
우리가 자주보는 index.js에서 존재하는 React.createElement()는 무엇일까?
createElement를 사용하면 React 엘리먼트를 생성할 수 있다.
즉, 리액트 컴포넌트는 React.createElement를 통해 element에 대한 정보를 가지는 Object를 생성하고 이를 In-Memory에 저장하고 ReactDOM.render 함수를 통해 Web API(document.createElement)를 이용해서 실제 웹 브라우저에 그려주는 방식으로 동작한다.
JSX -> React element -> fiber(VDOM에 올라가기 위해 필요한 정보를 포함하는 노드같은 존재)
babel을 통해 JSX -> React element
createElement(type, config, child1, child2, .... childN)
type는 3가지가 있다.
- host(browser) componet : HTML element이름
- custom componet : 새로 만들어 작성한 함수
- static component : 미리 정의된 Symbol 또는 memo, lazy와 같이 함수 호출로 return한 React element
config에는 props가 있고 props는 ref, key etc...
children : 중심 component의 자식 component들
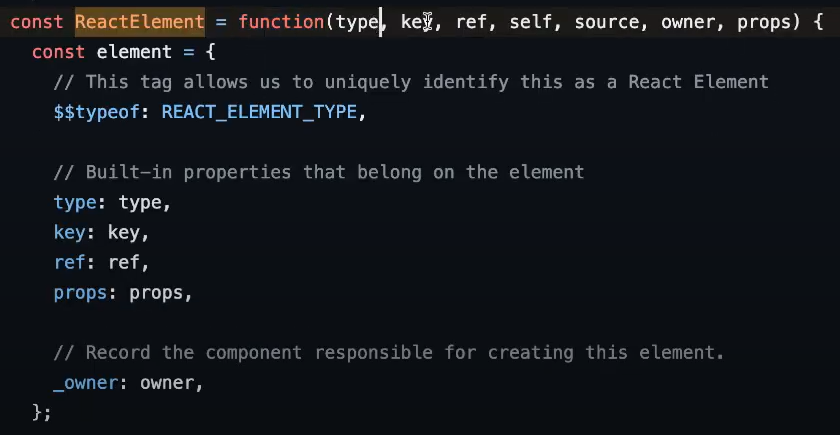
React element만드는 과정(createElement함수 들여다보기)
React element에는 key와 ref라는 예약된 props가 있다.
이를 제외한 나머지를 props객체에 저장한다.
여러 자식이 오면 배열에 저장한다.
default props가 존재하면 props객체에 적용된다.
이런 과정을 거쳐 React element객체가 생성된다.

JSX를 사용하지 않고 순수하게 react element만 사용할 경우의 code는 다음과 같다.
import { createElement } from 'react';
function Greeting({ name }) {
return createElement(
'h1',
{ className: 'greeting' },
'Hello ',
createElement('i', null, name),
'. Welcome!'
);
}
export default function App() {
return createElement(
Greeting,
{ name: 'DOWON' }
);
}
결과는 Hello Taylor. Welcome! 다음과 같다.
그럼 여기에서 궁금한 점은 JSX처럼 사용할 경우 Code는 어떻게 변경되는가?
function Greeting({ name }) {
return (
<h1 className="greeting">
Hello <i>{name}</i>. Welcome!
</h1>
);
}
export default function App() {
return <Greeting name="DOWON" />;
}
이렇게 된다. Code가 짧아지고 보기가 더 편해진다. 그래서 우리는 평소 개발할때 JSX를 사용하여 진행하게 된다.
여기에서 JSX은 무엇일까?
- JSX(Javascript Syntax eXtension)는 Javascript 확장한 문법이다.
- JSX는 리액트로 프로젝트를 개발할 때 사용되므로 공식적인 자바스크립트 문법은 아니기 때문에 브라우저에서 실행하기 전에 바벨을 사용하여 일반 자바스크립트 형태의 코드로 변환된다.
- JSX를 html이 아니다.
- 대문자로 시작하는 JSX 태그: 사용자 정의 컴포넌트
- 소문자로 시작하는 JSX 태그: 내장 컴포넌트
- JSX를 사용하면 UI 구조를 더 직관적으로 설계할 수 있고, JavaScript 표현식을 HTML 코드 안에 포함시킬 수 있어 코드를 간결하게 만들 수 있다.
- 결론적으로 우리는 JSX를 사용함으로서 가독성과 컴파일 시 오류 검출을 빠르게하여 쉽게 코드를 작성할 수 있게 된다.
