
2024.04.02(화)
내일배움캠프 본캠 31일차 학습일지
Chapter 3. UX/UI 디자인 심화_1주차 내용 정리
✨시작하면서
또 다시 새로운 팀원들과 함께 하게 되었습니다. 이번에는 전에 같은 조를 했던 팀원과 한 명도 겹치지 않아 아쉽지만, 그만큼 새로운 곳에서 적응할 수 있는 능력을 발전시킬 수 있으니 긍정적으로 생각하기로 했습니다
📍학습내용
새로운 강의가 지급되었으며, 본격적으로 UX에 대해 다루겠습니다
📕[스파르타코딩클럽] UX 기획 및 리서치 - 1주차
☑️1. UX/UI 개념 이해
👉1-1. UX (User experience, 사용자 경험)
- UX는 디지털 뿐만 아니라 오프라인에서 경험도 포함됨
- 모든 감각을 활용하는 다양한 경험을 고려함
- 유저가 제품이나 서비스와 상호작용하는 과정에서 얻는 모든 경험
👉1-2. UI (User Interface, 사용자 인터페이스)
- 유저가 최종적으로 제품이나 서비스를 사용할 때 맞닿는 시각적 구성요소
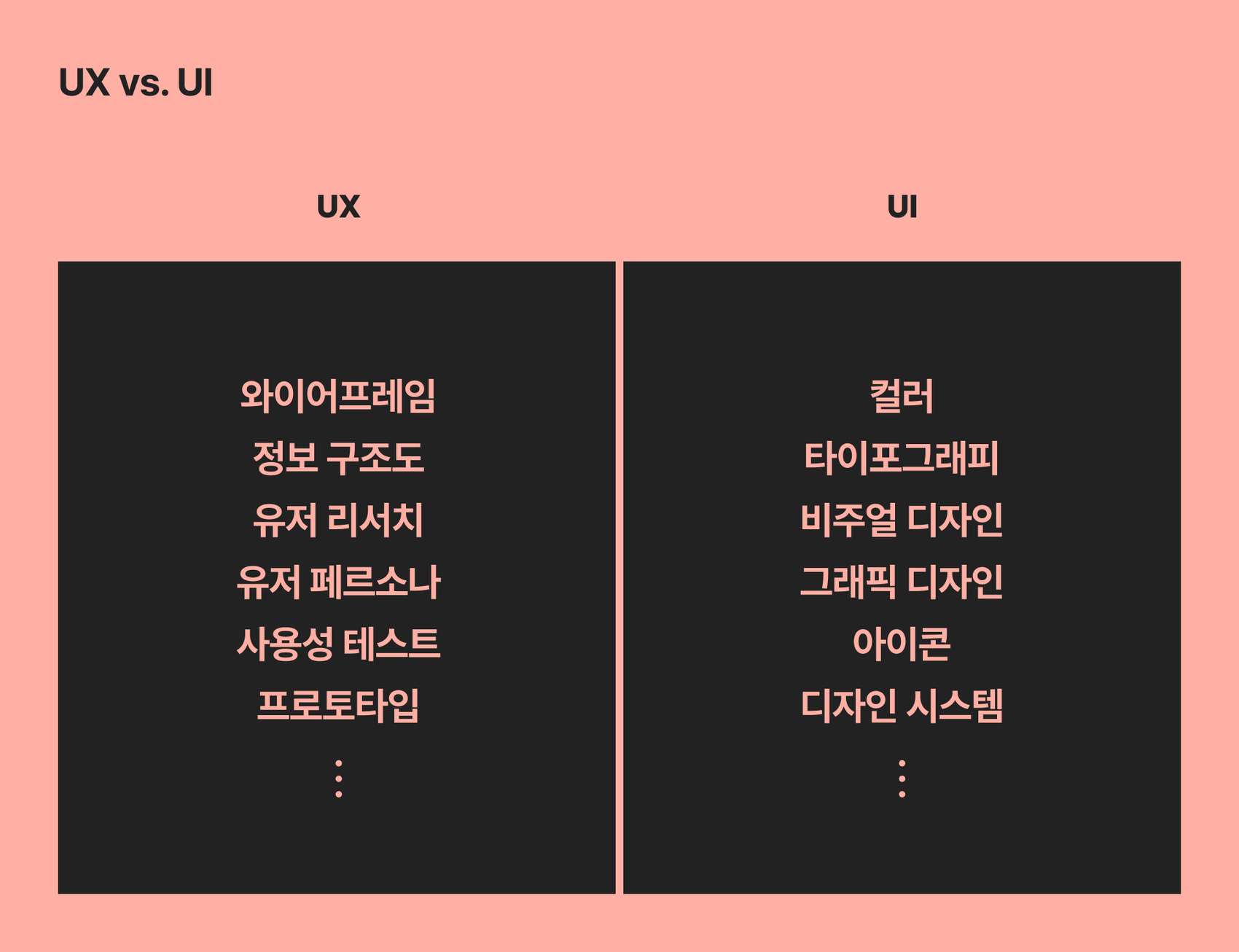
👉1-3. UX vs. UI
- UX는 유저관점에서 유저 문제를 해결하는 것을 집중
- UI는 시각 언어의 규칙을 만드는 것에 집중
- 근데 요즘은 뚝! 구분하지 않는것이 추세

☑️2. UX/UI 디자인 프로세스
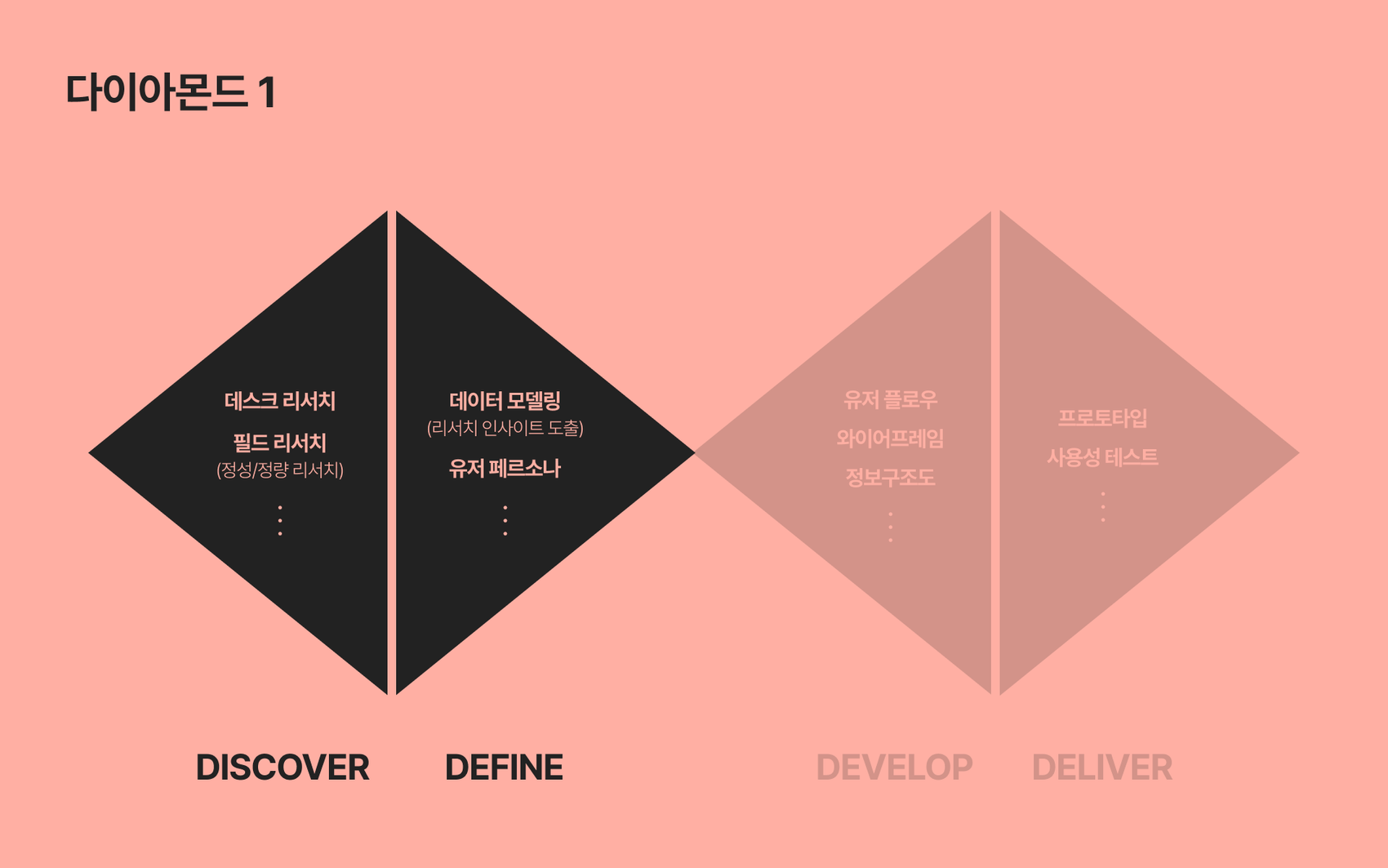
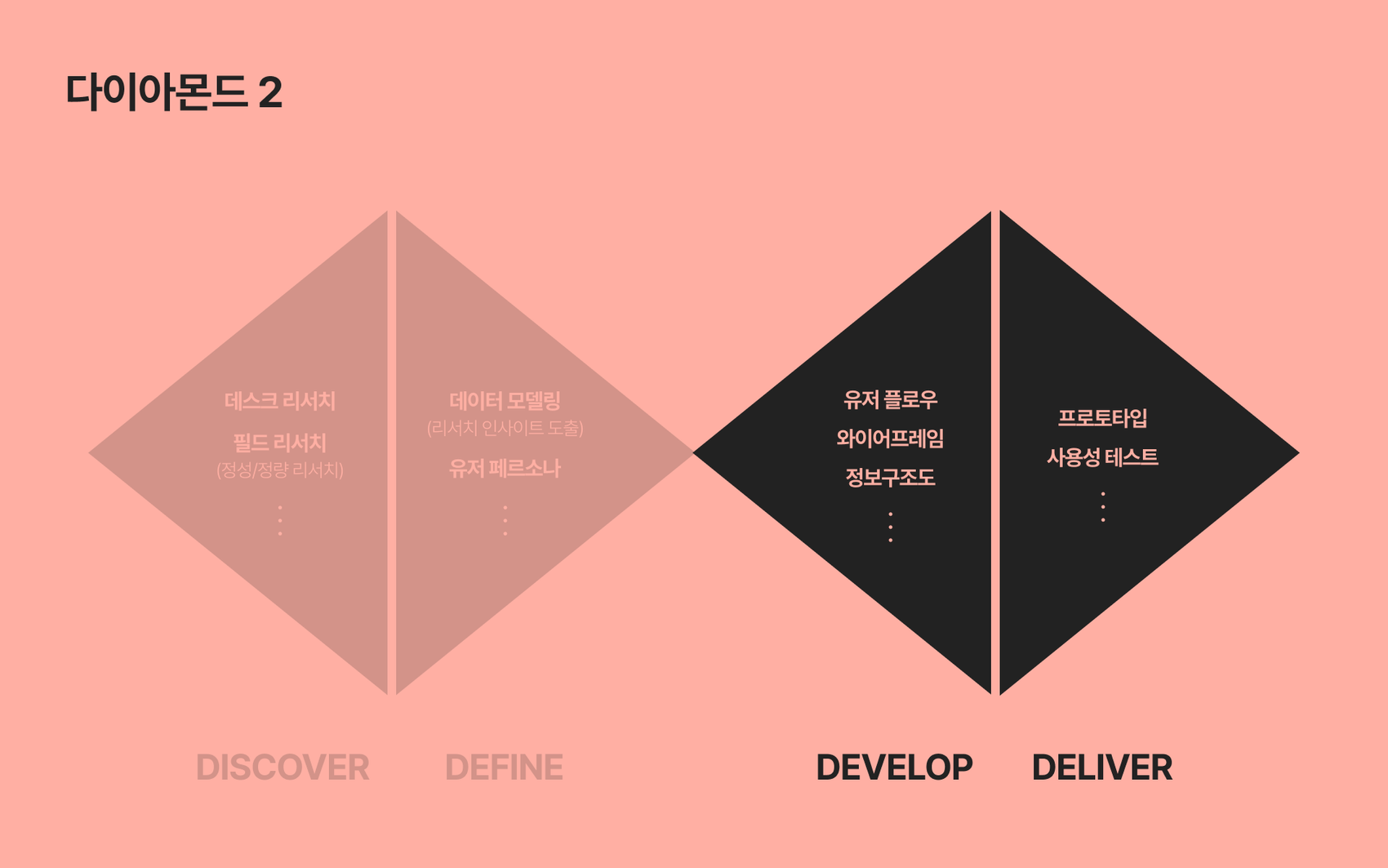
👉2-1. 더블 다이아몬드 모형 이해하기
-
더블 다이아몬드는 문제정의와 문제 해결에 초점을 둔 디자인 프로세스모형 총 4단계로 구성되어 있음

1. 발견(Discover) 단계
- 무엇이 문제인지 발견하고 이해하는 단계
- 유저 리서치를 진행하며, 이 과정에서 문제가 여러 개 발견 될 수 있음
- 대표적인 활동 : 유저리서치(데스크 리서치, 필드 리서치)2. 정의(Define) 단계
- 집중할 문제가 무엇인지 정의하는 단계
- 유저 리서치 결과물을 분석하고 정리하며,
이 과정에서 어떤 문제에 집중할 지 논리를 정립
- 대표적인 활동 : 어피니티 다이어그램, 유저 페르소나 작성 등
3. 발전(Develop) 단계
- 문제 해결을 위한 아이데이션을 진행하는 단계
- 문제해결을 위한 아이디어를 발산하지만, 다양한 방향을 열어두고 고민함
- 대표적인 활동 : 정보구조도, 와이어프레임4. 전달(Deliver) 단계
- 디자인을 구현해 유저에게 제공하는 단계
- 프로토타입 제작 후 사용성 테스트 및 개선
- 대표적인 활동 : 최종 프로토타입, 사용성 테스트
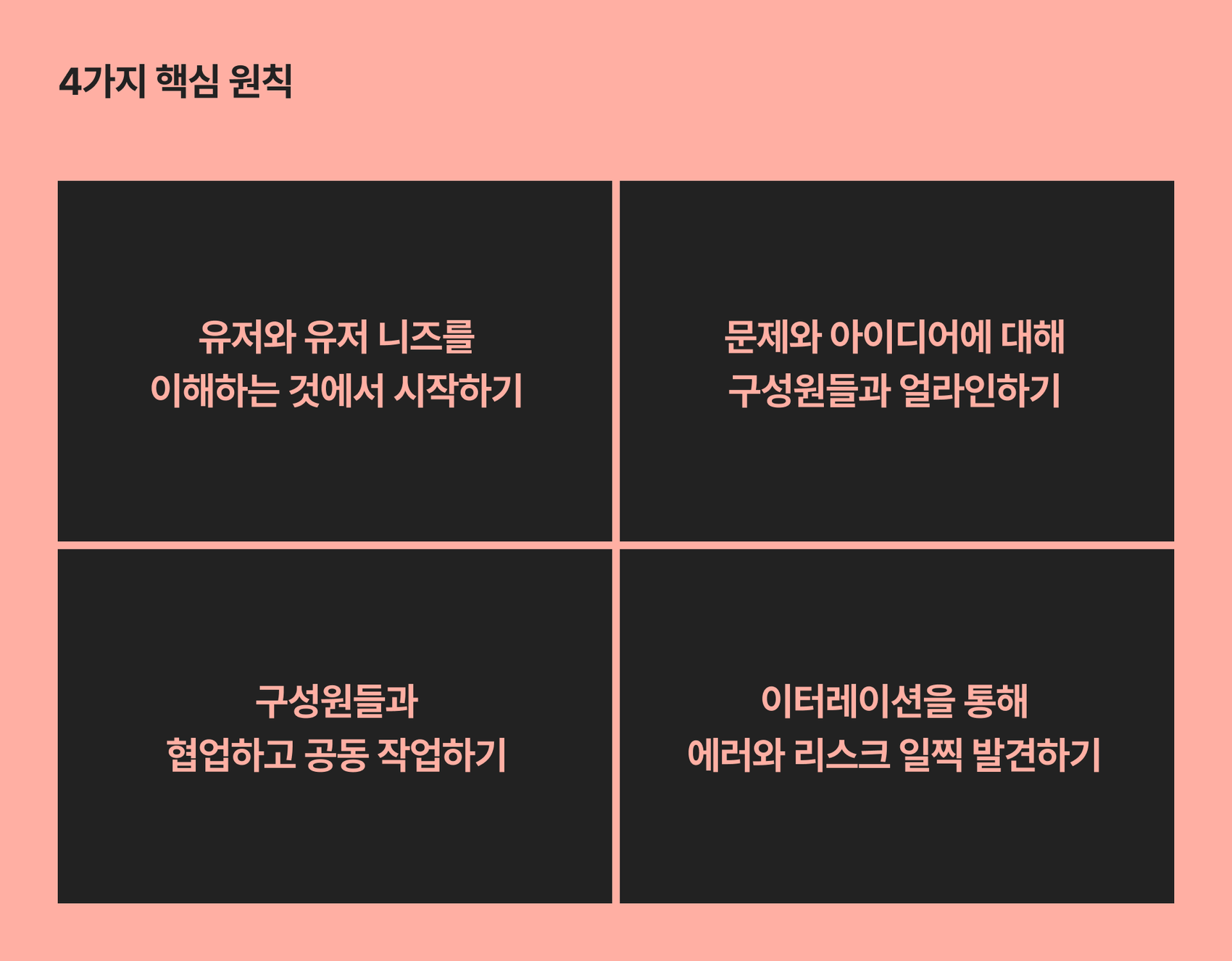
👉2-2. 더블 다이아몬드 모형의 4가지 핵심 원칙
- 효율적인 문제 해결을 위해 아래 4가지 원칙을 지킬 것을 권고 하고 있음

👉2-3. 더블 다이아몬드 모형에 대한 오해와 한계점
단지 하나의 방법론으로, 목적이 아닌 수단이라는 점을 기억해야함
- 더블 다이아몬드 모형에 대한 오해
- 선형적이고, 고정된 단계라는 생각을 많이함
- 더블 다이아몬드 모형의 한계
- 모든 디자인 프로세스를 설명하진 못 함
- 복잡한 대규모 서비스에서는 한계가 있음
☑️3. Lean UX와 MVP
👉3-1. Lean UX 프로세스
Lean UX 프로세스란?- 유저 피드백을 데이터로 측정하고, 반복적으로 디자인과 기능을 개선하는 과정을 거쳐 더 나은 유저 경험을 제공하는 프로세스
- 널리 활용되는 이유?
- 클라우드의 발전으로 실시간 협업이 활발해짐
- 분석 툴의 발전으로 데이터를 통해 임팩트를 측정하기 쉬워짐
- 치열한 시장 경쟁에서 살아남기 적합함
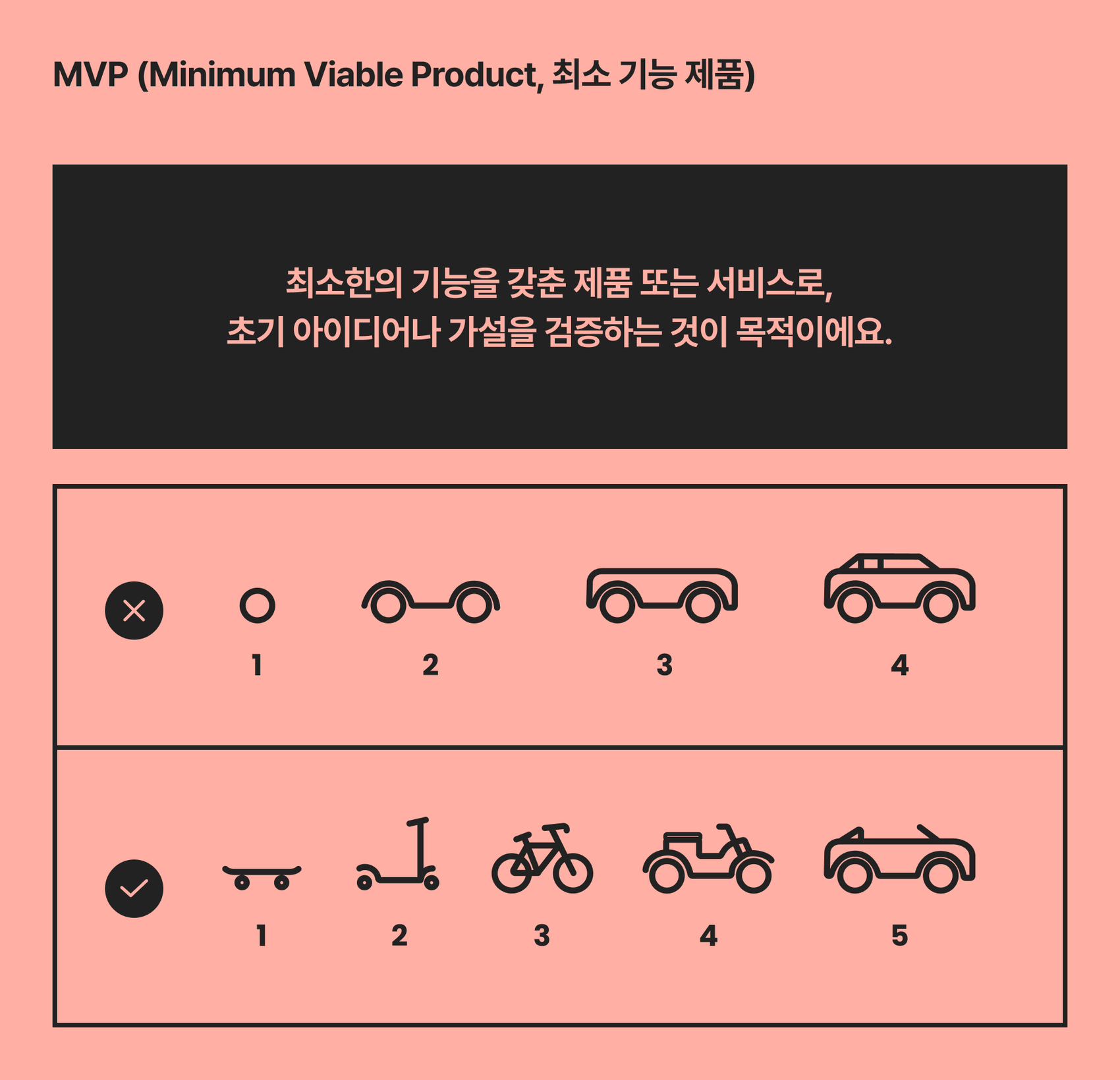
👉3-2. MVP(Minimum Viable Product, 최소 기능 제품)
MVP란?- 최소한의 리소스로 앞으로 더 많은 자원을 투자할 가치가 있을 지 판단할 수 있음
예시 설명
유저가 편리하게 이용할 수 있는 이동수단을 만들자라는 미션이 주어졌을 때 어떻게 디자인해야 할까요?
1.바퀴 만들기 + 부품 만들기 -> 자동차 완성!
2. MVP 1 : 바퀴에 판을 덧댄 이동 수단 → (유저 피드백)
MVP 2 : 손잡이를 더한 이동 수단 → (유저 피드백)
MVP 3 : 바퀴 크기를 키운 이동 수단 → (유저 피드백)
MVP 4 : 모터를 단 이동 수단 → (유저 피드백)
MVP 5 : 문을 여닫을 수 있는 이동 수단
👉3-3.케이스 스터디 : 에어비엔비, 아마존
- 두 기업 모두 MVP 실험 초기 가설을 검증하고, 유저 피드백을 수집하여 서비스를 발전시키는데 중요한 역할을 했으며, 현재의 성공적인 비즈니스 모델 기반이 됨
에어비앤비
MVP 1
- 가설 : 다양한 연령층의 유저들은 낯선 사람의 집에서 숙박하기 위해 지불할 의향이 있을 것이다.
- 가설 검증 방법 : 특정 테크 컨퍼런스 참가자들을 대상으로 인당 80달러씩 지불할 의향이 있는지 파악
- MVP 스펙 : 서비스 소개 페이지 (숙박 시 에어 매트리스 3개, 무료 와이파이, 아침 식사 제공)
- MVP 검증 결과 : 3명의 지불 의사를 통해 수요를 파악할 수 있었음
MVP 2
- 가설 : 유저들은 자신의 집에 낯선 사람이 머무는 대가로 돈을 지불하는 것을 허용할 것
- 가설 검증 방법 : 대형 행사가 있는 곳 주변의 호스트가 자신의 공간을 플랫폼에 등록하면, 유저들이 실제로 공간을 예약하는지 파악
- MVP 스펙 : 위치, 날짜, 가격 필터링을 통해 호스트의 공간을 검색하고 예약을 요청할 수 있는 기
- MVP 검증 결과 : 샌프란시스코에서 열리는 모빌리티 테크 컨퍼런스 행사장소 5마일 이내에서 최소 10명 이상의 지불 의사(1박 80달러)를 파악할 수 있었음
아마존
MVP
- 가설 : 온라인에서 모든 종류의 제품을 판매하는 세계 최대의 상점을 만들 수 있을 것
- 가설 검증 방법 : 20가지 상품군 중 책에 초점을 맞추어 유저가 책을 주문하면 제프 베조스가 직접 책을 구매하여 우편으로 보냄
- MVP 스펙 : 책 주문을 할 수 있는 웹 페이지
- MVP 검증 결과 : 2개월 내에 주간 매출 2만 달러를 달성하며 성장 가능성을 파악함
☑️4. 데이터 드리븐 UX 트렌드
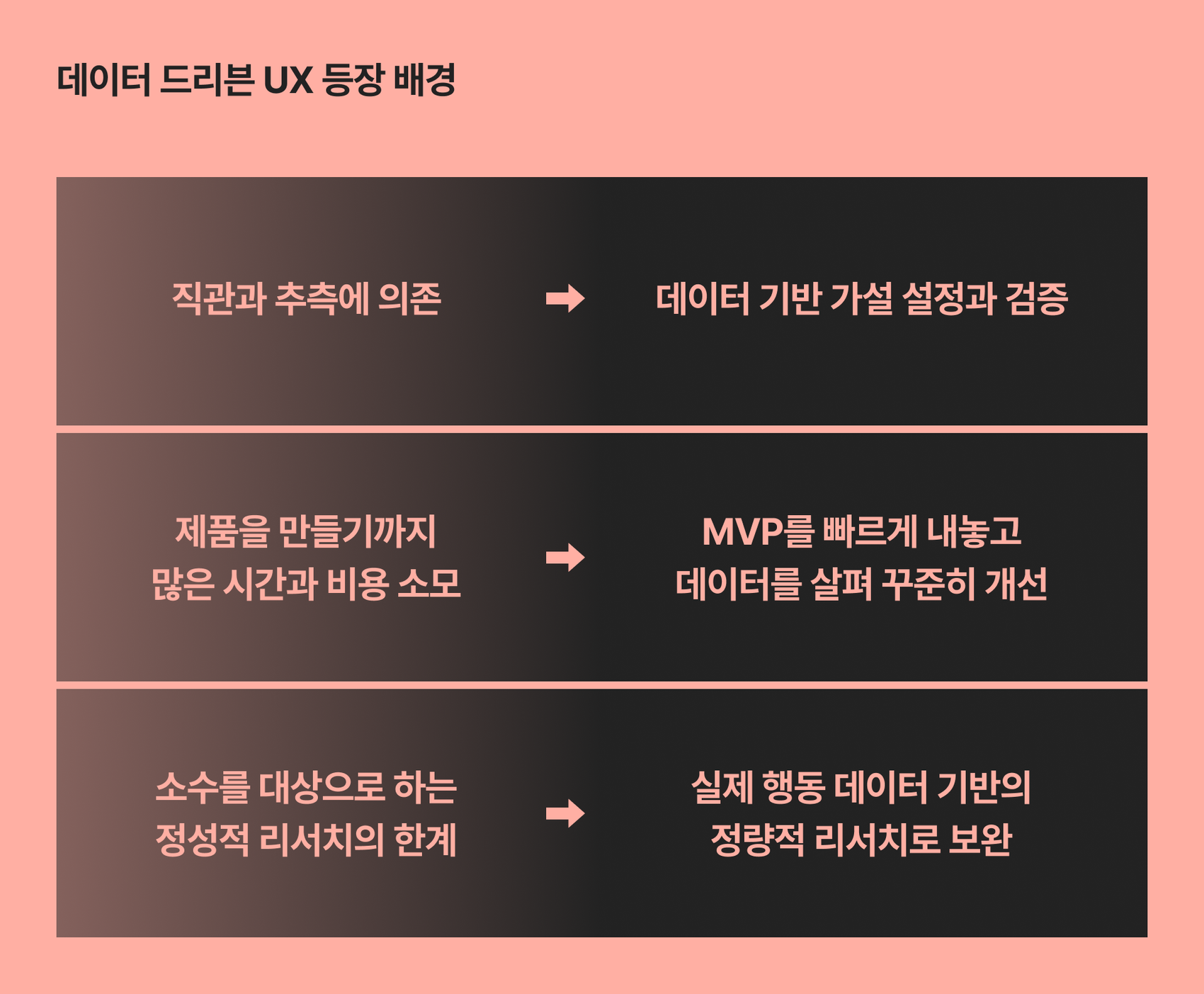
👉4-1. 데이터 드리븐 UX 등장 배경과 중요성
- 데이터 드리븐 이란?
- Data-driven : 구체적인 수치로 의사결정에 강한 확신을 부여하는 것
- 데이터 드리븐 UX 등장배경

- 데이터 드리븐 UX 중요성
- 디자이너 관점
- 유저 데이터 해석을 바탕으로 디자인 산출물에 대한 논리적인 근거를 제공할 수 있음
- 커뮤니케이션 관점
- 데이터는 타 조직과 원할한 의사소통을 돕는 공용어 역할을 함
- 비즈니스 관점
- 디자인 산출물이 비즈니스에 얼마나 기여하는지 파악할 수 있음
- 디자이너 관점
👉4-2. 데이터 드리븐 UX에서 활용되는 지표 예시
- 유저 관여도 관점(Engagement)
- 얼마나 많이 이용하는가? - DAU, WAU, MAU
- 얼마나 자주 이용하는가? - DAU/MAU, DAU/WAU
- 유저 재방문 관점 (Retention)
- 특정한 특성의 유저들이 재방문하는가? - 코호트 리텐션
- N일째 된 유저들이 재방문하는가? - Day N 리텐션
- 유저 획득 관점 (Acquisition)
- 얼마나 보는가? - 페이지 뷰 수, 클릭 뷰 수
- 얼마나 획득되는가? - 전환율, 이탈율
👉4-3. 케이스 스터디 : 여기어때, 코드아카데미
여기 어때
문제 정의
- 문제발견 : 쿠폰 받기 UI에서 유저들이 혜택을 놓치는 문제점과, 특히 상품 구매 시 가격 차이에 혼란을 겪는 유저가 다수 확인
- 원인 찾기 : 쿠폰 디자인이 명확하지 않아, 혜택을 인식하는데 어려움이 있었고, 시각적 일관성의 부족
가설 수립
- 유저가 혜택을 명확하게 파악하고, 더 높은 확률로 쿠폰을 받는다면 결제 전환 증가로 이어질것임
해결방법
- 쿠폰 디자인 일관성
- 쿠폰 혜택 정보 강조
- 텍스트와 꾸밈 요소 최소화
검증과정
- A/B 테스트를 통해 다양한 디자인 솔루션을 실험하고, 클릭률을 비교하여 어떤 디자인이 높은 효과를 가져오는지 확인
결과
- 쿠폰 받기 UI 개선 후, 클릭한 유저 비율이 17% 상승
- 유저들이 개선된 UI를 통해 쿠폰을 받는 확률이 높아지고, 이는 결제 전환율에도 긍정적인 영향을 미칠 것으로 기대
코드 아카데미
문제 정의
- 문제 발견 : 가격할인의 최적화된 선택을 하지 못 하고 있음(쉽게 식별이 불가해서)
- 원인찾기 : 비교 및 강조가 실패하고 있기 때문에 유저가 최대 혜택을 받을 수 있는 요금제를 찾기 어려움
가설수립
- 유용한 가격 옵션을 우선하고, 절약 내용을 달러로 강조하면 요금제의 채택률을 향상 시킬 것 이다.
해결 방법
- 플랜 카드 재정렬
- 100의 법칙을 활용한 절약 내용 강조
검증과정
- A/B 테스트를 통해 요금제별 전환 비율을 비교하여 어떤 디자인이 높은 효과를 가져오는지 확인
결과
- 연간 결제 플랜 전환 비율 28% 상승
- 전반적인 페이지 전환율 개선
☑️5. 실무 UX/UI 용어
👉5-1. 디자인 관련 용어
A. 시각적 계층 구조 (Visual Hierarchy)
- 중요한 순서에 따라 시선의 흐음이 이동하도록 디자인하는 것
B. 와이어프레임 (Wireframe)
- 화면의 인터페이스를 단순한 선과 도형으로 표현한 것

C. 프로토타입 (Prototype)
- 제품이나 서비스의 초기 버전으로, 아이디어를 시각적으로 보여주고 테스트하는 모델
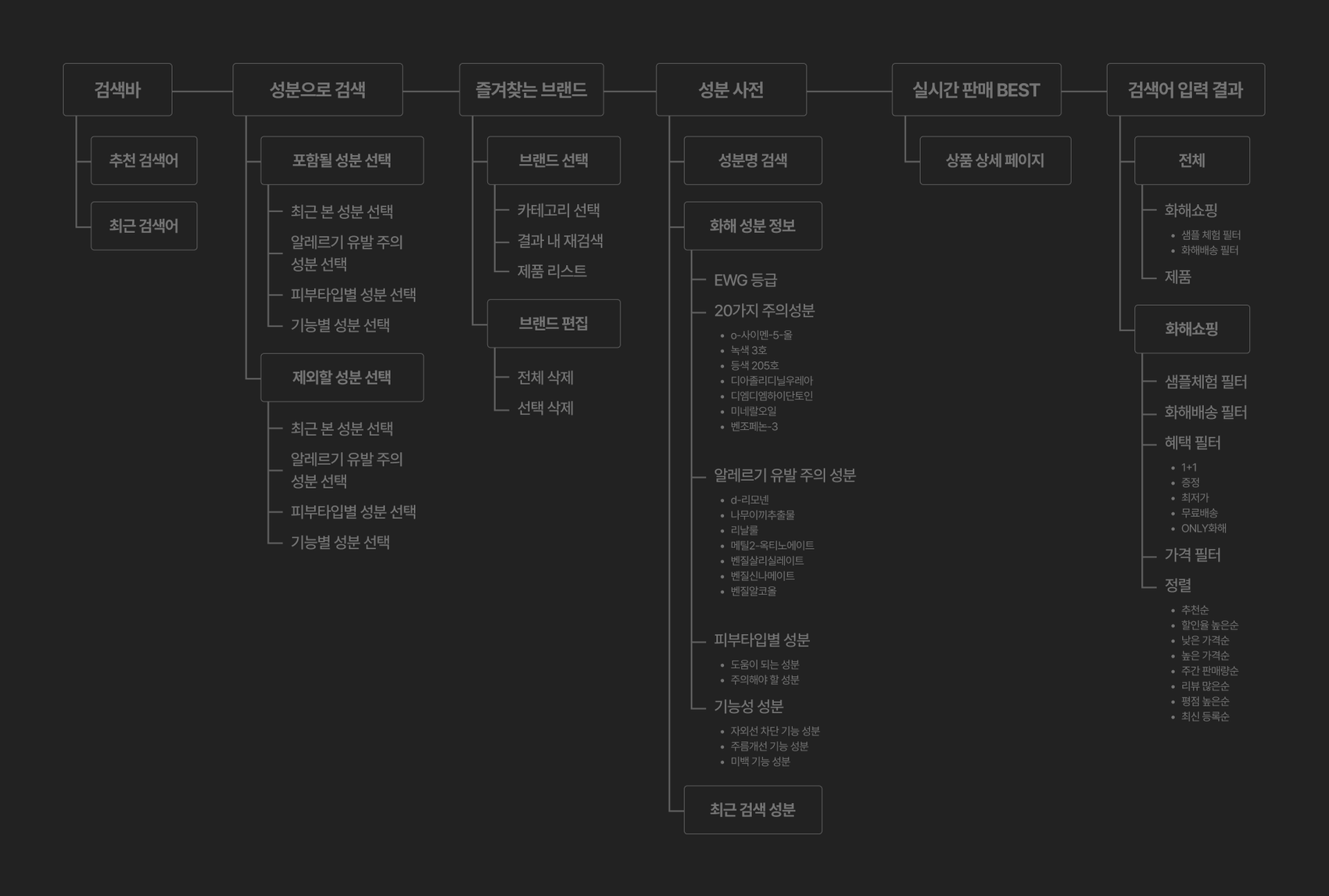
D. 정보 구조도 (Information Architecture; IA)
- 제품이나 서비스를 구성하는 요소들의 구조를 도식화
- 유저가 길을 잃지 않고 원하는 정보를 쉽게 찾고 작업을 완료할 수 있도록 돕는 과정

E. 피델리티 (Fidelity)
- 디자인 또는 프로토타입의 디테일 및 정확성 수준
- Lo-fi는 낮은 피델리티, Hi-fi는 높은 피델리티
F. CTA (Call To Action)
- 사용자에게 원하는 동작을 취하도록 유도하기 위해 설계된 디자인 요소나 텍스트

G. 모크업 (Mockup)
- 정적인 형태로 디자인된 인터페이스나 레이아웃을 보여주는 이미지나 모형
👉5-2. 인지 심리 관련 용어
A. 인지 부하 (Cognitive Load)
- 정보를 이해하고 처리하는데 필요한 정신적 노력의 양
B. 멘탈 모델 (Mental Model)
- 유저가 시스템이나 서비스를 어떻게 이해하고 예측하는지를 나타내는 개념
C. 어포던스 (Affordance)
- 디자인 요소가 유저에게 어떤 동작을 할 수 있는 단서나 힌트를 제공하는 원리
D. 게슈탈트 원리 (Gestalt Principles)
- 사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는 다는 이론
- 유아성, 근접성, 연속성, 폐쇄성 등이 여기 해당됨
E. 힉의 법칙 (Hick’s Law)
- 선택할 수 있는 옵션 수가 늘어날 수록 결정 시간이 증가하는 원리
F. 피츠의 법칙 (Fitts’ Law)
- 대상까지의 거리와 크기에 따라 상호작용 시간이 달라지는 원리
G. 제이콥의 법칙 (Jacob’s Law)
- 유저가 과거 경험을 토대로 익순한 디자인 패턴을 기대하는 원리
👉5-3. 개발 관련 용어
A. 서버 (Server)
- 정보와 서비스를 제공하는 소프트웨어로, 웹사이트나 앱의 데이터를 저장하고 제공함
B. 클라이언트 (Client)
- 서버로부터 정보를 요청하고 받아오는 디바이스나 소프트웨어로,
웹 브라우저나 모바일 앱과 같은 유저가 상호작용하는 부분을 가리킴
C. 접근성 (Accessibility)
- 모든 유저, 포괄적으로 장애가 있는 유저를 포함하여,
웹사이트나 앱을 이용할 수 있도록 디자인하고 개발하는 것을 의미함
D. API (Application Programming Interface)
- 서로 다른 소프트웨어 간의 상호작용을 도와주는 인터페이스로,
데이터를 교환하거나 서비스를 활용할 수 있도록 하는 프로그래밍 규칙과 도구의 집합
E. CMS (Content Management System)
- 웹사이트 또는 앱의 콘텐츠를 쉽게 관리하고 업데이트하는 도구 또는 플랫폼
F. 오픈 소스 (Open Source)
- 소프트웨어 또는 프로젝트가 무료로 공개되며,
누구나 소스 코드를 확인하고 수정할 수 있는 개발 방식
G. 디버깅 (Debugging)
- 소프트웨어 오류를 찾고 수정하는 프로세스로,
프로그램이 예상대로 동작하지 않을 때 문제를 식별하고 해결하기 위해 사용하는 과정
☑️6. 특강 [유저 이해하는 방법] 이해든 튜터님
-
제가 경험해보지 못한 유저를 위한 디자인을 해야한다는 것을 다시끔 알게 되었습니다. 제 주변에, 심지어 아직 완성되지 못한 기술에 관련한 유저라도 디자이너라면 많은 부분을 고려하고, 생각해야한는 것을 배운 거 같습니다.
-
끈기를 가지고 불확실한 상황에서 다양한 인사이트를 도출해 내는 것이 중요하고, 리서치 근거로 탄탄하게 보여주는 것이 디자이너의 역할이라는 것을 기억에 두기로 하겠습니다