
2024.04.04(목)
내일배움캠프 본캠 34일차 학습일지
Chapter 3. UX/UI 디자인 심화_4주차 내용 정리
📕[스파르타코딩클럽] UX 기획 및 리서치 - 4주차
☑️1. UX 기획 첫 단추 : 문제 정의 및 가설 수립
👉1-1. 문제정의
📌유저 리서치를 통해 도출한 제품의 현재 문제점을 특정하는 단계
- 해결해야 할 문제가 무엇인지를 정의
- 문제의 크기를 정량화된 수치로 파악해야함
- 왜 문제로 정의했는지 충분한 근거가 있어야함
- 문제 발생 원인에 대한 근거 데이터를 파악해야함
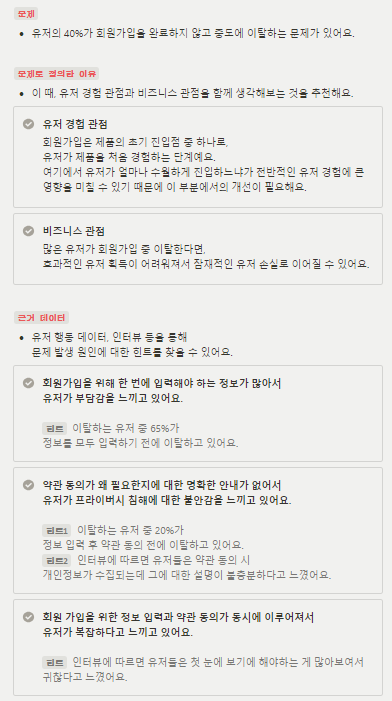
- 문제 정의 예시
예시회원가입 화면에서의 문제 정의 과정을 알아봅시다

👉1-2. 가설수립
📌특정 문제에 대한 가정을 명확하게 정의하고, 검증 가능한 형태로 제시하는 단계
- 가설설정
- 작은 문제부터 큰 문제까지 모두 가설을 검증할 수 있음
- 하지만 하나의 아이디어로 한 번에 해결하는 것은 어려운 일임
- 가설은 개선을 시도하고자 하는 부분에 초점을 맞춰야함
1. 어떤 변경을 통해2. 어떤 결과를 얻고자 하는지를 담고 있어야함
- 가설검증
- 가설을 어떻게 검증할 것인지 검증 방법을 선정해야함
- 가설을 검증할 수 있는 올바른 모니터링 지표를 설정해야함
- 좋은 가설의 요건
- 목표지향
- 가설은 특정 목표를 달성하기 위하는 것
- 목표는 유저 경험 개선이나 유저가 가진 문제해결과 관련 있어야 함
- 구체성과 명확성
- 불확실한 용어나 추상적인 문구를 피해야함
- 구체적인 결과물을 예측할 수 있도록 해야함
- 측정 가능성
- 가설은 검증 가능하고, 측정 가능해야함
- 지표를 통해 성공과 실패를 측정할 수 있어야함
- 목표지향
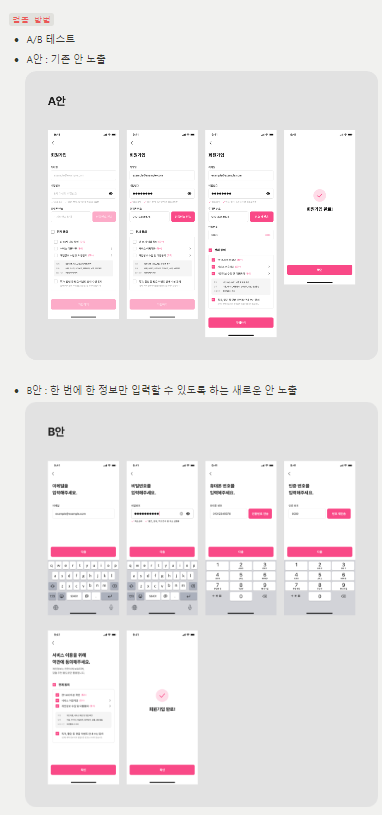
- 가설 수립 예시
- 회원가입 화면에서의 문제를 바탕으로 가설을 수립하는 과정을 알아보자
가설회원 가입을 시도하는 유저가 한 번에 한 정보만 입력할 수 있도록 하면, 더 많은 유저가 회원가입을 완료할 것이다.검증 방법

모니터링 지표- 성공지표 : 이탈율이 B군에서 30% 이내일 경우 성공한 것
- 가드레일 지표 : 구매 전환율, 소요시간, 단계 완료율
- 성공지표 : 가설을 검증할 수 있는 지표
- 가드레일 지표 : 조직 전체에서 중요하게 고려하는 지표, 혹은 해당 실험으로 부정적인 영향을 받을 수 있는 지표
- 📌성공지표가 얼마나 높으면 성공적이고, 가드레일 지표는 얼마나 낮을 때 부정적일까요?
- 어떤 기준으로 성공과 실패를 정의하느냐에 따라 천차만별이 될 수 있어요.
- 테스트 결과에 따른 액션을 고려할 때 토론이 이어지는 경우가 많아요.
- 산업 표준 자료, 유사 프로젝트의 결과 비교, 프로젝트의 성격, 비즈니스 목표, 이해 관계자의 기대치 등을 종합적으로 고려하게 돼요.
- 예를 들어, 비즈니스 목표로 매출 추세 유지가 중요한 회사의 경우
성공 지표인 리텐션이 5% 오르더라도,
가드레일 지표인 매출이 0.1% 하락한다면 전면 적용을 결정하지 않을 수도 있음
👉1-3. 원페이저(1 Pager) 작성
- 📌 정의한 문제와 가설을 중점으로 실험의 방향성과 목적을 한 눈에 파악할 수 있도록 하는 단계
- 이 단계에서는 다양한 이해관계자들과의 논의가 시작됨
- 논의를 진행해나가면서 원페이저는 계속 수정/보완되고, 더 다양한 정보를 담게 됨
- 회사에 따라 중요하게 생각하는 가치에 따라 원페이저에 담기는 내용과 명칭이 다를 수 있음
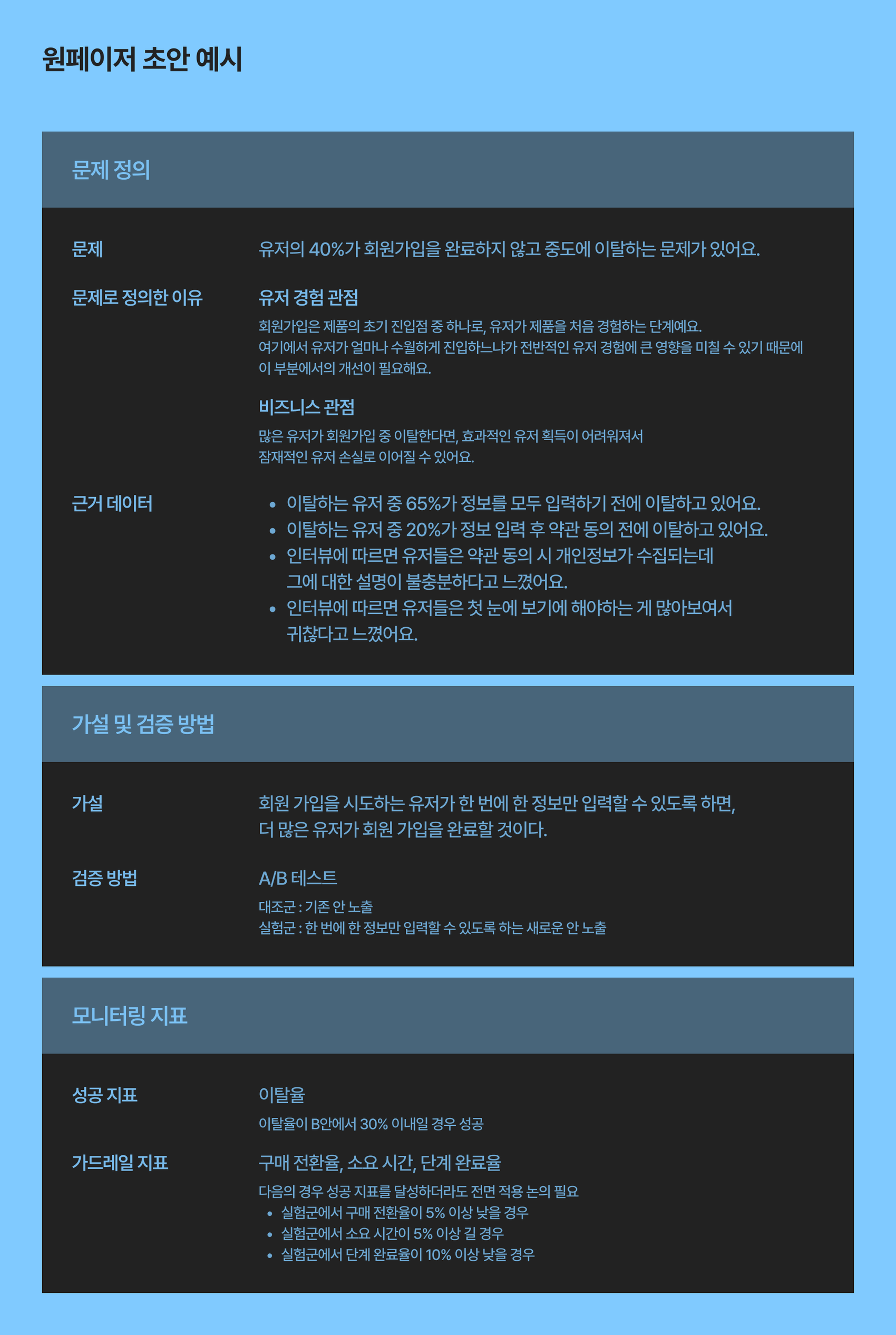
- 원페이저 초안 예시
- 해결해야하는 문제의 성격에 따라 포홤되는 내용은 더 많아 질 수 있으며, 논의 과정에서 디자인 솔루션, 실험기간, 예상 일정 등에 대한 내용이 구체적화 될 수 있음

- 해결해야하는 문제의 성격에 따라 포홤되는 내용은 더 많아 질 수 있으며, 논의 과정에서 디자인 솔루션, 실험기간, 예상 일정 등에 대한 내용이 구체적화 될 수 있음
☑️2. UX 기획 구체화 : 유저 사용 맥락 반영
👉2-1. 유저 시나리오 (User Scenario)
📌 제품 또는 서비스에 대한 유저 경험을 스토리텔링으로 기술하는 방법
- 디자인 초기 단계에서 유저에 대한 공감을 바탕으로
유저 중심의 솔루션을 찾을 때 활용 - 유저 페르소나와 결합하여 작성하면
유저의 동기와 목표를 감성적으로 이해하는 데 도움이 됨 - 유저 시나리오의 구성 요소 :
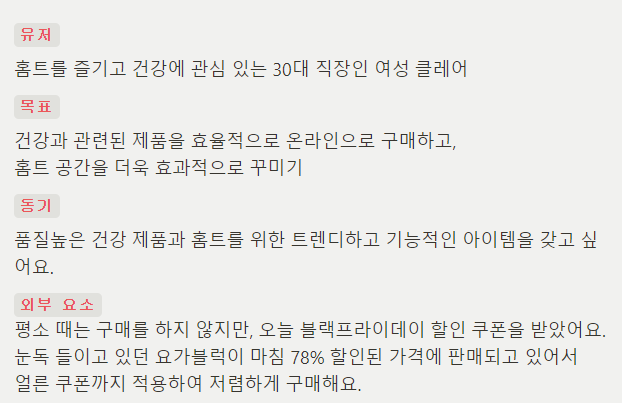
유저,목표,동기,외부요소 - 유저 시나리오 예시
- 버티컬 커머스 서비스를 사용하는 유저의 시나리오
- 버티컬 커머스란? : 특정 카테고리를 중점적으로 다루는 온라인 쇼핑 전문 몰
무신사

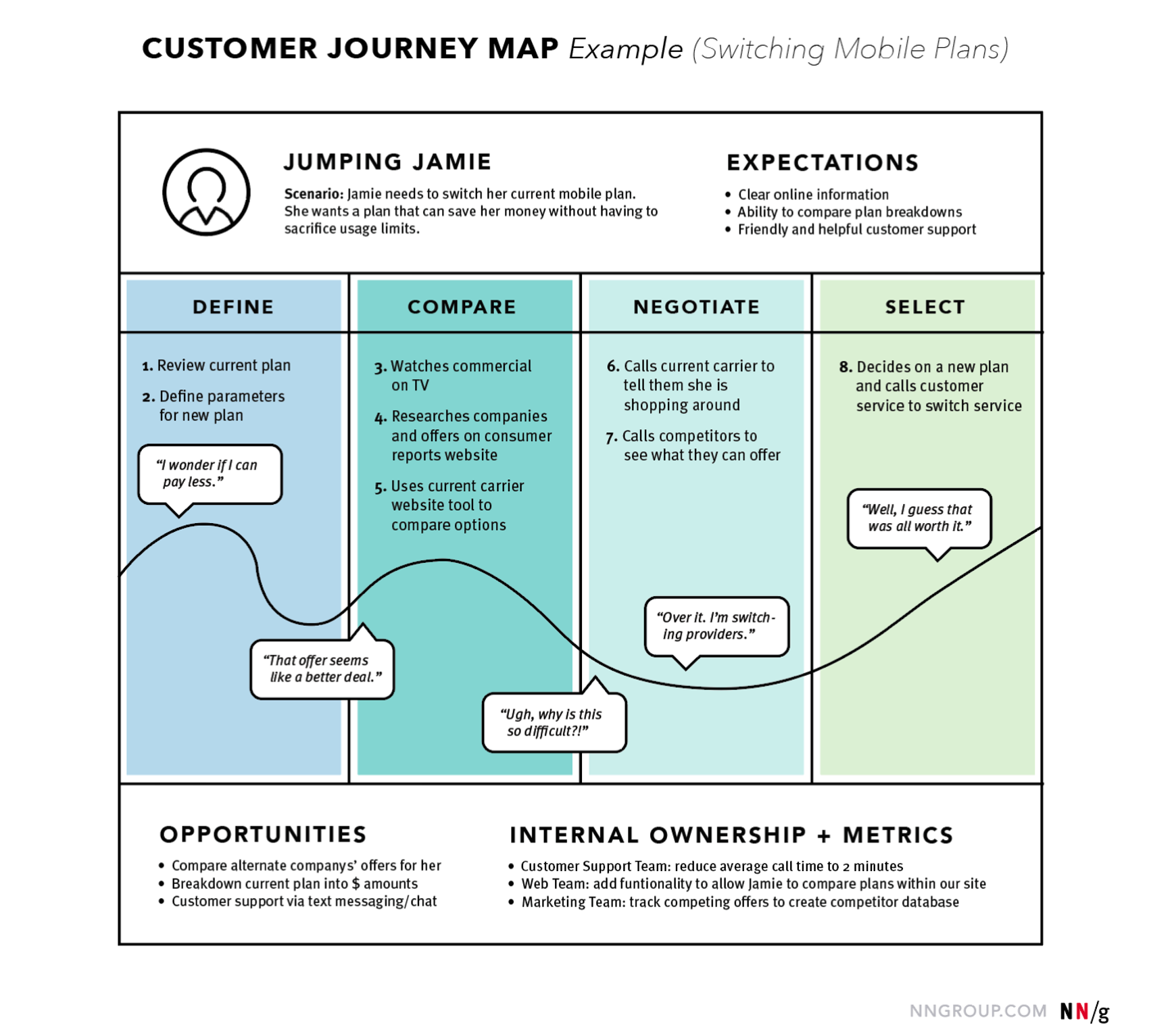
👉2-2. 고객 여정 지도 (Customer Journey Map)
📌 제품 또는 서비스를 유저가 이용하는 흐름을 시각화하여 분석하는 방법
-
타임라인에 따른 유저의 여정을 시각적으로 표현하여
특정 시점에서의 경험을 파악하고 개선점을 찾을 때 활용 -
전체 유저 경험을 한눈에 파악 가능함
-
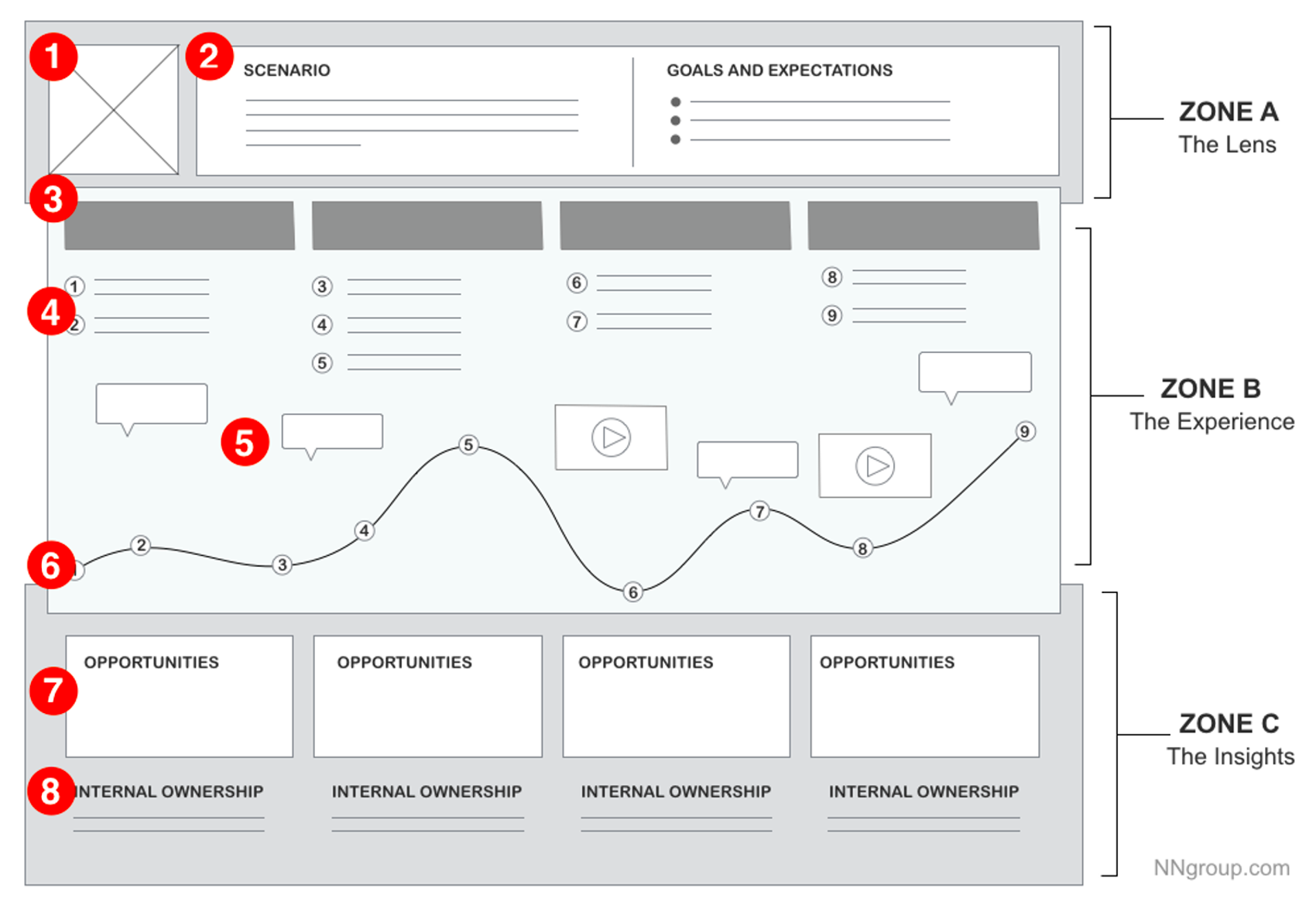
고객 여정 지도의 구성 요소

-
Zone A : 관점
-
1. 유저 페르소나 = 여정을 체험하는 유저 : 야근을 자주하는 20대 회사원
-
.2 유저 시나리오 : 여정지도가 다루는 상황묘사, 유저의 목표와 기대치와 연결
예시카카오T로 택시를 호출하여 편리하게 집에 돌아가고 싶어해요.
얼른 빨리 집에 돌아가서 쉬고 싶은 마음 뿐이에요.
그런데 시간대가 밤이라서 편리한 호출과 안전한 운행을 기대하고 있어요.
-
-
Zone B : 경험
-
3. 여정단계 = 타임라인 기반으로 분류 : 호출 및 대기 단계, 픽업 단계, 이동 단계, 도착 및 결제 단계
-
4. 행동 = 유저가 특정 단계에서 취하는 행동 :
예시호출 시 앱을 열어 목적지를 입력하고 택시를 호출해요. 이동 중 휴대폰이나 업무에 전념하거나 휴식을 취해요. 결제 시 앱을 통해 간편하게 결제를 진행하고 리뷰를 남겨요 -
5. 생각 = 유저의 생각, 질문, 동기, 정보에 대한 니즈 :
예시호출 시 택시가 빨리왔으면 좋겠다고 생각해요.이동 중 길이 많이 안 막히길 바라면서 끝내지 못한 업무를 계속 생각해요.결제 시 등록된 카드에 잔액이 남아있는지 잠시 생각해요 -
6. 감정 = 단계에 걸쳐 단일 선으로 표현 :
예시호출 시 근거리라 배차 거부를 하는 몇몇 택시 때문에 조급해져요.이동 중에 괜히 길을 빙 둘러가지 않을까 불안해요.결제 시 할증으로 비싼 택시비 때문에 잠시 당황해요.
-
-
Zone C : 인사이트
-
7. 기회 = 유저의 경험을 어떻게 최적화할 수 있는지에 대한 인사이트 :
예시할증에 대한 투명성과 다양한 결제 옵션을 제공하면 유진이 더 편리한 결제 경험을 할 수 있을 거예요.근거리 배차 거부를 최소화한다면 야근하는 유진이 퇴근하기 더 편리할 거 같음 -
8. 담당 팀이나 부서 = 해당 인사이트를 적용해볼 수 있는 협업자 코멘트 :
예시결제 팀에서 요금 구조를 전달하는 방식과 결제 옵션 다양화를 고려할 수 있어요.운영 및 품질 담당 팀에서 근거리 운행 거절에 대한 패널티 시스템을 고려할 수 있어요.
-
-
-
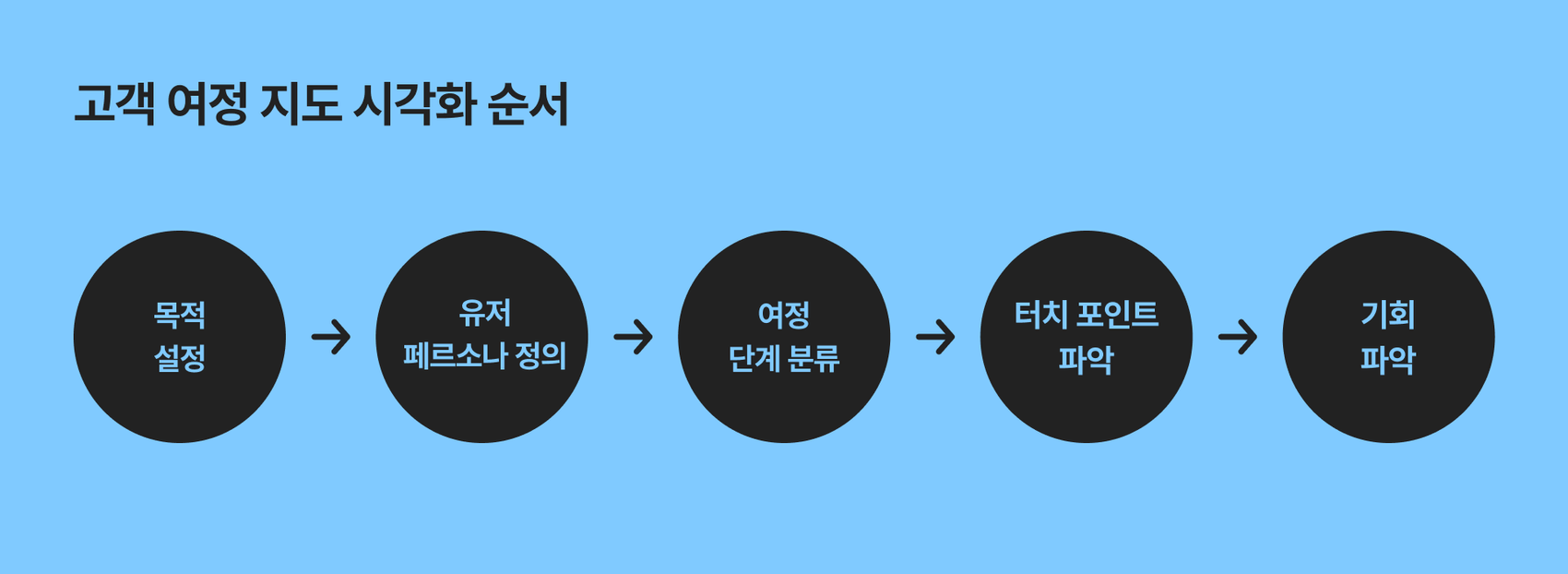
고객 여정 지도 시각화 방법
-
1.목적설정
- 어떤 유저의 여정을 시각화할 것인지 명확한 목적을 설정해야함
-
2.유저 페르소나 정의
- 어떤 유저를 대상으로 할 것인지 결정
- 유저 페르소나별 각각의 유저 저니맵이 나올 수 있음
- 유저가 여정을 통해 이루고자 하는 목표와 가지고 있는 기대를 작성
-
3.여정 단계 분류
- 유저가 시간의 흐름에 따라 언제 어떤 행동을 하는지 분류
-
4.터치 포인트 파악
- 유저가 제품 또는 서비스와 상호작용 하는 지점, 즉 터치 포인트를 파악해야함
- 유저가 터치 포인트에서 어떤 페인 포인트를 가지고 있고, 어떤 감정을 느끼고 어떤 생각을 하는지 작성해야함
-
5.기회 파악
- 유저의 타임라인별에서 문제를 파악하고, 개선점을 찾아야함

- 고객 여정지도 예시
- 휴대폰 요금을 바꾸려는 유저의 고객 여정지도

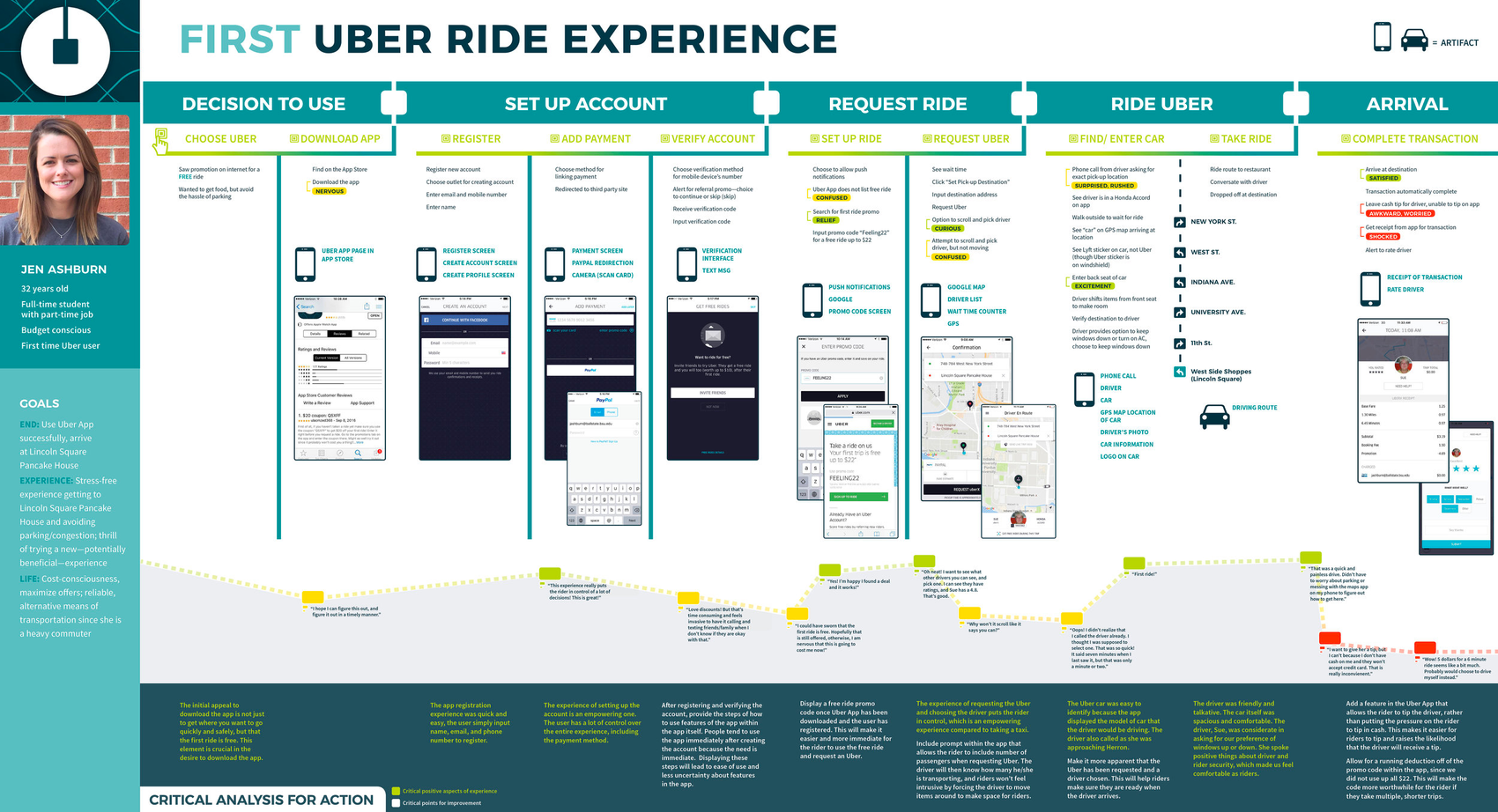
- 우버 앱을 다운받아서 탑승까지 경험을 다루는 고객 여정지도

- 휴대폰 요금을 바꾸려는 유저의 고객 여정지도
- 유저의 타임라인별에서 문제를 파악하고, 개선점을 찾아야함
👉2-3. 유저 스토리 (User Story)
📌 특정기능을 실제 개발 구현 가능한 작은 단위로 기술하는 방법
- 주로 애자일 방법론에서 사용됨
- 문서에서 일일이 모든 내용을 정의하기에는 한계가 있기 때문에
유저 스토리를 통해 구현할 사항에 대한 구성원 간 합의를 도출 - 실무에서는 협업 시 유저 시나리오, 유저 저니맵보다 빈번하게 활용
- 유저 스토리의 구성요소
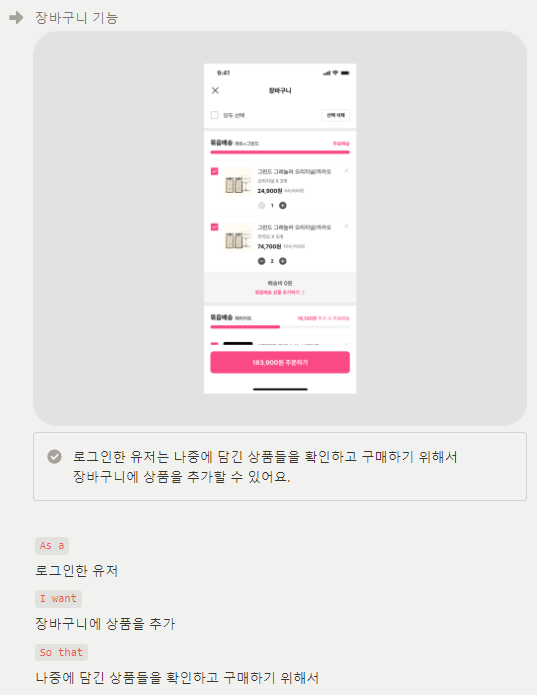
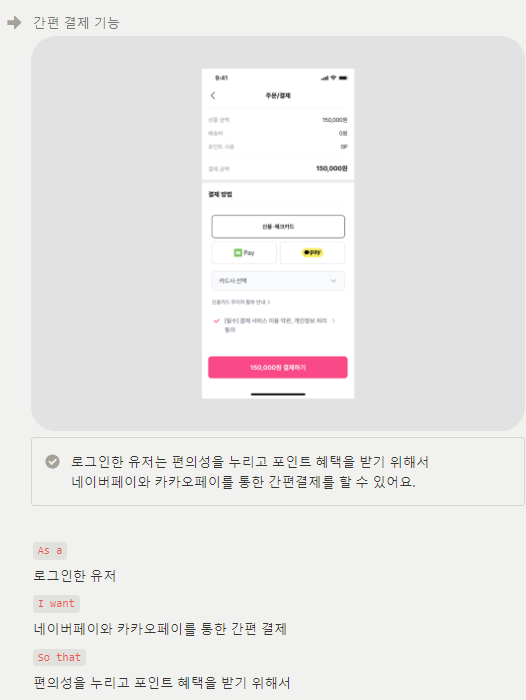
As a (user) : 유저,I want (goal) : 유저가 원하는 기능 또는 행동,So that (benefit) : 이를 통해 유저가 얻을 수 있는 이득
- 유저 스토리 예시 : 커머스 서비스에서 유저 스토리를 살펴봅시다
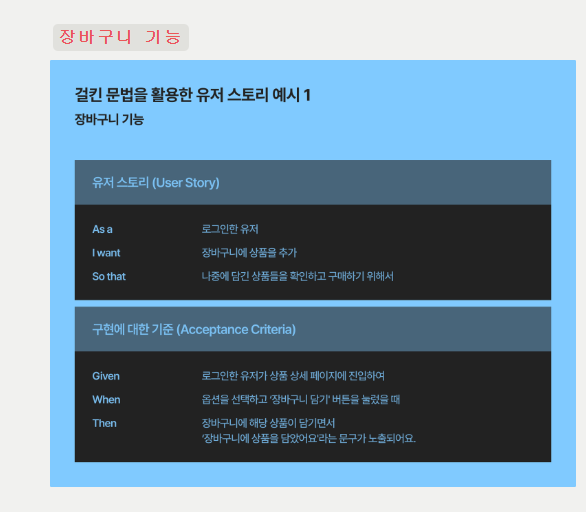
- 장바구니 기능


- 장바구니 기능
- 걸킨 문법 활용하여 유저 스토리 구체화하기(심화)
- 걸킨 문법(Gherkin Syntax)은 유저의 행동에 중점을 맞추어 개발하는
행동 주도 개발(Behavior-Driven Development) 환경에서 널리 활용되는 특수한 문법 As a,I want,So that만으로는 기능 구현 여부를 명확히 판단하기 어려워서
테스트 케이스를 구체적으로 정의하기 위한 용도로 활용하기도 함- 걸킨 문법을 활용한 유저 스토리 구체화 요소
Given (주어진 상황) : 유저에게 주어진 상황,When (조건 및 행동) : 유저의 특정 액션 또는 이벤트,Then (결과) : 특정 결과나 상태
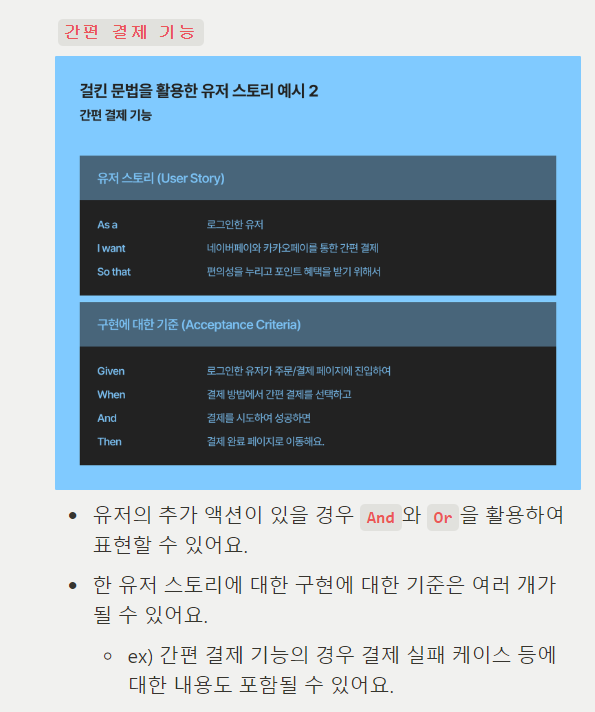
- 걸킨 문법을 활용한 유저 스토리 예시


- 걸킨 문법(Gherkin Syntax)은 유저의 행동에 중점을 맞추어 개발하는
☑️3. UX 기획 구체화 : 논리적인 흐름 설계
👉3-1. 유저 플로우 (User Flow)
📌유저의 행동 및 화면 간의 이동에 초점을 맞추어 시각화하는 단계
- 유저가 최종 목표에 도달하기 위해 서비스 내에서
어떤 경로로 이동하며, 어떤 행동을 하는지 구체화하는 도구로 활용 - 해피 패스’에 매몰되지 않고 다양한 경로를 고려해볼 수 있다는 장점
- 해피 패스란? : 유저가 제품이나 서비스에서 원하는 목적지까지 아무런 문제를 겪지 않고 도달했을 때의 경로
- 유저 플로우와 와이어프레임은 상호보완적인 도구로 활용할 수 있으며,
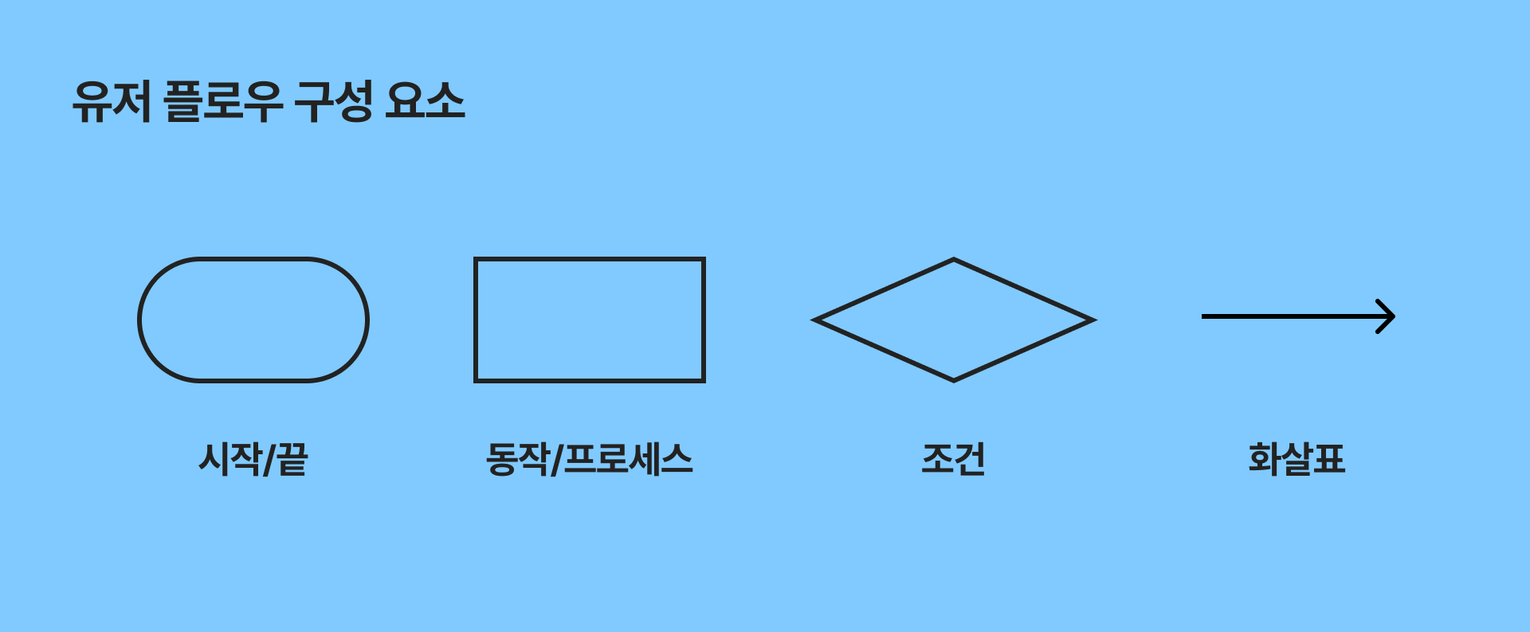
작업에 정해진 순서가 있는 것은 아님 - 유저 플로우 구성 요소
- 원형 : 시작/끝
- 프로세스의 시작이나 끝을 표현하기 위해 사용
- 사각형 : 동작/프로세스
- 유저의 입력이나 액션을 표현하기 위해 사용
- 마름모 : 조건
- 특정한 조건이나 결정 지점을 표현하기 위해 사용하며,
여기서 유저의 행동이나 시스템의 상태에 따라 플로우가 여러 가지로 나뉠 수 있음 - 화살표 : 플로우의 방향
- 한 상태나 단계에서 다음 상태나 단계로의 흐름을 표현하기 위해 사

- 한 상태나 단계에서 다음 상태나 단계로의 흐름을 표현하기 위해 사
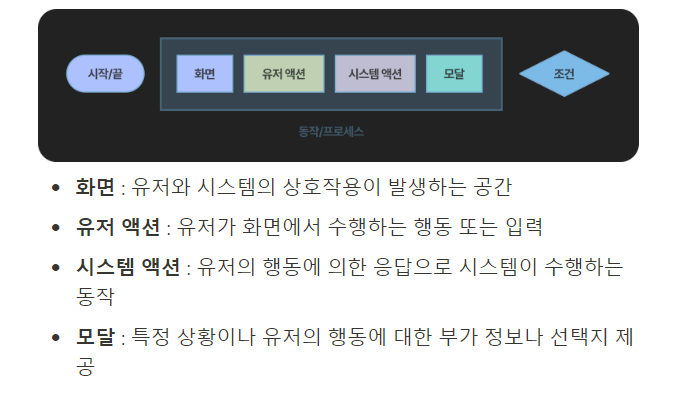
- 유저 플로우 예시
- 화면, 유저 액션, 시스템 액션, 모달의 경우 색상응로 구분하여 이해를 높을 수 있음

- 원형 : 시작/끝
👉3-2. 와이어프레임 (Wireframe)
📌화면의 레이아웃과 플로우를 단순한 선과 도형으로 설계하는 과정
- 로우 피델리티(Lo-fi)로 작업되어 작업자들이 부담 없이 아이디어에 자유롭게 참여
- 의사결정에 기여할 수 있도록 도와주는 도구로 활용
- 그래픽 요소 및 기술적인 세부사항을 배제하고 신속하게 결과물을 생성가능
- 변경되는 요구 사항에 대응하여 빠르게 구조를 검토하고 수정하기가 용이
- 논의의 초점이 레이아웃과 플로우에 집중되도록 최소한의 색과 디자인을 사용하여 작업
- 와이어프레임에 화면 이동에 대한 정보를 추가했을 때는‘와이어 플로우(Wire Flow)라고 부름
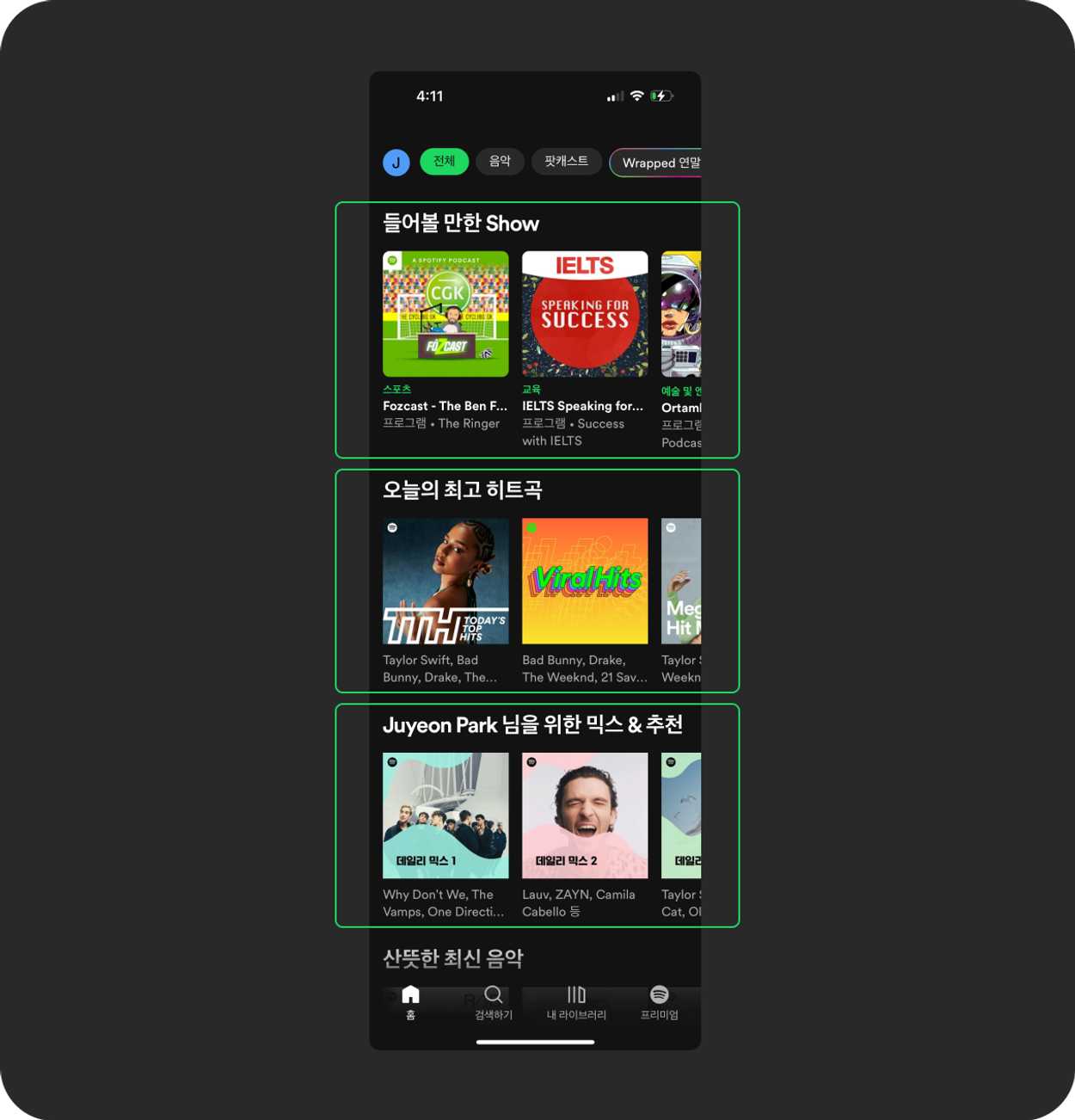
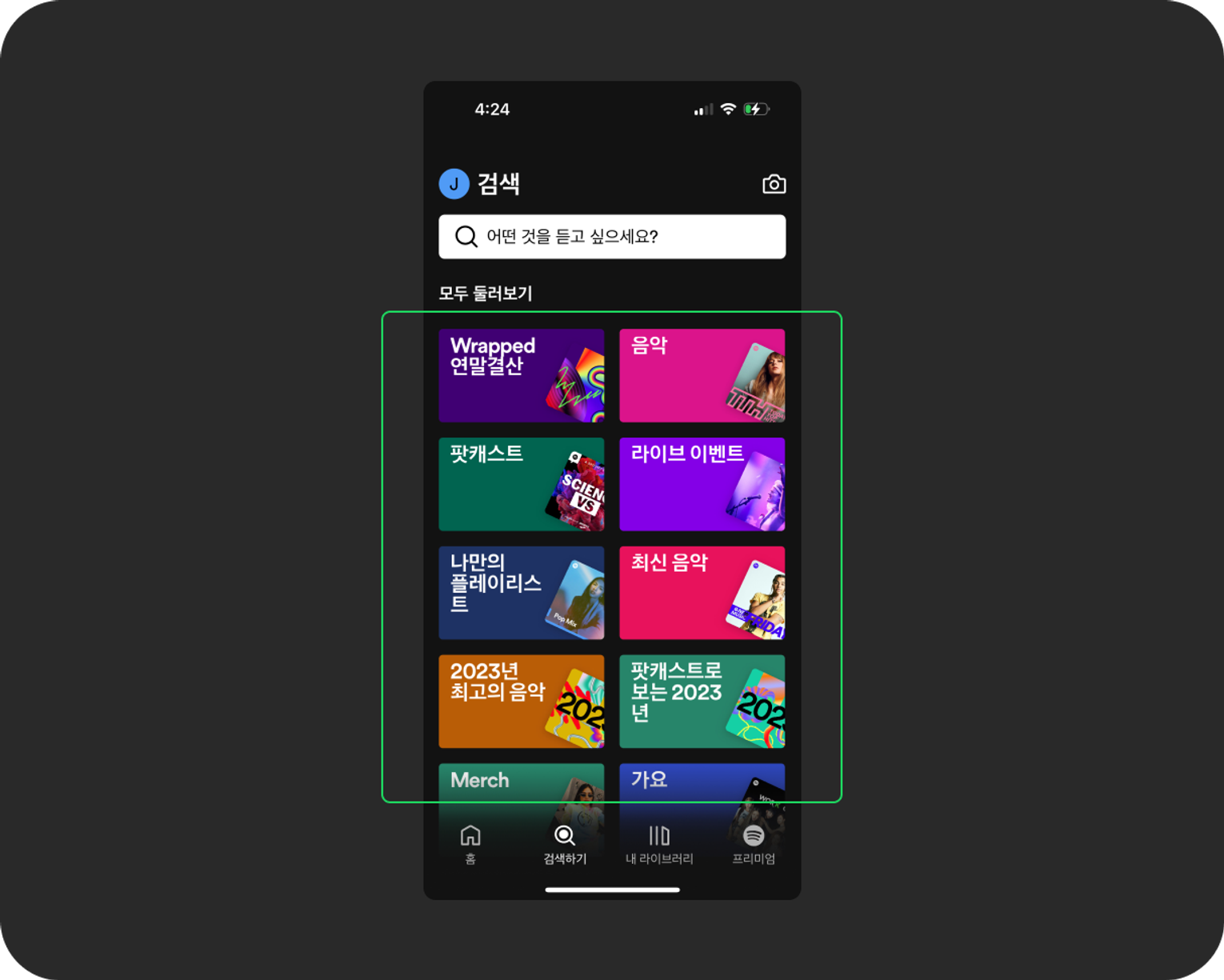
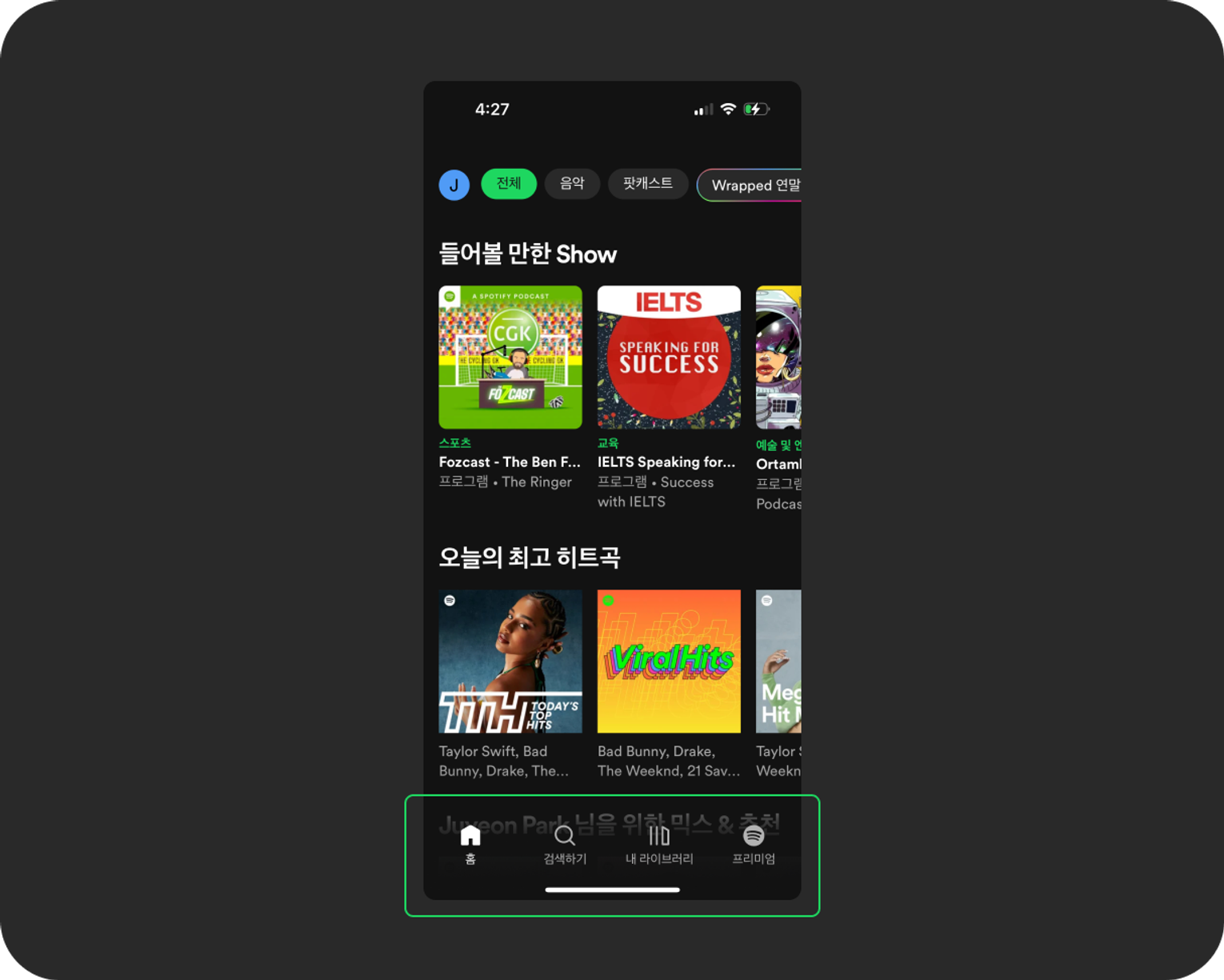
👉3-3. 정보 구조도 (Information Architecture)
📌제품이나 서비스를 구성하는 요소들의 구조를 도식화하는 것으로,
유저가 길을 잃지 않고 원하는 정보를 쉽게 찾고 작업을 완료할 수 있도록 돕는 과정
-
유저가 자신의 현재 위치와 다음 장소로 가기 위해 무엇을 해야할 지
인지할 수 있도록 설계할 때 활용 -
정보 구조가 효과적으로 설계될 경우 유저의 접근성이 향상되지만,
부적절하게 설계될 경우 유저의 이탈과 오류를 발생 -
상위와 하위 개념을 효과적으로 그룹핑하고 올바른 라벨링을 하는 것이 중요
-
정보 구조도의 기반이 되는 구성 요소
-
- Organization : 조직 및 구성 시스템
목적정보를 체계적으로 정리하고 구성예시웹사이트의 메뉴 계층 구조, 콘텐츠 그룹화, 상위 및 하위 카테고리화

-
- Labeling : 라벨링 시스템
목적정보를 명확하고 이해하기 쉽게 표현예시메뉴 항목의 명칭, 버튼 레이블, 카테고리명

-
- Navigation : 내비게이션 시스템
목적유저가 정보를 찾고 이동함예시웹사이트의 메뉴 바, 내비게이션 바

-
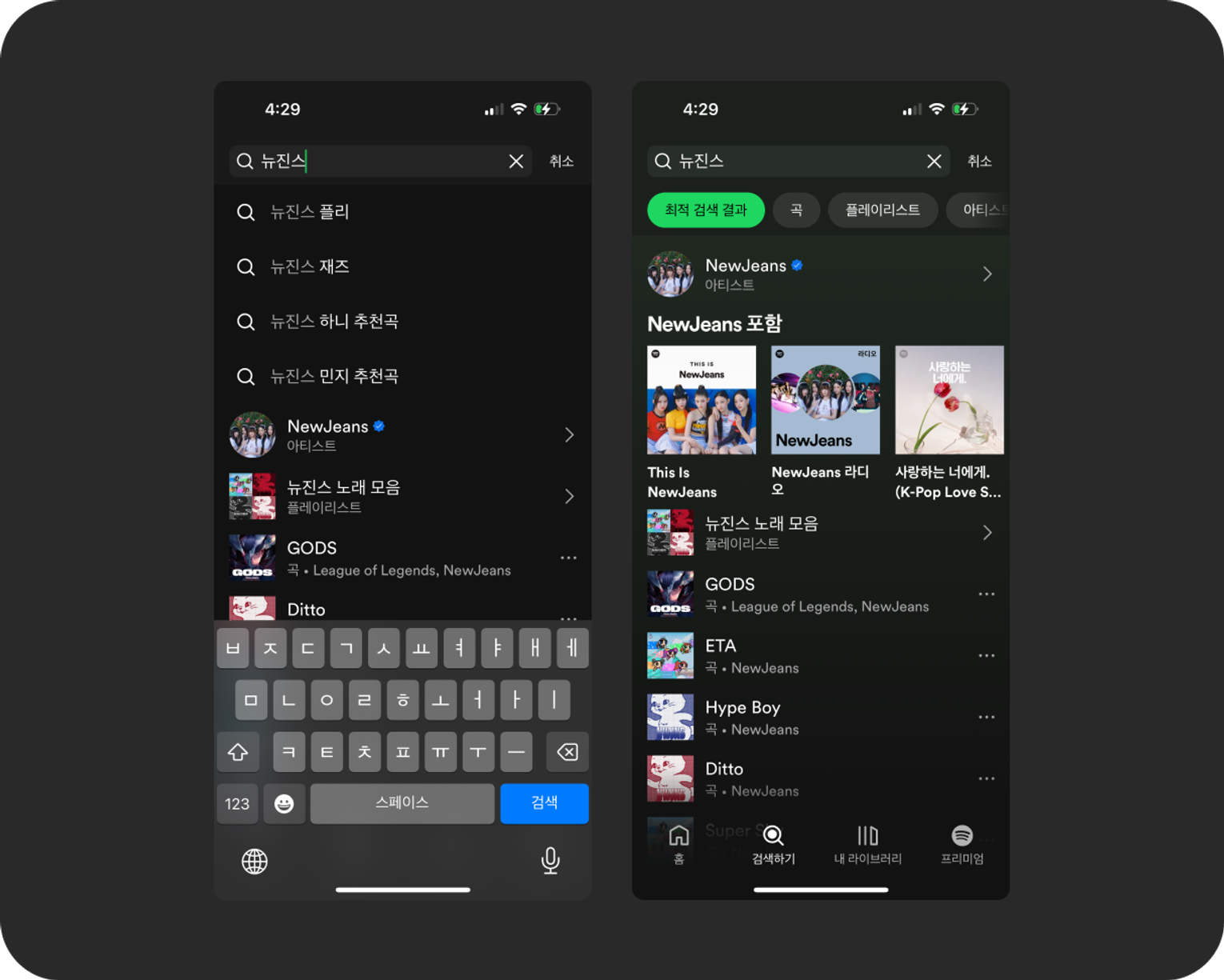
- Searching : 검색 시스템
목적유저가 원하는 정보를 검색하여 찾기예시웹사이트의 검색 기능, 검색 결과 페이지, 필터 및 정렬 옵션

-
☑️4. UX 기획 문서화 : 화면 설계서 및 QA 문서
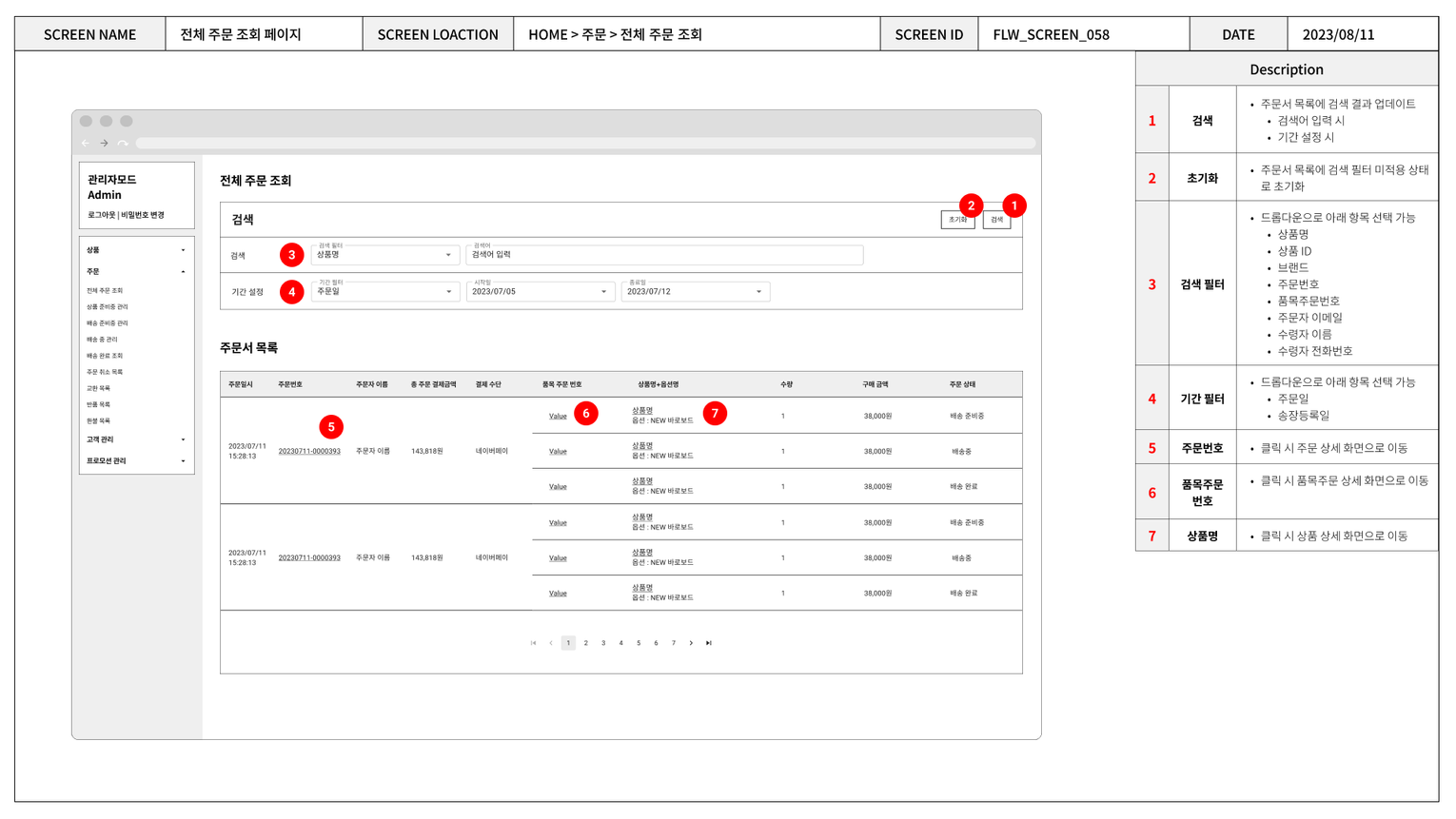
👉4-1. 화면 설계서
📌프로젝트의 복잡도가 높고, 이해관계자가 많을 경우 원활한 히스토리 파악 및 유지 보수를 위해 화면 설계서를 작성하기도 함
- 와이어프레임과 기능 상세 정의를 합친 문서로, 화면에 존재하는 각 요소를 분리하여 설명

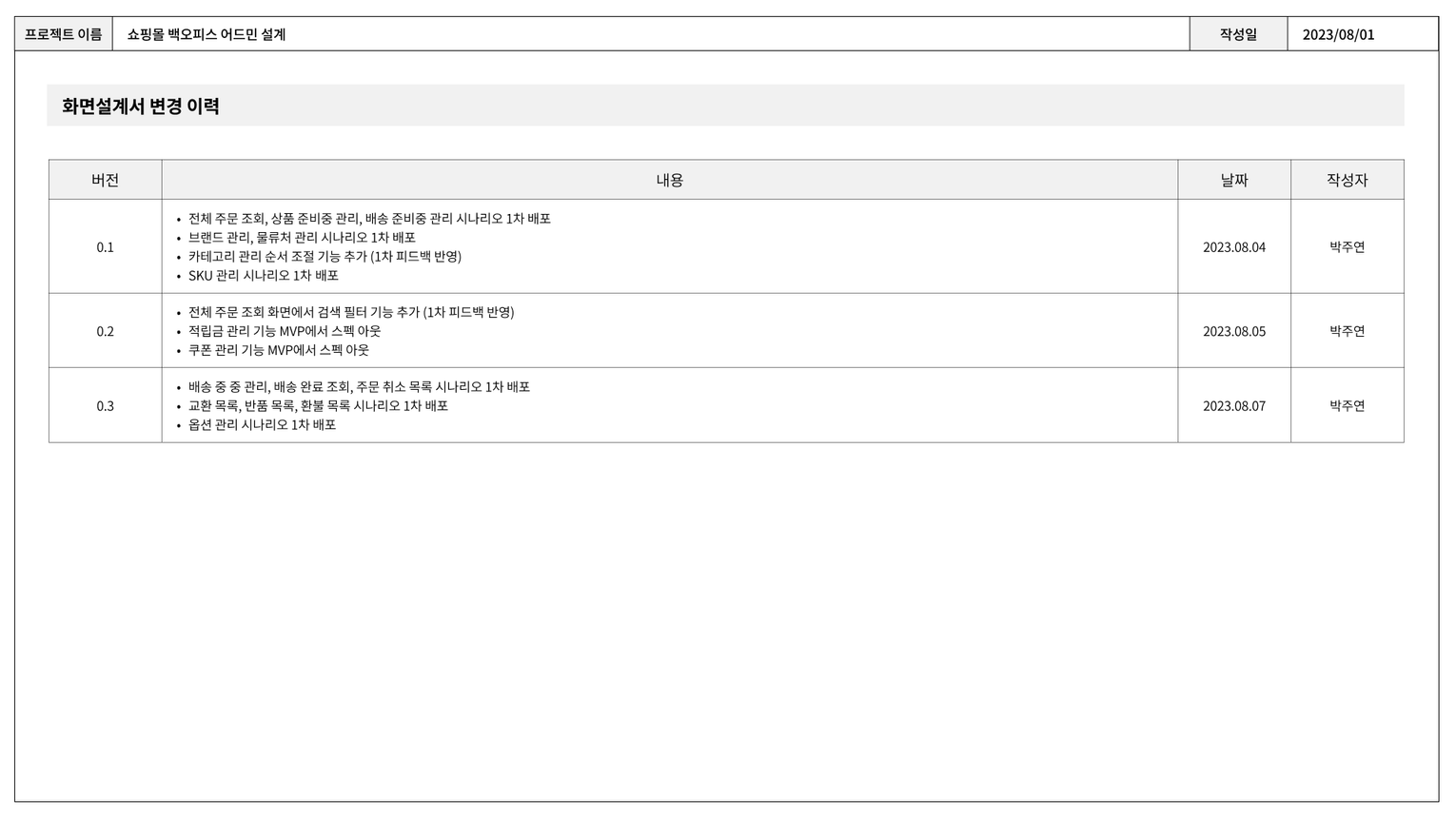
- 변경된 내용은 작성일과 함께 기록하여 버전을 관리

- 회사 마다 작성하는 경우도 있고, 아닌 경우도 있음
- 화면 설계서를 작성하는 직군도 다르기도 함
👉4-2. QA 문서
📌QA(Quality Assuarance)는 기능 배포 전에 기능을 테스트하는 과정으로, 크게 테크니컬 QA와 디자인 QA으로 나뉠 수 있음
-
제품팀에서 오너십을 가지고 테크니컬 QA와 디자인 QA를 수행해요.
이 때, 보통 작업자가 직접 QA를 진행 -
별도의 QA 팀이 있는 경우, 협업을 통해
예상치 못했던 버그나 사이드 이펙트를 발견하여 보완 -
테크니컬 QA는 의도대로 기능이 잘 동작하는지에 초점 맞춰서 이뤄짐 보통 테스트 케이스를 작성하고, 요구 사항을 충족하는지 확인
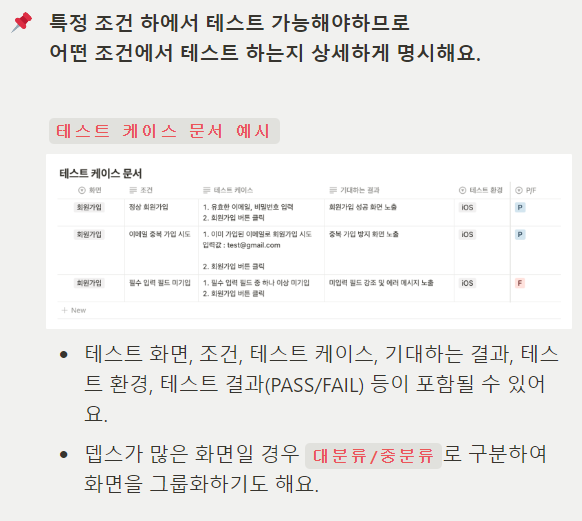
- 테스트 케이스 문서 작성 TIP
- 테스트 케이스 문서 작성 TIP
-
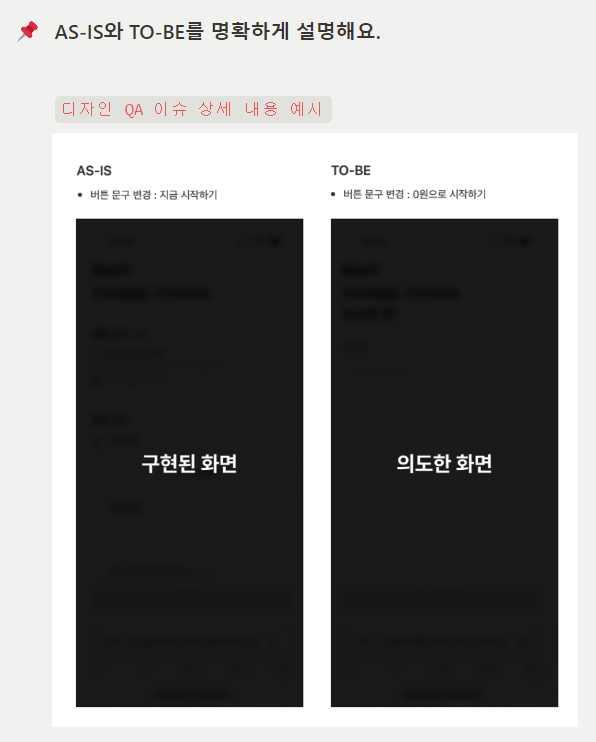
디자인 QA는 의도대로 디자인이 잘 구현되었는지에 초점을 맞춰서 이뤄짐
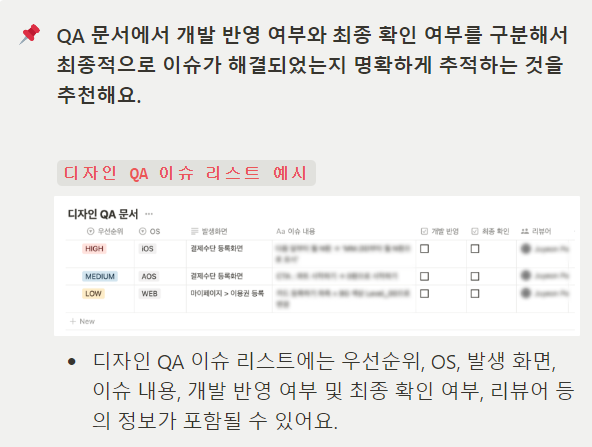
AS-IS(구현된 화면)와 TO-BE(의도한 화면)를 명확하게 전달하는 것이 중요- 디자인 QA 문서 작성 TIP


- 디자인 QA 문서 작성 TIP