Three.js를 사용하여 glb 및 gltf 파일을 불러오는 과정에서 로딩 시간이 상당히 길어지는 문제에 직면했습니다. 이 문제를 해결하기 위해 DracoLoader를 도입했지만, 기대했던 만큼 로딩 시간이 단축되지 않았습니다. 그러나 gltf-pipeline를 사용한 결과, 원래 파일 크기 408,172,052에서 322,741,968로 약 85MB 가량 줄이는 데 성공했습니다.
DracoLoader
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js'
const dracoLoader = new DRACOLoader()
dracoLoader.setDecoderPath('/draco/')
gltfLoader.setDRACOLoader(dracoLoader)DracoLoader는 Three.js에서 제공하는 로더 중 하나로, Google의 Draco라는 기술을 활용해 3D 모델의 메쉬(Mesh)와 텍스처(Texture) 데이터를 압축하여 로딩 시간을 단축시키는 데에 목적이 있습니다. Draco는 특히 3D 그래픽 데이터의 크기를 상당히 줄일 수 있으며, 이로 인해 웹 환경에서 3D 콘텐츠를 더 빠르게 로드하고 렌더링할 수 있게 해줍니다. 하지만 무조건 장점만 존재하지 않습니다.
- 장점
- 로딩 시간 단축: 큰 사이즈의 3D 모델과 텍스처 파일을 압축하여 웹 환경에서의 로딩 시간을 크게 줄일 수 있습니다.
- 네트워크 효율성: 데이터 전송량이 적어지므로 네트워크 사용량이 감소하며, 특히 데이터 사용이 중요한 모바일 환경에서 유리합니다.
- 사용자 경험 개선: 로딩 시간 감소로 인해 사용자의 대기 시간이 줄어들어, 전반적인 사용자 경험이 향상됩니다
- 단점
- 처리 시간: 압축된 데이터를 원래대로 복구하는데 추가적인 처리 시간이 필요할 수 있습니다. 이는 클라이언트의 성능에 따라 달라질 수 있습니다.
- 호환성 문제: 모든 3D 엔진이나 플랫폼에서 Draco 압축을 지원하는 것은 아니므로, 호환성을 고려해야 합니다.
동작원리
- DracoLoader의 동작 원리는 기본적으로 Draco 압축 알고리즘을 사용하여 3D 모델 데이터를 효율적으로 압축하고, 이를 다시 웹에서 사용할 수 있도록 해제하는 과정입니다.
- 압축 단계: 3D 모델의 메쉬와 텍스처 데이터는 Draco 압축 도구를 사용하여 압축됩니다. 이 과정에서 데이터 구조가 최적화되어 파일 크기가 줄어듭니다.
- 전송 단계: 압축된 파일은 웹 서버를 통해 클라이언트에 전송됩니다.
- 해제 단계: 클라이언트 측에서 DracoLoader를 사용하여 압축된 데이터를 해제하고, Three.js 엔진이 이해할 수 있는 형태로 변환하여 렌더링합니다.
이 과정을 통해, 원본 3D 모델 데이터보다 훨씬 작은 파일을 전송하고 처리할 수 있으므로, 로딩 시간을 단축시키고 사용자 경험을 개선할 수 있습니다.
glTF-Pipeline
glTF-Pipeline은 glTF (.gltf/.glb) 모델을 최적화하고 변환하는 도구입니다. 이 도구를 사용하여 모델 파일의 크기를 줄이고 로딩 시간을 개선할 수 있습니다. 예를 들어, glTF 모델을 Draco 압축을 사용하여 최적화하거나, 이미지를 KTX2 형식으로 변환하여 텍스처의 크기를 줄일 수 있습니다. 그리고 3D 모델과 씬(Scene)을 최적화하고 변환하는 도구입니다. 이 도구는 glTF (GL Transmission Format) 형식의 3D 모델을 위한 공식적인 처리 파이프라인으로, 모델의 크기를 줄이고 로딩 시간을 단축시키며, 다양한 플랫폼과 장치에서의 호환성을 높이는데 중점을 둡니다. glTF는 "JPEG of 3D"로 불리며, 웹과 모바일 환경에서 3D 콘텐츠를 전송하기 위한 효율적인 포맷입니다.
- 장점
- 성능 향상: glTF-Pipeline을 통해 3D 모델의 파일 크기를 줄이면서도 품질을 유지할 수 있어, 로딩 시간이 단축되고 전체적인 성능이 향상됩니다.
- 호환성: 다양한 플랫폼과 장치에서의 호환성이 높아집니다. glTF 형식은 널리 지원되므로, 변환된 모델은 다양한 환경에서 사용할 수 있습니다.
- 자동화: glTF-Pipeline은 명령줄 도구나 Node.js API를 통해 쉽게 자동화할 수 있으며, 대규모 3D 콘텐츠의 배치 처리에 적합합니다.
- 단점
- 처리 시간: 대규모 파일이나 복잡한 모델의 경우, 변환 과정에서 상당한 처리 시간이 소요될 수 있습니다.
- 특정 기능의 제한: 모든 3D 모델링 기능이나 특성이 glTF 형식으로 완벽하게 변환되지 않을 수 있으므로, 일부 디테일이나 기능의 손실이 발생할 수 있습니다.
작동원리
glTF-Pipeline의 작동 원리는 상당히 직접적입니다. 이 도구는 glTF 형식의 3D 모델을 입력으로 받아, 다양한 최적화 작업을 수행합니다. 이러한 작업에는 드라코(Draco) 메시 압축, 이미지 및 텍스처 최적화, 불필요한 데이터 제거, 그리고 파일 분할 등이 포함됩니다. 최적화 과정을 거친 후, 훨씬 작은 파일 크기로 변환된 glTF 파일이 출력됩니다. 이 과정을 통해, 원본 모델의 품질을 유지하면서도 전송 및 로딩 시간을 크게 줄일 수 있습니다.
설치
npm install -g gltf-pipeline
설치 후 glb파일 최적화 적용
gltf-pipeline -i originalModel.glb -o optimizedModel.glb -d
상대 경로를 사용하여 src 폴더 내부로 접근이 필요한 경우, gltf-pipeline을 활용하여 파일을 압축하였을 때 압축률이 개선되고 로딩 속도 역시 눈에 띄게 향상되는 것을 확인했습니다.
gltf-pipeline -i src/assets/models/originalModel.glb -o src/assets/models/optimizedModel.glb -d
gltf-pipeline option적용 예시
gltf-pipeline -i src/assets/models/dymnt.glb -d -o src/assets/models/draco.glb --draco.quantizePositionBits 14
gltf-pipeline을 사용한 결과는 다음과 같습니다. 적용 전에는 DracoLoader만 사용할 경우, 3D 파일과 텍스처를 모두 불러오는 데 21.45초가 소요되었습니다. 그러나 gltf-pipeline을 적용한 후에는 13.45초로 약 38%가량 줄어 사용자 경험이 크게 향상되었습니다. 또한, 리소스 파일 크기도 기존 746MB에서 650MB로 약 12.87% 감소하여 최적화가 잘 이루어졌음을 확인할 수 있었습니다.
- 로딩 시간 평가: 전체 화면 로딩 완료 시점
- 이 시간은 사용자가 웹 페이지와 상호작용할 수 있는 시점까지의 총 로딩 시간을 의미합니다.
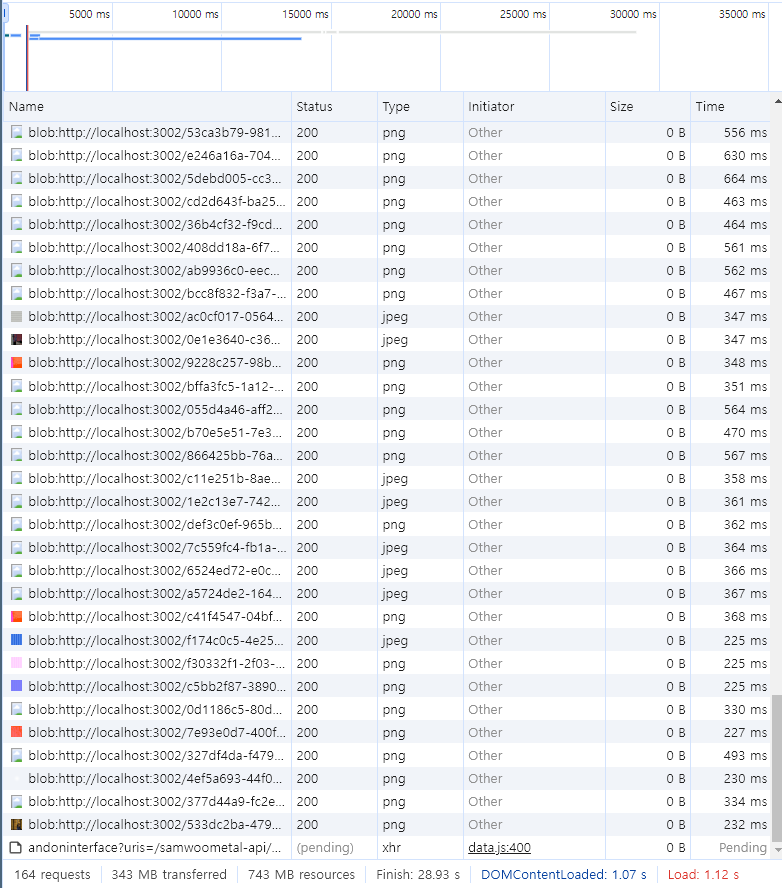
GltfLoader만 적용
초기 측정 결과, 전체 화면 로딩 완료까지 소요된 시간은 평균 28.93초로 나타났습니다.

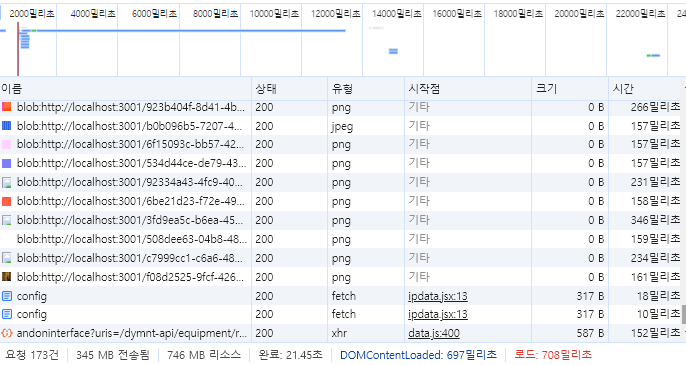
DracoLoader만 적용
초기 측정 결과, 전체 화면 로딩 완료까지 소요된 시간은 평균 21.45초로 나타났습니다.

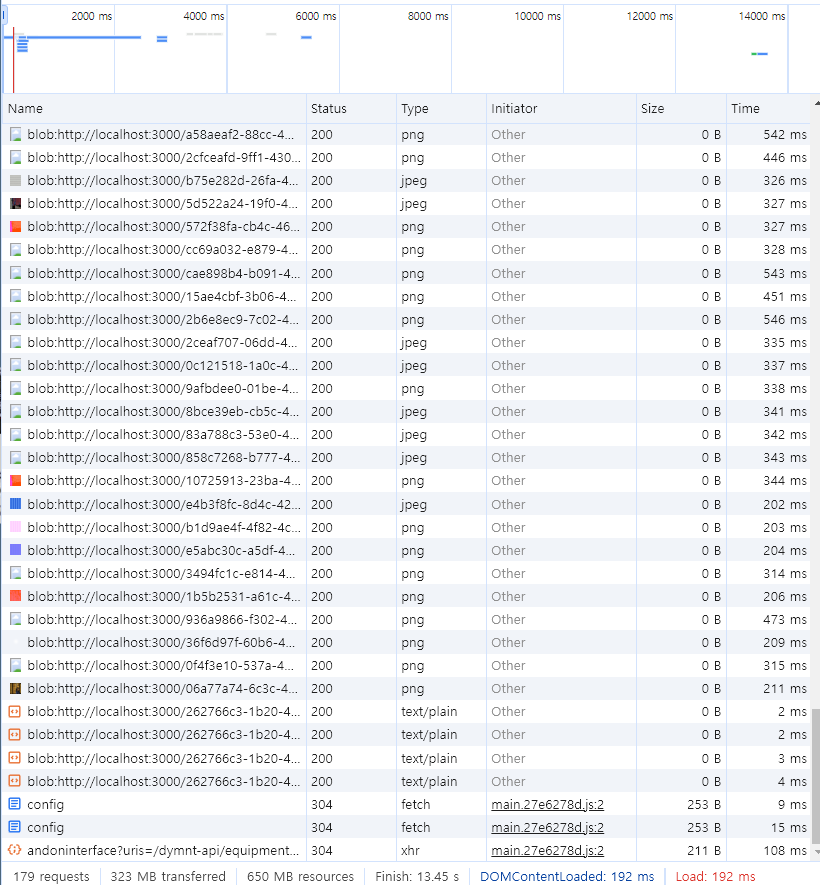
DracoLoader + gltf-pipeline 적용
초기 측정 결과, 전체 화면 로딩 완료까지 소요된 시간은 평균 13.45초로 나타났습니다.

- 무조건 압축은 좋은 부분은 아닙니다. 그만큼 화질이 깨져 단점도 존재하니 적절하게 사용하시는 걸 추천드립니다.