
2024.02.26(월)
내일배움캠프 본캠 6일차 학습일지
✨시작하면서
오늘부터 새로운 팀이 진행 되는 줄 알았는데 그건 아니였고, 사이트 구축이 덜 되어서 기간이 좀 미뤄졌습니다. 팀원들과 헤어져서 아쉽다고 저번주에 썼는데 약간 쫌 민망한? 그런 기분이 들었지만 그래도 보니 편하다라고 생각하게 되었습니다.
📍학습내용
1주차 강의는 처음 진행했던 UX/UI의 개념, 디자이너가 하는 일, 역할, 등등에 대한 기본적인 개념을 말해주고 있었습니다 이미 들었던 내용을 또 듣는 건은 조금 효율이 떨어지나 했지만 기본을 강조해서 나쁠 것은 하나도 없으니 다시 정리하게 되었습니다.
1-1 오늘 배울 것✏️
- 디자이너로 일하는데 필요한 기초 내용을 정리해서 올릴 예정입니다.
1-2 UX/UI란?
-
UI는 User Interface의 약자로, 제품과 사용자 사이에서 소통할 수 있도록 하는 실체적인 수단이나 매개체를 뜻합니다.
-
화면의 전체적인 구조, 시각적인 요소들을 디자인 하는 것을 의미합니다
-
흔히 말해 컴포넌트라고 말하는 버튼, 아이콘, 이미지 등등이 해당됩니다
-
UX는 User eXperience의 약자로 사용자가 어떤 제품이나 서비스를 이용하면서 느끼는 총체적인 경험을 말합니다.
-
제품에서 사용자에게 특정한 경험을 할 수 있도록 하는 것을 의미합니다
-
굉장히 포괄적인 개념으로 서비스, 브랜드도 이곳에 포함이 됩니다
번외 : 알아두면 좋은 용어
HCI
- Human Computer Interaction의 약자
- 인간과 컴퓨터 간의 상호작용에 대해 연구하는 분야
- 대학원에서는 주로 UX/UI보다는 HCI라는 용어를 더 많이 사용해요.
- 연구의 주된 목적은 사람이 컴퓨터를 더 쉽게 사용하고, 잘 활용할 수 있도록 개선하는 것
CX
- Customer Experience의 약자
- 브랜드를 처음 만나는 순간부터 제품을 사용하는 고객 여정의 모든 측면에서 고객이 경험하는 느낌이나 인상 (첫인상)
- UX와 구분되는 특징은 느낌, 인상에 더 집중한다는 데에 있어요.
- CX에는 고객 서비스(CS)가 포함돼요.
BX
- Brand Experience의 약자
- 고객이 브랜드와 상호작용할 때 갖는 전반적인 인식, 브랜드를 생각했을 때 떠오르는 감정 등을 의미말함.(선입견 같은 느낌)
- 크게 보면 모두 BX안에 CX와 UX가 포함됨
- Brand Identity라고 부르는 것들 이름, 로고, 컬러, 슬로건 등이 포함돼요.
- 예를 들어, 나이키라면 브이 로고, Just Do it 슬로건, 조던 등이 BX임
1-3 UX/UI 디자이너의 역할
🎨UI 디자이너 : 화면의 전체적 구조와 시각적 요소를 디자인하는 사람
- 시각적인 요소를 활용하여 화면 간의 관계와 인터페이스의 구성을 디자인하는 것에 집중해요.
- 주 업무는 레이아웃, 색상, 크기와 정렬, 컴포넌트라고 부르는 버튼, 아이콘, 이미지 등을 디자인함
- 회사에서 명칭이 좀 다른데 대부분 GUI 디자이너라 부르기도 합니다.
🤝UX 디자이너 : 사용자의 총체적인 경험을 디자인하는 사람
- 사용자를 분석한 데이터를 토대로 편리한 경험을 설계함
- 유저 리서치와 테스트, 정보 구조 설계, 페르소나와 유저 시나리오 작성을 함
- UI 디자이너보다 업무에서 조사와 분석의 비중이 크다는 특징이 있음.
📝프로덕트 디자이너 : UI와 UX를 포함해 제품 전반의 경험을 디자인하는 사람
- 특히 스타트업에서 UX/UI 디자이너를 아울러 프로덕트 디자이너라고 부는 경향이 있음
- 제품의 특정 부분이 아니라 사용자가 경험하는 제품의 시작과 끝, 모두를 담당하며 반복적인 개선을 통해 제품으 고도화하는 일에 집중함
1-4 애플의 Human Interface Guidelines, 구글의 Material Design
☑️ 디자인 가이드라인란?
- 일관된 디자인을 위한 지침서
- 기업에 따라 이름은 다르지만 반복되는 디자인 요소들의 원칙을 정해둔 것이라는 점에서 기본 개념은 똑같음
- 애플이나 구글의 인터페이스가 대표적임
🔗애플의 Human Interface Guidelines 공식 문서 사이트
🔗구글의 Material Design 공식 문서 사이트
주기적으로 확인해서 보는 것을 추천!
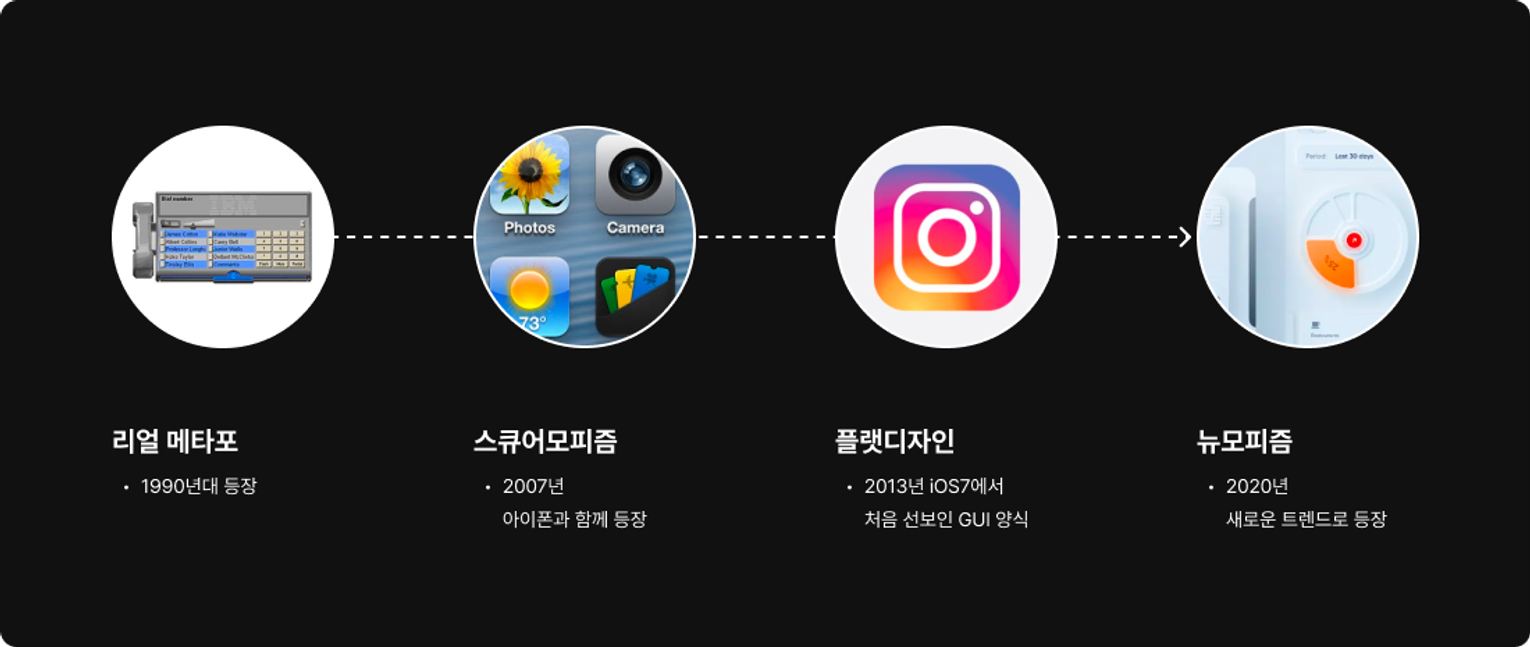
1-5 UX/UI의 역사와 트렌드
일단 한눈에 보기 쉽게 표가 있습니다!!

리얼메타포
- 그당시 디자인은 혁신적이었지만 사용자에게 불친절한 디자인으로 사용성이 떨어진다고 생각이 듭니다.
스큐어모피즘
- 아이폰이 등장한 시기인 2007년 함께 등장했습니다
- 실제 물건과 똑같은 재질과 조작부 등으로 아직 디지털에 익숙하지 않은 사람들에게 알맞았던 디자인이라고 볼 수 있음
플랫디자인
- 스큐어모피즘의 단점인 제작시 많은 시간이 걸린다는 점을 보완하고, 효율성 있는 디자인을 하기 위해서 만들어졌음.
- 엄처 단순하게 생겼다는 특징이 있음
뉴모피즘
- 스큐어모피즘과 플랫디자인의 장점을 겹합함(사용성 + 심플함)
- 그림자를 넣어 객체를 구분하고, 입체감을 준 것이 특징임
1-6 내가 자주 쓰는 서비스
여러사람이 올린 이미지를 볼 수 있고, 주제에 따라 파일을 관리할 수 있음
- mobbin
해외사이트이며, 유료 서비스라서..현재 지갑사정으로는 초큼 부담
- wwit
국내에 모바일 기반 앱 화면을 모아둠, 양은 적지만 국내서비스를 찾을 떄 편함
- UX Pattern Archive (UPA)
국내에 서비스 하는 앱 화면을 모아 볼 수 있고, 산업군 별로 필터를 적용할 수 있음
