
2024.02.28(수)
내일배움캠프 본캠 8일차 학습일지
✨시작하면서
오늘부터 기존의 팀이 아닌 새로운 팀으로 진행했는데, 다들 적극적으로 응해주셔서 빠르게 의견조율이 끝났습니다. 개인적으로 소통이 제일 중요하다고 생각하는 사람으로 이번 팀에 소극적인 사람이 있으면 어쩌지...하는 걱정이 있었는데 괜한 걱정이었습니다.
새로운 사람과 새로운 과제를 진행하면서 오늘도 발전이 있기를!!!
📍학습내용
오늘은 전체적으로 협업과 관련해서 이야기하고, 일을 진행하려면 어떤 과정을 수행해야하는지에 대해서 배웠습니다. 역시 혼자서 1 부터 100을 다 할 수 없다는 것을 다시끔 배우게 되었습니다.
3-1 제품팀이란?
👉 제품을 만들기 위해 각자 다른 능력을 가진 사람들이 모인 팀을 의미함
- 보통 PM + 디지이너 + 엔지니어가 최소 구성임
- 회사의 규모나 성격에 따라 데이터 애널리스트, 마케터, 등등이 포함 될 수도 있음
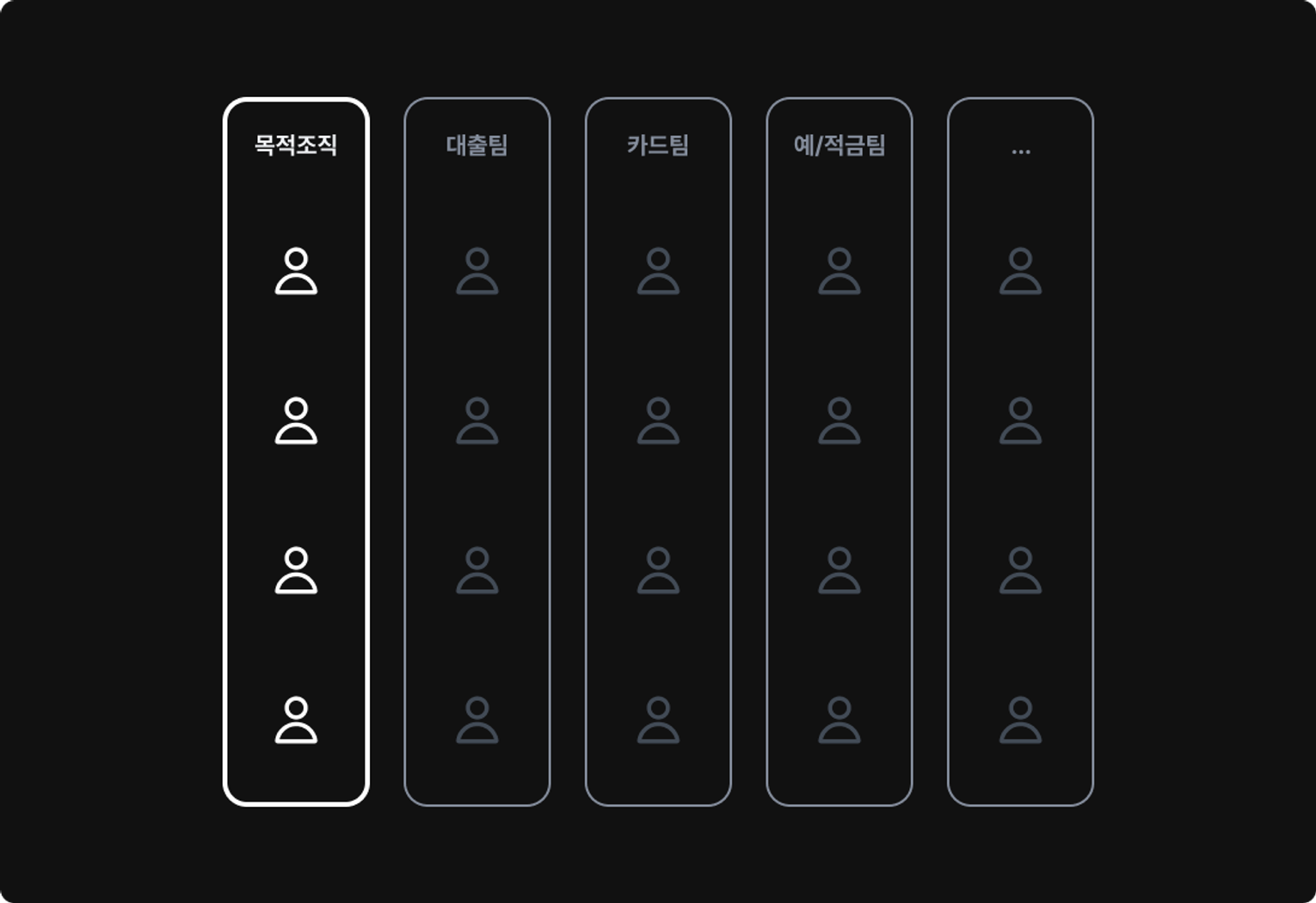
목적조직 = 스쿼드, 사일로
- 👉 특정한 목적을 달성하기 위해 다양한 직무의 사람이 모인 팀
- 예를 들어 대출팀, 카드팀 등등으로 묶을 수 있음

- 다양한 직무의 사람이 모여 있어 속도가 빠르고 효율적이라는 장점이 있음
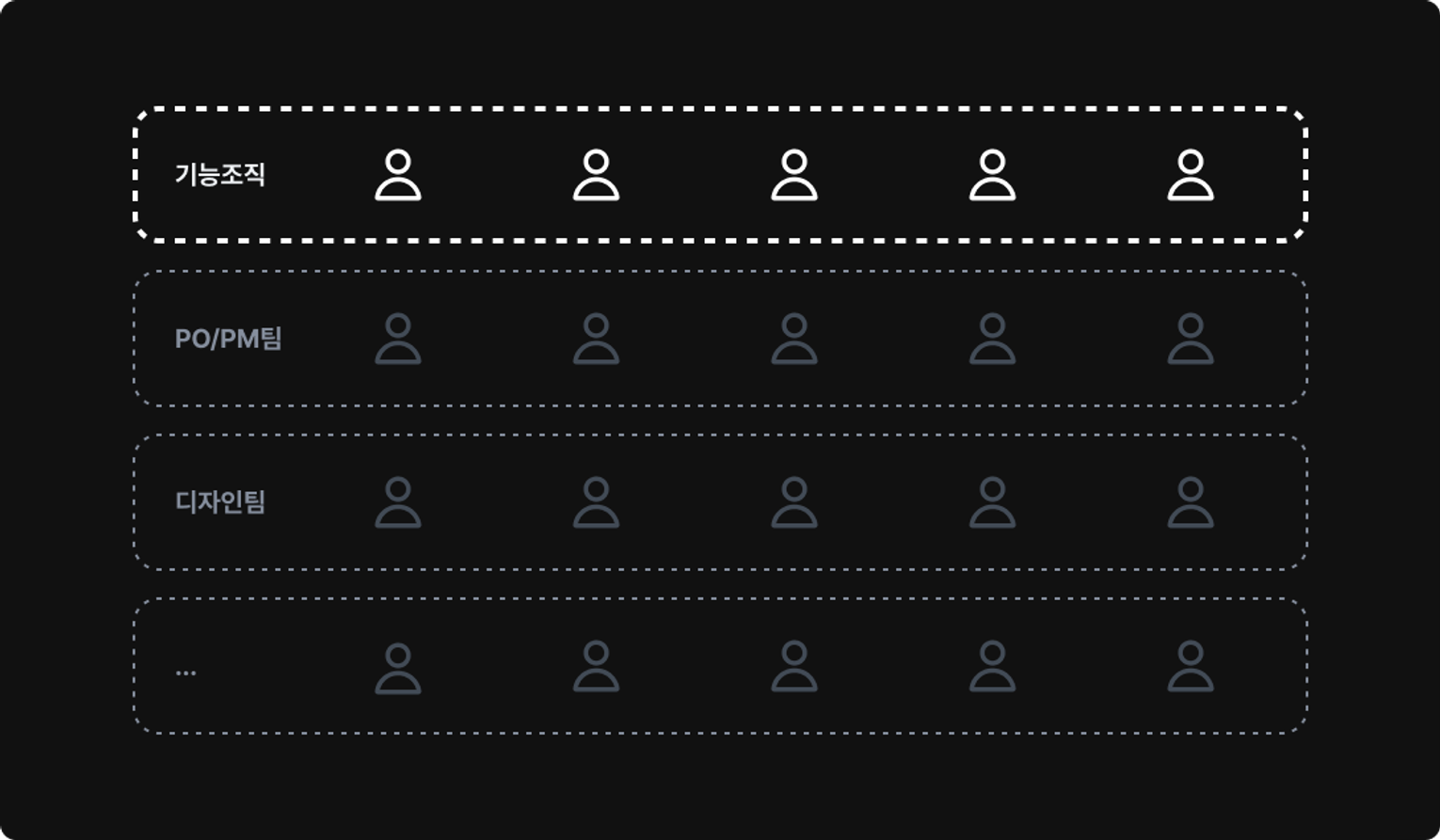
기능조직 = 챕터
- 👉 비슷한 직무끼리 구성된 팀을 의미함
- 예를 들어 기획팀, 디자인팀, 개발팀으로 묶을 수 있음

- 비슷한 직무의 사람끼리 모여 있어, 깊게 토론이 가능하다는 장점이 있음
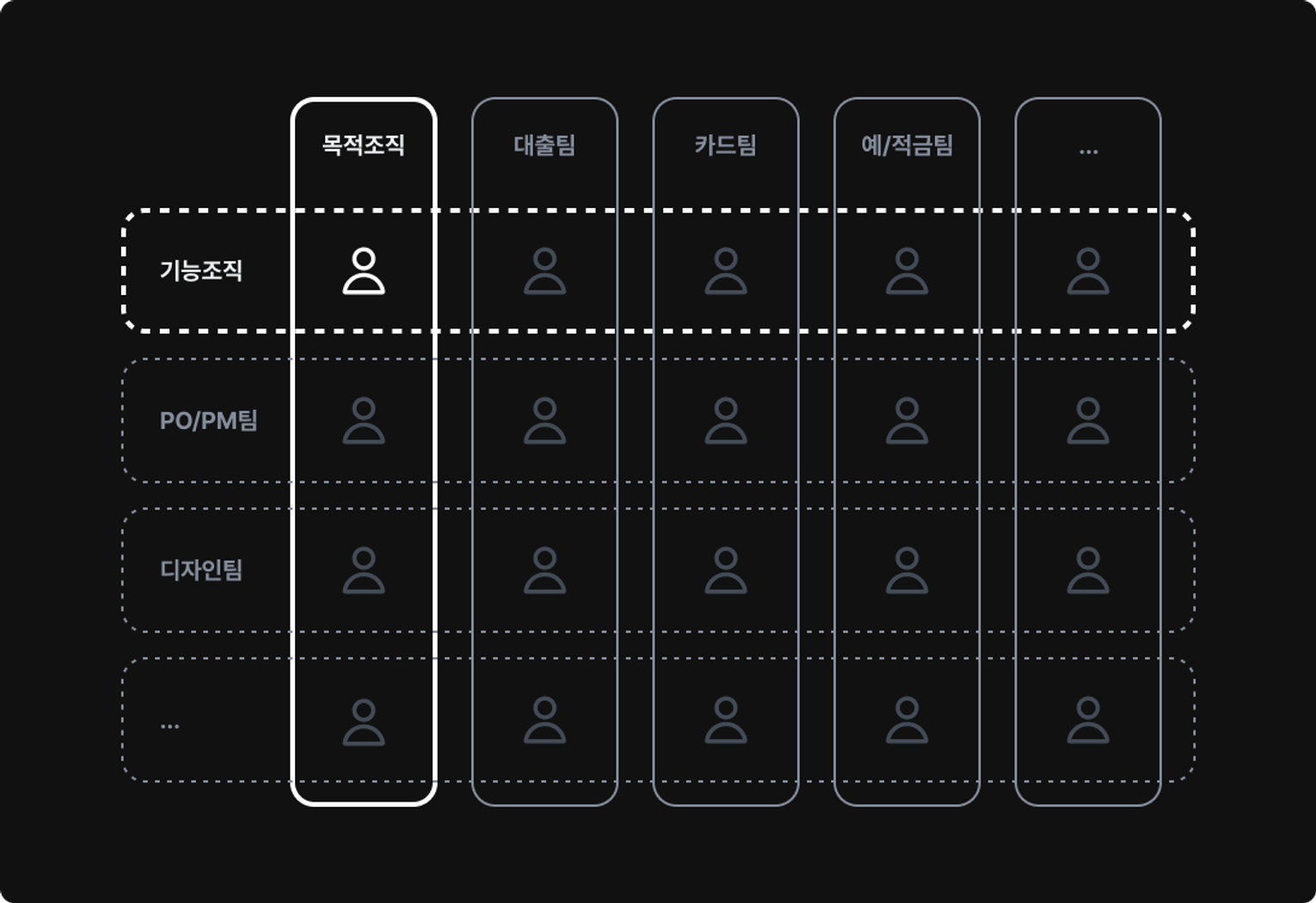
매트릭스조직
👉 기능조식과 목적조직이 교차된 형태

- 일반적인 스타트업이 이 방식으로 일함
- 최대 16명이 넘지 않는 것이 효율적임
제품팀이 일하는 방식
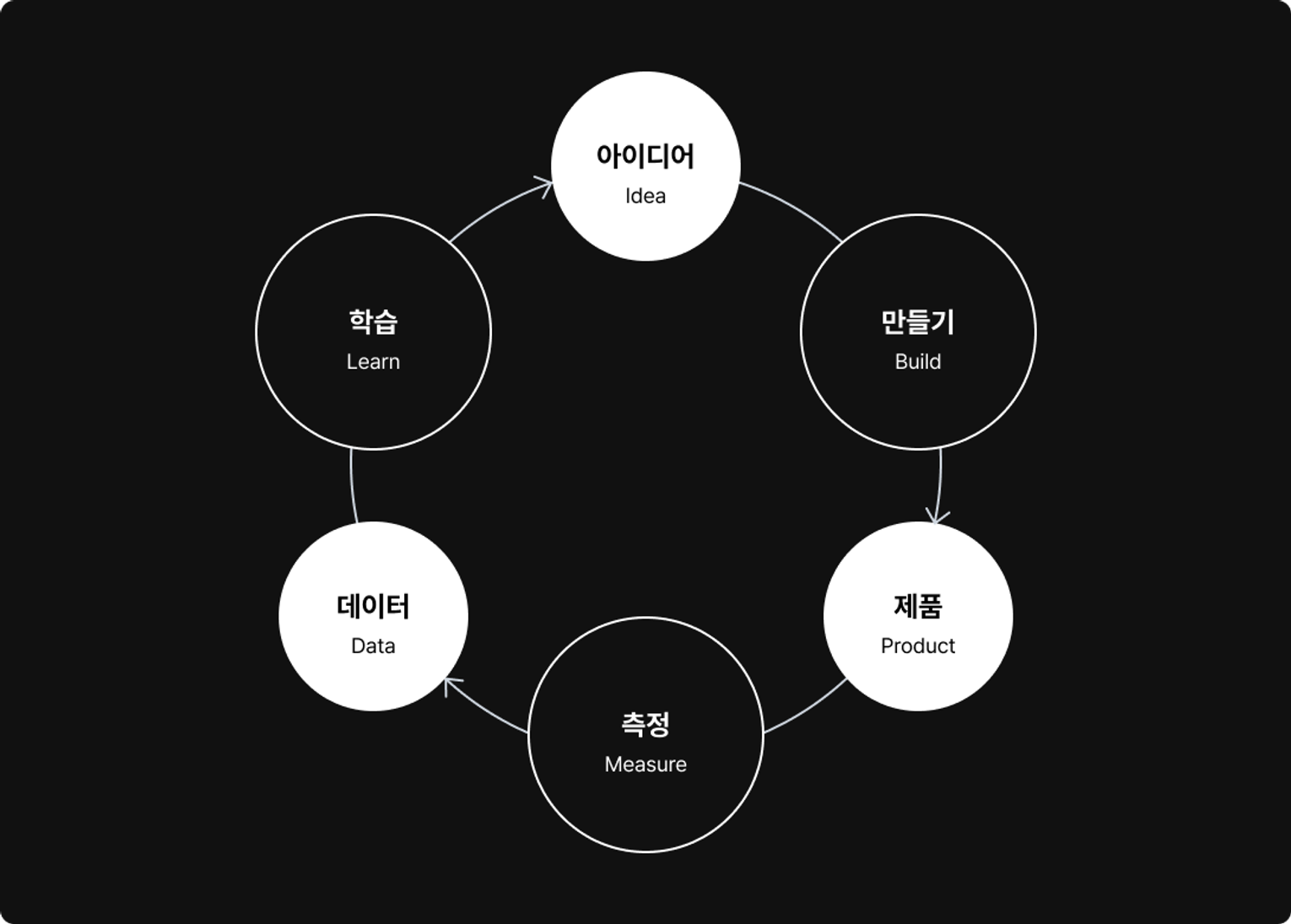
1. 린스타업 방식
👉 빠르게 제품을 테스트하고, 그 결과를 다시 제품에 반영하는 방식

- 스타트업에서 제품을 효과적으로 개발하기 위해 고안된 전략
- 낭비를 줄이고, 적은 리소스로 빠르게 시장에 검증하는 것이 특징
- "만들기 - 측정 - 학습" 을 반복하며 피드백을 받고, 사용자 중심으로 제품을 만드는 것을 중요시함
2. 애자일
👉 일정한 주기로 제품을 배포해, 사용자의 피드백을 듣고, 요구사항을 수정하는 과정을 반복하는 방식
- 영단어 자체가 날렵한, 민첩한 이라는 뜻을 가짐
- 1-4주의 스프린트 단위로 제품을 개발, 테스트하고, 피드백을 통한 개선하는 과정을 가짐
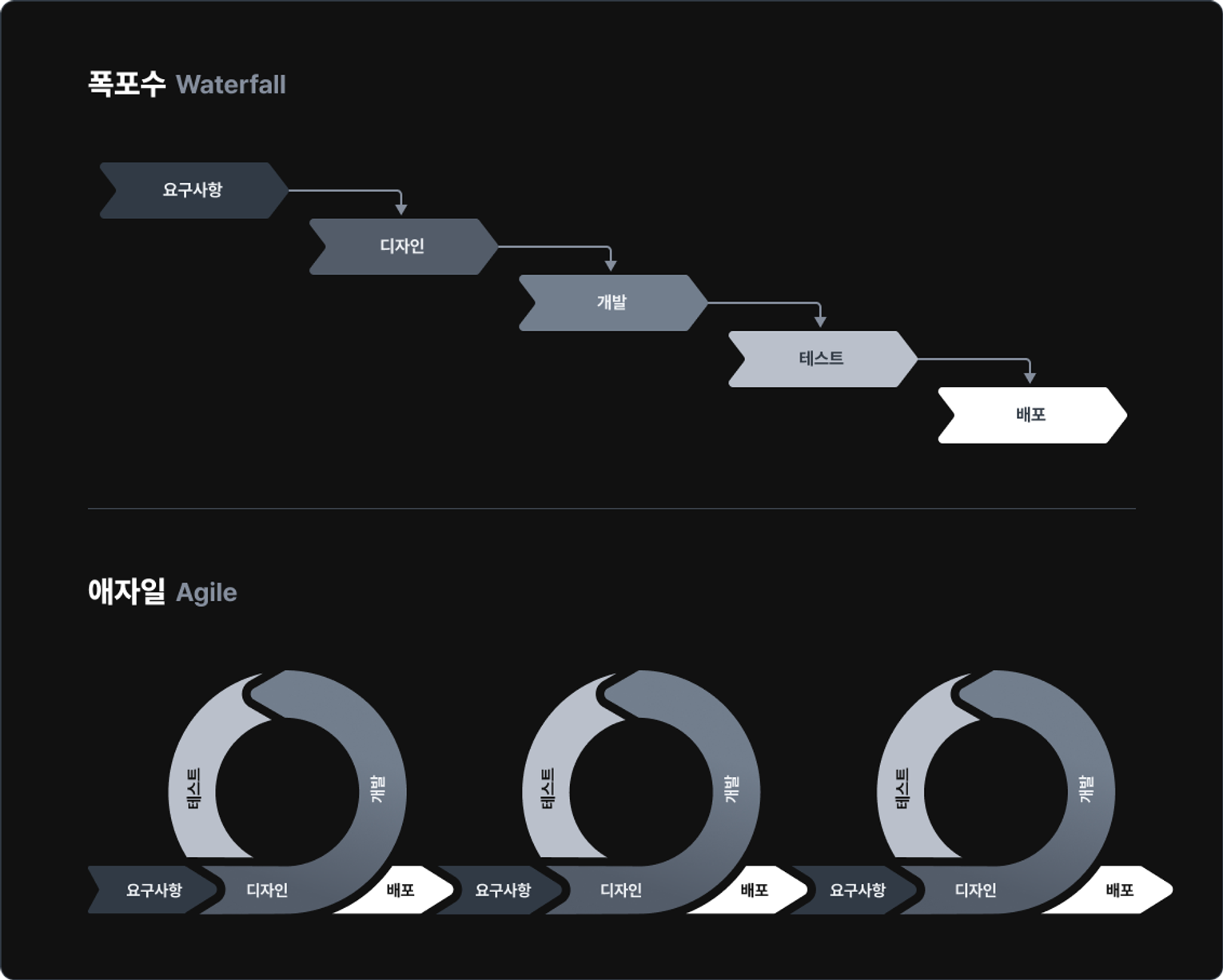
비교분석: 폭포수 vs 애자일

| 폭포수 방식 | 애자일 방식 |
|---|---|
| 폭포가 떨어지듯이 수직적으로 각 단계를 진행하는 것을 의미 | 스프린트 단위로 개발, 테스트, 개선하는 과정을 반복 |
| 하나의 단계가 완성되어야 다음 단계로 넘어가고, 이전 단계로 넘어가지 않음 | 수평적으로일하며 즉각적인 계획과 피드백이 빠르게 적용 가능 |
| 순서대로 진행되고, 업무 분담이 명확함 | 변화하는 환경에 따라 유연하게 대응가능함 |
| 속도가 느리고 변화하는 상황에 유연히 대처X |
☑️ 용어정리
| 스프린트 | 스크럼 | 이터레이션 |
|---|---|---|
| 짧은 거리를 전속력으로 달리는 것 | 스프린트 안에서 목표를 정하고, 우선순위에 따라 제품을 개발하는 방식 | 짧은 주기로 스프린트를 이어 나가는 것 |
| 집중해서 여러 태스크르를 완료하는 1-4주의 기간을 의미함 | 목표에 따라 설계 - 디자인 - 개발 - 테스트 - 배포의 과정으로 애자일 방법론의 하나임 | |
| 스타트업에서는 반복적으로 일하는 경우가 많음 |
3-2 UX/UI 실무 프로세스
1. 디자인 프로세스 크게 기획, 디자인, 개발로 나뉨
기획
1) 문제정의
- 제품의 목적에 따라 운선순위가 높은 문제를 정함
2) 아이데이션
- 앞서 정의한 문제를 해결할 다양한 아이디어를 내고, 적당한 해결방법을 채택
- 러프한 스케치를 진행하기도 함
3) 프로덕트 스펙 문서작성
- 디자인이 진행하지 않아도 상세 내용을 글로 적음
- 엔지니어랑 회의할 때 용이함
디자인
1) 초안디자인
- 피그나, 스케치 등으로 솔루션을 디자인함
- 디테일보다는 전반적인 사용자의 여정과 UX에 직중함
2) 피드백
- 기획단계에서 논의한 대로 잘 디자인되었는지, 팀원에게 공유
- 회사에 따라 프로토타입을 제작하기도 함
3) 최종디자인 확정 및 핸드오프
- 피드백을 반영하여 최종 디자인을 확정함
- 확정한 디자인을 엔지니어에게 공유 + 개발이 원할히 진행 될수 있도록 함
핸드오프란?
개발
1) 디자인 QA
- 개발이 완료되면 디자인대로 정확하게 개발되었는지 확인함
- 최대한 사용자라고 생각하고 테스트함
- 안드로이드와 IOS 두 환경에서 모두 확인하는 것이 중요함
3-3 [실무 프로세스1] 협업하기
다른 직무를 이해하는 것이 중요합니다. 각 업무 별로 특징을 정리해보았습니다
PO vs PM
| PO | PM |
|---|---|
| PO는 Product Owner의 약자 | PM은 Product Manager의 약자 |
| 제품팀을 이끌며, 시장에 잘 전달될 수 있게 관리 | 제품의 전략을 수립, 아디이어의 우선순위를 결정 |
| 이해관계자와 논의, 팀원의 분위기 환경 조성 | 프로젝트를 수행하는 실무의 성격이 강함 |
| 제품 전반의 로드맵, 제품을 관리 | 실무 중심으로 프로젝트를 관리 |
| 로드맵과 전략 설계, 지표 관리 및 분석 업무 | 요구사항, 분석, 전략, 설계 분석 업무 |
| 제품팀의 조직관리에 힘씀 |
엔지니어
| 프론트엔드 | 백엔드 | QA 엔지니어 | 데이터 애널리스트 |
|---|---|---|---|
| 앱, 웹의 페이지와 컴포넌트를 코드로 작성 | 정보를 저장하고 제품전체를 효율적으로 운영함 | 제품 전반적인 품질을 테스트하고 높이는 역할 | 데이터를 수집,분석해 인사이트를 제공함 |
| UX와 연관성이 높음 | 접점은 적지만 만날 일은 있음 | 모니터링을 통해 서비스의 안정성과 품질을 지키기 위해 노력함 | 데이터를 시각적으로 가공하여 제품팀의 의사결정을 올바르게 할 수 잇도록 도움 |
BX 디자이너, UX writer
| BX 디자이너 | UX writer |
|---|---|
| Brand eXperience의 줄임말 | 제품 내의 문구를 담담하는 사람 |
| 로고나 심볼뿐만 아니라 앱/웹에 들어가는 그래픽, 대부분의 노출되는 이미지 등 브랜드를 나타내는 모든 부분을 당담함 | 단순히 글을 잘 쓰는 사람이 아니고, 브랜드의 보이스앤톤으로 문구를 전달하고, 명확한 메시지를 보여주는 업무 |
3-4 [실무 프로세스2] 실험 문화
1) 실험이란?
👉 제품의 개선이 실제로 사용자에게 더 좋은 경험으로 나타나는지 데이터로 검증하는 것
왜 실험이 필수적일까?
☑️ 사람은 주관적이기 때문에 만드는 사람의 생각이 반영되게 쉬움
☑️ 데이터를 사용하면 객관적으로 판단할 수 있음
☑️ 호불호가 데이터로 증명가능하기 때문에
🔗 참고문서
2) 실험환경 이해하기
-
A/B 테스트
👉 두 가지 이상의 버전을 각각 다른 사용자에게 보여주고 성과를 측정하는 실험
☑️ 기존 화면을 대조군(Control)로 하고, 테스트하고 싶은 안을 실험군(Treatment)로 정함
☑️ 변수의 효과를 정확하게 측정하기 위해 변수를 1개로 제한하는 게 특징임 -
실험을 위한 제품 분석도구
앰플리튜드
-
제품 안에서 일어나는 특정 행동 행동에 이벤트를 심어두면 행동이 일어났을 때 데이터를 쌓아줌
-
이벤트별 분석, 화면별 퍼널 분석, 리텐션 그래프 등 제품에 관한 다양한 데이터를 분석가능
🔗앰플리듀트 공식 사이트
구글 애널리틱스
- 가장 인지도가 높고, 무료 분석 툴
- GA4는 이벤트 중심으로 데이터를 수집하고, 특정 페이지 조회, 링크, 버튼클릭, 스크롤 등 사용자의 상호작용을 기록
🔗구글 애널리틱스 공식 사이트
비교분석: 앰플리튜드 vs 구글 애널리틱스
| 앰플리튜드 | 구글 애널리틱스 |
|---|---|
| 유료 | 무료지만 일부 유료 |
| 이벤트 기반 분석 | 과거는 페이지뷰, 현재는 이벤트 기반 분석 |
| 제품 팀을 위한 솔루션에 가까움 | 마케팅팀을 위한 솔루션에 가까움 |
3-5 [실무 프로세스3] 디자인 QA
1) QA란?
👉 QA는 Quality Assurance의 약자로, 제품이 출시되기 전에 기능을 테스트하는 것
- 제품이 기획된 대로 잘 구현이 됬는지, 적정 수준의 품질을 만족했지 확인하는 과정
- 회사마다 QA팀의 규모가 다름
2) QA의 목적
- 치명적인 결함의 유무 확인
- 적정 수준의 품질 확인
- 전반적인 UX가 편리한지 확인
- 특정 상황에 오류의 유무 확인
QA문서의 종류
1. 체크리스트(CL)
- 예/아니요, 혹은 Pass/Fail로 답변할 수 있는 질문의 항목
- 기능이나 개선 범위가 넓지 않을 때 사용
예를 들어 "버튼을 눌렀을 때 색이 변하나요?"가 있음
2. 테스트 시나리오(TS)
- 기획한 기능이 모두 잘 작동하는지 작성하는 문서
- 기능을 사용하면서 경험하게 되는 과정을 자세히 적음
예를 들어 회원가입 flow를 테스트 한다고 하면
- 회원가입은 카톡, 네이버, 일반 회원가입 3가지가 있다
- 일반을 경우 이메일, 비번을 입력한다
- 정보가 틀린 경우 텍스트 필드 아래에 얼럿 메시지가 노출됨
- CTA를 누르면 회원가입 요청을 보냄
3. 테스트 케이스(TC)
- 특정 조건에서 요구사항을 충족하는디 확인하기 위한 여러가지 경험을 작성한 문서
- 특정 조건이기 때문에 아주 상세하게 테스트 환경을 적어야함
예를 들어 회원가입 FLOW를 테스트하는 상황이면
화면, 조건, 테스트 케이스 입력 값, 기댓값, 테스트 환경을 다 적어야한다.
