2024.03.01(금)
내일배움캠프 본캠 10일차 학습일지
✨시작하면서
오늘이 빨간날이지만...쉬지않고 강의를 듣고, 공부합니다
📍학습내용
개념에 관련해서 다루는 강의는 비교적 심심하지만, 디자인하면서 꼭 찾아보게 되는 내용이라 더 꼼꼼하게 기록했습니다.
☑️6-1 레퍼런스 분석
👉A. 레퍼런스 분석이란?
- 여러가지 사례를 상세하게 분류해 생각해보고, 도움이 될 만한 부분을 찾아보는 과정
- 세부요소들을 관찰하면서 장단점을 찾고, 그 이유에 대해서 생각해 보는 것
- 위 분석을 통해 얻은 인사이트를 정리함
👉B. 레퍼런스 분석을 하는 이유
- 디자이너는 시장과 사용자의 문제점을 발견하고, 여러 고민을 통해 해결책을 제시하는 직업임
- 레퍼런스를 분석하는 과정에서 디자인에 대한 영감을 얻고, 디자인을 구분하는 지식을 쌓음
- 좋은 사용성을 가진 디자인과 나쁜 패턴을 가진 디자인을 고민해보면서 사고력을 키움
- 이 과정에서 얻은 영감과 지식은 디자인할 때 적용할 수 있고, 결국 본인 디자인 능력을 높이는 길이 됨
👉C. 레퍼런스 분석하는 방법
📌C-1. 화면 구조 분석
- 화면이 어떤 요소로 구성되어 있는지 분해해 보는 단계
- 예를 들어
파운데이션,엘리먼트,모듈,페이지로 나눌 수 있음
파운데이션: 더 이상 세부 속성으로 쪼개지지 않는 가장 기본이 되는 요소
예) 색상, 폰트, 아이콘 등
엘리먼트: 파운데이션이 모여서 만드는 요소
예) 버튼, 뱃지, 탭 등
모듈: 엘리먼트가 모여서 만드는 요소
예) 리스트, 캐러셀, 네비게이션 등
페이지: 모듈이 모여서 만드는 최종 화면
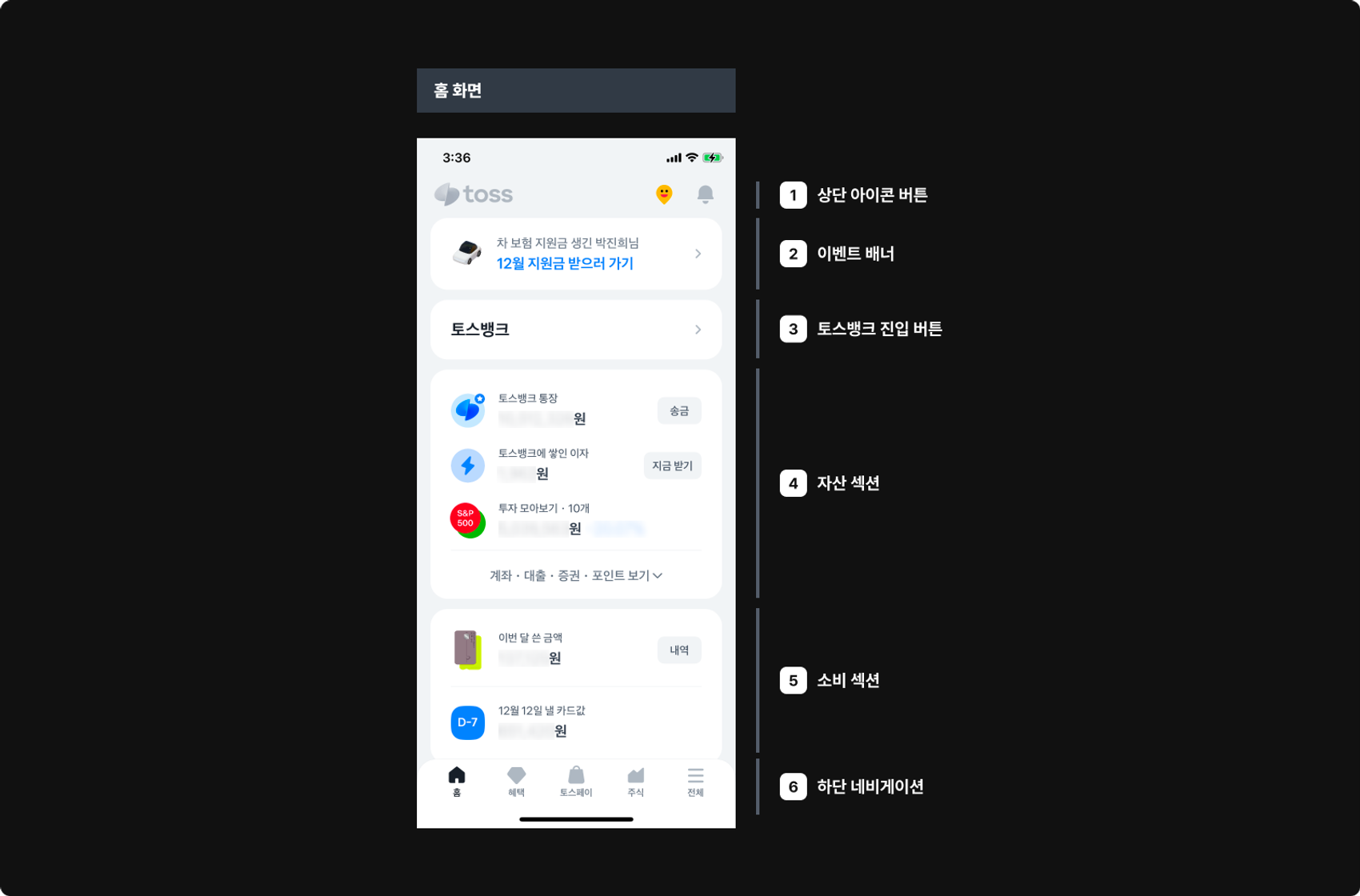
예) 홈, 마이페이지, 장바구니, 회원가입 등- 토스의 화면 구조 분석예시
📌C-2. 디자인 원칙 기반 분석하기
- UI 요소들은 디자인원칙들을 기분으로 분석해 보는 단계
- 쪼개본 요소들을 디자인 원칙에 대입해 보면서 사용성이 높은지, 심미적으로 괜찮은지 다양한 관점에서 평가를 진행
- 나쁜점도 배울 점이 있으니 장단점을 다양하게 분석해야함
- 주장과 그에 알맞는 논리적인 근거를 찾는 것이 중요함
- 지난 강의에서 배운 이론을 활용할 수 있어야함
게슈탈트 심리학UX 비주얼 디자인 원칙UX/UI 심리학 법칙기업의 디자인 원칙
📌C-3. 인사이트 정리하기
- 분석한 내용들도 얻은 인사이트를 정리해 내것으로 만드는 단계
- 본인의 아이디어에 참고하거나 적용하면 좋은 만한 것들을 정리함
- 더 나아가 단점을 보안해 더 나아지게 할 수 있을지 개선점도 생각해보셈
☑️6-2 UX/UI 디자인 패턴
👉A. UX/UI 디자인 패턴이란?
- 디지털제품, 주로 앱이나 웹에서 자주 사용되는 디자인 요소를 말함
- 다수의 제품에서 공통으로 볼 수 있는 디자인패턴을 보편적인 범위에서 디자인하는 것이 좋음(아는 맛이 무섭다)
- 사용자는 기존의 경험을 바탕으로 움직이기 때문임
👉B. UX/UI 디자인 패턴을 사용해야하는 이유
- 자주 쓰는 디자인 패턴은 사용자에게 익숙하기 때문에 어려움이 없음
제이콥의 법칙에 따르면 사용자는 자신이 알고 있는 방식을 기반으로 움직이기 때문에 비슷하게 디자인하면 따로 학습할 필요없이 자연스럽게 이용할 수 있음- 또한 비슷한 패턴을 사용하기 때문에 디자이너의 에너지를 절약할 수 있음
👉C.자주 사용되는 디자인 패턴들
1. 온보딩 2. 로딩 3. 검색 4. 회원가입 5. 리스트 6. 카드 7. 캐러셀
👉C-1. 온보딩
- 사용자가 제품을 처음 만나는 과정의 경험을 말함
- 단어의 원래 뜼은 "조직 내 새로 합류한 사람이 빠르게 조직의 문화를 익히고 적응하도록 돕는 과정"
- 제품에서 온보딩은 서비스를 처음 만나는 사용자가 기능을 잘 이해하고 가치를 느낄 수 있도록 돕는 과정
👉C-2. 온보딩의 종류
📌1. 튜토리얼
- 제품이 매우 복잡, 어려울 경우에 조작법이나 설명을 넣는 방식
- 특정 기능을 강조하고 싶을 때 사용하기도 함
- 하지만 사용자 측면에서는 튜토리얼이 나오는 온보딩은 비추임
- 사용자의 자유를 제한해서 흥미를 떨어뜨리기 때문
- 가능한 직관적으로 만드는 것이 중요함

📌2. 가치 보여주기
- 제품을 사용하면서 얻을 수 있는 가치를 몇 개의 화면으로 보여줌
- 가치 보여주는 인보딩 꿀팁
- 온보딩 과정을 보고 싶지 않는 사용자는 바로 제품의 홈으로 이동할 수 있는 Skip 기능을 제공하는 것
- 캐러셀을 이용해 자동으로 페이지가 넘어가도록 설정
- 동영상으로 구성하는 것도 괜찮은 방법임
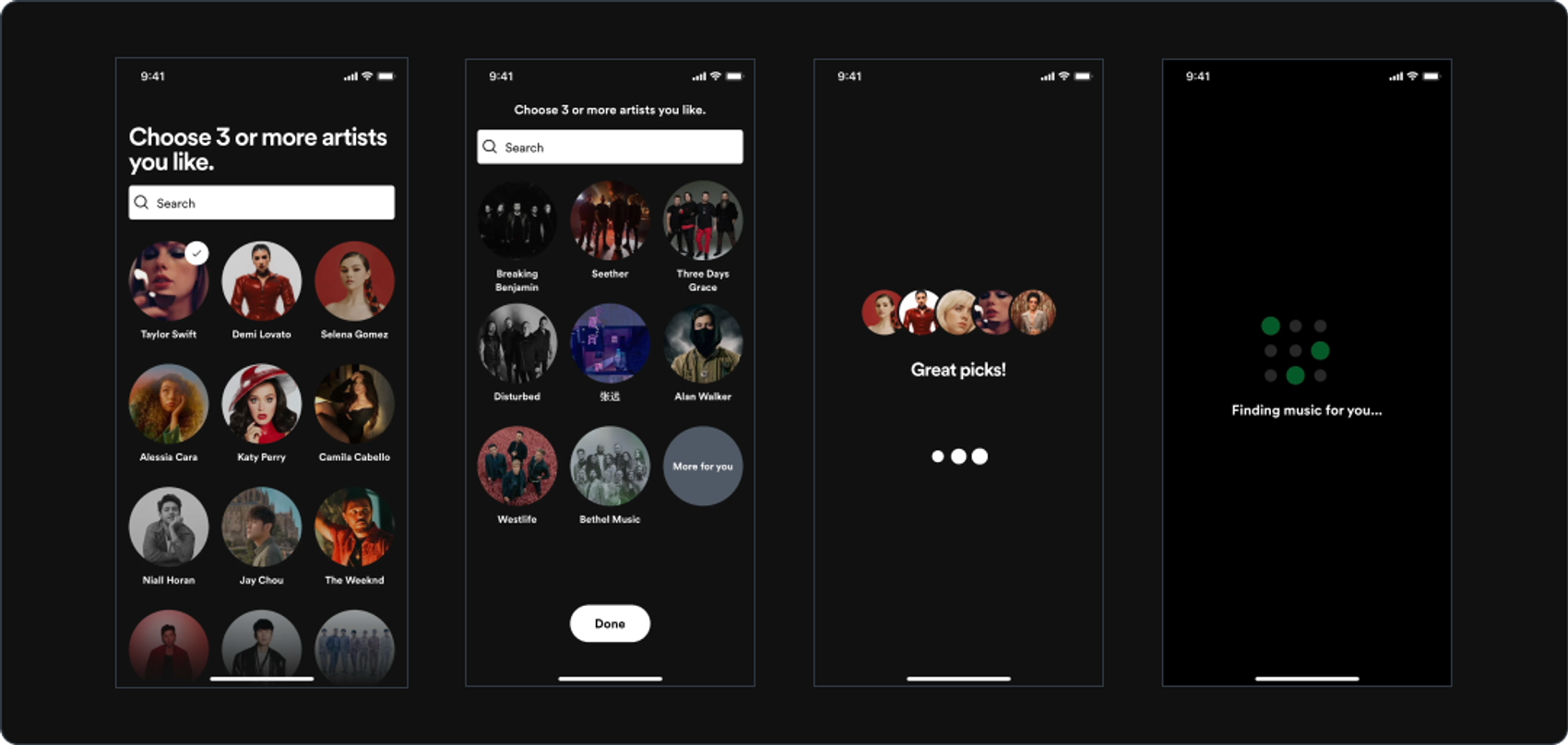
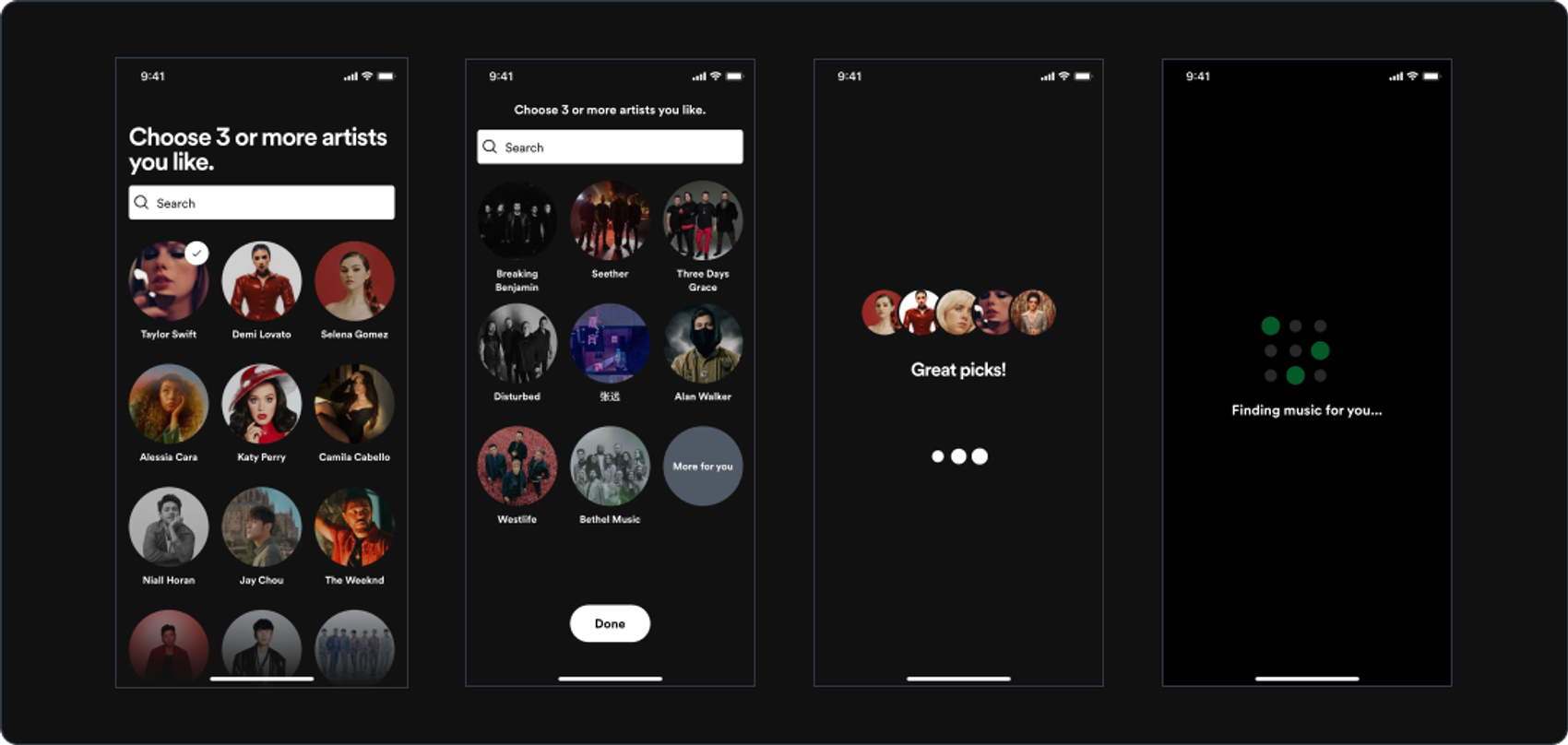
📌3. 개인화 설정하기
- 개인 맞춤 정보를 제공할 수 있도록 몇 개의 카테고리와 선택지를 주고 정보를 입력하게 하는 방법
- 개인화가 핵심 기능인 서비스에게 주로 사용되는 유형


👉D. 로딩
- 앱이나 웹이 화면에서 그려지는 동안 사용자가 잠깐 기다려야할 때 보여주는 화면
👉D-1. 로딩의 종류
📌1. 스피너 아이콘, 애니메이션 활용
- 데이터를 서버에서 불러오거나, 반대로 데이터를 보낼 때 앱과 사용자의 상호작용을 도울 수 있음
- 연속적인 움직임을 통해 시스템이 정보를 처리하고 있음을 사용자에게 알려줌
- 로딩 움직임을 통해 사용자에게 기다리는 시간을 짧게 느끼게 함

📌2. 프로그레스 바
- 현재 상황을 시각적으로 파악할 수 있는 로딩 바
- 진행 상황을 유저에게 알려주어야 하는 경우에 사용함

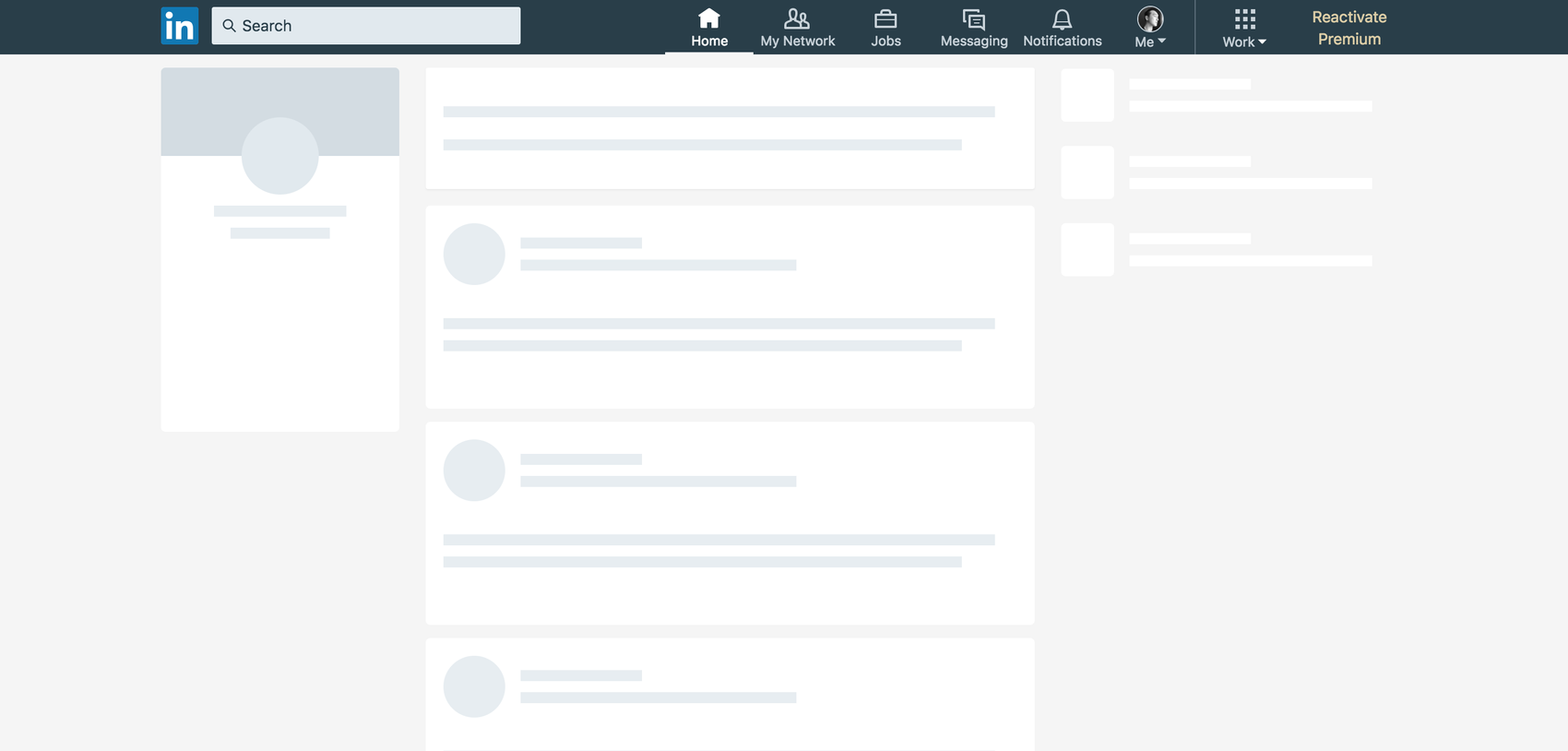
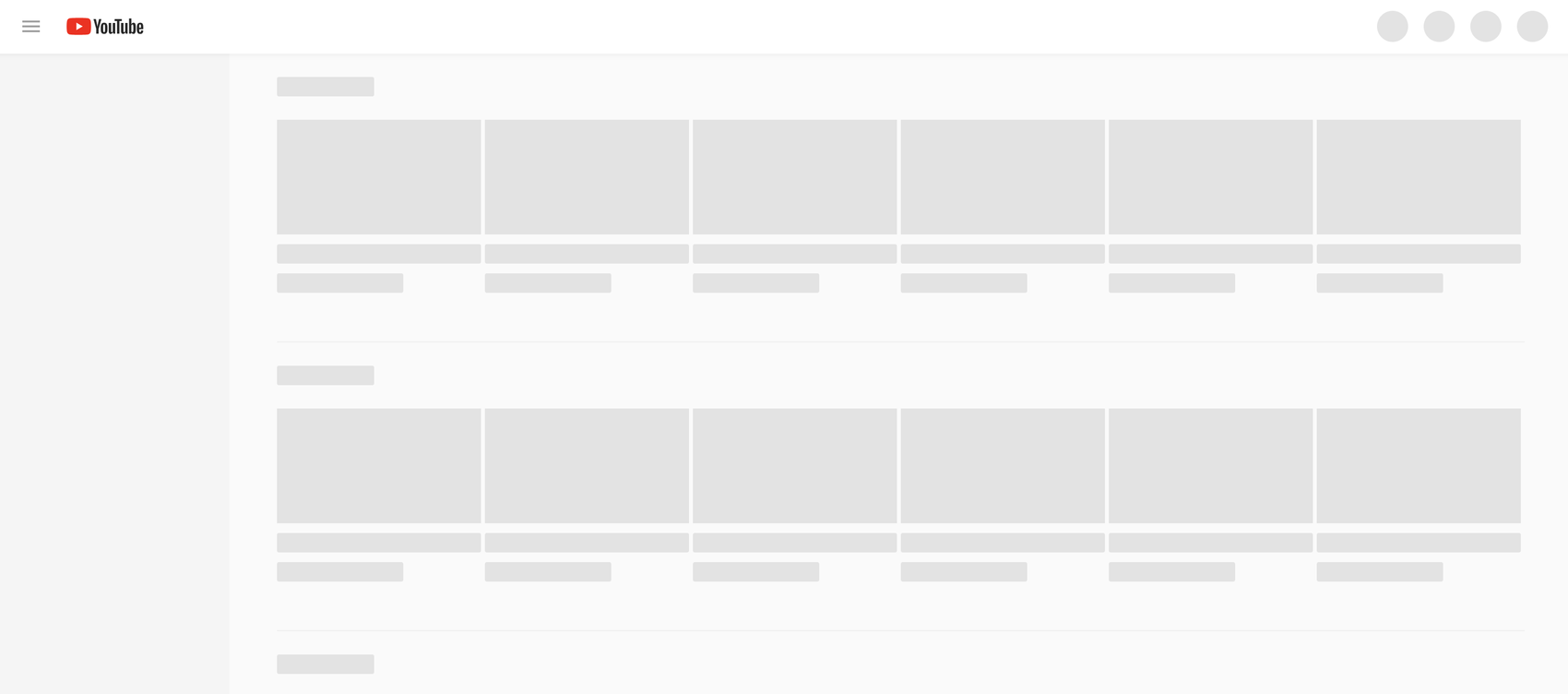
📌3. 스켈레톤
- 불러오는 화면의 빈 버전으로, 실제 페이지를 예측할 수 있도록 함
- 하지만 화면의 로드를 방해하는 주객전도의 상황이 생기지 않도록 주의해야함
- 최대한 가장 단순한 모양의 회색 박스를 사용하는 것이 특징


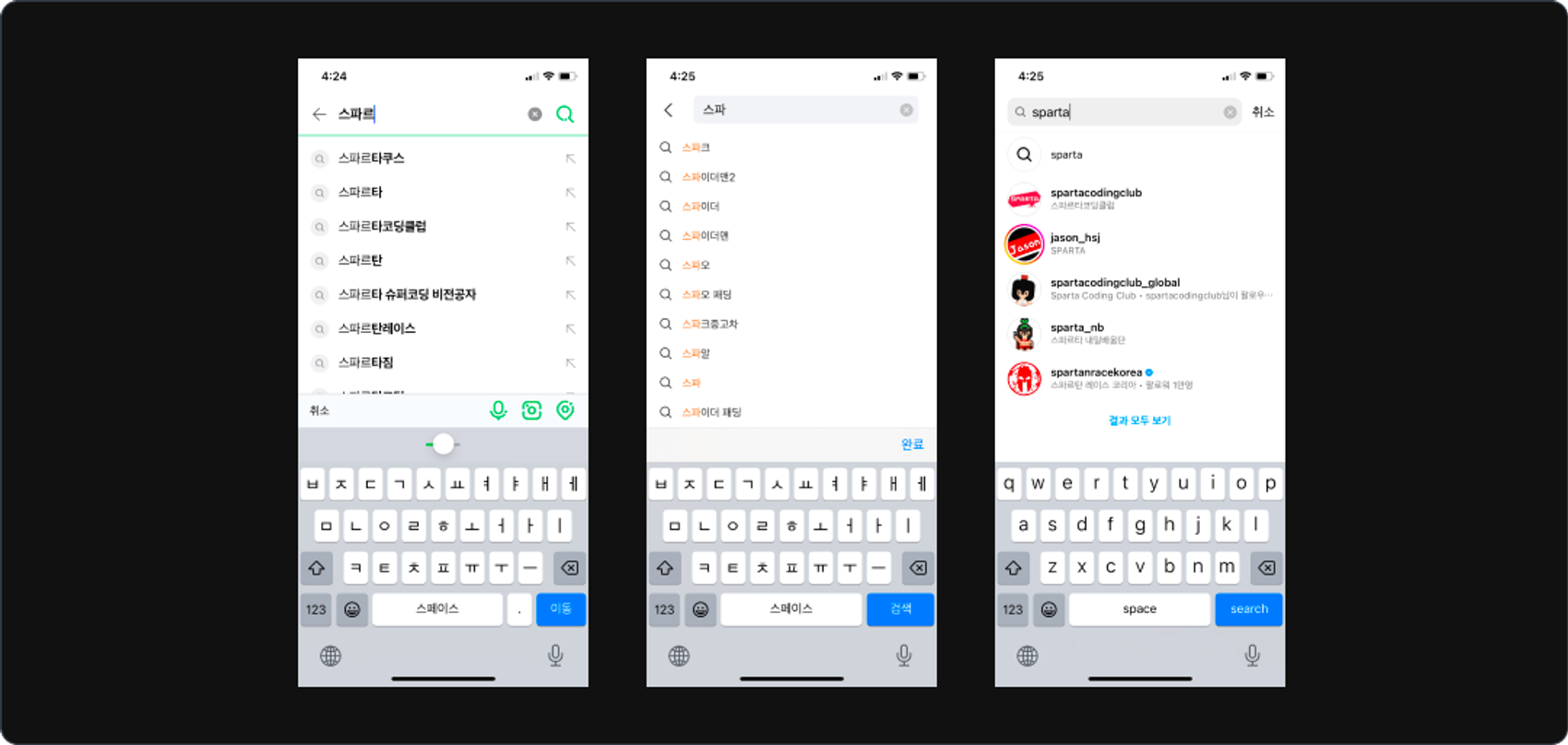
👉E. 검색
- 사용자가 원하는 정보를 빠르게 찾을 수 있도록 키워드로 정보를 찾는 방법임
- 키워드에 대해 사용자가 원하는 결과를 보여줄 수 없을 때 다른 행동을 유도해야함 예를 들어 추천, 다른 키워드로 검색을 유도하는 등등
- 자동 완성 기능을 활용해 오타를 방지하고, 연관된 내용을 찾을 수 있도록 정보를 제공해야함
👉E-1. 검색화면의 종류
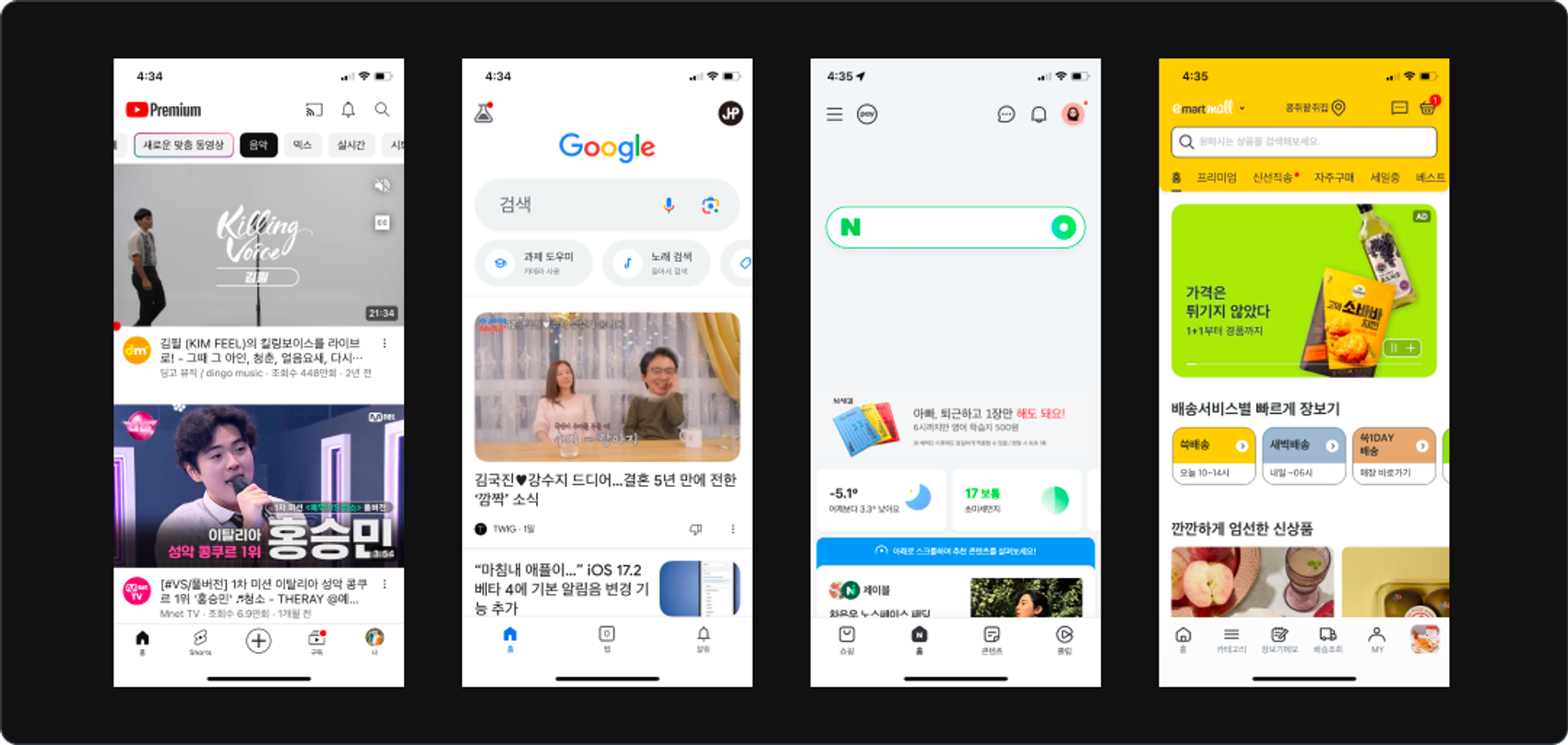
📌1. 기본 검색 화면
- 제품에서 차지하는 검색의 중요도에 따라 검색 기능의 위계가 다른 것에 주목
- 돋보기 모양의 아이콘과 화면의 검색창을 크게 만든 서비스도 있음

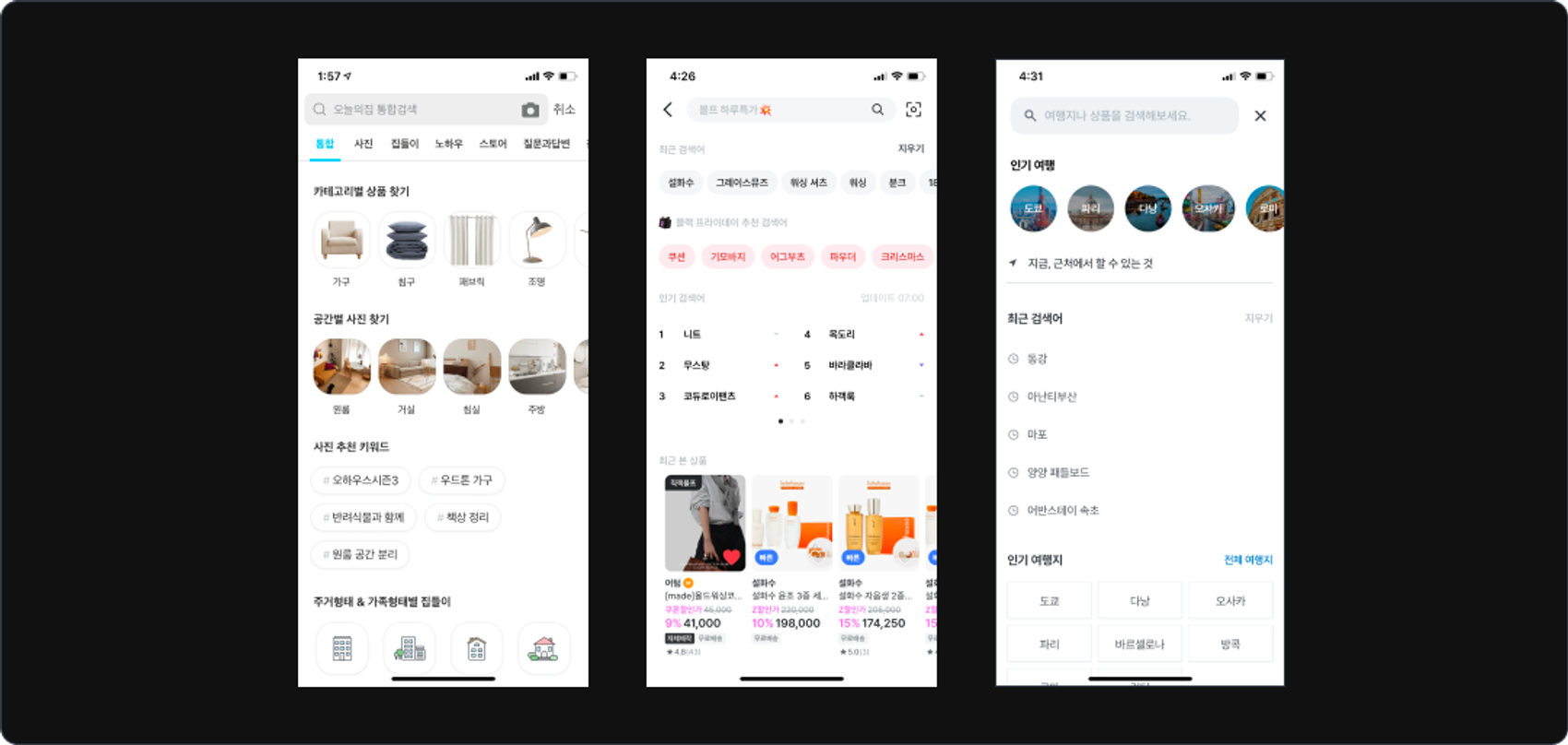
📌2. 연관 상품 추천 / 연관 검색어 노출
- 검색화면에서는 키워드 검색으르 넘어 전반적인 정보의 탐색이 이뤄지는 공간
- 탐색을 돋기 위한 요소에 무엇이 있는 주목해야함


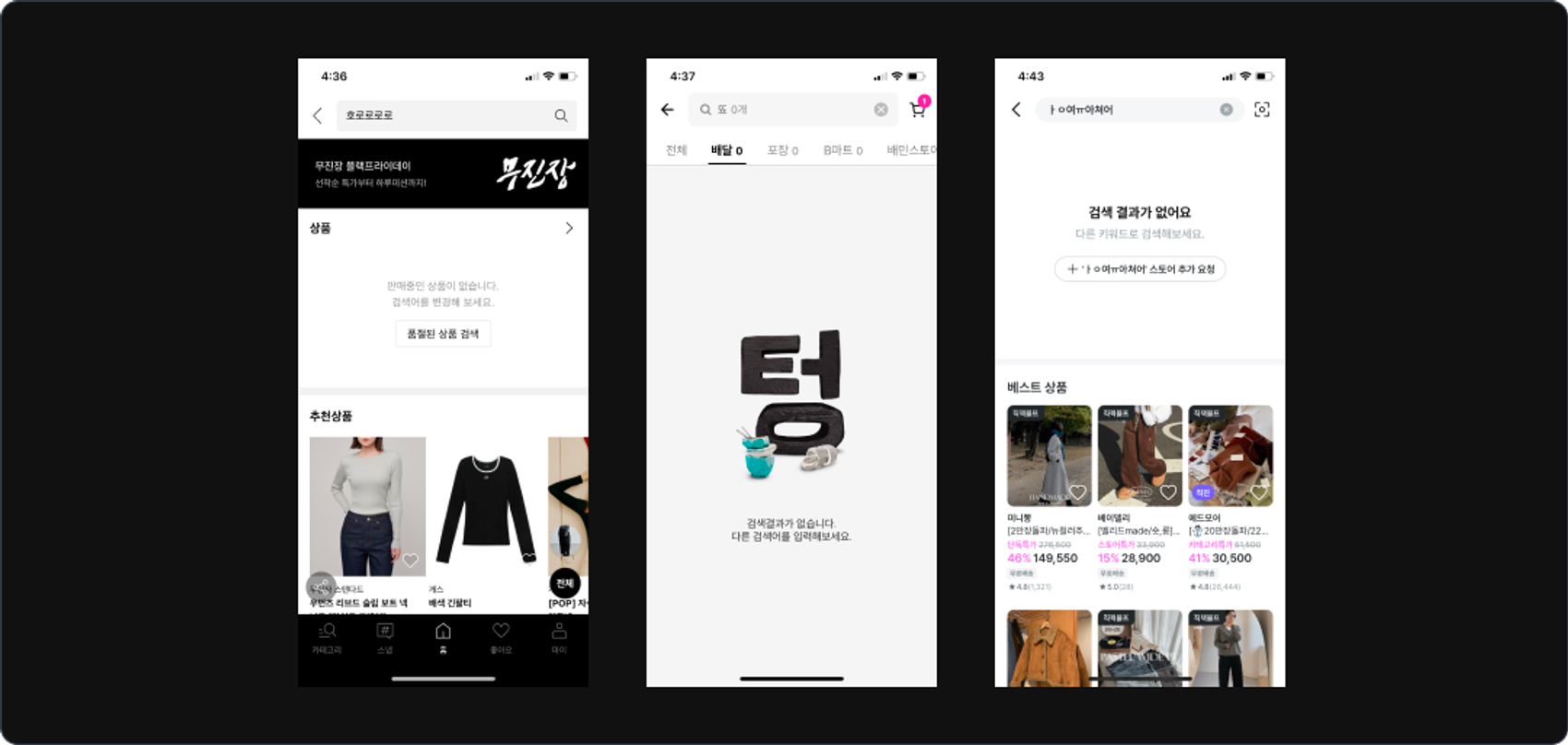
📌3. Empty view: 검색 결과가 없을 때
- 사용자에게 결과를 보여줄 수 없을 때 빈화면을 어떻게 채울지 고민해야함
- 추천, 베스트 상품으로 이어지는 행동을 유도하는 방법도 있음

☑️6-3 [레퍼런스 분석1] 핀테크/금융
👉핀테크/금융 제품의 특징
- 돈과 관련된 사업이다 보니 국가, 금융 기관의 법과 정책의 영향을 많이 받음
- UI에 관한 구체적인 가이드라인 있기보다는 화면에 대해 관련 기관의 심의를 받은 경우도 있음
- 그렇기에 여러앱을 다양하게, 동시에 비교하는 것을 추천함
-도메인의 특성상 제약 사항이 있는 경우가 많은데, 제한 조건을 각각의 앱에서 어떻게 풀어냈는지 비교해 보는 것이 도움이 될 수 있음.
같은 기능의 화면을 찾고 비슷하면서도 다른 점을 비교하고, 사용성을 높이기 위해 노력한 모습을 찾아보는 것이 좋음
👉핀테크/금융 주요 레퍼런스

금융자산 연결,자산/소비 분석,신용대출 비교기능을 살펴보는 것이 디자인 공부에 도움이 됨
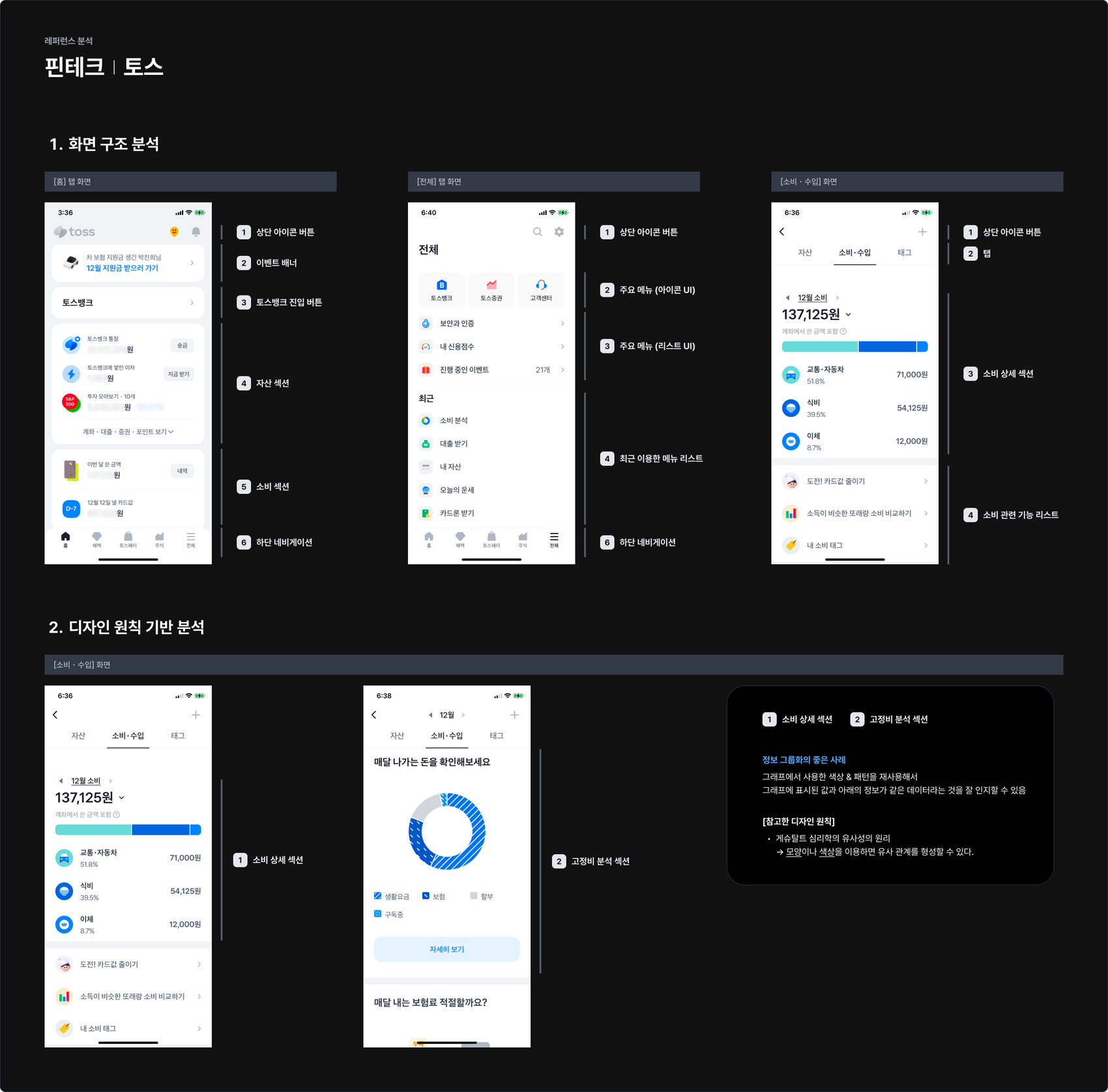
👉레퍼런스 분석 사례: 토스
☑️6-4 [레퍼런스 분석2] 콘텐츠
콘텐츠 제품의 특징
- 콘텐츠의 종류에 따라 영상, 오디오, 텍스트, 웹툰 등으로 다양하게 나뉘고, 종류의 특성에 따라 서비스의 차이가 큼
- 영상과 오디오 콘텐츠는 서로 다른 특징이 있음
- 텍스트 콘텐츠는 폰트의 가독성이 사용성에 비례하는 경우가 대부분임
💡콘텐츠 분석 꿀팁
- 콘텐츠 서비스의 주요 지표는 체류시간임 이를 분석하여 더 많은 광고와 만나게 하고, 매출로 이어지게 만드는 것이 중요함
1. 맘에 드는 콘텐츠가 많은 수록 사용자가 더 많이 머뭄
2. 콘텐츠를 몰입해서 소비를 재촉하도록 함
사용자가 떠나지 않고 제품에 오래 붙잡아 둘 방법이 무엇이 있는지
위 관점으로 콘텐츠 도메인을 분석해라
👉 콘텐츠 주요 레퍼런스

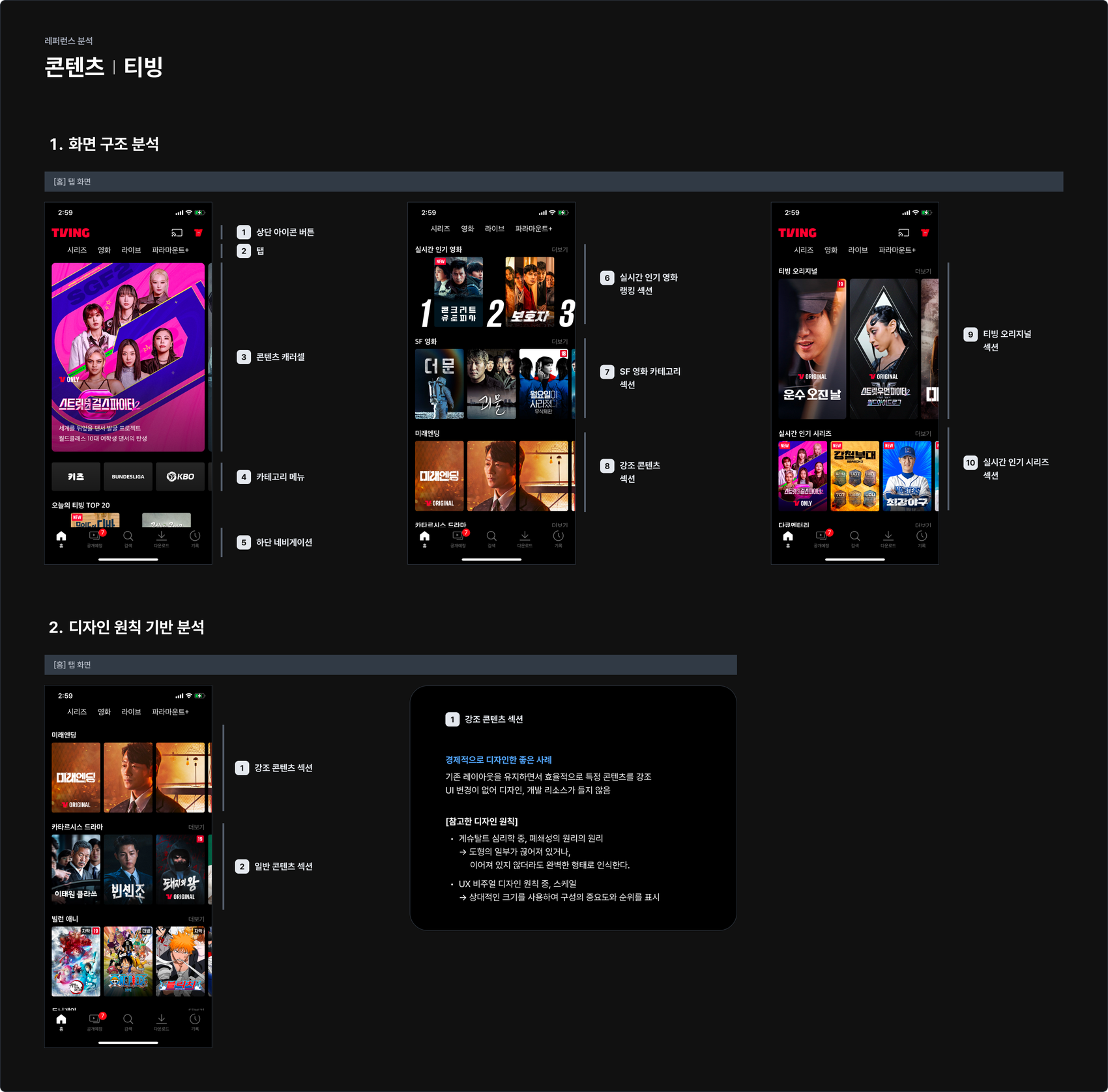
👉레퍼런스 분석 사례: 티빙
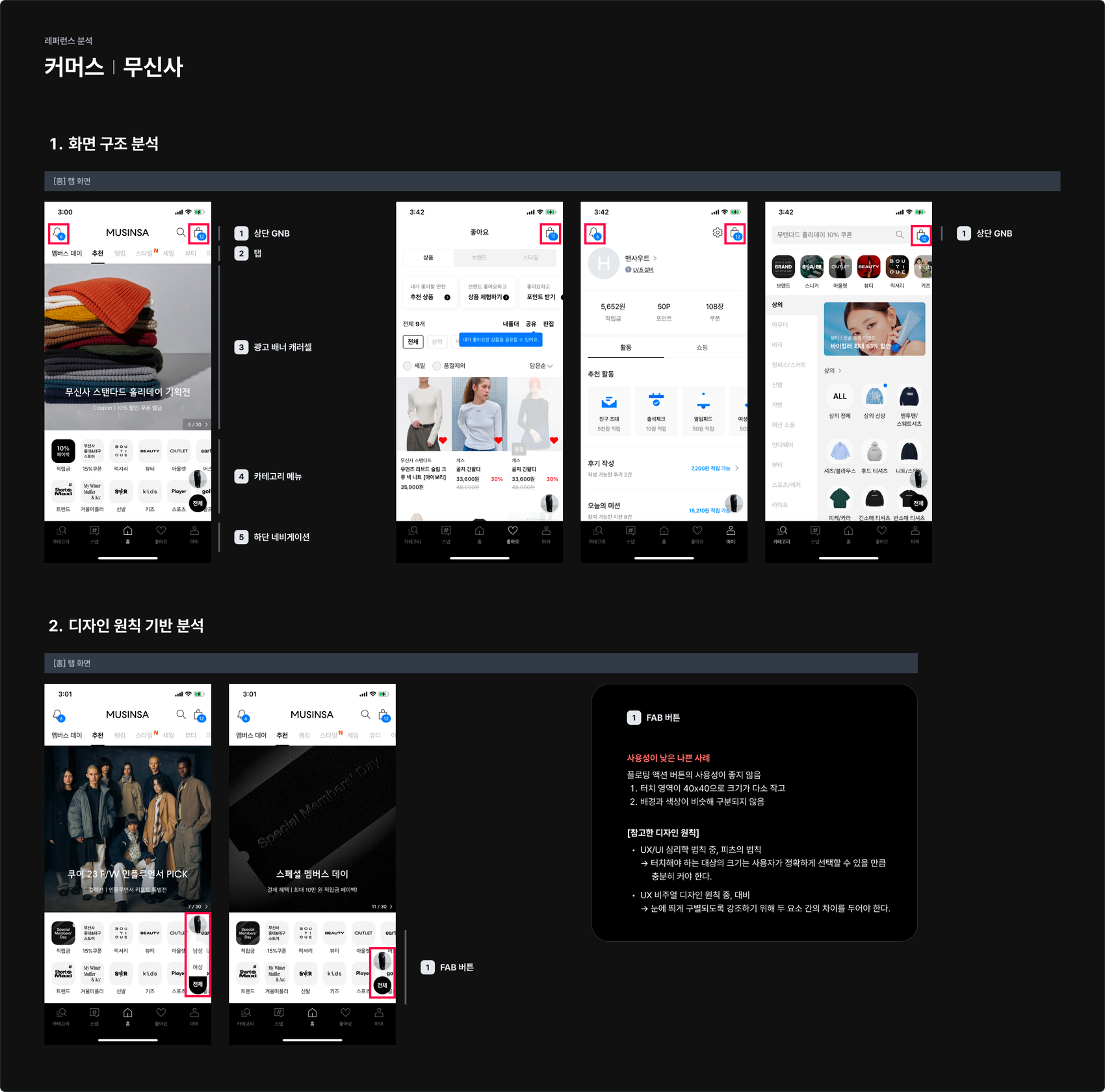
☑️6-5 [레퍼런스 분석3] 커머스
👉커머스 제품의 특징
- 주로 전자상거래인 이커머스를 말하며, 온라인에서 판매 및 거래가 이뤄지는 플랫폼
- 제품의 지표, UX/UI가 상품으로 인한 영향을 크게 받음
💡커머스 상품 탐색 꿀팁
- 커머스의 주요 지표는 상품구매 전환율임. 제품을 방문한 사람 중 실제 구매한 사람의 비율을 말함
1. 어느 누간에서 가장 많이 구매를 취소하는지
2. 구매를 결심하게 하는 요인이 무엇이 있는지
사용자 여정을 자세히 분석해 커머스 제품을 파악할 수 있도록 함
👉커머스 주요 레퍼런스
👉레퍼런스 분석 사례: 무신사