
2024.03.13(수)
내일배움캠프 본캠 17일차 학습일지
✨시작하면서
어제 흐트러진 집중력을 끌어올려서 과제와 수업정리를 하는 것이 목표입니다!
🔔 과제 목표 : 연습 또 연습 또또 연습
📕[스파르타코딩클럽] Figma 활용법 (2) - 3주차
☑️1. 프로토타입의 개념
👉1-1. 프토로타입의 뜻
- 시제품이라는 뜻이고, 디지털 제품에서는 실제 제품을 만들지 않고 아이디어를 테스트해볼 수 있는 것을 말함
- 낮은 단계인 Lo-fi(Low fidelity)와 높은 단계인 Hi-fi(High fidelity)로 나눌 수 있음
- 프로토타입을 만들거나 또는 프로토타입을 사용해 테스트를 하는 것을 프로토타이핑이라고 함
👉1-2. 프로토타입을 만드는 이유
- 실제 제품을 만들지 않고, 아이디어를 검증할 수 있음
- 중간중간 수정을 하면서 쉽게 피드백을 받고 고칠 수 있고, 또 쉽게 수집할 수 있음
- 팀 구성원들과 시각적인 결과물로 소통가능함
- 글이나 말로 기능을 논의하면 서로 생각한 방향성이 다를 수 있기 때문에 실제 제품처럼 움직이는 프로토타입을 보면 효과적으로 의견을 모을 수 있음
- 부족하거나 놓친 부분을 확인할 수 있음
- 기획단계에서 미쳐 생각하지 못한 부분을 찾고, 사용자 시나리오를 통해 테스트를 해보면 더 나은 방향으로 수정할 수 있음
☑️2. 피그마 프토로타입 소개
👉2-1. 피그마 프토로타입
- 피그마에서 디자인한 화면을 바로바로 작동하는 형태로 테스트해볼 수 있는 기능
- 장점
- 직관적임 : 선만 그으면 프로토타입을 만들 수 있음
- 빠른 완성 : 제품이나 기능을 빠르게 테스트 가능
- 단점
- 실제 제품처럼 동작하는 섬세한 기능이 없음
- 효율성이 떨어져서, 복잡해질 수록 빠르게 수정하거나 제작하는 것이 어려움
👉2-2. 피그마 프로토타입의 구성 - 우측 패널로 간단하게 변경가능ㅎ암
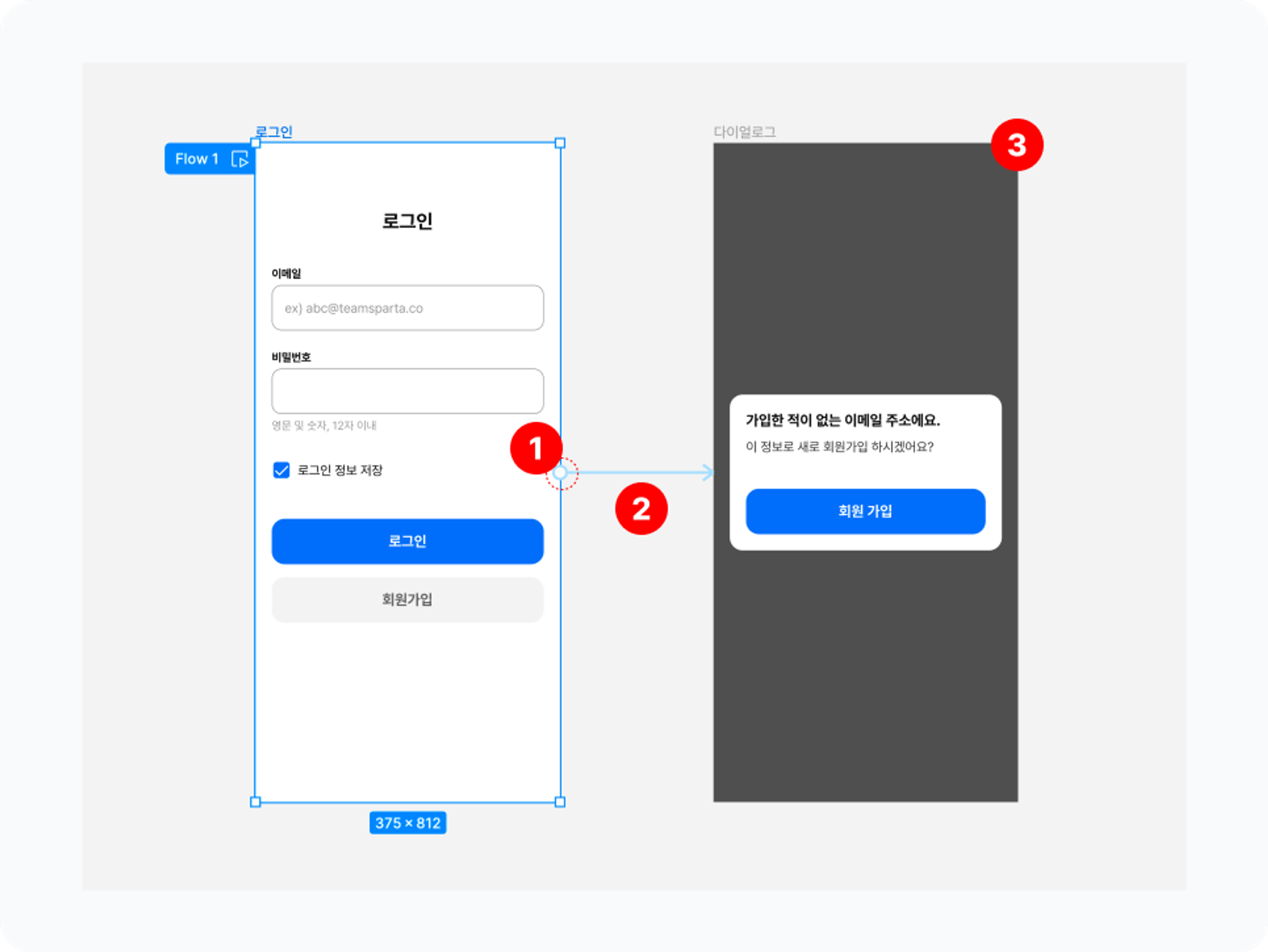
- 3가지 구성요소로 이루어짐

- 핫스팟(Hot Spot)
- 프로토타입을 시작하는 지점, 이걸 조정하면 선으로 연결됨
- 상하좌우 모서리 각 중앙 지점에서 끌어오기 가능
- 커넥션(Connection)
- 화면을 이어주는 연결선
- 핫스팟에서 종착점으로 방향이 결정됨
- 종착점(Destination)
- 도착하는 지점 핫스팟과 커넥센으로 이어져 있음
- 종착점에서 핫스팟을 끌어 다른 화면과 연결 가능함
☑️3. 프로토타입 둘러보기
👉3-1. 사전 설정하기
- 프로토타입 패널에서 어떤 기기 화면으로 테스트할지 정할 수 있음
👉3-2. 피그마 프로토타입 모드 - 프리뷰 모드 Preview Mode
- 디자인하는 중간에 작업 중인 화면과 흐름을 빠르게 확인하고, 논의할 때 사용
- 프레젠테이션 모드 Presentation Mode
- 프로토타입을 공유할 때 사용하거나 프레젠테이션 형태로 만들 수 있음
👉3-3. 프로토타입 실행하는 법 - 스토어에서 피그마를 다운 받아 사용할 수 있음
☑️4. 트리거와 액션
👉4-1. 플로우의 구성 요소
- 프로토타입의 흐흠 하나하나는 플로우라고 함
- 트리거 = 이벤트
- 액션을 시작하는 조건이나 이유, 계기
- 액션
- 트리거로 인해 만들어지는 결과
- 애니메이션
- 트리거를 통해 액션을 실행할 때 어떤 인터랙션을 할건지 결정하는 것
- 예를 들어버튼을 누르면(트리거), 색상이 천천히(애니메이션) 바뀐다(액션)

👉4-2. 트리거의 종류
-
이번 이벤트가 발생하면 실행할 건지 설명함
-
현재 피그마 프로토타입 트리거는 10가지 있음
-
1. On click : 클릭 또는 탭/터치했을 때 액션을 실행
-
2. On drag : 드래그했을 때 액션을 실행
-
3. While hovering : 커서/마우스가 영역 위에 올라가 있는 동안 계속 액션을 실행
- Mouse enter와 Mouse leave를 계속 반복하는 것과 같은 효과
-
4. While pressing : 커서/마우스로 영역을 누르고 있는 동안 계속 액션을 실행
- Mouse down와 Mouse up를 계속 반복하는 것과 같은 효과
-
5. Key/Gamepad : 특정 키를 눌렀을 때 액션을 실행.
-
6. Mouse enter : 커서/마우스가 영역 위에 올라가면 액션을 실행
-
7. Mouse leave : 커서/마우스가 영역을 벗어나면 액션을 실행
-
8. Mouse down : 커서/마우스가 영역을 누르면 액션을 실행
-
9. Mouse up : 커서/마우스가 영역을 눌렀다 떼면 액션을 실행
-
10. After delay : 일정 시간이 지난 후에 액션을 실행
-
👉4-3. 액션의 종류
-
액션은 프로토타입의 플로우의 목적지, 트리거로 인한 결과
-
이벤트가 발생하면 어떻게 되는지 설정
-
현재 액션은 10가지가 있음
-
1. Navigate to : 페이지(프레임)를 이동하는 액션
-
2. Change to : 컴포넌트의 다른 배리언츠로 변경하는 액션
- 트리거가 컴포넌트에 적용되어 있을 때만 사용
-
3. Back : 직전 화면으로 이동하는 액션이에요.
- 뒤로가기 버튼에 적용하면 언제든지 이전 화면으로 이동할 수 있음
-
4. Set variable : 변수를 특정 값으로 설정하는 액션(유료)
- 트리거를 실행하면 변수를 원하는 값으로 설정할 수 있음
-
5. Conditional : 분기점을 만들어서 조건에 따라 A 또는 B를 실행하는 액션(유료)
-
6. Scroll to : 현재 프레임의 특정 지점까지 스크롤해서 이동하는 액션
-
7. Open link : 특정 URL을 여는 액션
-
8. Open overlay : 현재 프로토타입 화면에 라이트박스와 프레임을 보여주는 액션
- 다이얼로그나 바텀시트를 프로토타입에서 보여줄 때 자주 사용해요.
-
9.Swap overlay : 라이트박스를 유지한 채 다른 프레임으로 교체하는 액션
-
10. Close overlay : 라이트박스을 닫는 액션
-
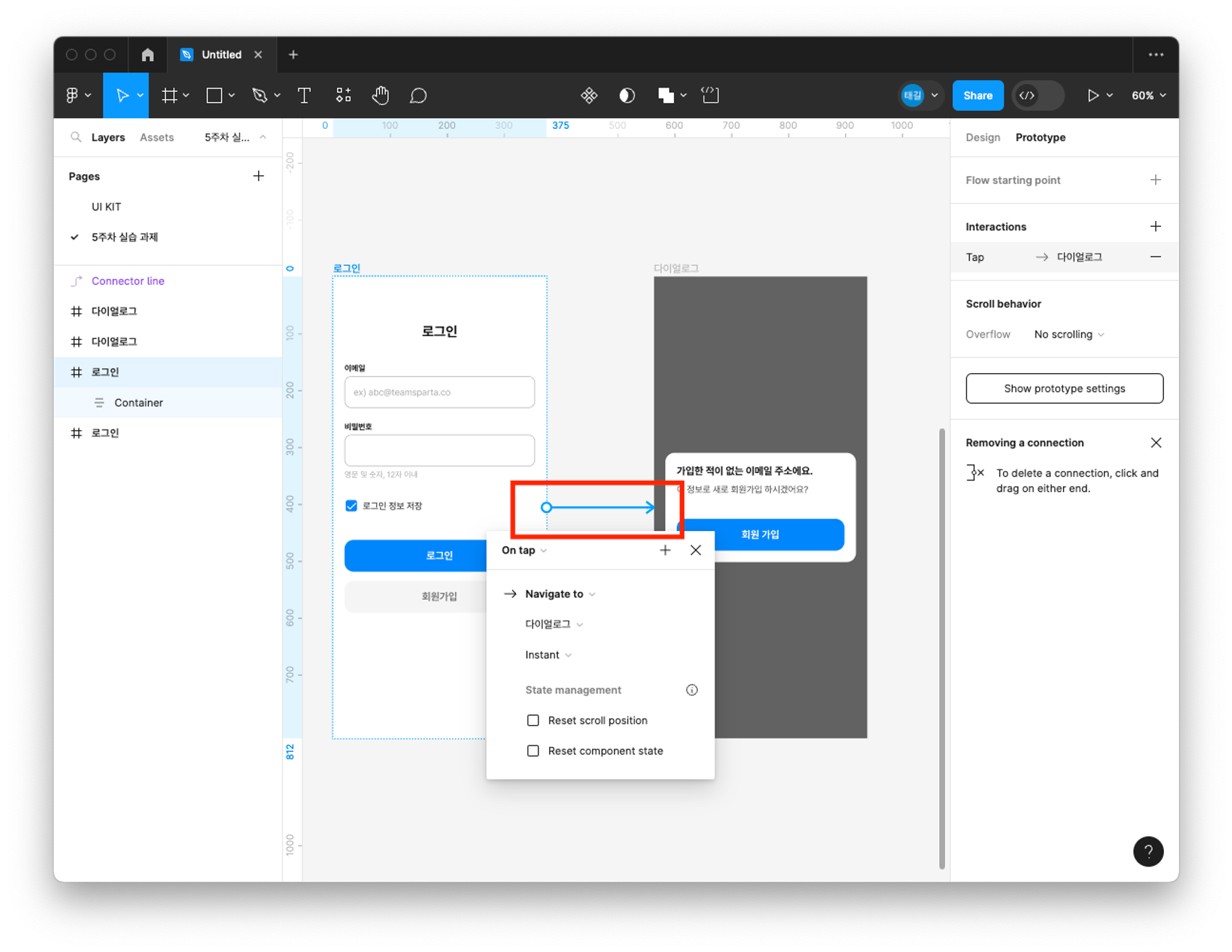
👉4-4. 프로토타입 만들기
- 실습예제 따라하기
👉4-5. 컴포넌트 상태 변경하기
- 프로토타입 기능은 디자인을 연결해서 테스트할 때 사용하는 것이 일반적
- 매번 디자인할 때마다 인터랙션을 만들기엔 비효율적임
- 그래서 디자인시스템 안에 있는 컴포넌트 자체에 트리거와 액션을 활용해 상태변화를 적용하면 더 효율적으로 디자인 가능

☑️5. 애니메이션
👉5-1. 프로토타입 애니메이션
- 화면의 전환을 어떻게 처리할지 결정할 수 있음
- 애니메이션 액션은 어떻게 실행할지를 결정함
- 💡예시 : 버튼을 누르면, 천천히 오른쪽에서 왼쪽으로 화면이 밀려 들어온다.
👉5-2. 피그마 애니메이션의 종류
- 직접 실습해서 움직여 보는 것이 매우 중요
- Instant : 별도의 애니메이션 없이 즉각 실행
- Dissolve : 천천히 흐릿해지면서 화면을 전환
- Smart animate : 이름이 같은 프레임들이 자연스럽게 움직이도록 함
- Move in/out : 현재 화면 위에 다음 화면을 덮거나 현재 화면이 벗겨지듯 전환
- Push : 현재 화면을 지정한 방향으로 밀면서 등장
- Slide in/out : 현재 화면을 지정한 방향으로 밀어 사라지게 하면서 등장
👉5-3. 스마트 애니메이트(Smart animate)
- 피그마 프로토타입 중 가장 중요한 애니메이션 기능
- 이름이 같은 요소가 있다면 다양한 UI인터렉션이 가능함
1. 움직일 요소의 이름이 같은지2. 레이어 구조가 동일한지꼭 확인해 볼 것!!!
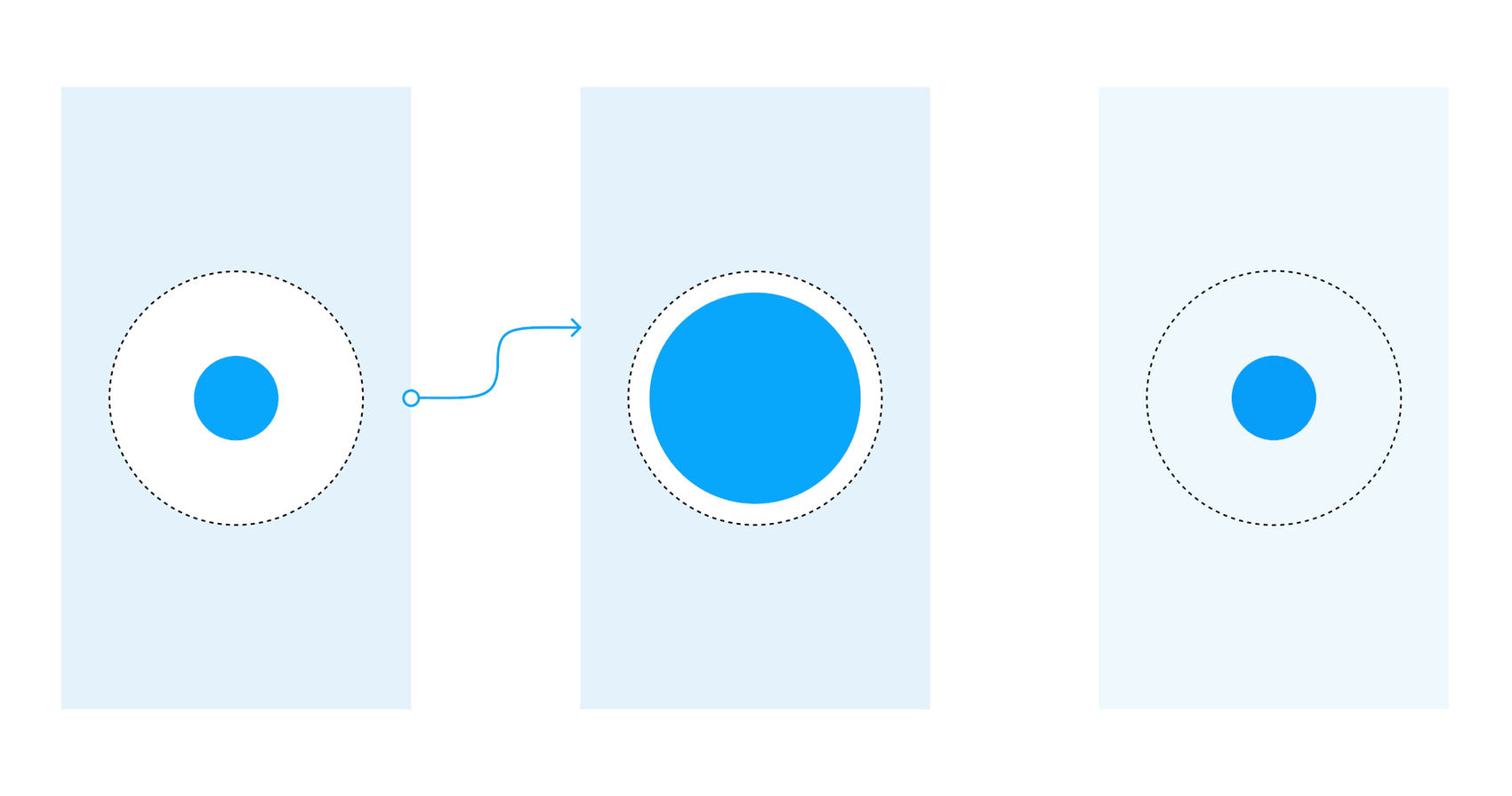
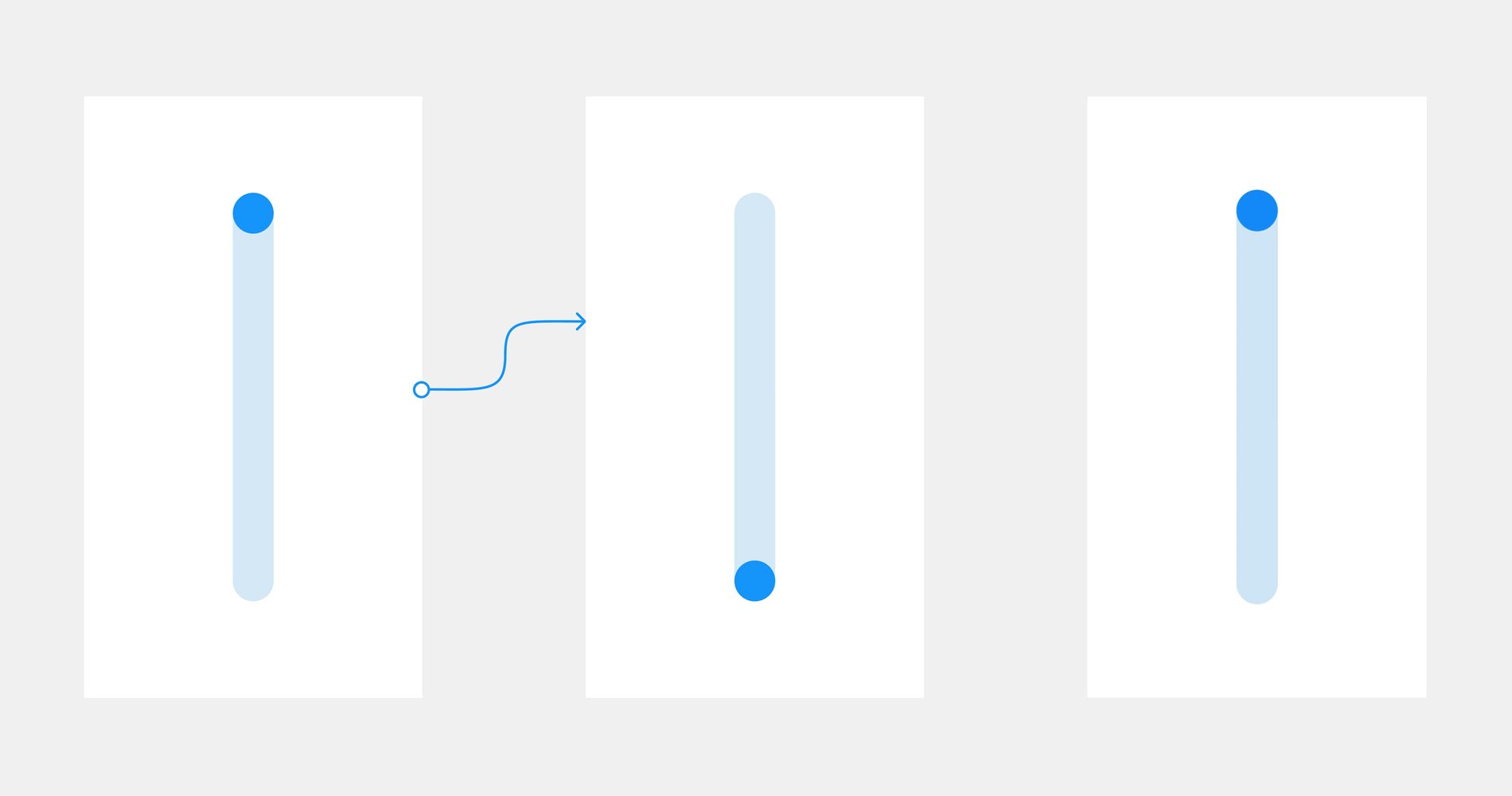
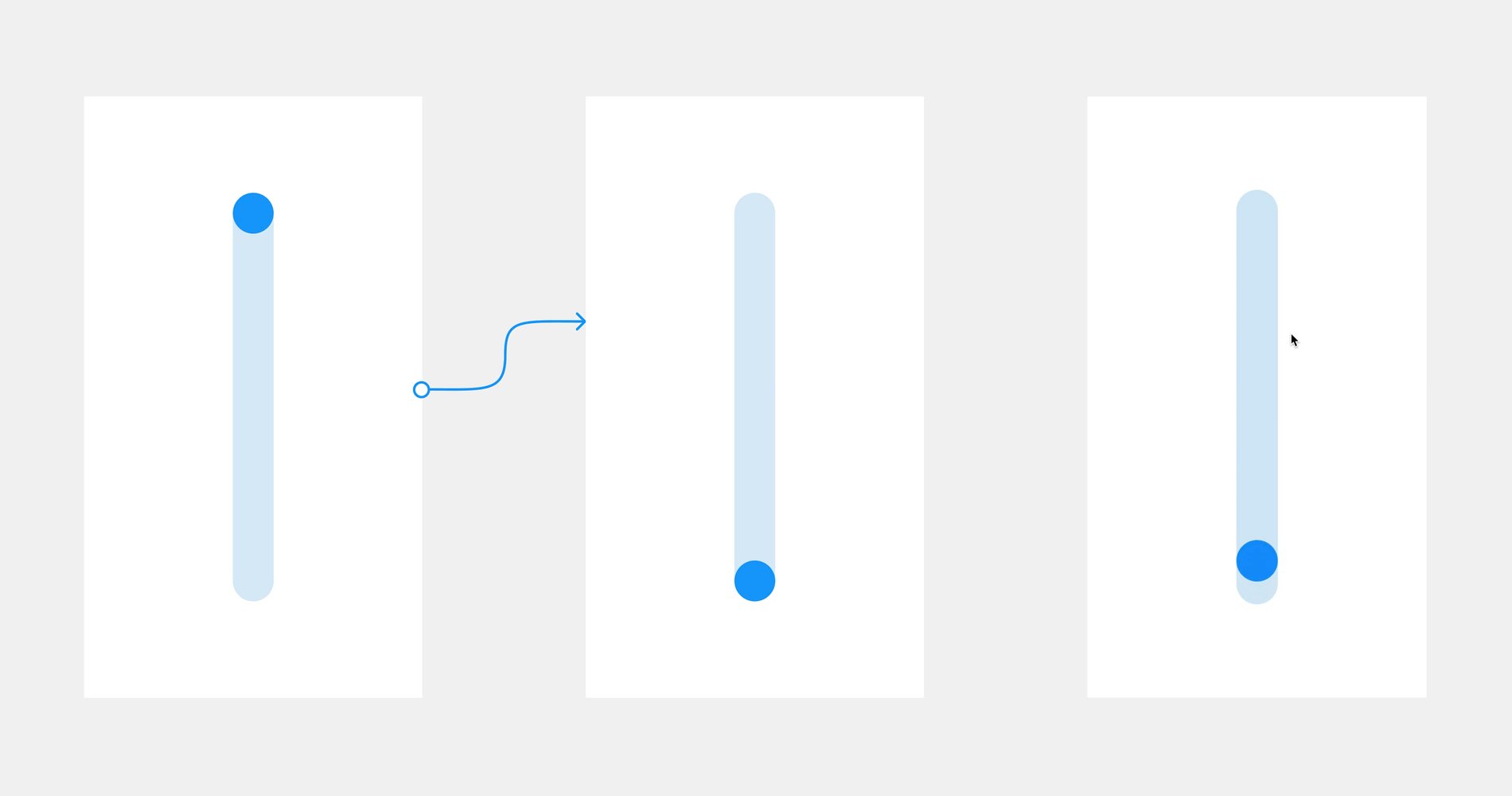
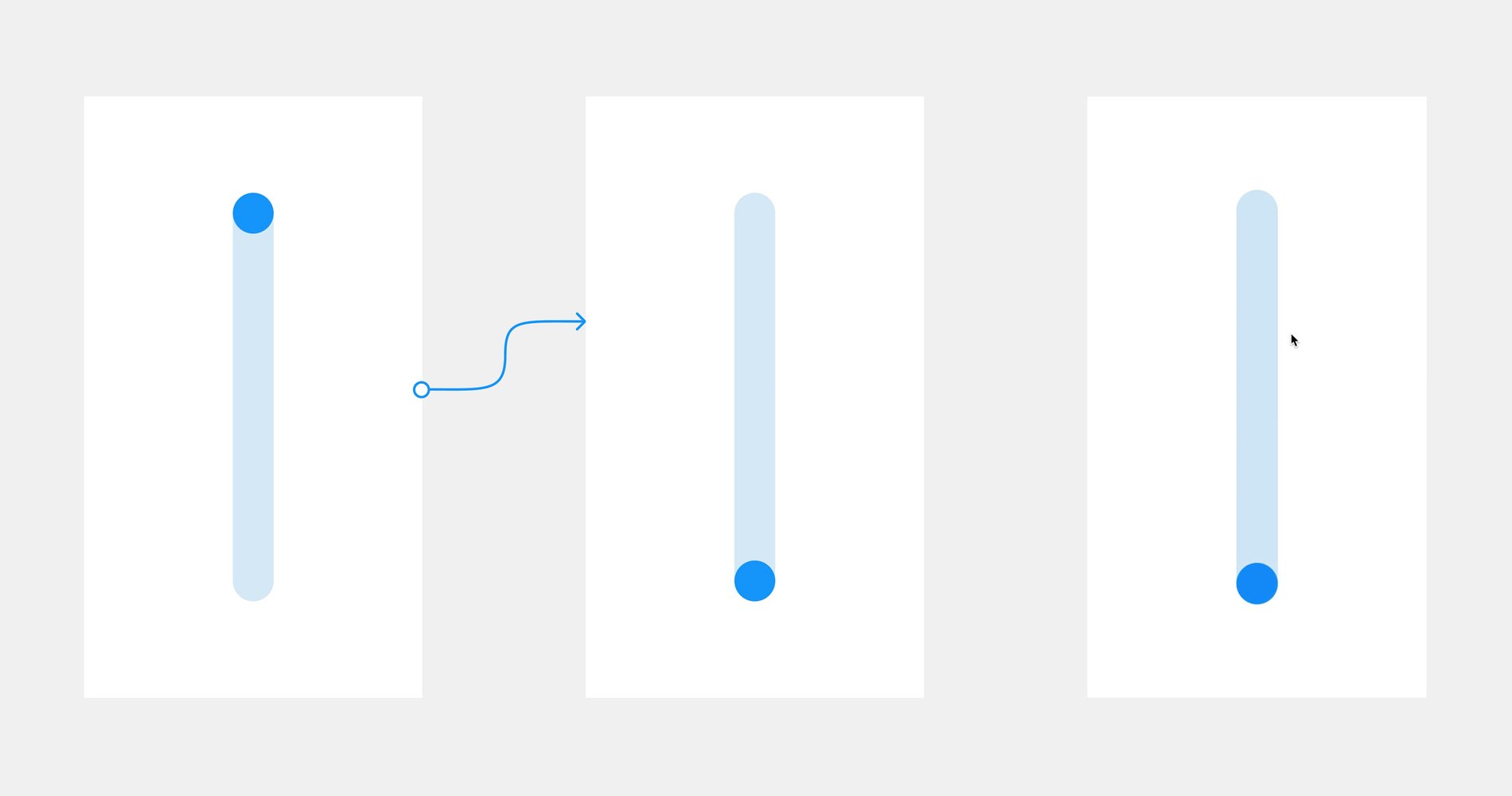
👉5-4. 스마트 애니메이트로 조작할 수 있는 속성
-
크기(Scale) : 크기를 다르게 하면 커지거나 작아짐

-
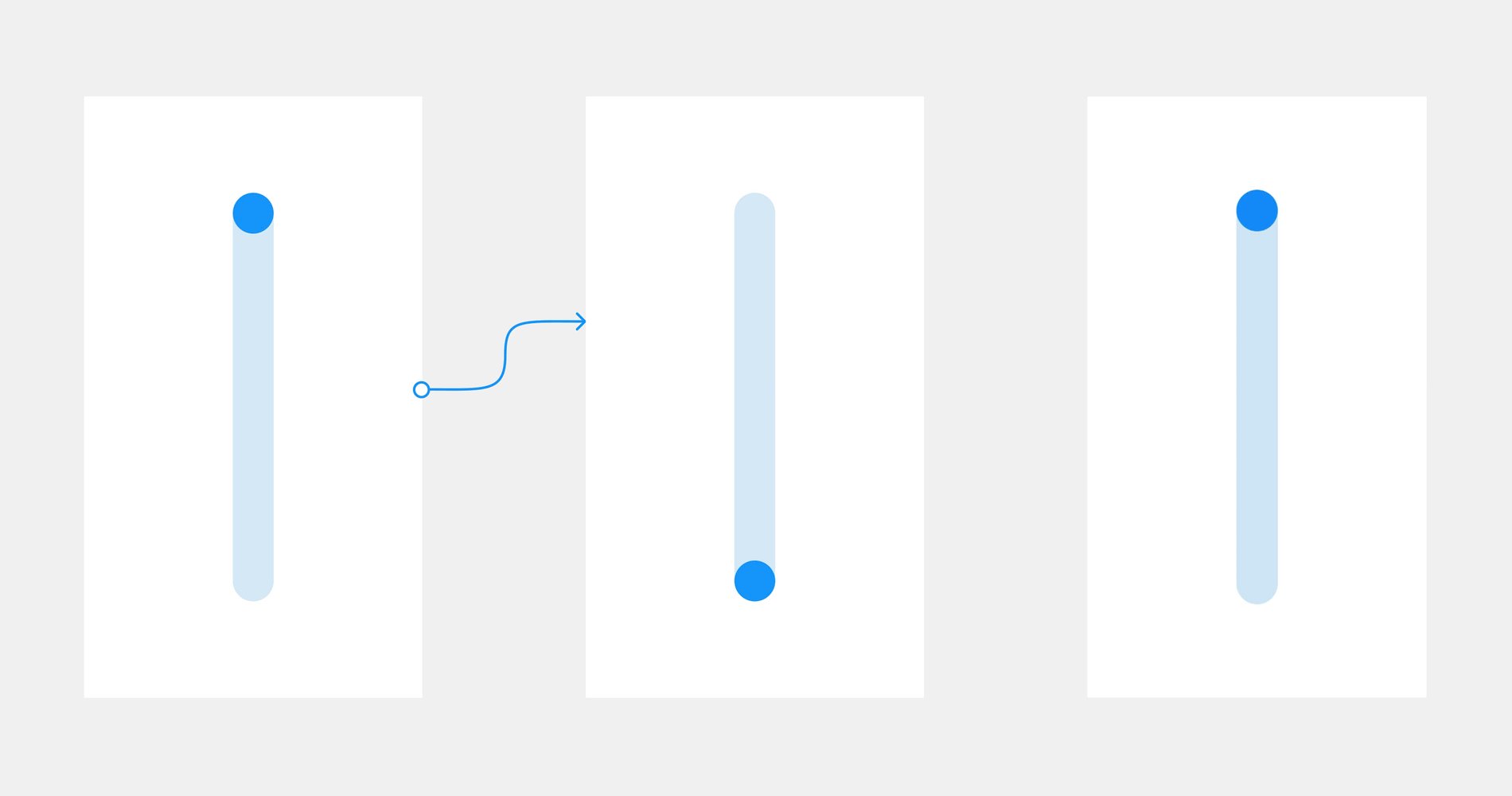
위치(Position) : 위치를 다르게 하면 요소를 자연스럽게 이동가능

-
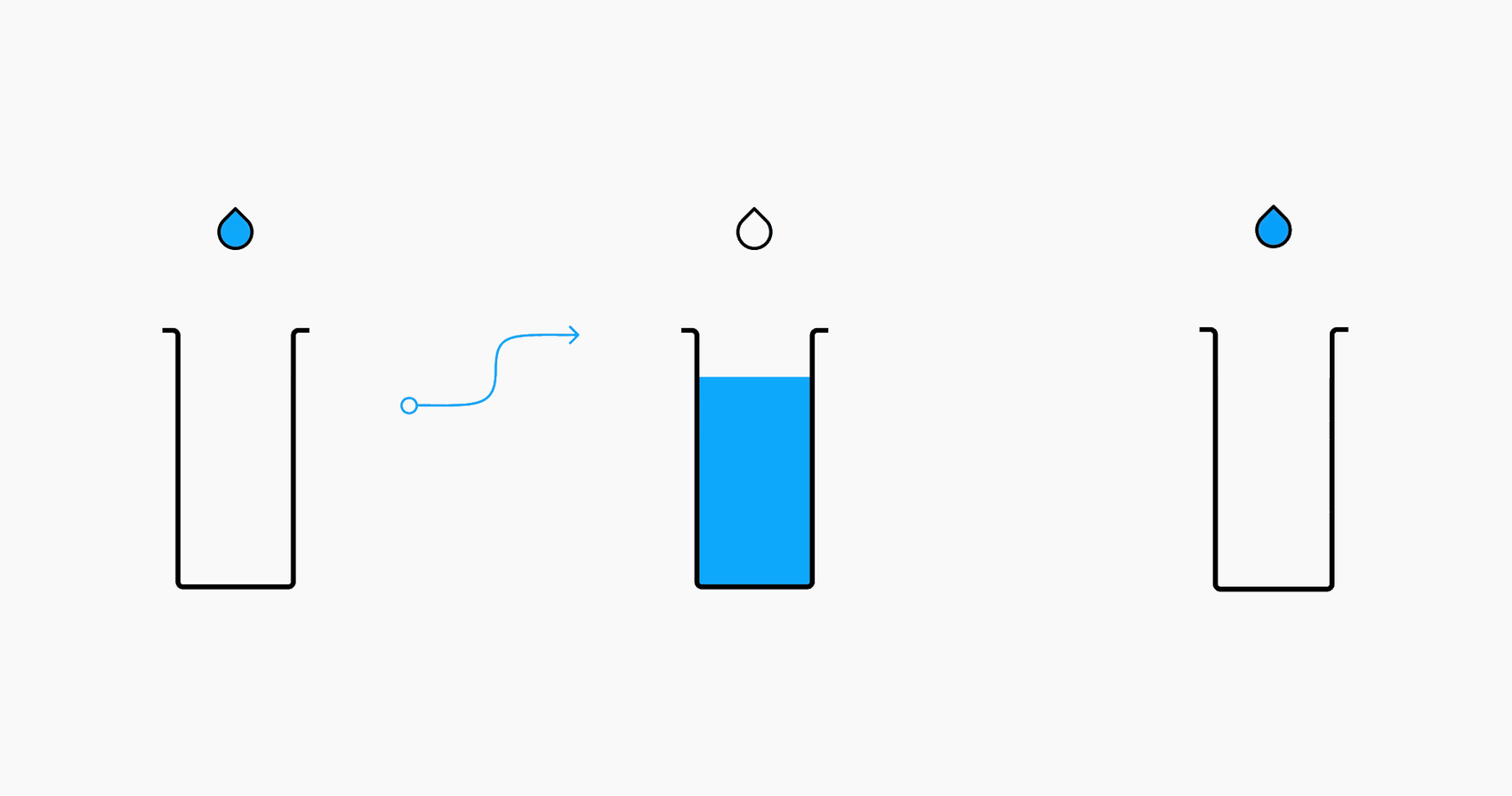
투명도(Opacity) : 레이어나 색상의 투명도를 다르게 하면 사라지거나 나타나게 할 수 있음

-
- 회전(Rotation) : 요소를 자연스럽게 회전하게 만들 수 있음

- 회전(Rotation) : 요소를 자연스럽게 회전하게 만들 수 있음
-
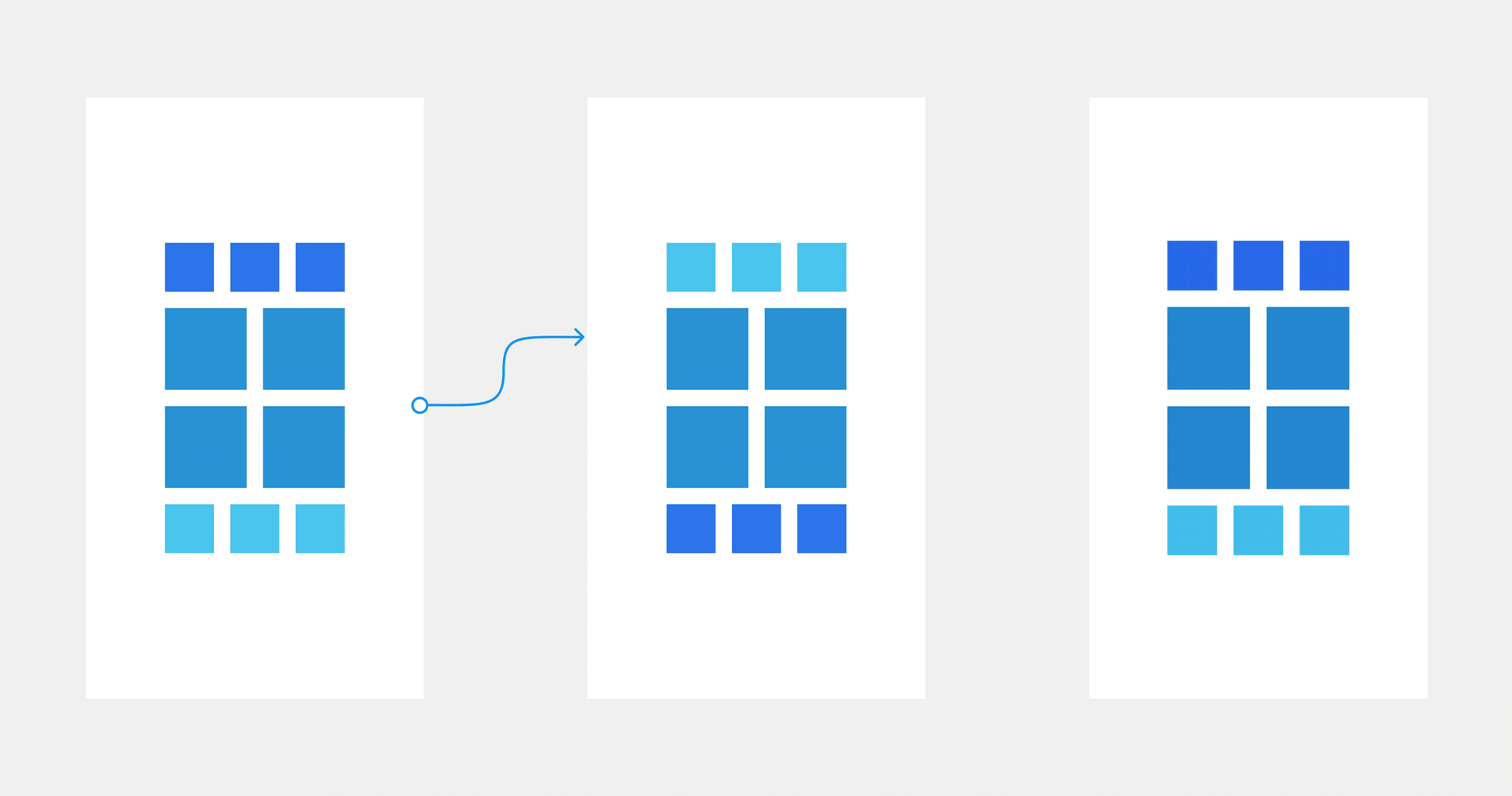
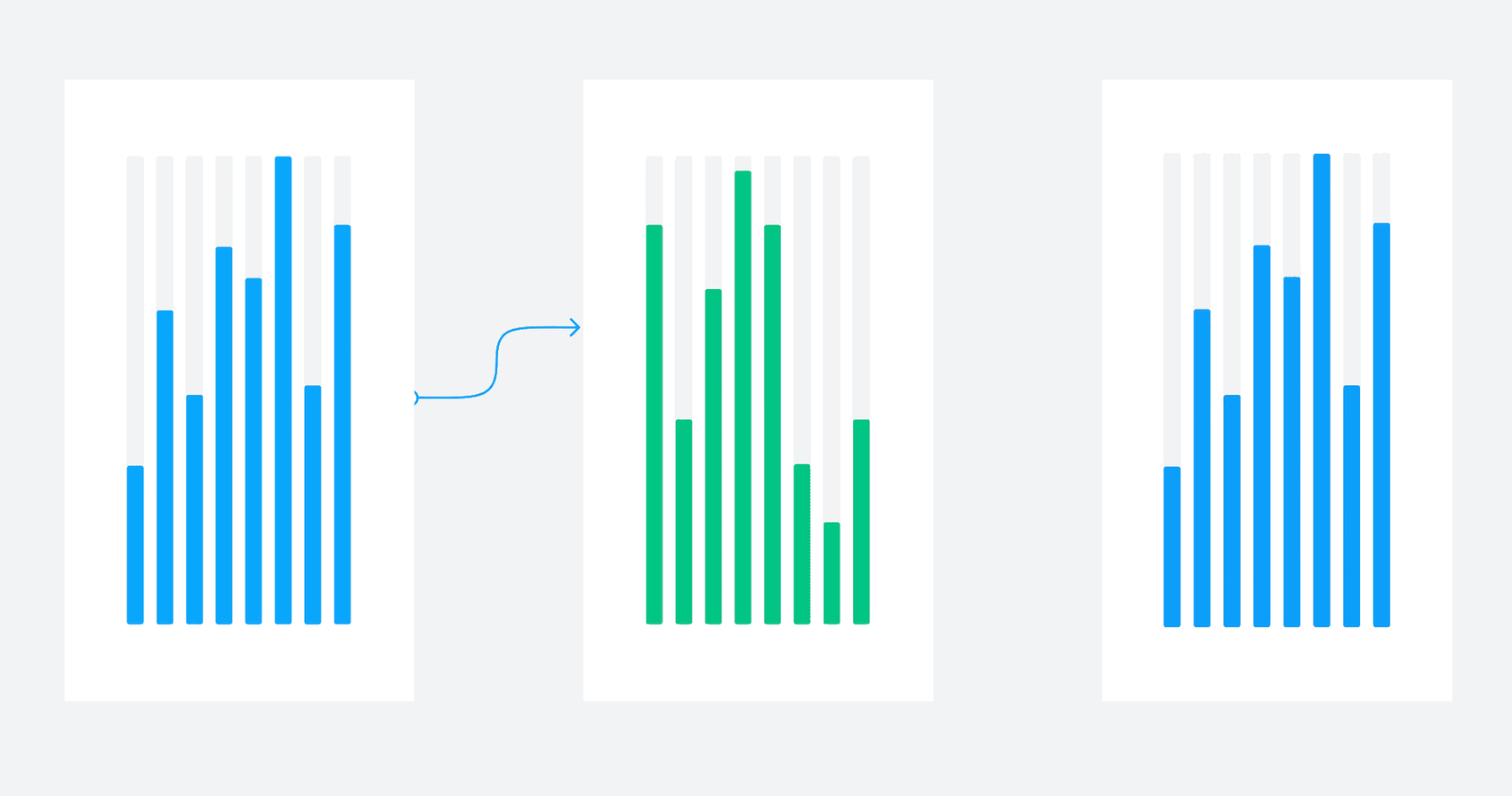
- 배경색(Fill) : 요소의 배경색을 칠하거나 다른 색으로 자연스럽게 변경가능함

- 배경색(Fill) : 요소의 배경색을 칠하거나 다른 색으로 자연스럽게 변경가능함

블로그가 깔끔하니 정말 정리가 잘되어있네요! 👀 오늘 하루도 화이팅하세요! ☀️