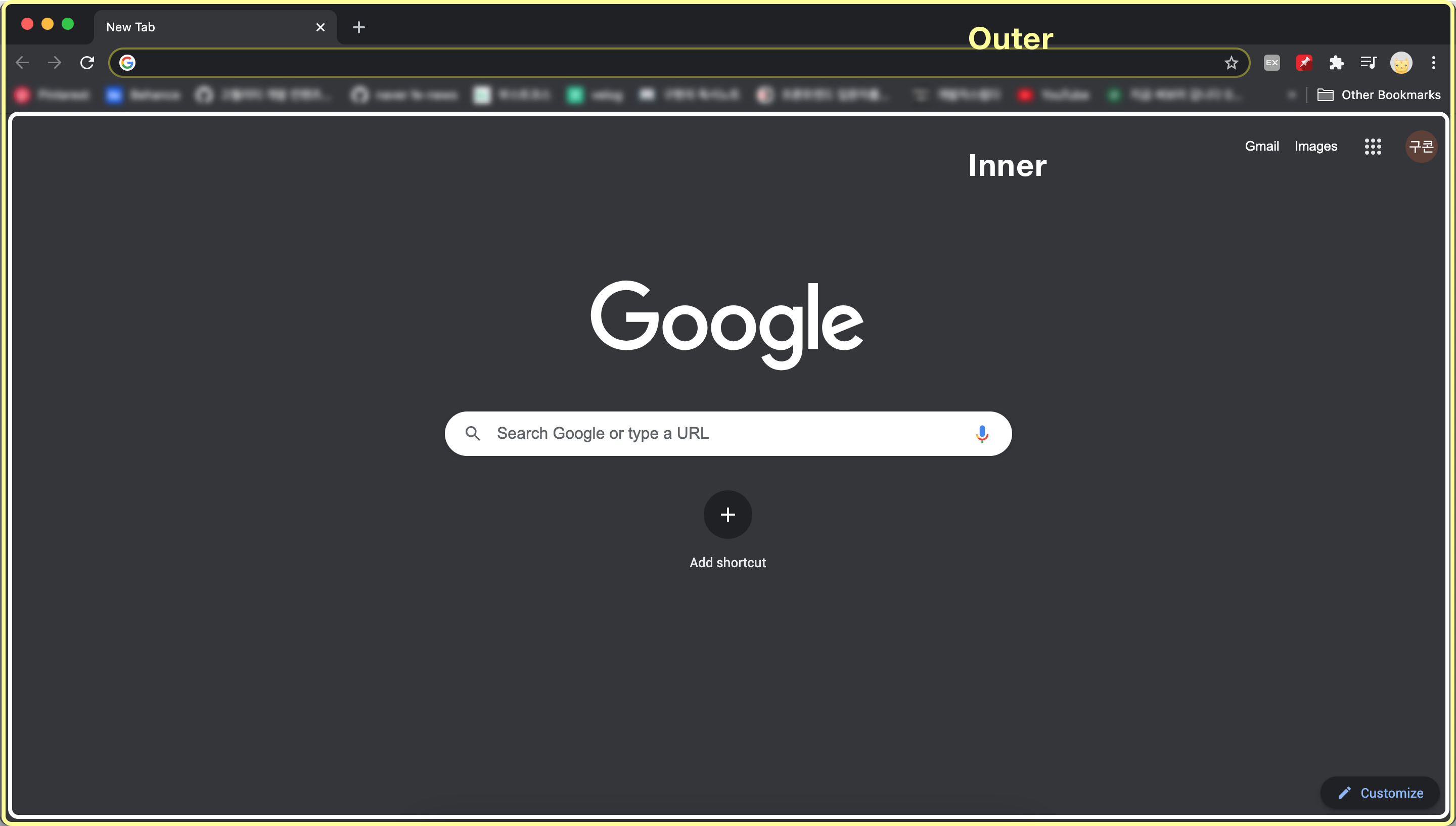
window.outerWidth/outerHeight
: 탭 등을 포함한 브라우저 전체의 넓이와 높이
window.innerWidth/innerHeight
: 수직 스크롤바를 포함한 winodw의 내부 넓이와 높이

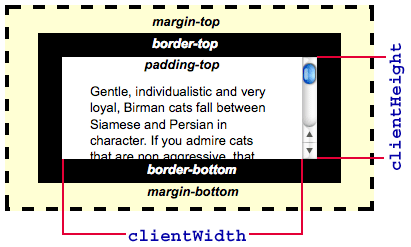
Element.clientWidth
padding을 포함한 요소의 넓이를 정수로 반환한다. 소수점까지 값이 필요한 경우 element.getBoundingClientRect()을 이용하면 된다.