
2024.04.25(목)
내일배움캠프본캠프 47일차학습일지
[왕초보] 웹개발 종합반 2주차
📕[왕초보] 웹개발 종합반 2주차 강의 정리
☑️1. 오늘 배울 내용 시작
👉 1-1. HTML은 뼈대, CSS는 꾸미기, Javascript는 움직이기!
👉 1-2. Javascript 웹을 움직일 수 있게 하는 코드
- 클릭으로 사진이 바뀌거나, 스크롤이 내리면 사진이 바뀌는 것
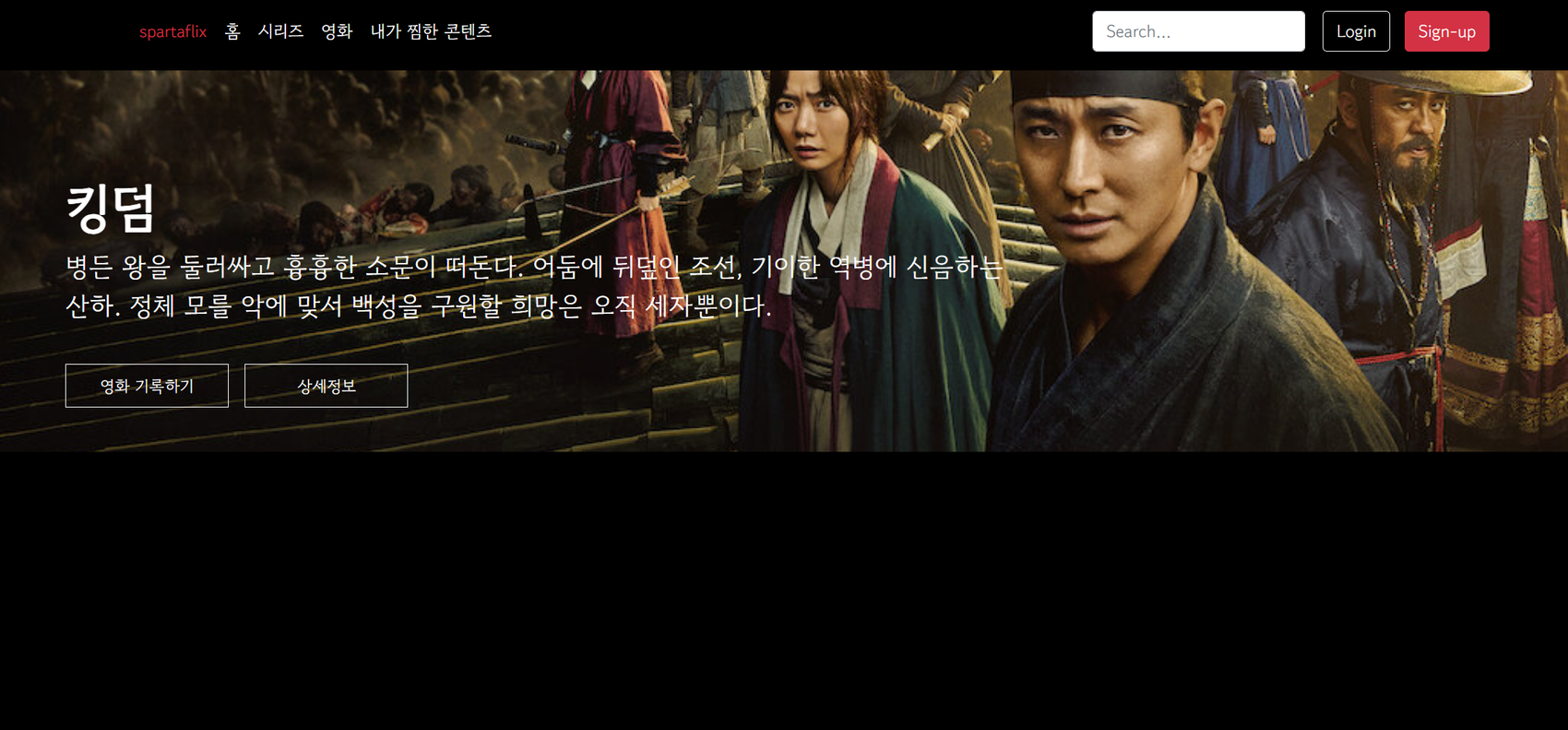
☑️2. [스파르타플릭스]프로젝트 1
👉 2-1. 스파르타플릭스 환경 세팅
sparta폴더 안에spartaflix폴더spartaflix안에index.html을 만든 후 템플릿
👉 2-2. 상단 만들기- 남이 만들어 둔 것을 잘 찾아서 조금씩 고쳐서 쓰는 것이 답!

☑️3. [스파르타플릭스]프로젝트 2
👉 3-1. 카드 추가하기
- 카드 복사해서 붙여넣기
- 이미지 넣고, 개수 조절하기
- 카드 내용 변경 및 별점 넣기
- 완성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">spartaflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button onclick="openclose()" type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
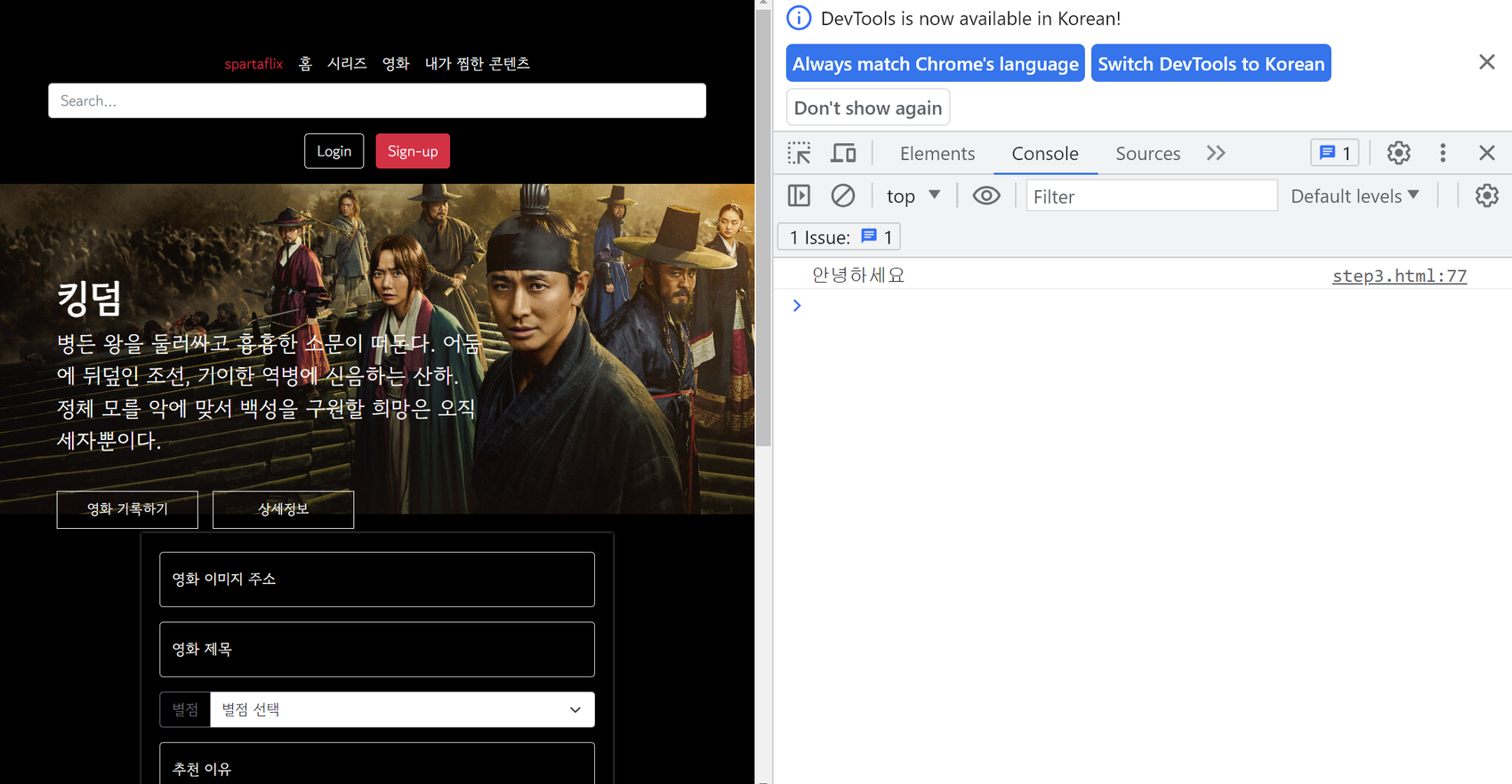
</html>☑️4. [스파르타플릭스]프로젝트 3
👉 4-1. 포스팅 박스 만들기
- 큰 박스 먼저 만들기
- 그림자 효과 :
box-shadow: 0px 0px 3px 0px gray; - 안쪽으로 띄우기 :
padding: 20px;
- 영화 이미지, 영화 제목, 추천이유
- Forms 의 Floating Labels 참고
- 별점 선택
- Input group의 Custom forms 참고
- 기록하기
- Buttons의 Variants 참고
완성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<style>
@import url('https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap');
* {
font-family: 'Gowun Dodum', sans-serif;
}
.main {
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
body {
background-color: black;
}
.mycards {
width: 1200px;
margin: 20px auto 20px auto;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating > input {
background-color: transparent;
color: white;
}
.form-floating > label {
color: white;
}
.input-group > label {
background-color: transparent;
color: white;
}
.mypostingbox > button {
width: 100%;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark">
<div class="container">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap">
<use xlink:href="#bootstrap"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0">
<li><a href="#" class="nav-link px-2 text-danger">spartaflix</a></li>
<li><a href="#" class="nav-link px-2 text-white">홈</a></li>
<li><a href="#" class="nav-link px-2 text-white">시리즈</a></li>
<li><a href="#" class="nav-link px-2 text-white">영화</a></li>
<li><a href="#" class="nav-link px-2 text-white">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search">
</form>
<div class="text-end">
<button type="button" class="btn btn-outline-light me-2">Login</button>
<button type="button" class="btn btn-danger">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 class="display-5 fw-bold">킹덤</h1>
<p class="col-md-8 fs-4">병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체 모를 악에 맞서 백성을 구원할 희망은 오직
세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화 기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select">
<option selected>별점선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button" class="btn btn-danger">기록하기</button>
</div>
<div class="mycards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>☑️5. Javascript에 대해
👉 5-1. 자바스크립트란?
- 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
👉 5-2. 자바스크립트 범용성 - 위 언어로 프론트엔드, 백엔드 다 가능하다는 것
- 웹 개발을 위해서는 거의 필수적이며 다양한 분야에서 널리 사용되고 있음
☑️6. Javascript 기초문법 1
👉 6-1. 개발자 도구 사용하기
- 마우스 오른쪽 버튼을 눌러서
검사버튼을 누르면 개발자들이 맞게 출력되는지 확인 하기 위한 console.log가 뜸

👉 6-2. 변수 & 기본연산
- 변수는 값을 담는 상자라고 생각해야함
- 프로그래밍 언어에서는 = 가 같다의 개념이 아닌 오른쪽에 값을 왼쪽에 넣어줘! 와 같음
- 예시 : 변수 대입( a = 2 )의 의미→ "오른쪽에 있는 것을 왼쪽에 넣어!"
☑️7. Javascript 기초문법 2
👉 7-1. 리스트 & 딕셔너리
-
리스트
- 컴퓨터는 0부터 숫자를 셈... 첫 번째 값은 0으로 불러야 함
let a = ['사과','수박','딸기','감'] // 로 선언 가능 console.log(a[1]) // 수박 console.log(a[0]) // 사과
- 컴퓨터는 0부터 숫자를 셈... 첫 번째 값은 0으로 불러야 함
-
딕셔너리 : 키(Key)-밸류(Value) 값의 묶음
let a = [ {'name':'영수','age':27}, {'name':'철수','age':15}, {'name':'영희','age':20} ] console.log(a[0]['name']) //영수 console.log(a[1]['age']) //15 -
괄호의 모양이 한글의 법칙을 따르지 않는 이유
- 그걸 생각해서 복잡하게 만드는 사람은 코딩을 성공하지 못 함
- {} 이거는 함수 구현할때 사용
- ()는 함수 input값 정의할때 사용
- [] 이거는 배열 값 접근할때 사용
👉 7-2. 추가자료
- 뭔가 있을 거 같다? 하면 바로 구글링으로 찾아보기
- 예 : 나눗셈의 나머지를 구하고 싶은 경우
let a = 20
let b = 7
a % b = 6
☑️8. Javascript 기초문법 3
👉 8-1. 반복문
forEach 라는 코드를 통해 뽑아낼 예정
let fruits = ['사과','배','감','귤']
fruits.forEach((a) => {
console.log(a)
})👉 8-2. 조건문
if (조건) {
// 조건에 맞다면~
} else {
// ~가 아니라면~
}만약 20살 보다 크면 성인, 아니면 청소년입니다 를 출력하면?
let age = 24
if (age > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}반복문 + 조건물 합치기
let ages = [12,15,20,25,17,37,24]
ages.forEach((a)=> {
if (a > 20) {
console.log('성인입니다')
} else {
console.log('청소년입니다')
}
})☑️9. Javascript 활용문법(DOM)
- 움직이는 방법 배우기
👉 9-1. 자바스크립트로 Alert 띄우기
우선 함수 만들기
function hey(){
alert('안녕!');
}버튼에 함수를 연결하기, 버튼을 누르면 함수를 불림
<button class="form-button" type="button" onclick="hey()">영화 기록하기</button>프로그래밍에서는 정해진 일을 반복하는 친구를 함수라고 함
그래서 function hey()라는 규칙으로 hey라는 함수를 만들었고,
alert(’안녕’)이라는 작업을 원할 때마다 반복적으로 수행하게 만듦
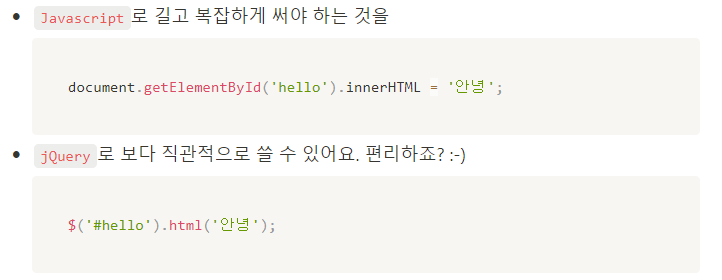
👉 9-2. 자바스크립트로 HTML 조작
☑️10. JQuery 시작하기
👉 10-1. JQuery란?
- 순수 자바 스크랩트만 사용하면 복잡하니까, 사용함
- 물론 자바 스크랩트로 모든 기능을 만들 수 있긴 하지만 코드가 복잡하고, 브라우저간 호환성 문제가 있기 때문에 JQuery라는 라이브러리가 등장함
- JQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드임 그래서 사용 전에 임포트를 꼭 해야함

👉 10-2. JQuery 사용하기
👉 10-3. JQuery 연습하기
☑️11. JQuery 연습하기
👉 11-1. JQuery - append (1)
👉 11-2. JQuery - append (2)
📕[왕초보] 웹개발 종합반 3주차 강의 정리
- jQuery + fetch 로 웹페이지 제어 마스터하기!
☑️1. [추억앨범] 제이쿼리 적용 1
**👉 1-1. PostBox 열고 닫기
- "토글(toggle)"은 두 가지 상태 사이를 전환하는 동작 즉, 어떤 속성이나 상태를 켜거나 끄는 동작
- head 태그 안에 script 태그 만들기!
- script 태그 안에
function함수 작성 - 추억 저장하기 버튼에
onclick작성 - div안에 id 선택자 가져오기
.toggle()메서드 작성
☑️2. [추억앨범] 제이쿼리 적용 2
👉 2-1.데이터 넣고 카드 생성하기
- .val()은 JQuery 메서드 중 하나로 선택한 요소의 값을 가져오는 역할
- script 태그안에 새로운
function함수 작성 - 기록하기 버튼에
onclick작성 - div안에 id 선택자 가져오기
- 메서드
val을 통해 postbox에 값들 변수에 담기 - 카드 html코드 변수에 담기
- div안에 class 선택자 선택 후
append메서드
☑️3. [스파르타플릭스] 제이쿼리 적용 1
👉 3-1. PostBox 열고 닫기
- head 태그 안에 script 태그 만들기!
- script 태그 안에
function함수 작성 - 영화 기록하기 버튼에
onclick작성 - div안에 id 선택자 가져오기
.toggle()메서드 작성
☑️4. [스파르타플릭스] 제이쿼리 적용 2
👉 4-1. 데이터 넣고 카드 생성하기
- script 태그안에 새로운
function함수 작성 - 기록하기 버튼에
onclick작성 - div안에 id 선택자 가져오기
- 메서드
val을 통해 postbox에 값들 변수에 담기 - 카드 html코드 변수에 담기
- div안에 class 선택자 선택 후
append메서드
☑️5. 클라이언트 - 서버 개념 이해하기
👉 5-1. [서버→클라이언트]: JSON 이해하기
- JSON은 Key:Value로 이루어져 있습니다. 자료형 Dictionary와 아주 유사
👉 5-2. [클라이언트→서버]: GET 요청 이해하기
-
API는 은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것처럼,클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.
-
GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 -
POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원 가입, 회원 탈퇴, 비밀번호 수정
☑️6. Fetch 시작하기
👉 6-1. Fetch 연습을 위한 파일
- 파일을 새롭게 만들고 시작함...나는 할 수 있다
👉 6-2. Fetch 시작하기 - 강의 들으면서 진행하자
☑️7. Fetch 연습하기 1
- 미세먼지 OpenAPI 데이터 다루기
👉 7-1. Fetch 통신의 결과 값을 이용해보기

☑️8. Fetch 연습하기 2
- 미세먼지 OpenAPI 데이터 연습
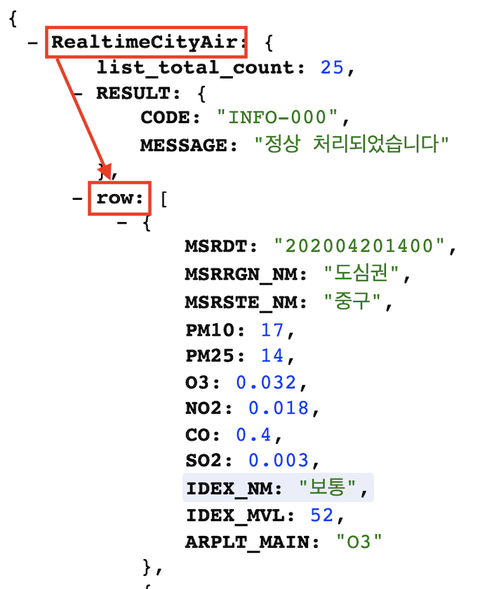
👉 8-1. 서울시 OpenAPI(실시간 미세먼지)를 이용하기
☑️9. Fetch 연습하기 3
- 더 연습하기
👉 9-1. fetch 한걸음 더 연습하기
☑️10. [추억앨범] Fetch 적용
- 서울시의 실시간 대기 정보를 가져와 웹 페이지에 표시하기
👉 10-1. fetch를 통해 데이터 넣기
☑️11. [스파르타플릭스] Fetch 적용
- 서울의 온도를 가져와 웹 페이지에 표시하기
👉 11-1. fetch를 통해 데이터 넣기
