
2024.02.27(화)
내일배움캠프 본캠 7일차 학습일지
✨시작하면서
오늘도 기존의 팀으로 진행했습니다. 같이 있는 시간이 길어질 수록 헤어지기가 아쉬워지는 거 같습니다.
벌써 2월이 끝나가고 있는데 그 동안 뭐가 달라졌나 살펴보는 시간이 필요할 거 같습니다.
📍학습내용
어제 들었던 강의는 기초적인 개념이었는데 오늘은 본격적으로 들어가는 느낌이 들었습니다. 강의 퀄도 구체적으로 좋아졌고, 강사님의 경험이 잘 보이는 시간이었습니다.
그만큼 정리할게 많지만...
2-1 디자인 씽킹이란?
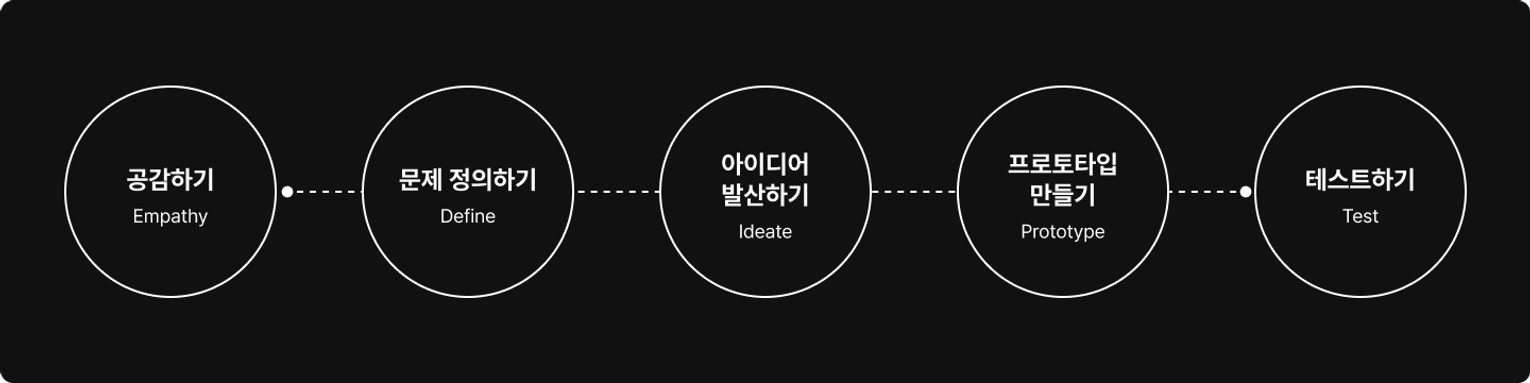
논리적으로 제품을 만들 수 있도록 도와주는 프레임 워크

1. 공감하기
인터뷰나 관찰 등의 다양한 방법으로, 사용자의 경험을 이해하기 위해 노력하는 단계
2. 문제정의하기
공감으로 얻은 정보를 해석해서 사용자의 불편함을 발견하는 단계
3. 아이디어
다양한 아이디어 중에 가장 알맞는 아이디어를 선택하는 단계
4. 프로토타입 만들기
사용자가 아이디어를 경험할 수 있도록 구체적인 개발을 하는 단계
5. 테스트
사용자가 프로토 타입을 직접 사용해보고, 피드백을 받는 단계
왜 배워야 할까요?
회사에어 빠른 시간에 논리적, 현실적으로 작업을 진행해야하기 때문
디자인씽킹은 아이디어를 빠른 시간에 논리적, 현실적으로 눈에 보이는 것으로 만들 수 있도록 도와주는 도구임
2-2 Data-Driven과 디자인씽킹
데이터드리븐이란?
- 데이터를 중심으로 의사결정을 하는 것
- 데이터 = 사용자에 대한 이해
- 여러 데이터를 통해 사용자를 잘 알게 되고, 그들에게 맞는 제품을 만들 수 있게 됨
왜 중요한건가요??
- 객관적인 의사결정을 할 수 있음
- 빠른 의사결정으로 제품 개발의 속도를 높일 수 있음
데이터드리븐과 디자인씽킹
- 데이터가 절대적 정답은 아님
- 데이터를 해석하는 것은 사람의 몫이기 때문에
- 데이터를 활용하더라도 개인에 따라 주관적으로 의사결정할 위험이 남았음
🔦데이터는 사용자를 이해하는 도구이고,
디자인씽킹은 데이터를 체계적으로 활용할 수 있게 도와줌
그래서 우리는 데이터드리븐 디자인씽킹을 해야함
2-3 [디자인씽킹 1단계] 공감하기 Empathy
회사는 이윤을 추구하기 때문에 돈을 벌어다 줄 사람이 사용자이기 때문에 디자이너는 누구보다 더 사용자를 조사, 분석해야함
공감하기
- 인터뷰나 관찰 등 다양한 관찰법으로 사용자의 공감대를 맞추고, 완전히 이해하기 위해 노력해야함
- 사용자의 욕구(needs)와 불편한 점(pain point)를 파악하면서 문제에 다가갈 수 있 있도록 함
AEIOU로 사용자 이해하기
사용자를 관찰하거나 해석할 때 사용할 수 있는 5가지 정보 분류 체계를 말함
1. 활동 Activities
- 이야기, 먹는데 보인 행동
- 특별한 움직임, 반응, 제스쳐 등
- 목적을 이루기 위해 선택한 방법
2. 환경 Environments
- 공간의 조명
- 흘러오는 음악
- 개인공간, 공용 공간
3. 상호작용 Interactions
- 사람,사물, 환경 사이에 특별한 상호작용
- 일상적 루틴
4. 사물 Objects
- 사람, 활동, 환경에 연관 있는 것
- 사물이 본래의 뜻과 다르게 쓰이고 있는 것
- 특이한 물건
5. 사용자 Users
- 간적 사용자
- 대상의 구체적인 니즈, 역할, 성향 등
공감지도 (Empathy Map)
6개의 도표를 채우면서 사용자의 숨겨진 니즈를 유추할 수 있게 도와주는 시각적자료
🔗공감지도 참고문서 바로가기
인터뷰로 사용자 이해하기
- 사용자를 파악하는 가장 대표적인 방법, 직접 만나서 질문을 던지며 사용자를 파악하는 방법
- 직접적인 사용법이며, 전 단계에서 잘 쓰임
- 질문을 잘 골라야 높으 퀄리티의 답변을 들을 수 있음
🔗인터뷰 참고문서 바로가기
2-4 [디자인씽킹 2단계] 문제 정의하기 Define
문제 정의하기란?
- 공감으로 얻는 정보를 해석해 사용자가 불편함을 느끼는 지점을 발견하는 단계
- 무엇이 문제인가?
- 그것이 왜 문제인가?
- 중요도는 얼마나 되는가?
문제 정의 단계에서는 활용할 수 있는 방법론의 종류입니다.
친화도 분석 (Affinity Diagram)친화도 분석이란?
정보를 무작위로 최대한 많이 수집한 다음에 유사한 그룹으로 묶어서
결과를 정리하는 기법이에요.
사용할 때
인터뷰, 포커스 그룹, 필드스터디 등의 정성적인 조사 결과를 분석하는 데 유용하게 쓸 수 있어요. 여러 주제로 흩어진 자료를 정리해 일정한 그룹으로 정리하기 좋음
활용방법
가장 먼저 해결해야 할 문제를 적고, 관련 정보를 또 적습니다
그런 다음 관련성 높은 것 끼리 묶고, 가치가 낮은 정보는 제거합니다.
묶은 것 끼리 그룹으로 만들고 인사이트를 정리함
페르소나란?
제품의 사용자를 대표하는 가상의 인물임
사용할 때
사용자를 잘 이해하기 위해 가상의 페르소나를 설정함. 하지만 페르소나는 한 번 설정하고 끝이 아니고, 추가로 얻는 정보를 통해 구체적으로 변화함
활용방법
인터뷰, 자료조사 등 사용자에 대해 알 수 있는 정보를 템플릿에 적으면서 완성해나갑니다.
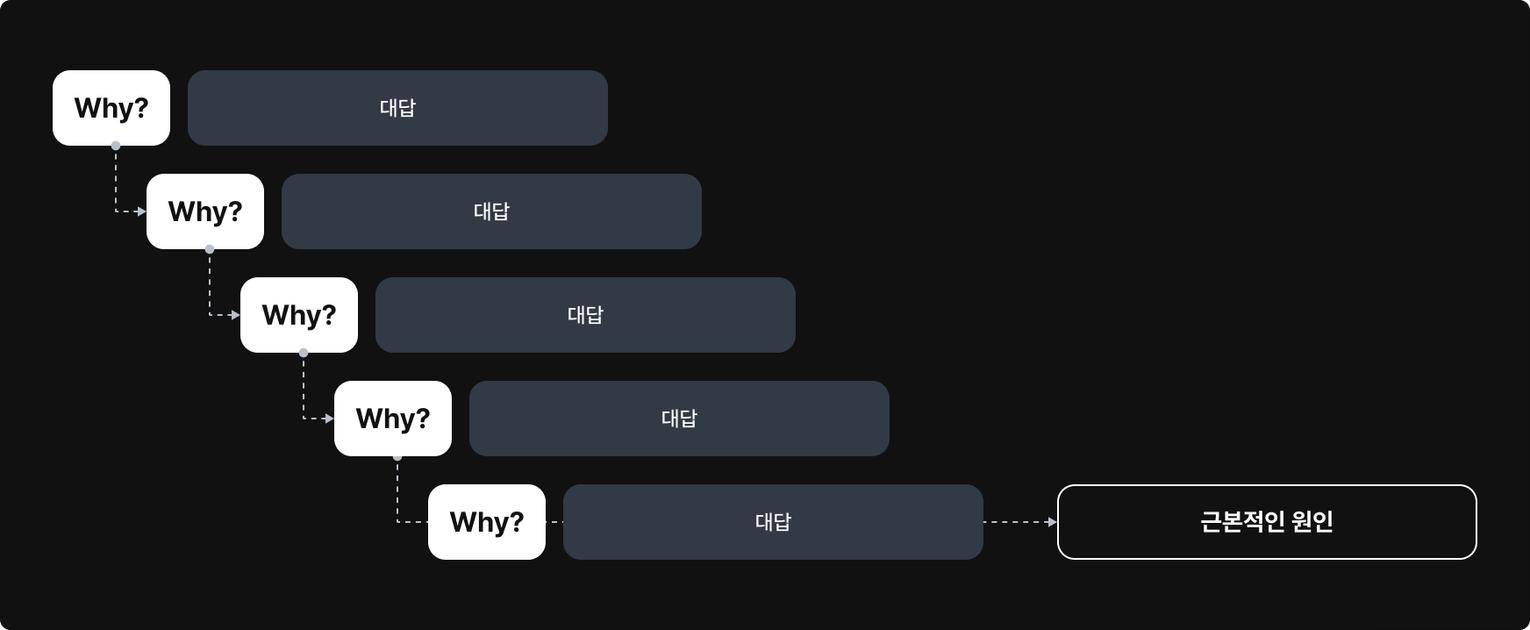
5 Whys란?
문제의 근본적인 원인을 파악하기 위해 5번의 질문을 반복해 보는 기법
사용할 때
문제를 더 깊게 생각해 보기 위해서
활용방법
분석하고 싶은 문제를 적습니다. 원인이 파악될 때까지 5번을 반복하며 질문과 대답을 되풀이합니다. 마지막 대답을 통해 근본적인 원인을 파악합니다. 원인이 나왔다면, 그 원인을 해결할 수 있는 솔루션을 고민해 봅니다.
사용자 여정지도란?
사용자가 제품을 사용 순간 부터 끝나는 시간까지의 경험의 흐름을 분석하는 기법
사용할 때
제품 전체의 경험을 점검하고 개선점을 찾고 싶을 때 .
활용방법
사용자의 행동을 시간 순서대로 적고, 행동을 기준으로 여정을 나눕니다
그 여정의 단계마다 행동, 생각, 감정을 적고 사용자의 니즈가 무엇인지 체크해봅니다
아래에 보기가 있습니다.
🔗사용자 여정지도 참고문서 바로가기01
🔗사용자 여정지도 참고문서 바로가기02
2-5 [디자인씽킹 3단계] 아이디어 발산하기 Ideate
아이디어 발산하기
- 정의한 문제를 해결할 다양한 아이디어를 내고,
그 중에서 가장 적합한 아이디어를 선택하는 과정임 ex) 브레인스토링, 아이디어 스케치 등
아이디어 발하기 단계에서 활용할 수 있는 방법들
HMW(How Might We?)HMW(How Might We?)란?
‘만약 ~할 수 있다면 어떨까?’라고 질문을 통해 가정과 상상을 통해 아이디어를 냅니다.
사용할 때?
새로운 방식으로 아이디어를 떠올려 보고 싶을 때 사용합니다.
활용방법
사용자가 겪는 어려움보다는 니즈에 집중하는 게 특징임
우리가 [어떤 역할]로서, 어떻게 하면 [목적과 대상]을 위하여 [니즈]를 해결할 수 있을까? 라는 질문을 던져야합니다
🔗HMW 참고문서 바로가기
SCAMPER란?
7개의 키워드로 질문을 던지고 대답을 생각해 보면서
생각을 전환해보는 방법이에요.
사용할 때
새로운 제품에 대한 다양한 아이디어를 발산하는 데 활용하기 좋아요.
활용방법
7개의 키워드에 하나씩 접목하여 새로운 아이디어를 떠올려 보세요.
1. 대체하기 Substitute
- A 대신 B를 쓰면 어떨까?
2. 결합하기 Combine
- A와 전혀 다른 B를 합쳐보면 어떨까?
3. 응용하기 Adjust/Adapt
- A를 B 외에 C에도 사용하면 어떨까?
4. 수정하기 Modify - 확대하기 Magnify - 축소하기 Minify
- A를 변형하면 어떨까? A를 확대/축소하면 어떨까?
5. 다르게 활용하기 Put to another use
- A를 B가 아니라 C로 사용하면 어떨까?
6. 제거하기 Eliminate
- A의 일부를 제거하면 어떨까?
7. 역발상 해보기 Reverse, 다시 정렬하기 Rearrange
- A→B를 B→A로 바꾸면 어떨까?
브레인스토밍이란? (Brainstorming)
여러사람이 함께 모여 특정 문제에해 아이디어를 내는 것
사용할 때
다양한 아이디어가 필요할 때 사용해요.
활용방법
팀원을 모은 뒤 토론할 문제, 주제를 정한 다음, 보고 생각나는 것을 적고, 계속 추가로 연상되는 것을 적습니다. 질 보단 양입니다
🔗브레인스토밍 참고자료 바로가기
무엇인가요?
“네, 그리고~”라는 대화법으로 일단 긍정 대답 후 대화를 이어나는 것 입니다.
사용할 때
새로운 아이디어와 생산적인 회의를 위해 사용함
활용방법
그냥 대화 맨 앞에 "네, 그리고"를 붙이면 됨
대화 맥락을 잘 살피면서 대답하면 센스만점
2-6 [디자인씽킹 4단계] 프로토타입 만들기 Prototype
프로토타입 만들기란?
-최소기능을 중심으로 빠르게 프로토타입을 만듭니다.
최대한 간결하게, 빠르게 실패를 확인하고, 빠르게 반복하는 것이 핵심
프로토타입 단계에서 활용하는 방법들
와이어프레임 Wireframe 와이어프레임이란?
와이어프레임은 화면의 인터페이스를 단순하게 표현한 것을 의미함
사용할 때
아이디어를 구체적인 개념으로 시각화해서 보여주고 싶을 때
활용방법
간단히 종이에 펜으로 스케치할 수 도 있고, 디자인 툴을 사용하기도 함
핵심은 이쁘게 보이는 것이 아니라 구졸에 집중해야한다는 점!
플로우 차트가 잘 드러나도록 해야함
🔗와이어프레임 참고문서
목업이란?
실제 프로덕트의 시각적인 컨셉을 담은 화면
사용할 때
본격적인 UI 디자인 전에, 팀원들과 미리 시각적인 컨셉을 공유하고 피드백을 주고받을 때 사용합니다.
활용방법
쉽게 말해 와이어프레임에서 색상, 텍스트스타일, 이미지가 들어간 형태
대표 컨셉이 잘 드러라는 화면 몇 가지만 골라 제작함
🔗목업참고자료 바로가기
프로토타입이란??
와이어프레임이나 목업의 화면에서 실제 움직임을 구현한 것을 말해요.
사용할 때
실 제품 제작 전 사용성을 체크하기 위해 제작함
활용 방법
프로토타이핑 툴인 Invision혹은 Protopie를 이용하거나 피그마 자체 기능인 Prototyping을 사용하여 동작을 구현함.
대부분 피그마 자체 기능을 활용하는 경우가 많음
🔗프로토타입 참고문서 바로가기
2-7 [디자인씽킹 5단계] 테스트하기 Test
프로토타입을 직접 사용하게 해보고 피드백을 받는 단계
테스트 단계에서 활용할 수 있는 방법들
사용성 테스트란?
사용자에게 직접 제품을 보여주고 평가를 받는 것
사용할 때
출시 전, 후 모두 가능합니다. 제품 개발 단계 전반에 제품을 평가하고 싶을 때 활용함
활용방법
테스트에는 진행자, 참가자, 관찰자 그리고 평가할 제품이 필요합니다. 그리고 평가하고 싶은 내용을 시나리오로 준비하고, 참가자에게 수행하도록 합니다. 테스트가 끝난 후 발견한 문제점을 모아 개선점을 찾습니다.
🔗사용성 테스트 참고문서 바로가기
휴리스틱 평가란?
특정 기준에 따라 제품의 사용성을 평가하는 것
사용할 때
화면이 사용자가 쓰기 편리하게 설계되었는지 평가하기 위해 활용합니다.
활용방법
휴리스틱 평가 기준이 적힌 문서를 만들어 3~5명의 평가자가 동일한 화면을 독립적으로 평가합니다.
🔗휴리스틱 평가 참고문서 바로가기
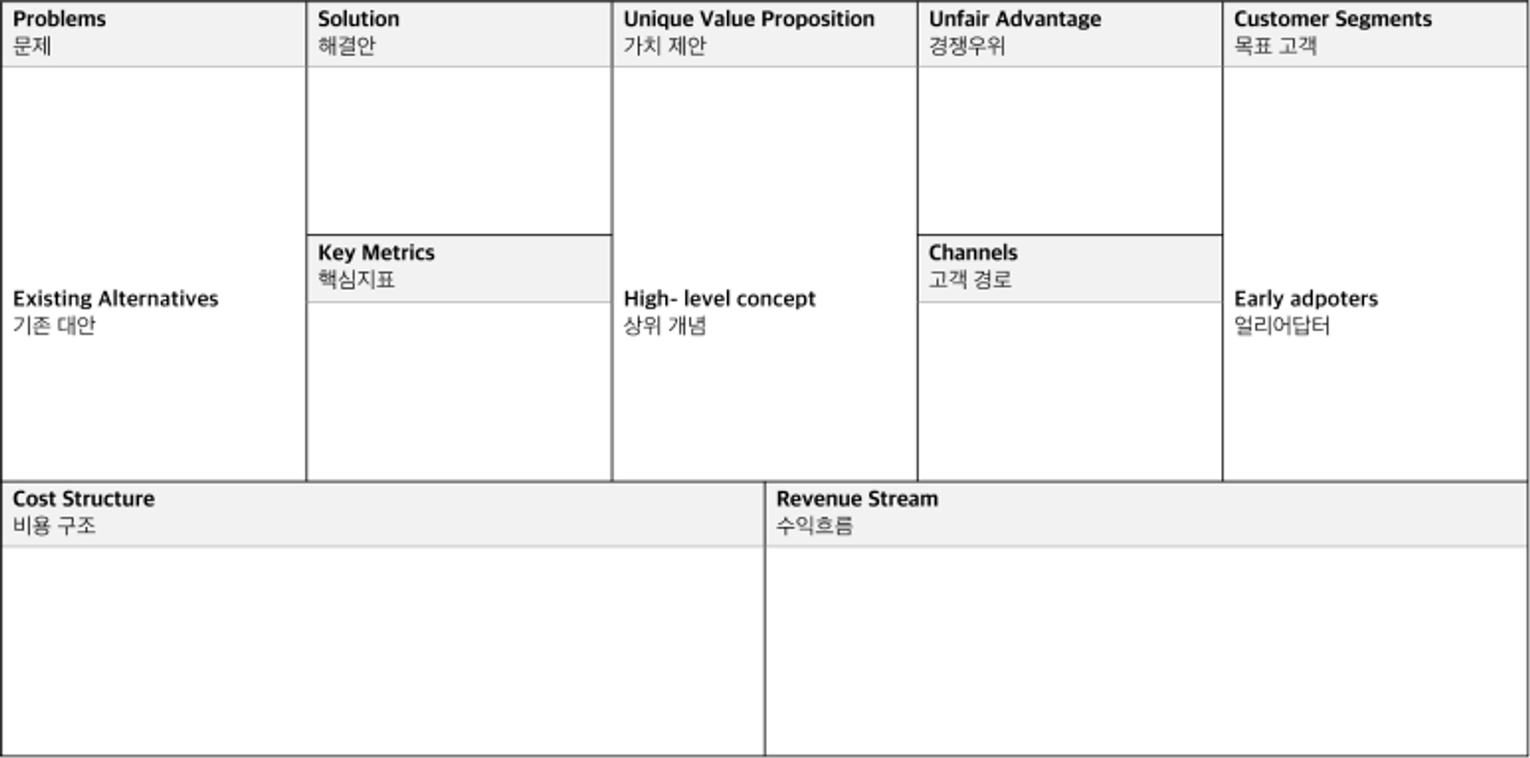
무엇인가요?
제품을 평가할 수 있는 9개의 항목으로 구성된 도표
사용할 때
제품의 사업성 측면에서 놓친 것은 없는지 확인하기 위한 체크리스트로 활용
활용방법
한 장짜리 종이에 다음의 9가지 항목에 대한 질문을 스스로 던져보고 답을 적어봄

역할극이란?
실제 제품을 사용하는 상황을 가정하고 사용자 역할을 대신해 보면서 문제점을 찾아보는 방법
사용할 때
실제 사용자를 만날 수 없는 상황에서 사용자를 이해해 보기 위해 활용함
활용방법
사용자가 어떤 방식으로 경험할지 시나리오를 짜고 각자 역할을 맡습니다. 그리고 특정 상황에서 사용자가 어떻게 반응할지 예상해봅니다. 서로를 관찰하면서 발견한 문제를 적어보고 사용자를 이해해 봅니다.
🔗역할극 참고문서 바로가기
2주차 강의를 정리하며
벨로그 통해 토글바를 만들어 봤는데 어렵게만 느껴지던 컴퓨터 수식?이 가깝게 느껴지기 시작했다. 그리고 오늘은 유난히 개념적인 내용이 많았는데, 심지어 다 중요한 내용이라 요약하는데 4시간 이상이 걸렸다. 그래도 그만큼 배운 것이 많이 유익했다.
조사와 분석을 통해 최대한 오류가 없이 결과가 나와야하니까 말이다.
근데 틈틈히 스트레칭 꼭 해줘야겠다. 이러다가 목디스크가 먼저 올 것 같다
