2024.02.29(목)
내일배움캠프 본캠 8일차 학습일지
✨시작하면서
일정대로 개인과제를 하려면 강의를 전부 들어야해서 오늘은 빠르게 진행해볼 예정입니다
📍학습내용
개념에 관련해서 다루는 강의는 비교적 심심하지만, 디자인하면서 꼭 찾아보게 되는 내용이라 더 꼼꼼하게 기록했습니다.
☑️5-1 디자인 원칙
👉A. 디자인 원칙이란?
- 인지심리학의 관점에서 디자인할 때 지켜야 할 규칙을 정해놓은 것
- 인지 심리학은 인간이 어떻게 보고, 생각, 받아들이지는 연구하는 학문
- 대다수의 사람이 비슷하게 느끼고, 행동하는 방식에 기반을 둬, 디자인을 하는 방법을 제시함.
- 디자인의 원칙을 기초해 디자인을 하면 사용성이 높은 제품을 만들 수 있음
👉B. 디자인 원칙의 종류
- 1. 게슈탈트 심리학
- 게슈탈트 심리학은 사람이 이미지를 인식할 때 주변요소에 영향을 받음
유사성의 원리,근접성의 원리,폐쇄성의 원리,연속성의 원리,공통성의 원리등이 있음
- 2. UX 비주얼 디자인 원칙
- UX에 영향을 끼치는 시각 디자인의 원칙을 정리한 것
스케일,시각적 위계,균형,대비등이 있음
- 3. UX/UI 심리학 법칙
- 사람이 어떻게 행동하고, 왜 그런 행동을 하는지 설명한 법칙
제이콥의 법칙,피츠의 법칙,힉의 법칙,밀러의 법칙이 있음
☑️5-2 게슈탈트 심리학 : 눈을 속이는 뇌의 원리
👉A. 게슈탈트 심리학이란?
- 이미지를 인식할 때 주변에 있는 요소의 관계와 맥락에 영향을 받는 것

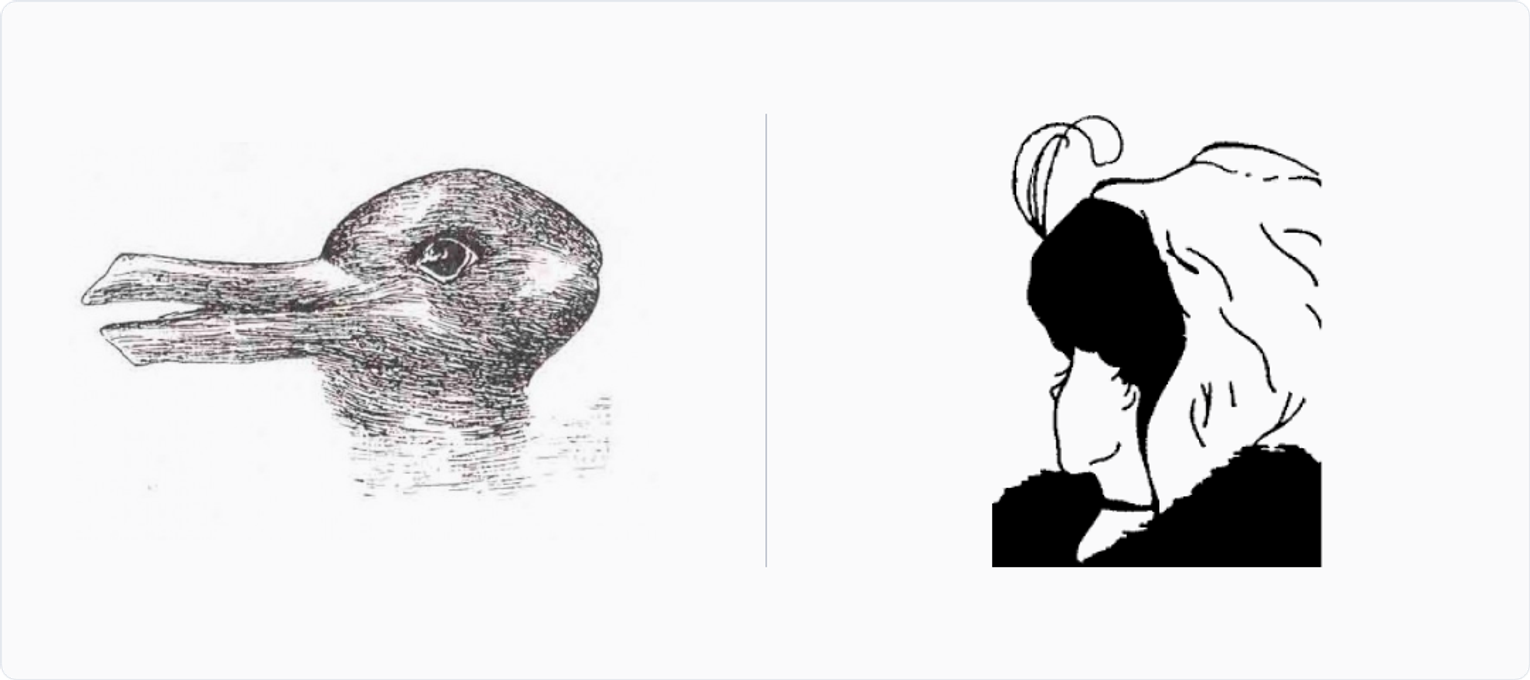
👉B. 게슈탈트 심리학이란을 알아야하는 이유- 쉽게 착시 현상을 생각하면 쉬움
- 시각 자극을 인지하는 과정에서 주변에 다른 정보에 영향을 받아 원래 사물에 대해 시각적 착각이 생김
- 사용자는 계속해서 통일성, 연속성, 유사성을 기대합니다. 그렇기 때문에 사용자의 몰입과 집중을 깨트리지 않기 위해서 필수임

👉C. 게슈탈트 심리학의 원리들
📝1. 유사성의 원리 The law of similarity
- 크키, 형태, 방향, 색등에서 특성이 비슷한 것 끼리 지각하려는 경향
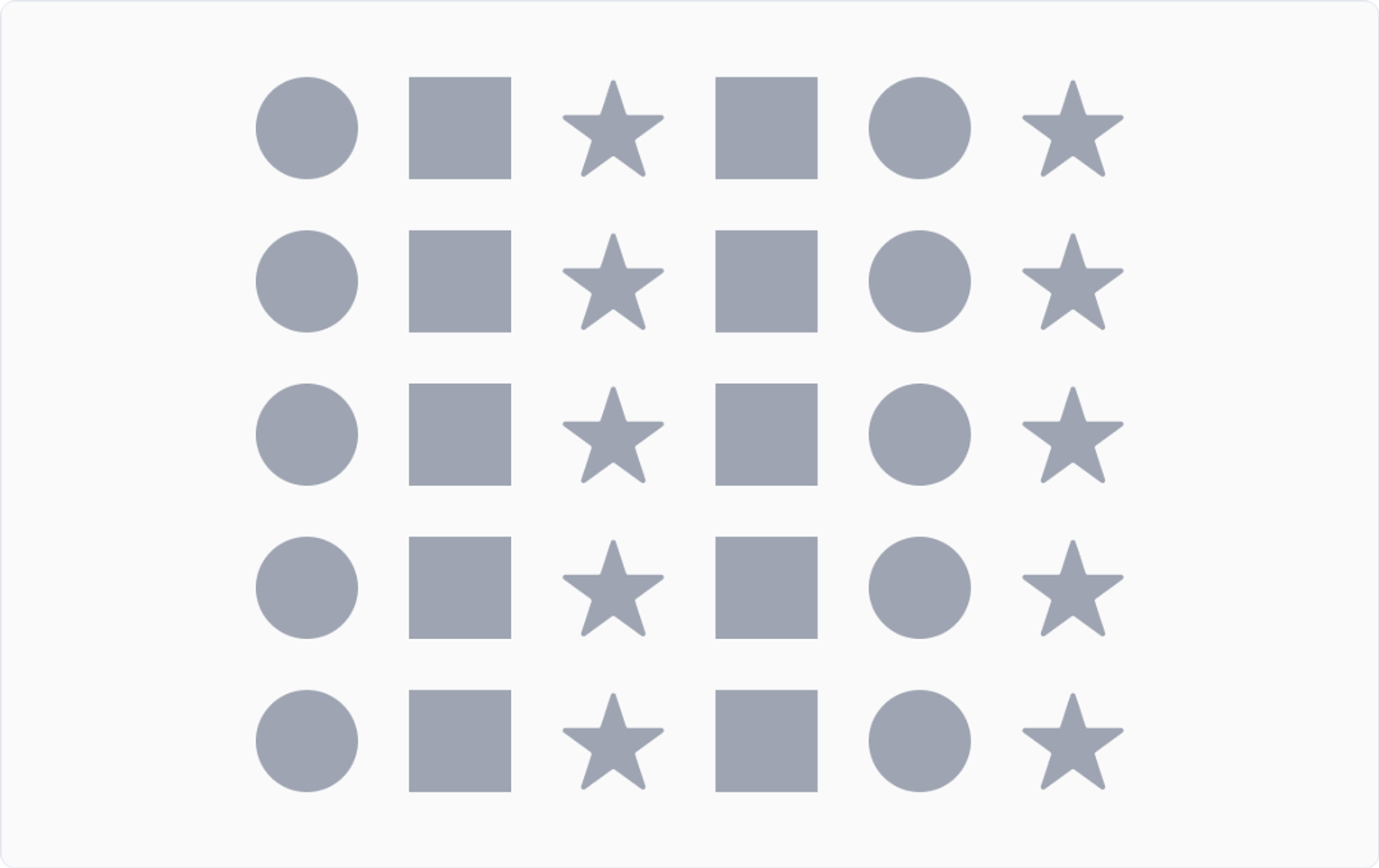
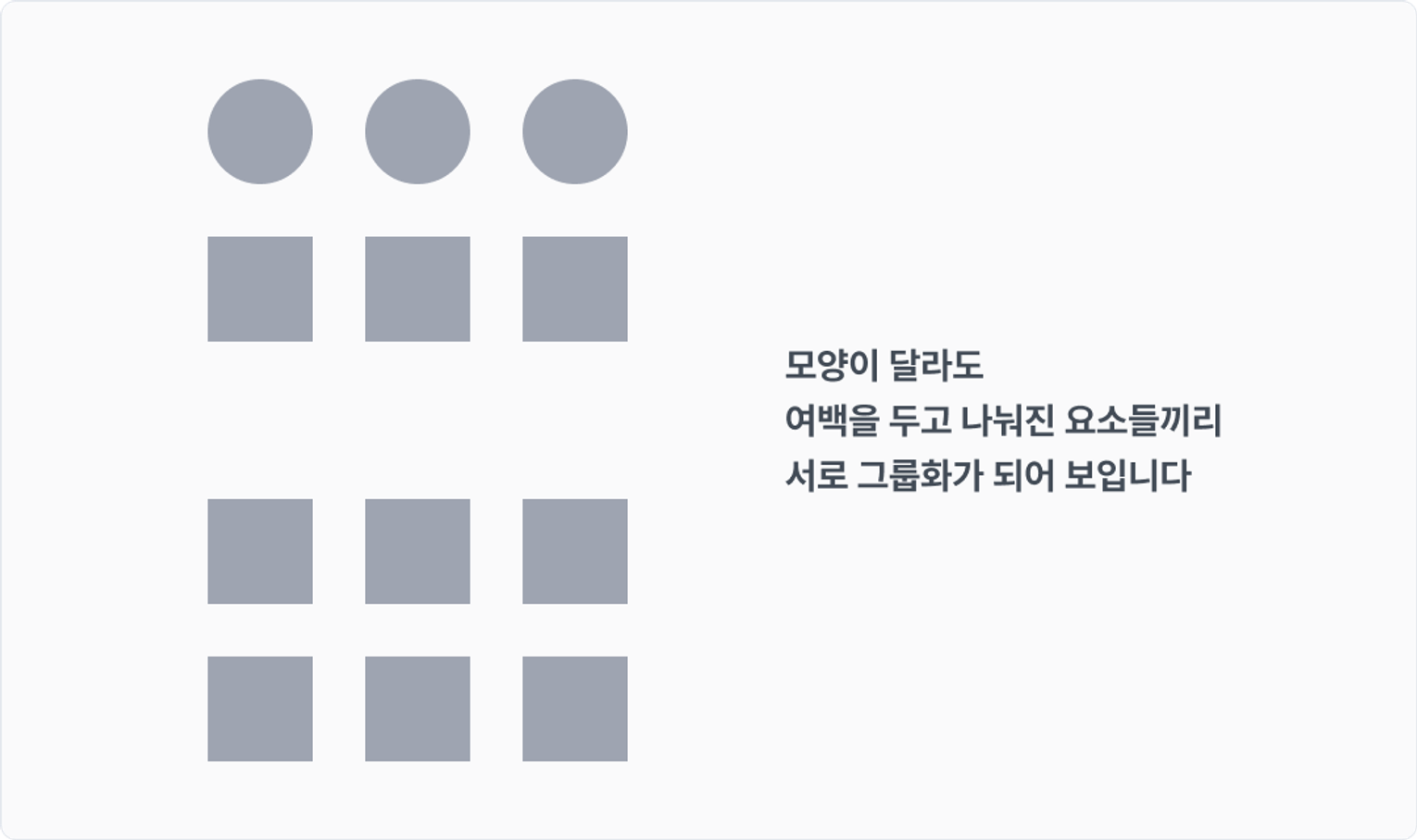
📌 모양을 이용한 유사관계 형성
- 모양이 유사하면 같은 그룹으로 묶이지만, 모양 그룹화는 그리 효과적이진 않음

📌 크기를 이용한 유사관계 형성
- 크기가 더 크면 더 중요하게 보임

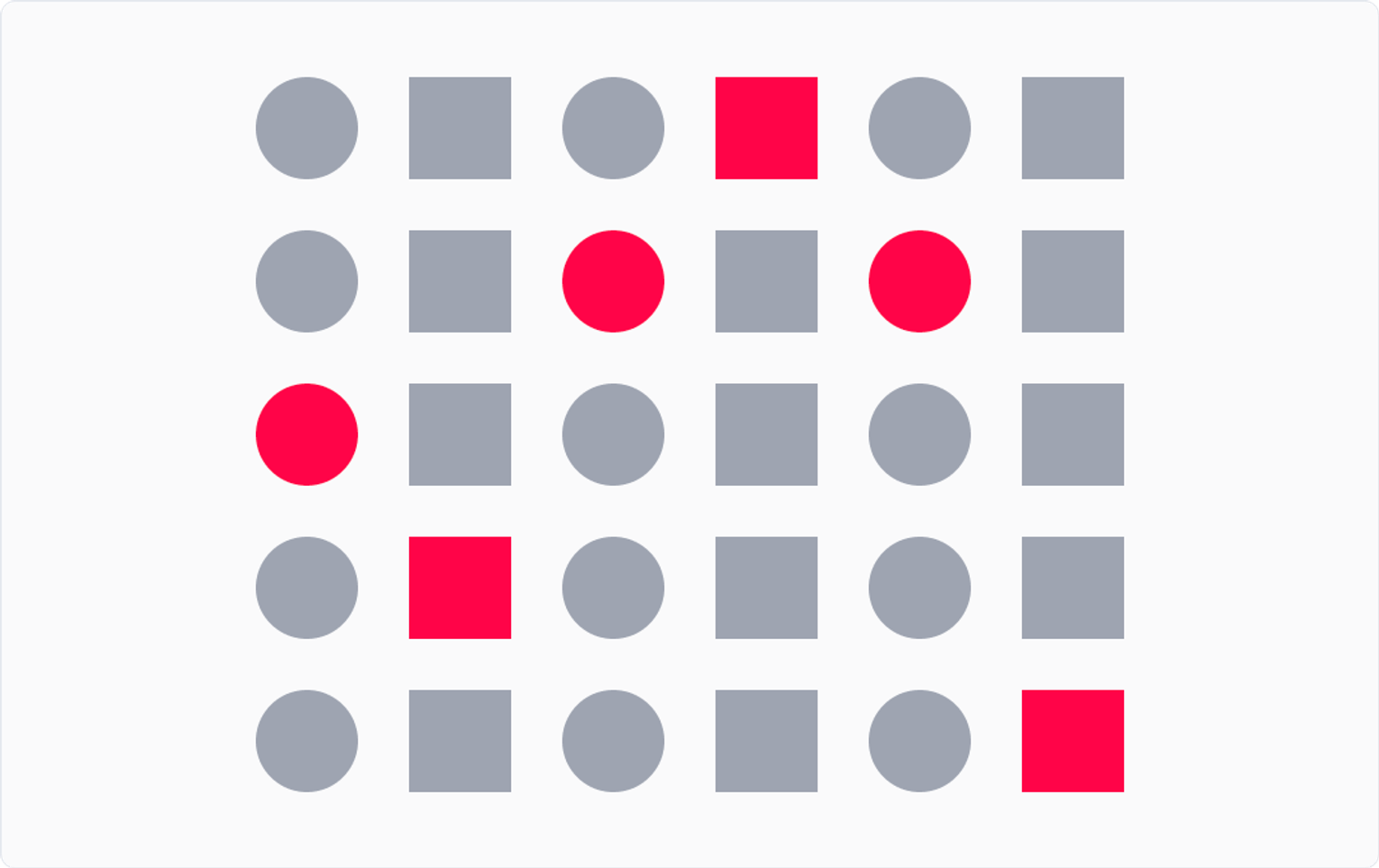
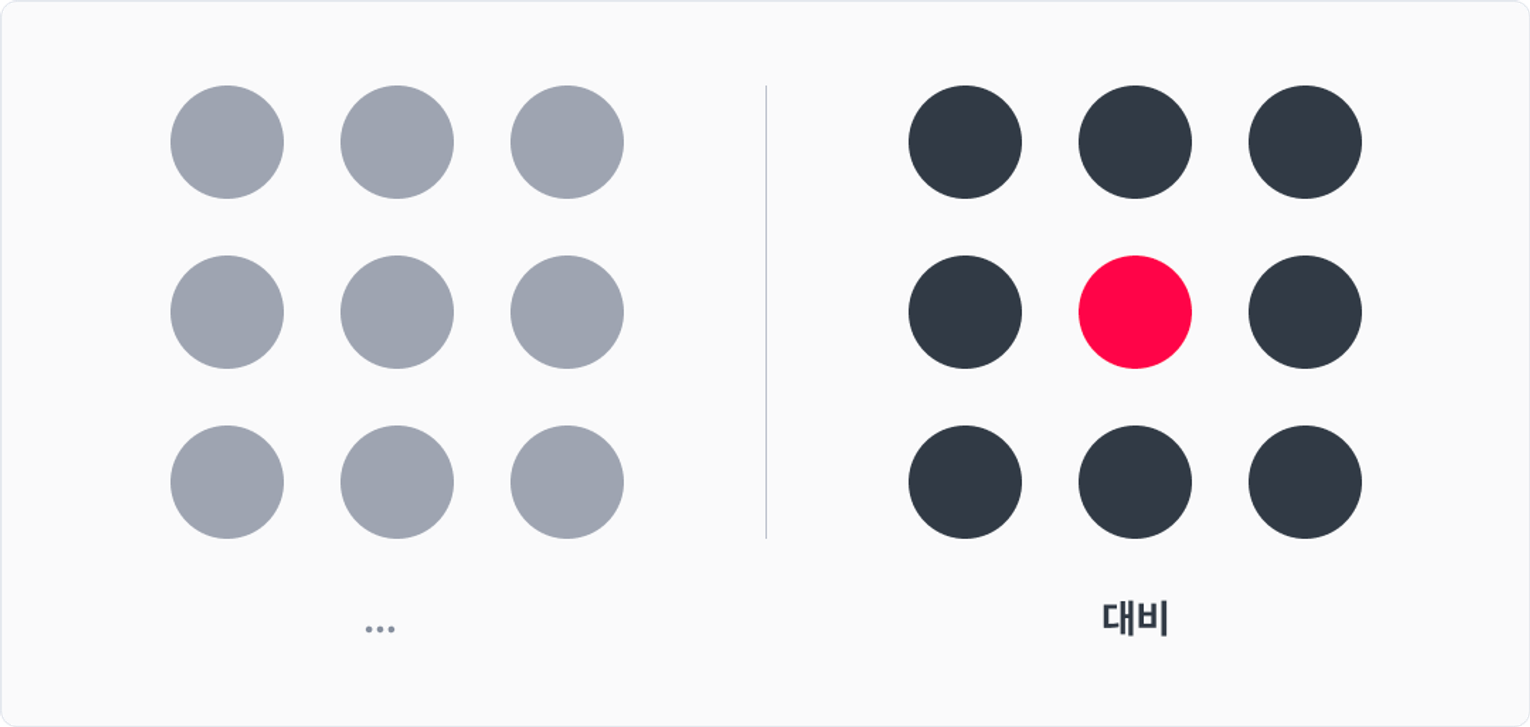
📌 색상을 이용한 유사관계 형성
- 유사성은 특히 색상에 큰 영향을 받음
 |  |
|---|
📌 방향을 이용한 유사관계 형성
- 특정 요소만 바꾸면 그 요소들 끼리 묶여보임

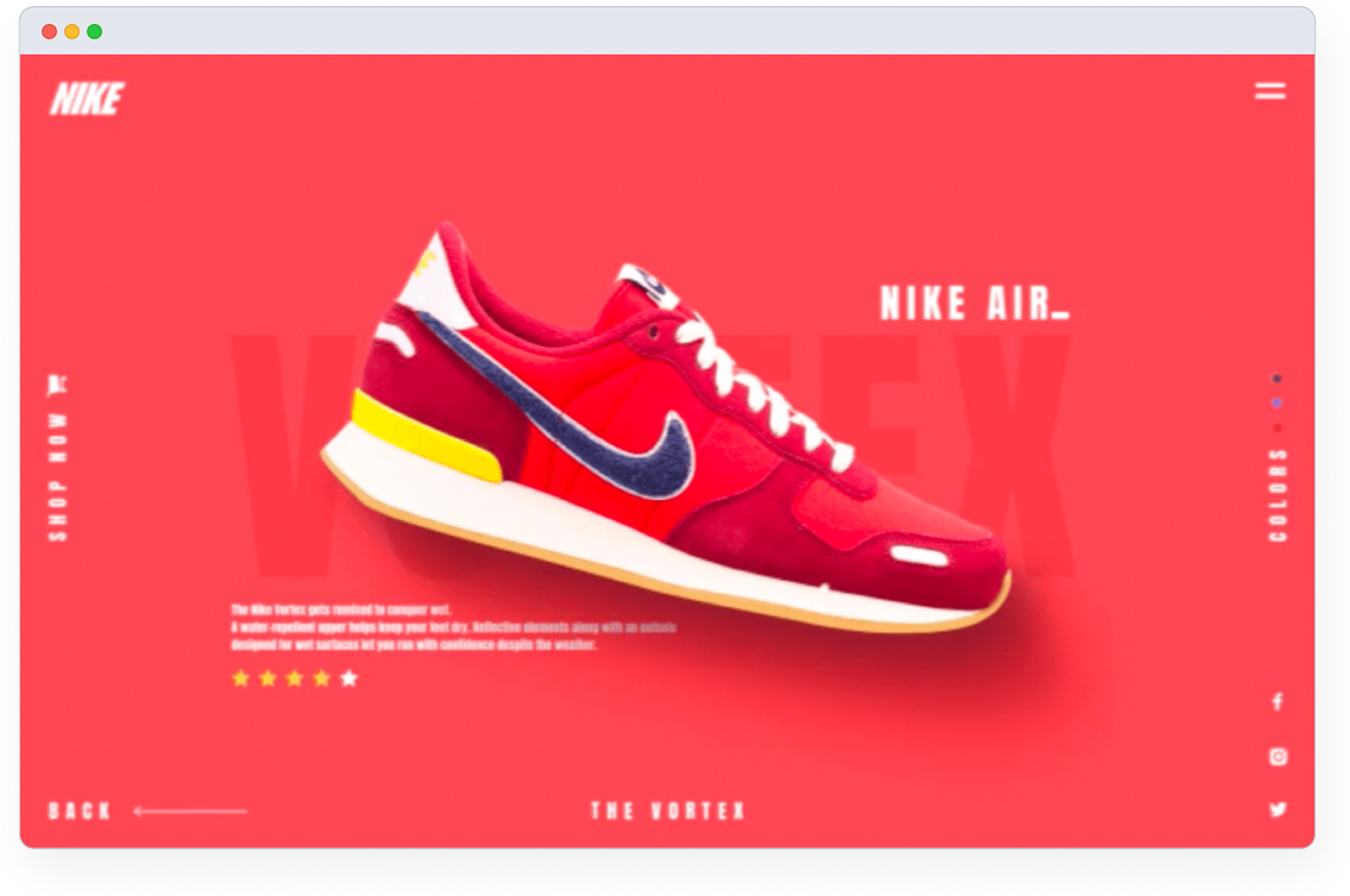
📌 유사성의 원리 사례
- 모양이 비슷한 컴포넌트는 자연스럽게 하나의 구룹이라는 느낌을 줌
- 정보의 그룹화가 되면 사용자가 내용을 파악하기 편함

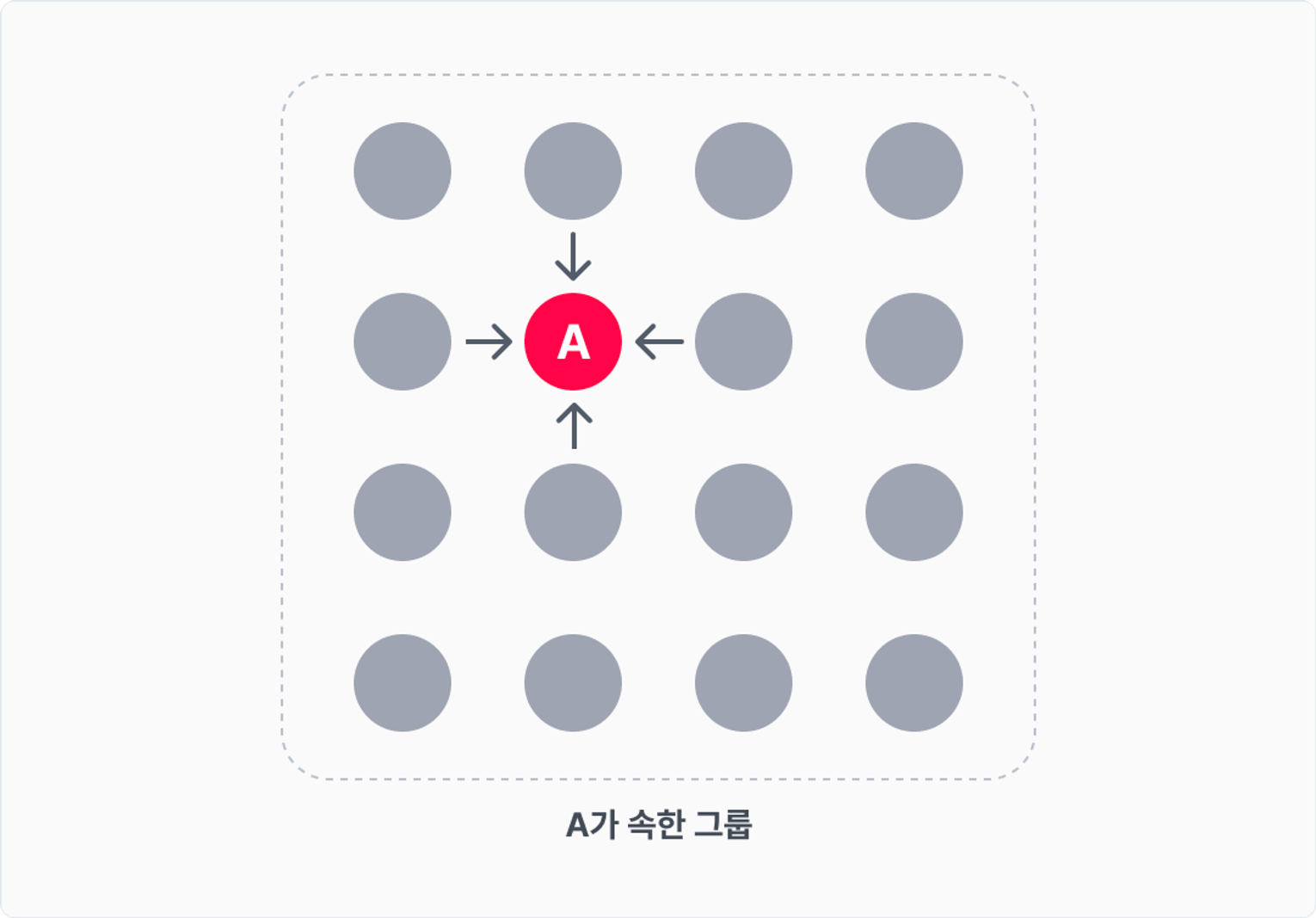
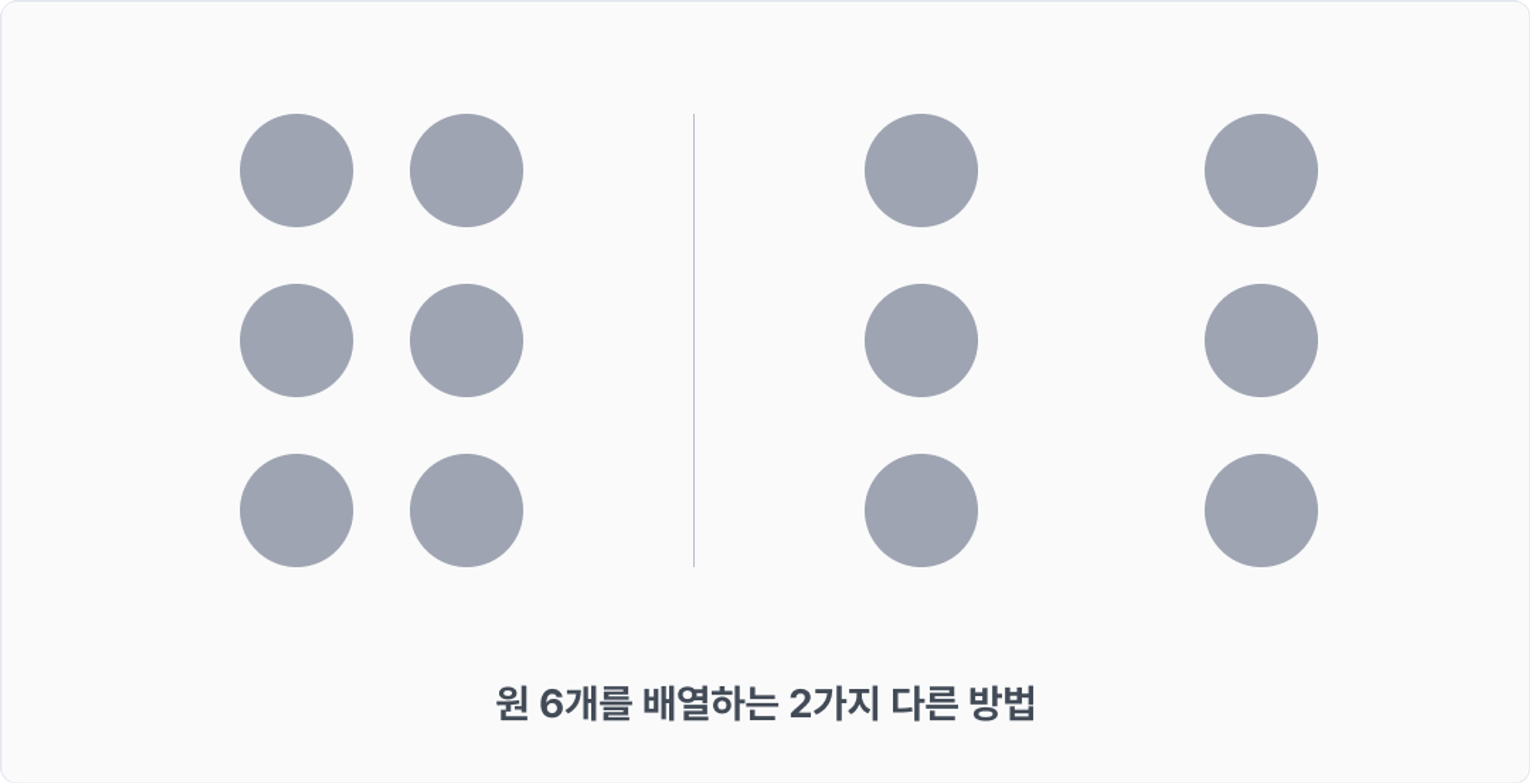
📝2. 근접성의 원리 The law of proximity
- 가까운 것끼리 묶어서 생각하려는 경향을 말함
- 가까이 있는 요소들이 멀리는 것보다 관련성이 높다고 생각함
- 모두 비슷한 간격으로 떨어져있다면, 큰 관계가 없다고 생각함

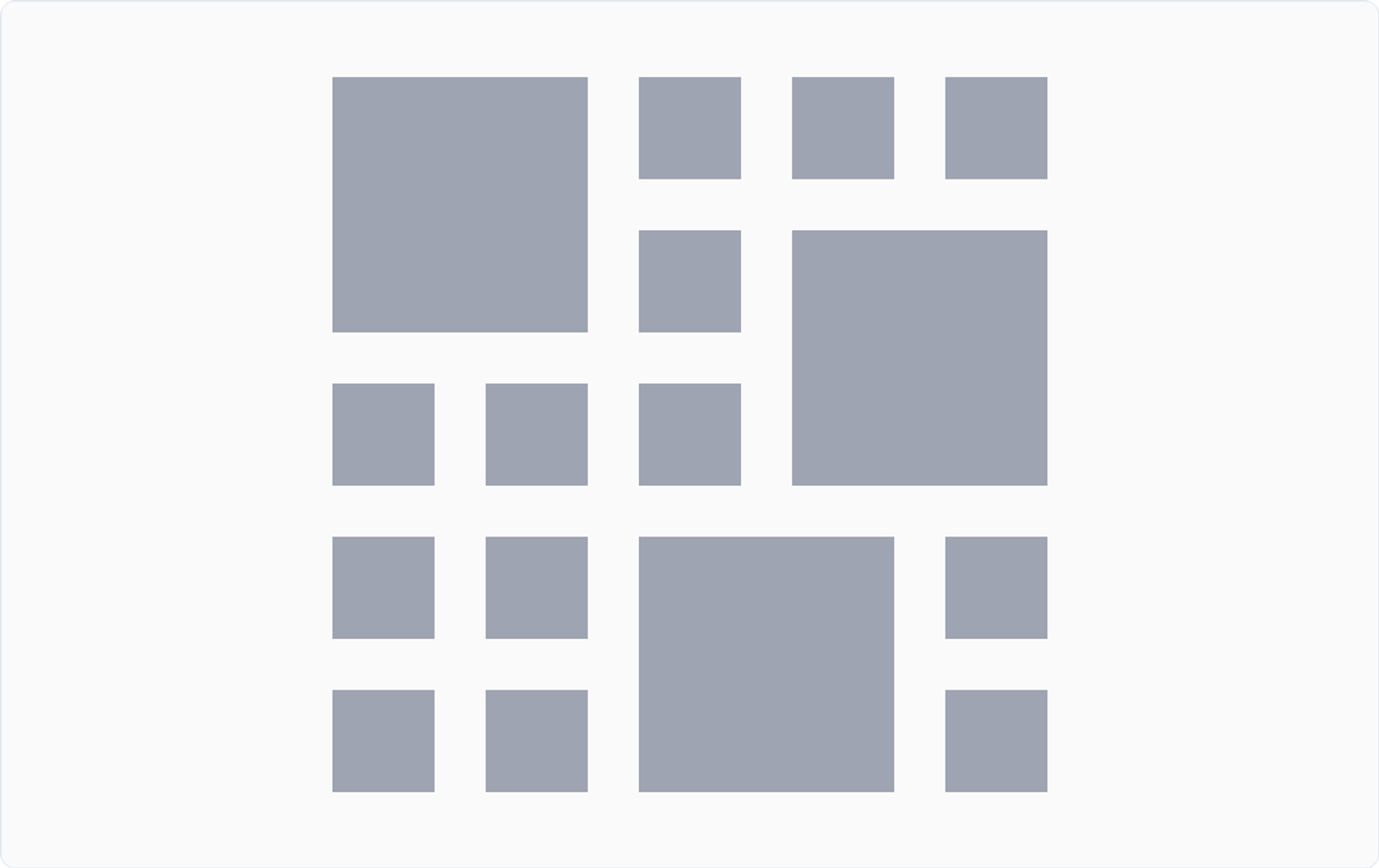
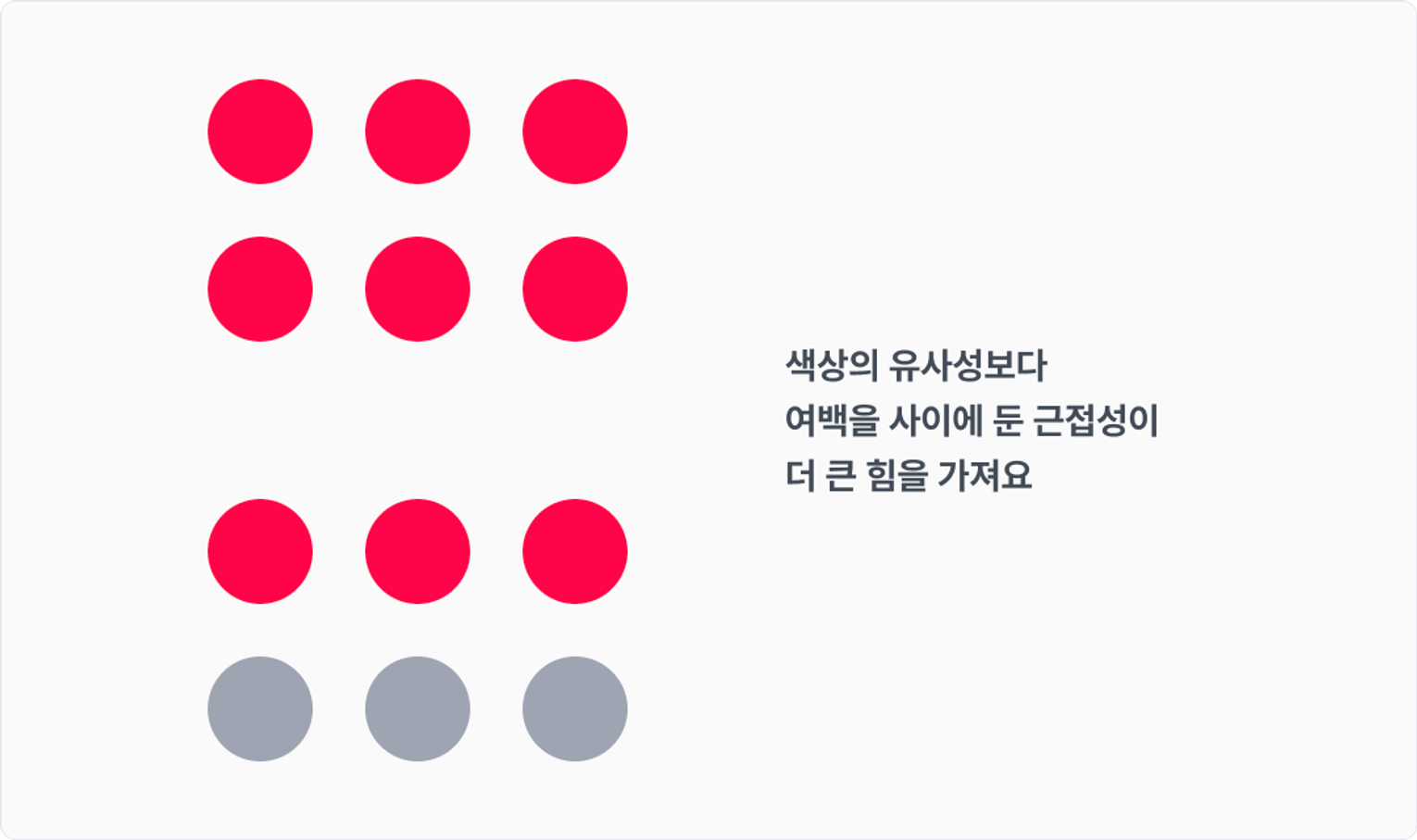
📌 여백을 사용한 근접관계
 |  |
|---|
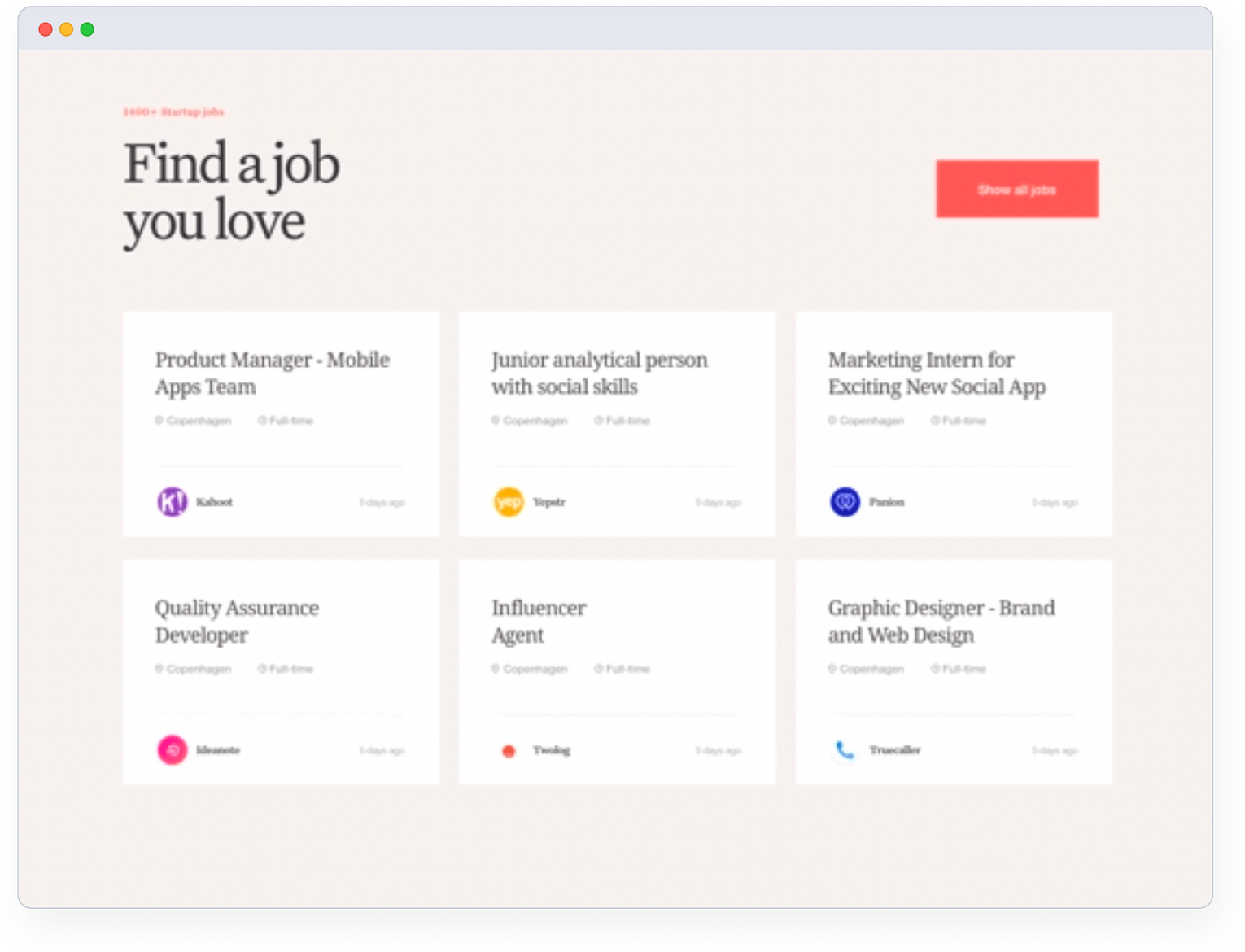
📌 급접성의 원리 사례
- 같은 카테고리끼리는 가까이 두고, 여백을 크게 주어 그룹별로 구분함
- 상단 타이틀에 가까이 두면 어떤 정보가 있는지 빠르게 인지가능함

📝 3. 폐쇄성의 원리 The law of closure
- 공백이 있더라고 틈이나 간격을 메워, 닫힌 형태로 인식하려는 경향을 말함
- 도형의 일부가 끊어져도, 이어지지 않아도 완벽한 형태도 인식가능함

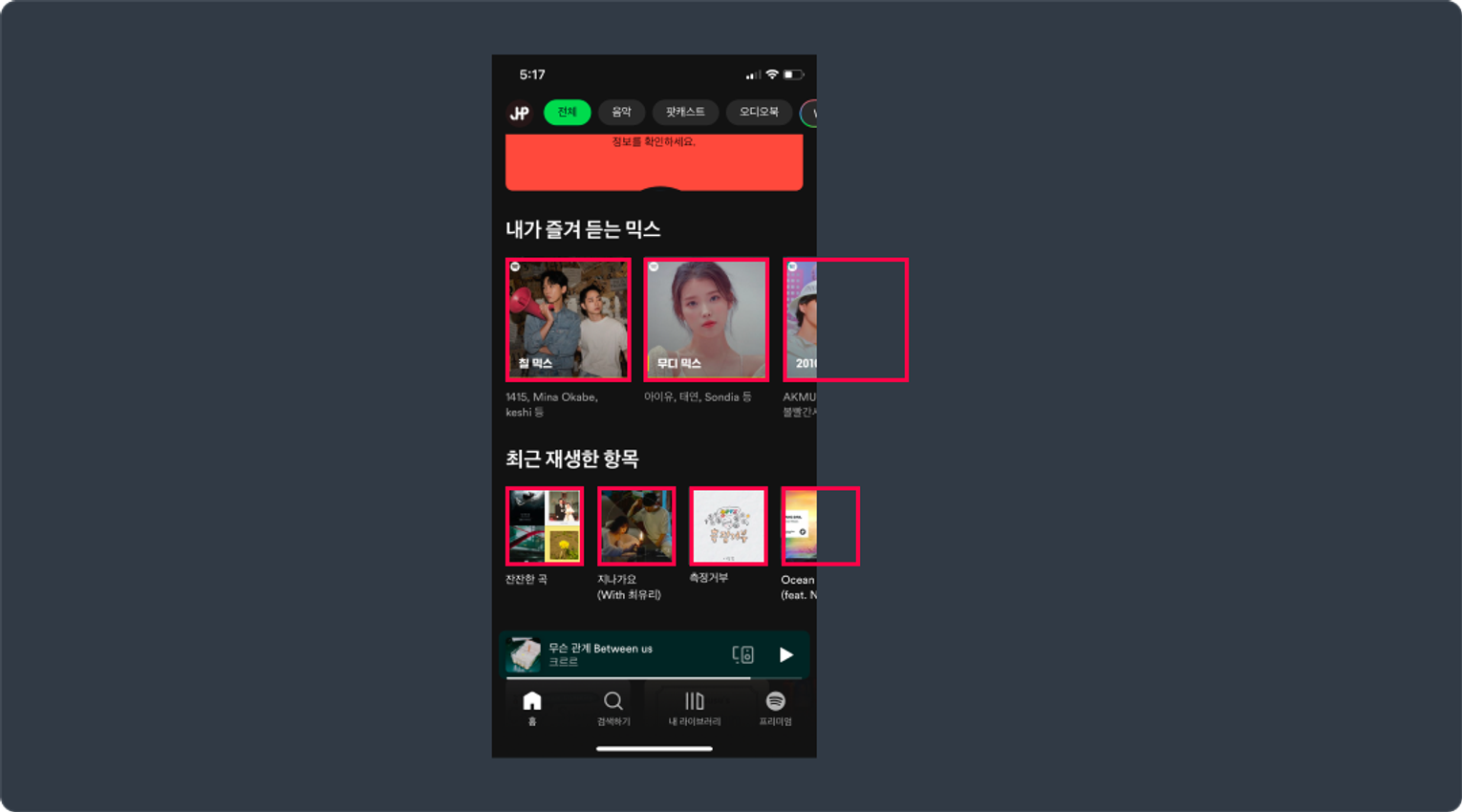
📌 폐쇄성의 원리 사례 : 스포티파이
- 이미지의 일부가 잘려있어도, 옆으로 계속해서 이어질거라고 예측가능함
- 연속적으로 직선이나, 곡선을 이루는 요소를 잘 인지하는 경향을 말함
- 요소들이 방향성을 가지고 연속되어 있을 때 안정감을 느낌
- 직선이나 곡선을 따라 배열된 대상을 하나의 단위로 인식함
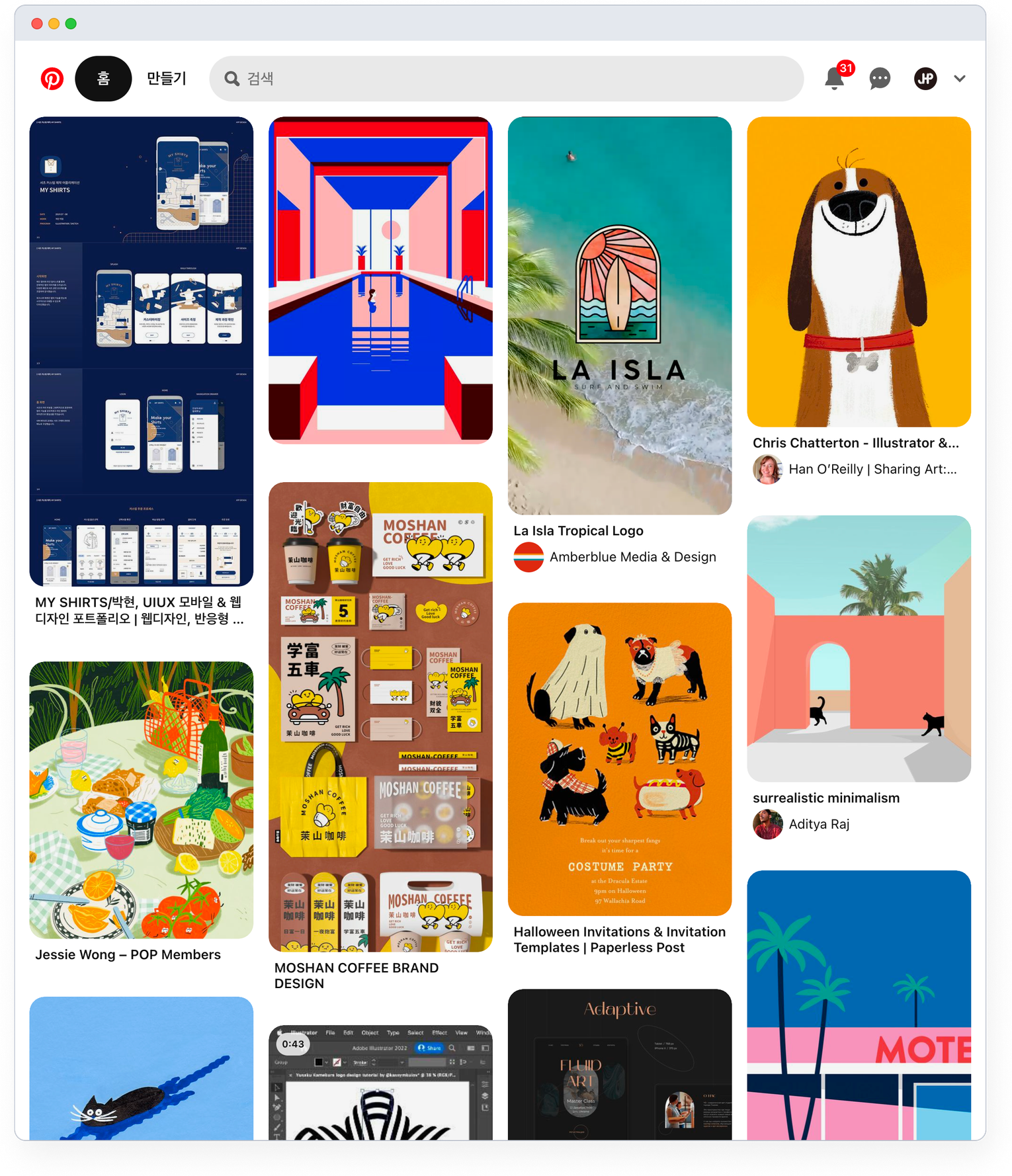
📌 연속성의 원리 사례 : 핀터레스트
- 홈화면의 이미지는 각기 다르지만 수직선으로 배열되어있어서, 사용자는 편안함을 느낌
- 아래에도 사진이 있다고 인식해 스크롤을 하게 행동을 유도함

📝5. 공통성의 원리 The law of common fate
- 같은 방향으로 움직이는 것들 끼리 더 관련성이 높다고 인식하는 경향을 말함
- 모양, 색상과 상관없이 함께 움직이거나 바뀌는 요소를 묶어서 생각함
- 주로 모션 그래픽에서 사용됨
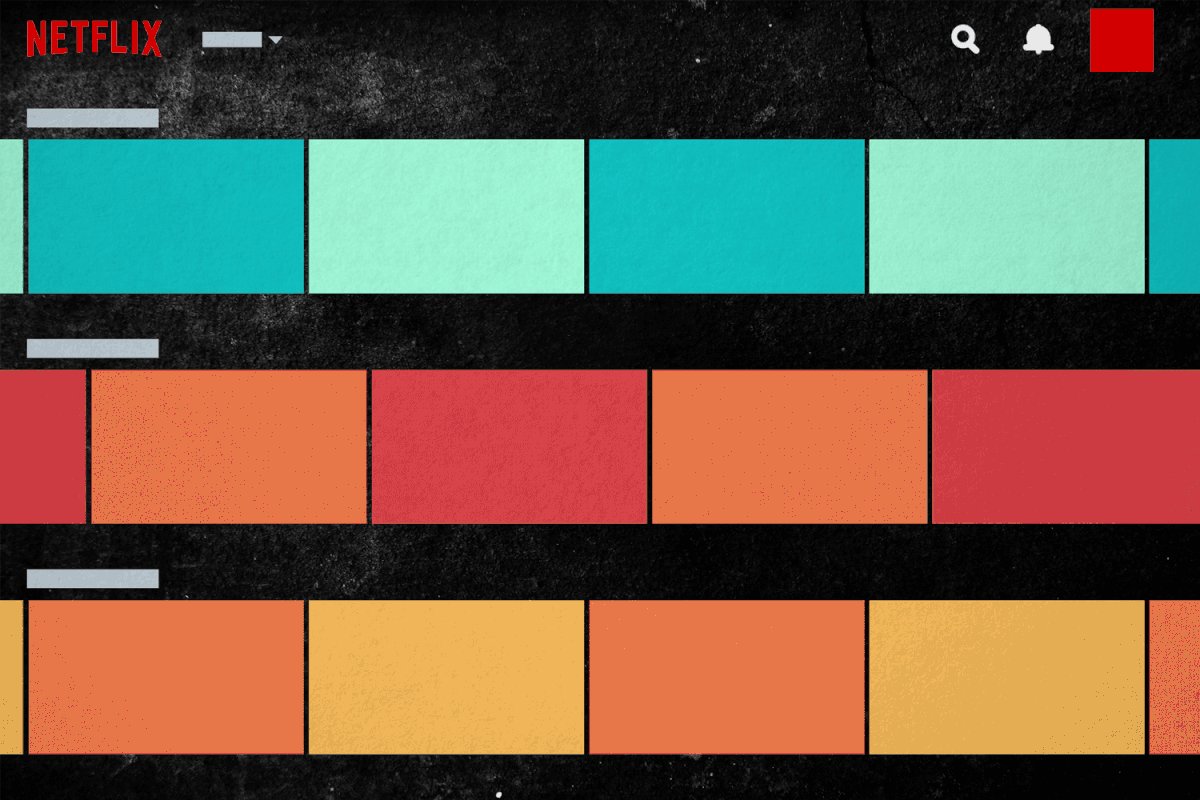
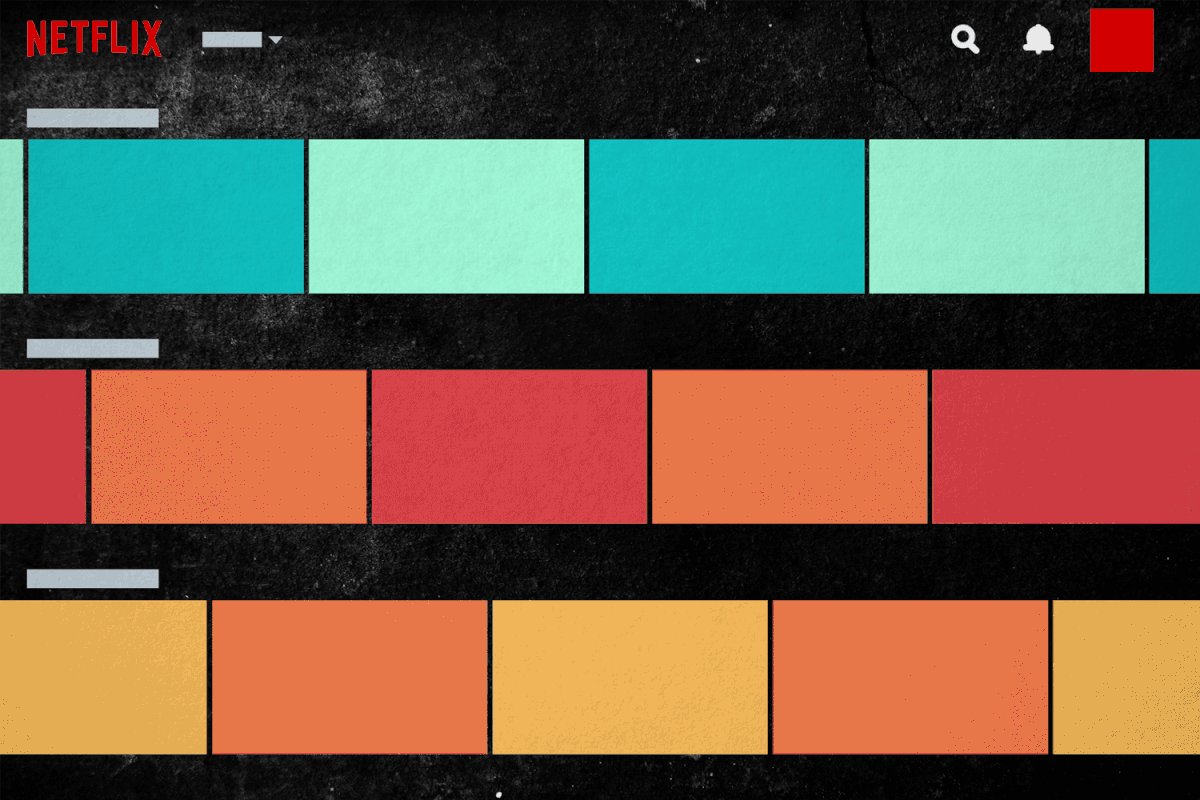
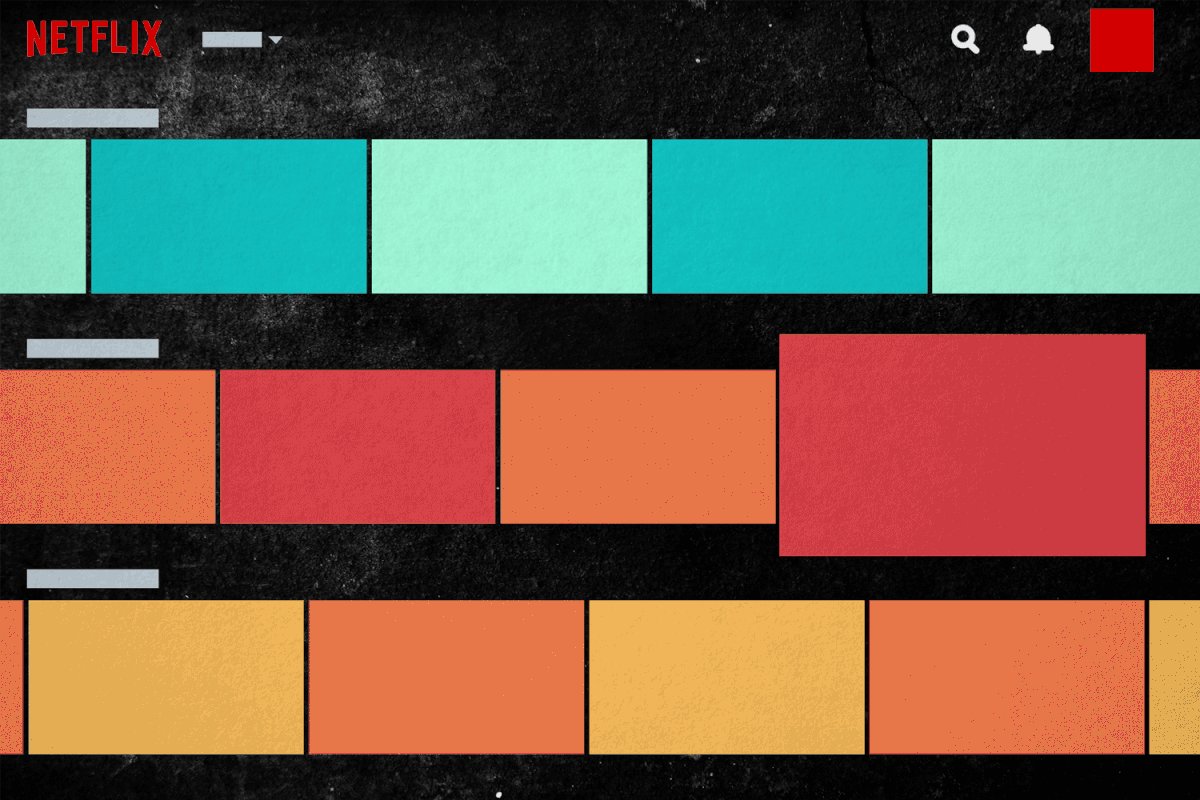
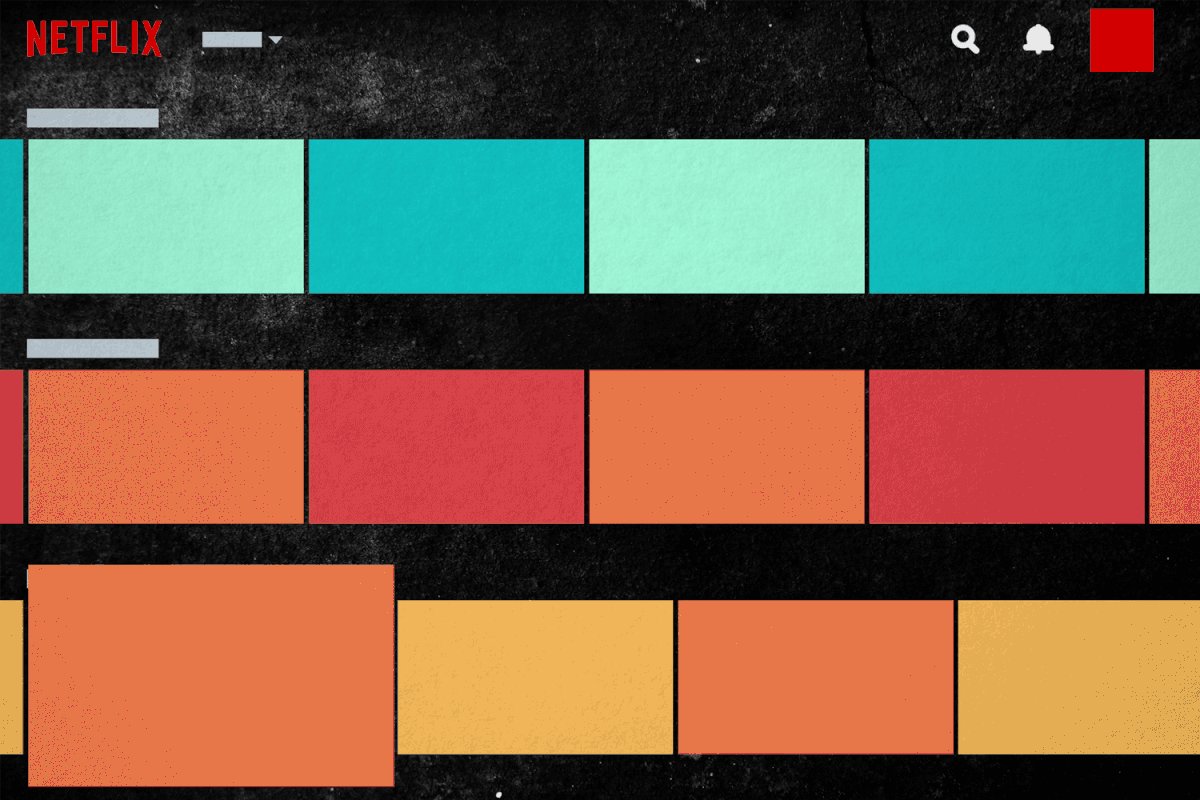
📌 공통성의 원리 사례 : 넷플릭스
- 각 장르나 테마에 따라 변화하는 제목과 썸네일이 한 반향으로 움직이는 것을 보고 한 그룹으로 인식함

☑️5-3 UX 비주얼 디자인 원칙 :
👉UX비주얼 원칙이란?
- UX에 영향을 미치는 시각 디자인 원칙
- 시각적으로 매력적인 이유를 논리적으로 설명할 수 있음
- 심미적 + 사용성을 다 챙길 수 있음
- 원칙에 따라 제작되면 사용자가 몰입하는 걸 도와주고, 사용성도 편함
- 🔗5 Principles of Visual Design in UX 문서 보기
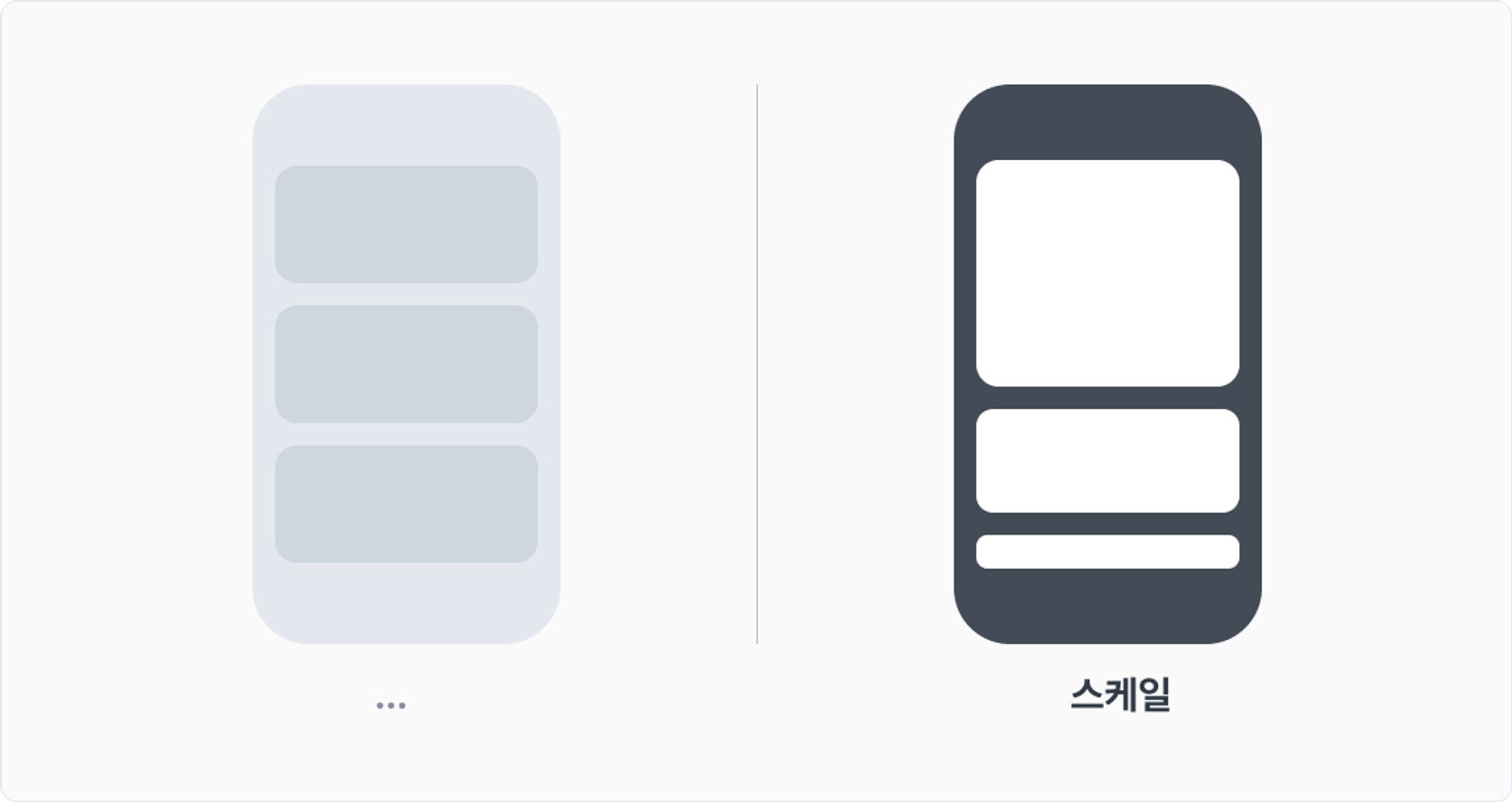
👉A. 스케일
- 상대적 크기를 사용해 중요도와 순위를 표시하는 것
👉B. 시각적 위계
- 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인한 것
- 명확한 시각적 위계를 만들기 위해 2-3개 정도의 텍스트 크기를 사용
- 위계의 중요도에 따라 사이즈 변화를 주세요
- 중요도에 따라 채도와 색상대비를 조절하세요

👉C. 균형
-
디자인 요소 간에 적당한 배열, 비율을 주는 것
- 1. 대칭 : 중심축을 기준으로 대칭으로 분포함 / 안정적이고,정적인 느낌

- 2. 비대칭 : 중심축을 기준으로 비대칭으로 분포함 / 역동적, 신선한 느낌

- 3. 방사형 : 중앙의 점을 기준으로 원형으로 배치함 / 중앙에 시선 집중

- 1. 대칭 : 중심축을 기준으로 대칭으로 분포함 / 안정적이고,정적인 느낌
👉D. 대비
- 눈에 띄게 구별하기 위해 두 요소 간의 차이를 두는 것
- 특정부분을 강조하기 위해
- 두 디자인 간의 뚜렷한 차이가 있는 것이 특징
- 다만 너무 과도한 차이는 사용성을 떨어뜨림

☑️5-4 UX 심리학 법칙 :
👉UX/UI 심리학 법칙이란?
- 과거 데이터가 없던 시절에 의사결정의 근거가 됨
- 사용자의 경험을 근원적으로 이해할 수 있게 함
- 좋은 디자인을 위한 체크리스트가 되어줌
- 설득하는 좋은 무기가 되어줌
📌 UX/UI에 영향을 주는 심리학 법칙들
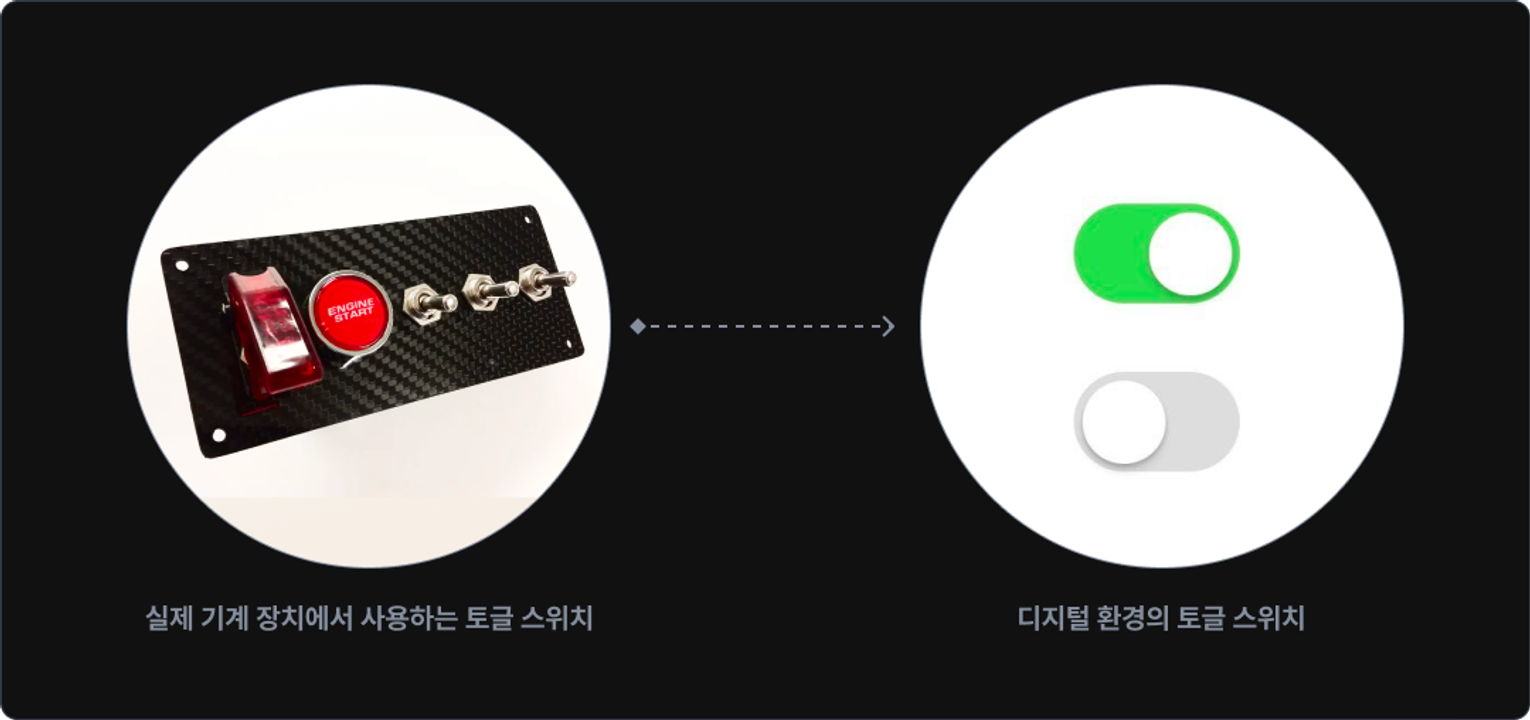
1. 제이콥의 법칙
- 사용자는 새로운 제품을 사용할 때도 자신이 이미 알고 있는 익숙한 제품과 같은 방식으로 작동하길 원한다.
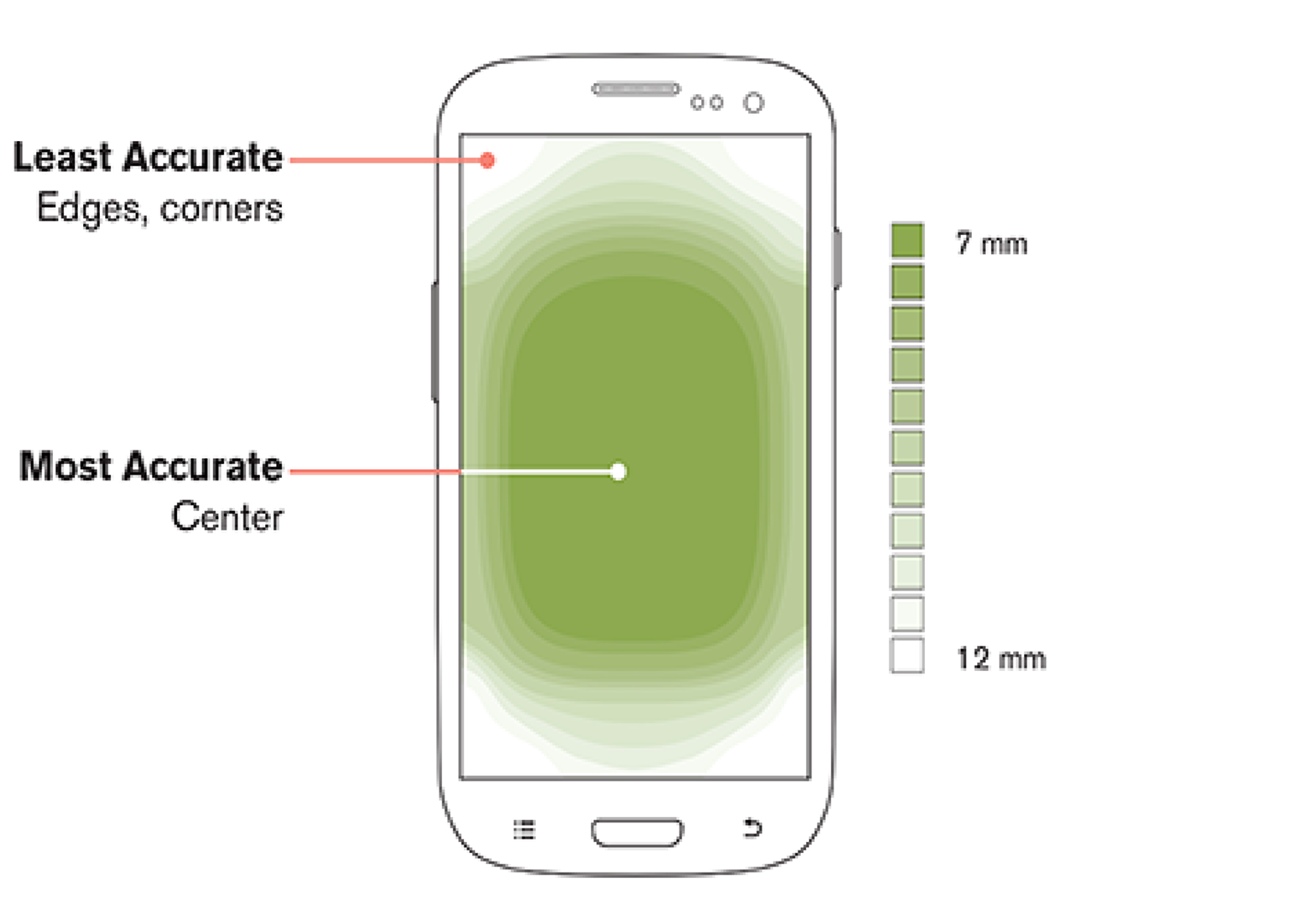
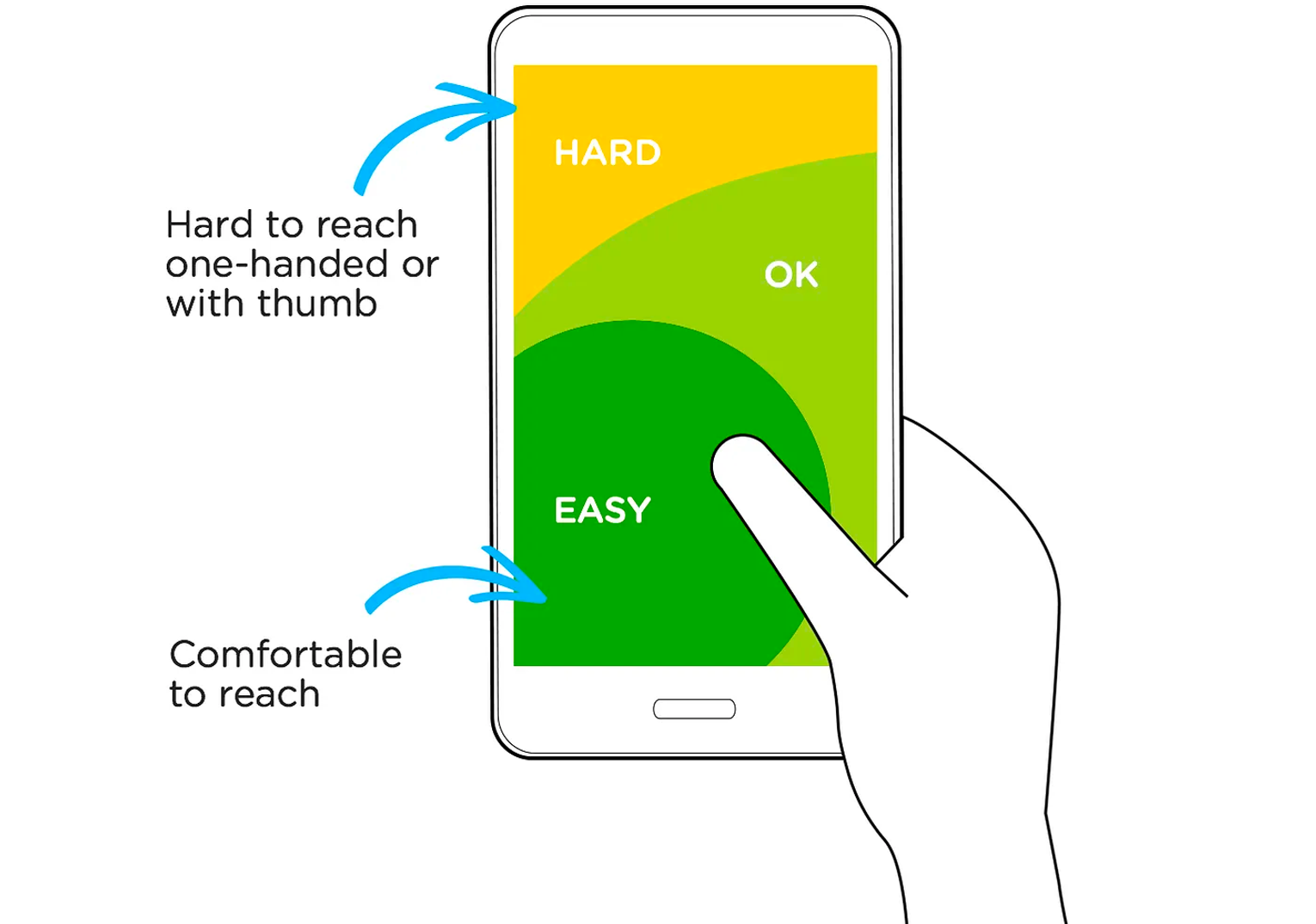
2. 피츠의 법칙
- 터치 대상에 도달하는 시간은 거리와 크기와 함수 관계에 있다.
3. 힉의 법칙
- 의사결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다.
4. 밀러의 법칙
- 보통 사람은 작업 기억에 7(±2)개의 항목밖에 저장하지 못한다.
5. 포스텔의 법칙
- 자기 자신에게는 엄격하고, 남의 것을 받아들일 때는 너그럽게 해야 한다.
6. 피크엔드 법칙
- 인간의 경험은 전체 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
7. 심미적 사용성 효과
- 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.
8. 폰 레스토프 효과
- 비슷한 사물이 여러 개 있으면 그중에서 가장 차이가 나는 한 가지만 기억할 가능성이 크다.
9. 테슬러의 법칙
- 모든 시스템에는 더 줄일 수 없는 일정 수준의 복잡성이 존재한다.
10. 도허티 임계
- 컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션하면 생산성이 급격히 높아진다.
<aside>🔗 심리학 법칙을 더 알아보고 싶다면 아래 링크를 참고
[디자이너가 알아야 할 10가지 심리학 법칙 (上)]
[디자이너가 알아야 할 10가지 심리학 법칙 (下)]
[도서 <UX/UI의 10가지 심리학 법칙>]
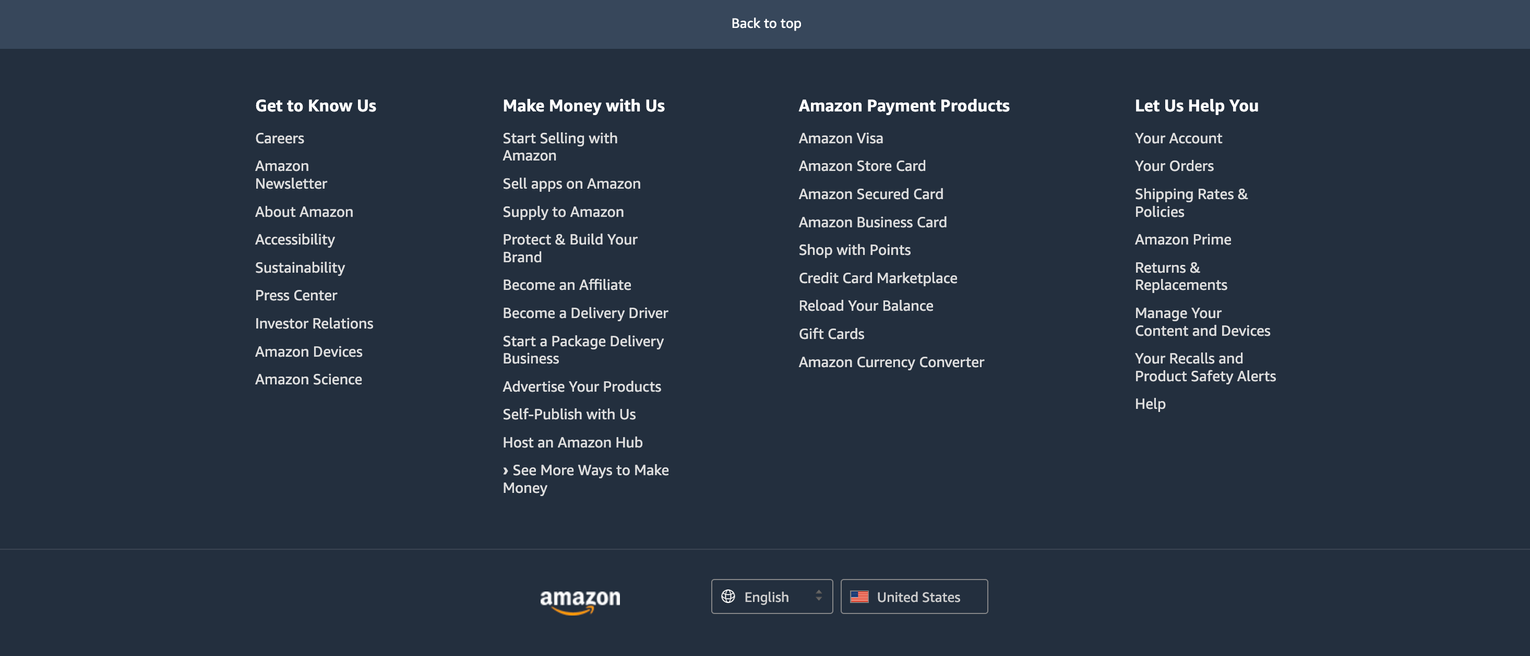
👉A. 제이콥의 법칙?
- 새로운 제품을 사용할 때 이미 알고 있는 방법으로 사용하기 원함
- 익숙한 것을 좋아하는 어른들을 생각
- 📌 제이콥의 법칙 예시

👉B. 피츠의 법칙
- 사용자가 인터렉션할 대상은 거리가 가깝고 크기가 커야 사용성이 좋다는 뜻
-터치하는 대상은 정확하게 선택할 수 있도록 충분히 크고, 거리도 확보해야함 -
가이드 규격(단위) 애플의 HIG 44 x 44 (pt) 구글 머티리얼 디자인 48 x 48 (dp WCAG 웹 접근성 가이드라인 44 x 44 (px) 닐슨노먼그룹 1 x 1 cm2
-


-
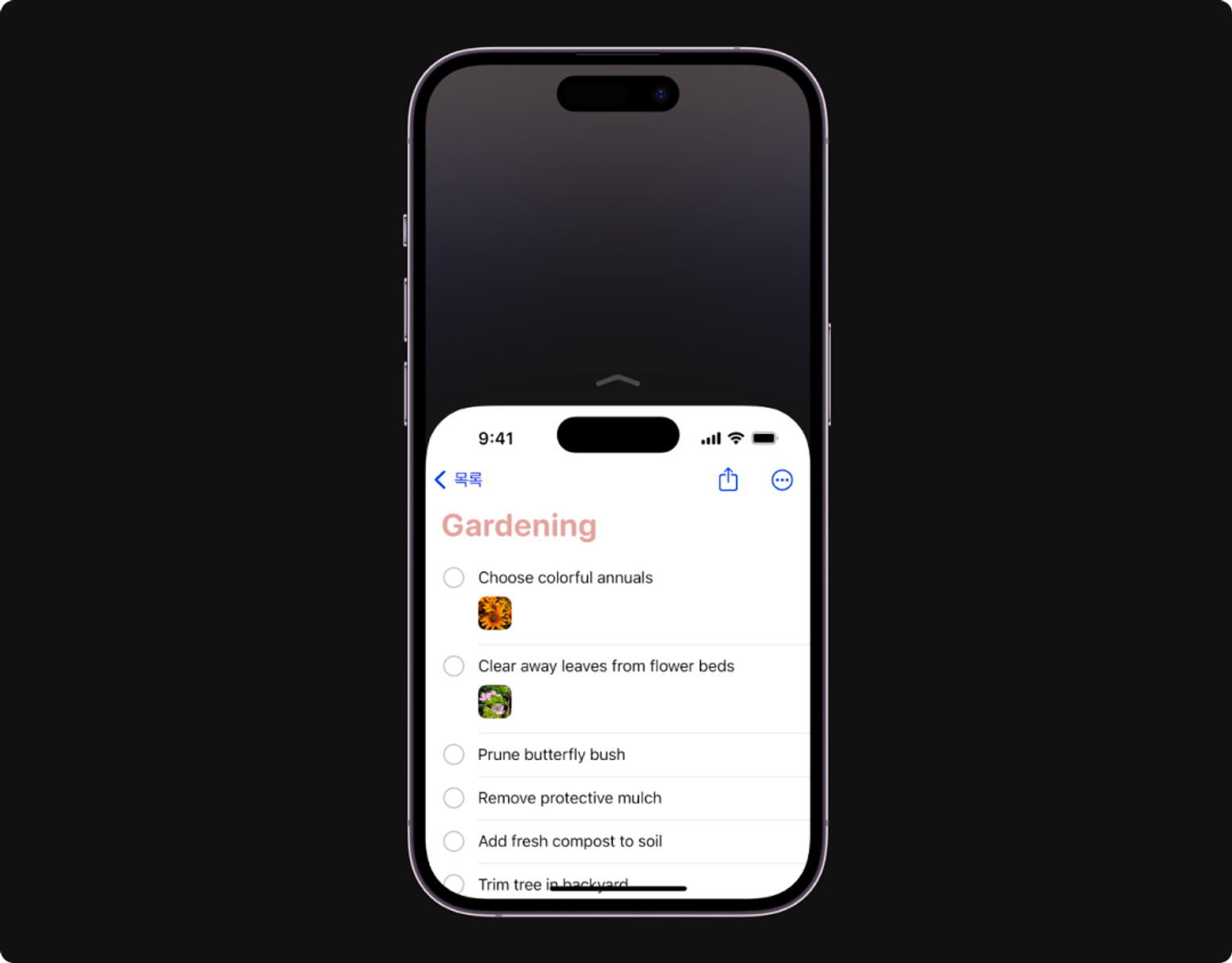
📌 피츠의 법칙 예시 : 아이폰 상단 간편접근

👉C. 힉의 법칙
- 의사결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다는 법칙
- 사용자가 선택지가 늘어나면 결정까지 시간이 늘어남
- 과도한 정도가 들어오면 이를 처리하기 위해 인지부하가 생김
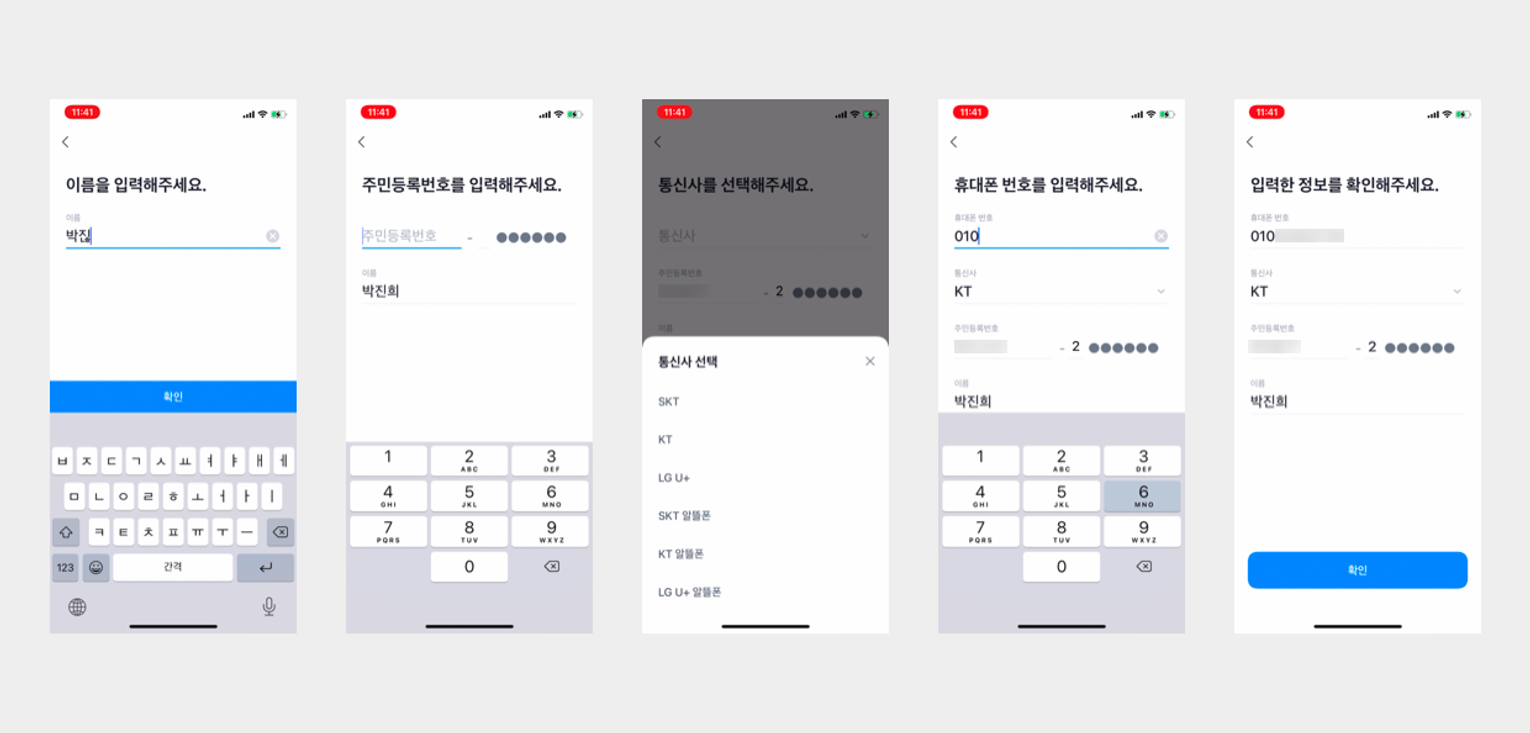
- 📌 힉의 법칙 예시 : 토스의 회원가입 과정
- 입력 폼을 단계적으로 노출해, 사용자의 부하를 낮춤
- 단계가 쉽게 넘어가기 때문에 사용자는 실제보다 단계가 짧다고 느낌

👉D. 밀러의 법칙
-
보통 사람은 작업 기억에 7(±2)개 정도의 항목밖에 저장하지 못한다는 법칙
-
디자인을 위해 시각적으로 뚜렷하게 구별되도록 그룹으로 나누고 명확하게 체계확 필수
-
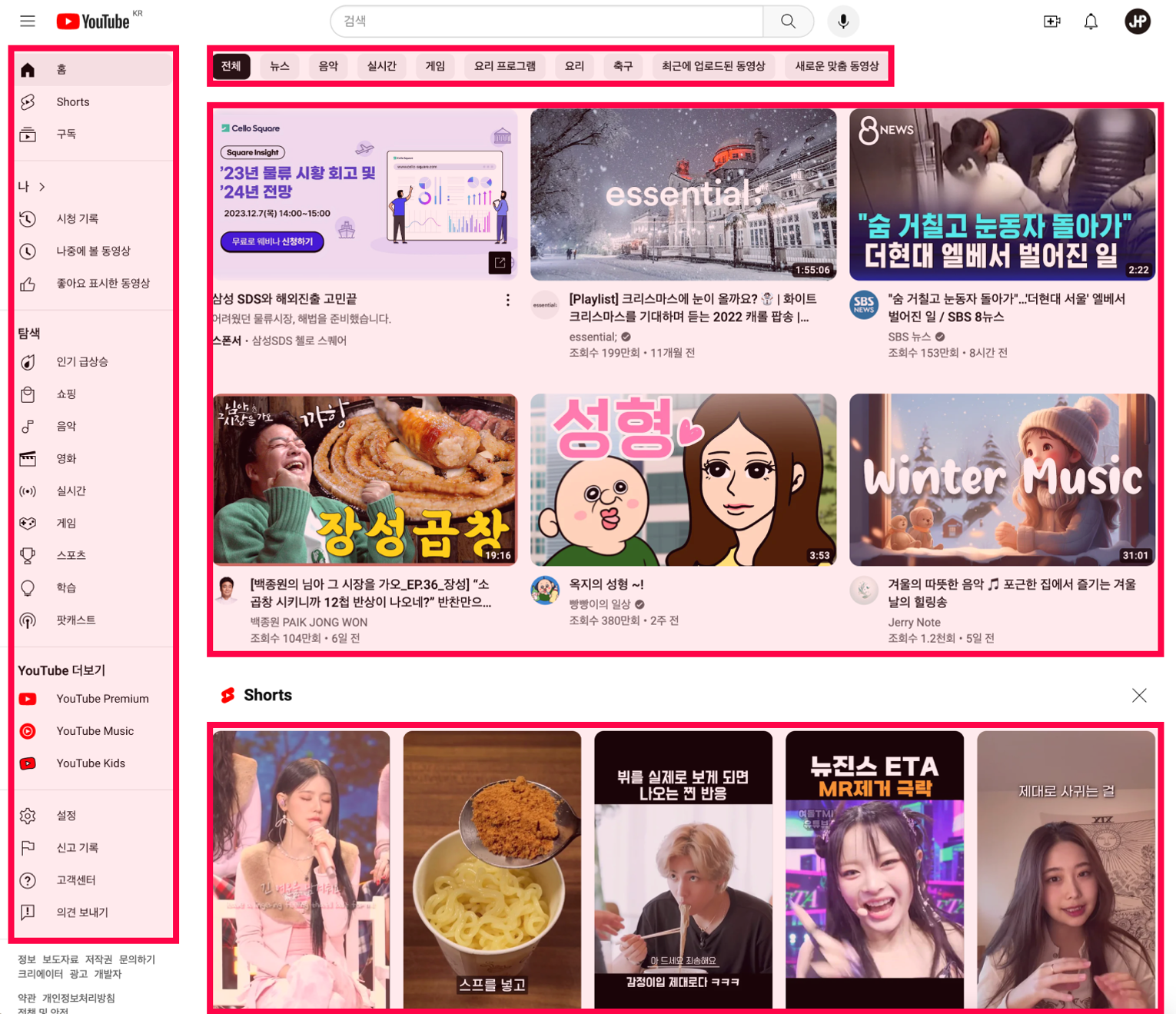
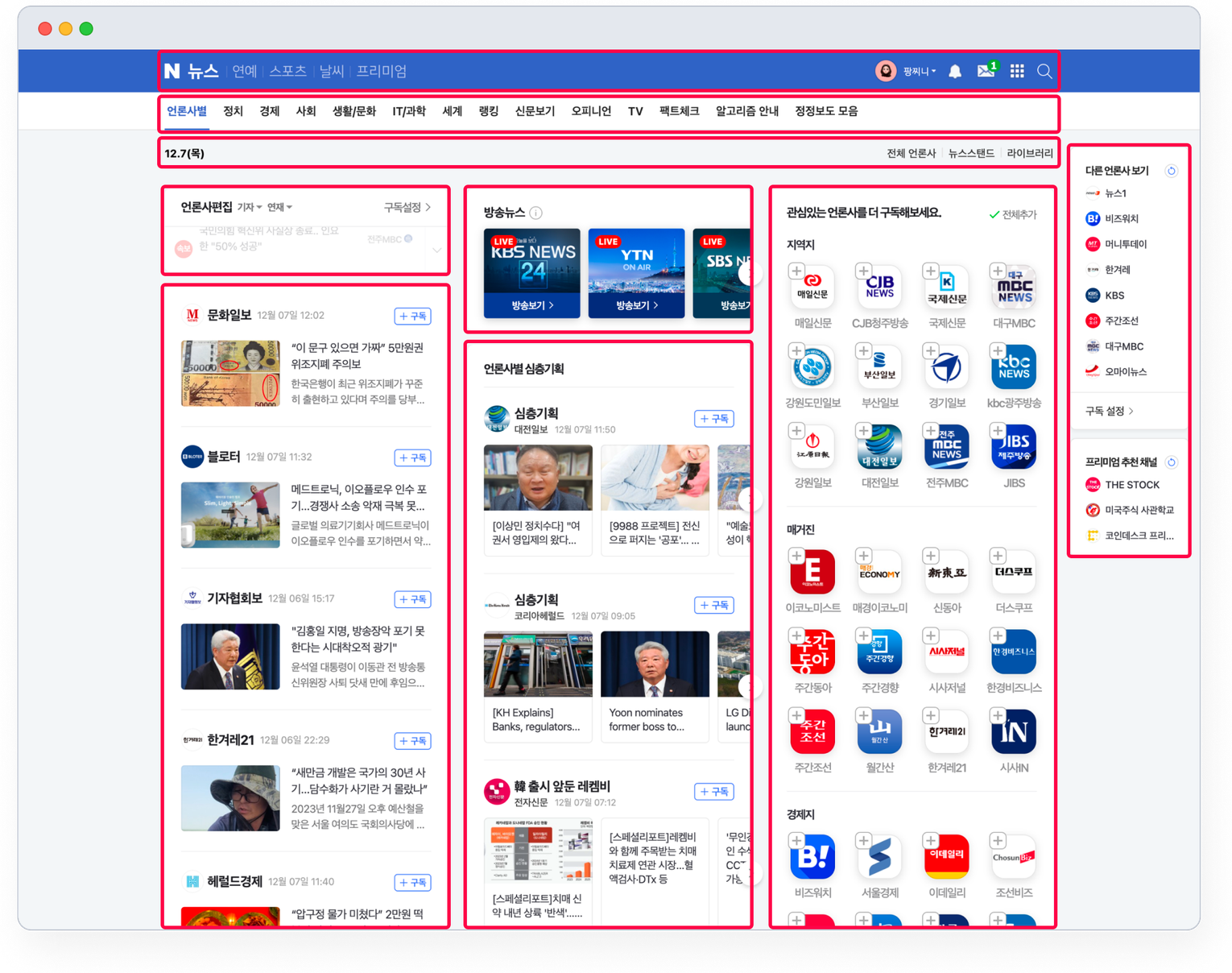
📌 밀의 법칙 예시 : 네이버 뉴스
- 밀도가 높은 뉴스 콘텐츠는 덩어리화 하고, 모듈별로 그룹을 지어줌
- 규칙가 체계가 있어 사용자가 쉽게 이해하고 관심 콘텐츠를 빠르게 찾기 가능

☑️5-5 기업의 디자인 원칙
👉기업의 디자인 원칙이란?
- 기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수있도록 하는 가이드
- 일관된 원칙을 제시
- 기업과 제품의 비전을 공유함
- 의사결정의 기준이 되고, 시간을 절약함
👉A. Spotify : Spotify’s New Design Principles
📌 1. 연관성
- 개인화를 통해 사용자 개인만을 위해 만들어진 거 같은 느낌을 줘야함
- 무엇을, 누구에게, 어떤 추천을 제공하는 것이 중요함
- 예를 들어 재생목록의 커버 이미지를 보여줄 때 문화권에 맞는 정보를 주는 것
📌 2. 인간
- 기술에 뿌리를 두어도, 모든 것은 사람을 위한 것
- 인간의 논리로 생각하고, 감정을 나누세요
- 과도하게 기술적, 기능적인 것은 인간성이 떨어짐
📌3. 통일성
- 디자인 하는 모든 것이 스포티파이처럼 보이게 하세요
- 제품 안에서 일관된 경험을 통해 친숙+신뢰를 구축할 수 있음
- 경험을 재사용하고, 일관성을 유지하세요