
2024.04.24(수)
내일배움캠프본캠프 46일차학습일지
[왕초보] 웹개발 종합반 1주차
📕[왕초보] 웹개발 종합반 1주차 강의 정리
☑️1. 웹 브라우저 작동 원리
👉1-1. 서버/클라이언트
👉1-2. 웹의 동작 개념
- 요청을 보내고, 2. 받은 HTML 파일을 그려주는 것
☑️2. 코딩 환경 세팅하기
👉2-1. VS Code란?
- VS Code(Visual Studio Code)는 마이크로소프트 사에서 개발한 코드 에디터
- 문서 작업할 때는 한글, 데이터 작업 할 때는 엑셀을 쓰는 것 처럼 코딩을 할때도 VS code를 사용함
👉2-2. VS Code 설치
👉2-3. Open In Browser 설치
👉2-4. VS Code 한국어 팩 설치
☑️3. HTML 기초
👉3-1. 폴더 및 파일 만들기
- 바탕화면에서
sparta폴더 만들기 - sparta 폴더 안에
frontend폴더 만들기 - frontend 폴더 안에
tags.html파일 만들기
👉3-2. HTML과 CSS의 개념
- HTML은 웹의 뼈대를 잡아주는 구역을 나타내는 코드
- CSS는 HTML을 통해 작성된 뼈대를 예쁘게 꾸며주는 코드
- 하지만 CSS를 잘 사용할 줄 아는 것과 '예쁘게' 만드는 것은 다른 영역이기 때문에(붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이), 많은 경우 웹디자이너나 퍼블리셔에게 의존함
👉3-3. HTML 기초
- HTML은 크게 영역으로 이루어져 있음
- head는 페이지의 속성 정보인
meta,script,style,link,title담고 있음 - body는 페이지의 내용인
span,img,input,textarea을 담고 있음
- head는 페이지의 속성 정보인
👉3-4. 코드 정렬
-
매우 매우 코드의 정렬이 중요하기 때문에 꼭꼭 정렬을 신경 써야함
정렬 단축키 : Shift + Alt + F
☑️4. 로그인 페이지 만들기
👉4-1. 간단한 로그인 페이지 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>☑️5. CSS 기초
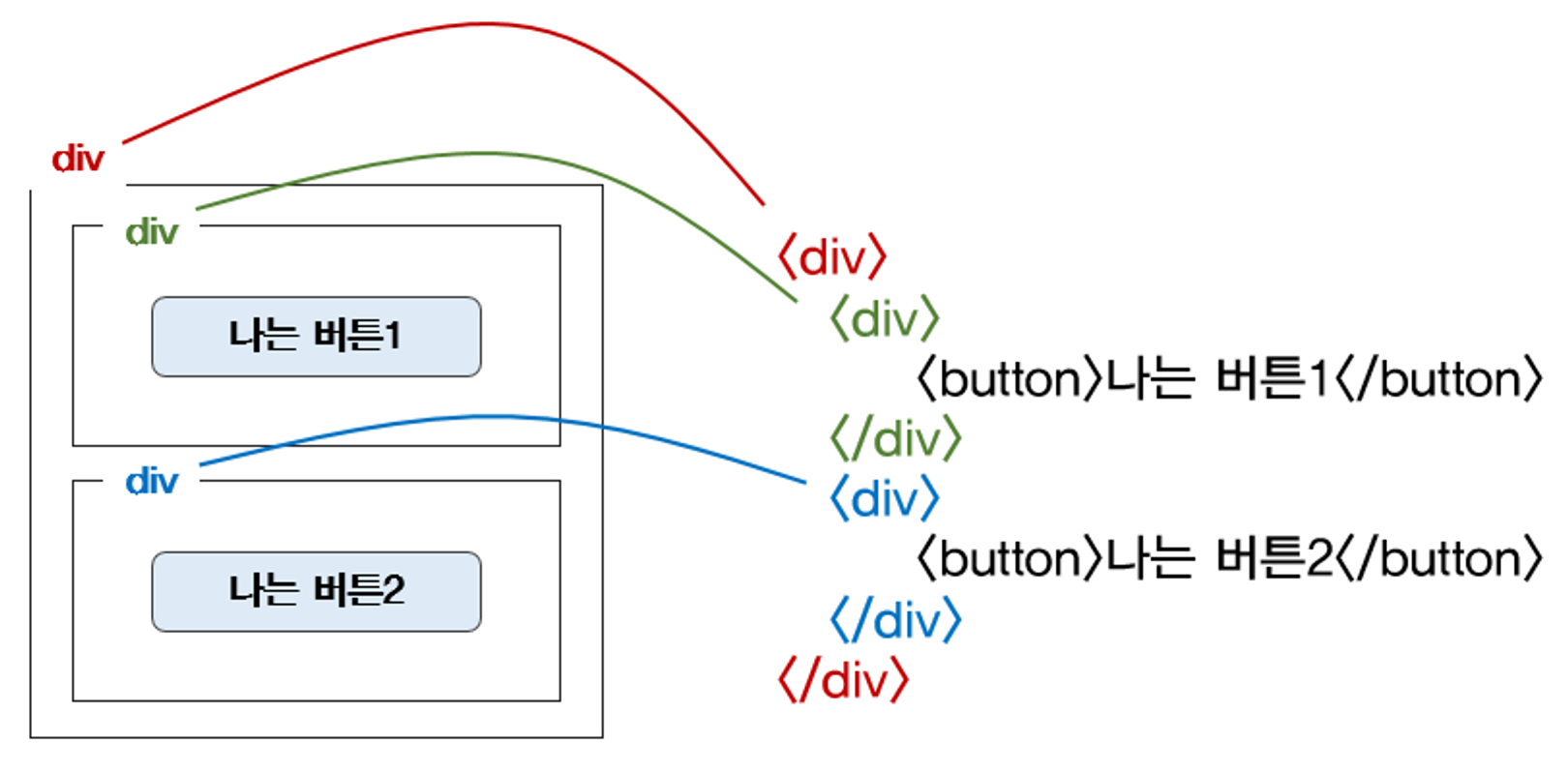
👉5-1. HTML 부모와 자식 구조
- html 태그는 누가 누구 안에 있느냐 를 이해하는 것이 매우 중요함
- 빨간색 div 안에, 초록색/파란색 div가 들어있음
- 아래와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록/파란 div도 모두 함께 이동
- 그래서 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리
👉5-2. CSS 기초
- 꾸미기 위해서는 지칭할 수 있는 대상이 꼭 필요함
- 예를 들어
mytitle라는 클래스를 가리킬 때,.mytitle { }라고 꼭!!!!써줘야 하는 것 잊지 마셈 - 간단한 CSS 내용들
- 배경 관련
- background-color / background-image / background-size
- 사이즈
- width / height
- 폰트
- font-size / font-weight / font-family / color
- 간격
- margin / padding
- 배경 관련
- [완성코드] 로그인 페이지 꾸미기
☑️6. 자주 쓰는 CSS 1
👉6-1. 자주 쓰이는 CSS 연습하기
- 연습할 내용들
h1,h5,background-image,background-size,background-position
color,width,height,border-radius,margin,padding
- ✅margin과 padding 차이
- margin은 바깥 여백 / padding은 내 안쪽 여백
- [완성코드] 로그인 화면 만들기
☑️7. 자주 쓰는 CSS 2
👉7-1. 만들어둔 로그인 페이지를 가운데로 가져오려면?
- 박스를 씌우고, 양쪽 여백 조정하기
- 전체 div를 만들고, width를 주고, margin:auto를 이용하자
[완성코드] 로그인 화면 가운데로 옮기기
☑️8. [구글폰트]잘 가져다 쓰기
👉8-1. window/mac 공통 웹 폰트 사용법 영상
👉8-2. 구글 폰트 적용하기
☑️9. [부트스트랩]잘 가져다 쓰기
👉9-1. 부트스트랩이란?
- 주로 잘 쓰는 예쁜 CSS를 미리 모다둔 것
- 현업에서는 빠르게 진행하기 위해서 가져다 쓰는 경우가 매우 많음
👉9-2. [추억앨범] 환경 세팅
sparta폴더 안에album폴더를 만듭시다!album안에index.html을 만든 후 템플릿을 넣어 주세요!- [코드스니펫][부트스랩CDN]()
- [코드스니펫][부트스트랩 버튼](https://getbootstrap.com/docs/5.3/components/buttons/)
☑️10. [추억앨범]프로젝트 1
👉10-1. 상단 만들기
- [완성코드] 추억앨범 상단
- 추억앨범 배경사진
👉10-2. 카드 추가하기
- 카드 복사해서 붙여넣기
- [코드스니펫] 카드 붙여 넣기
https://getbootstrap.com/docs/5.3/components/card/- 이미지 넣고, 개수 조절하기
- [코드스니펫] 포스터 이미지
https://images.unsplash.com/photo-1446768500601-ac47e5ec3719?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1446&q=80- 이미지 넣고, 개수 조절하기
row-cols-md-3 g-4→row-cols-md-4 g-4로 바꾸기
→ 한 줄에 3개에서 4개로 보여주겠다는 것을 의미함
- 카드 내용 변경하기
- 앨범 제목, 앨범 내용, 앨범 날짜 등으로 내용 변경ㄱ
- 완성코드
☑️11. [추억앨범]프로젝트 2
👉11-1. 포스팅 박스 만들기
- 1.우선 큰 박스 먼저 만들기
- 그림자 효과:
box-shadow: 0px 0px 3px 0px blue; - 안쪽으로 띄우기:
padding: 20px;
- 그림자 효과:
- 앨범 이미지, 앨범 제목, 앨범 날짜
- Forms 의 Floating Labels 참고
- 앨범 내용
- Forms 의 Floating Labels의 Textareas 참고
- 기록하기
- Buttons의 Variants 참고
- [완성코드] 추억앨범 포스팅 박스