디자인 시스템이란 - 2
Part1에서는 디자인 시스템이 무엇인지, 어떤 특징을 가지고 있는지 알아봤습니다.
Part2에서는 디자인 시스템의 구성요소에 대해 자세히 알아봅시다.
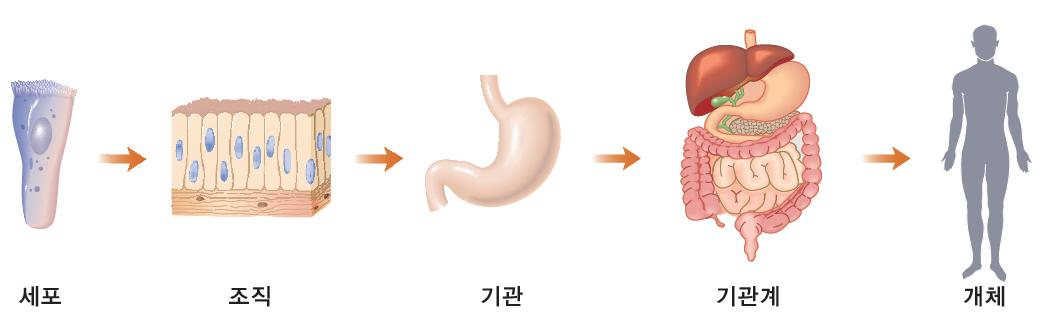
잠시 생물시간으로 돌아가봅시다.
사람은 수많은 세포들로 이루어져있습니다. 그리고 세포는 지방세포/근육세포/신경세포/적혈구/백혈구/상피세포 등 정말 다양한 종류가 있습니다.
이러한 세포들이 모여 "조직"을 이루고, 조직들이 모여 기관을 구성하고 기관들이 모여 하나의 기관계를 구성합니다. 그리고 이 기관계가 모인 것이 하나의 유기체이죠.

이 세포들이 어떻게 조직을 구성하고 어떻게 위치되는지에 따라 사람이 될 수도 있고 원숭이,개,고양이,고래 등이 될 수도 있습니다. 조금 더 극단적으로 바나나가 될 수도 있습니다.

왜냐하면 바나나와 사람의 DNA는 60% 가까이 일치하기 때문입니다.
실제로도 사람 채내 화학반응의 50% 이상이 바나나에서도 똑같이 이루어집니다.
DNA라는 방대한 설계도안에 명시된 배열과 조직간의 관계 위치에 따라
비슷한 세포조직을 가지고도 이렇게 다양한 결과가[고래부터~쥐~바나나] 나올 수 있는 것이죠.
디자인 시스템 또한 DNA라는 설계도와 유사합니다.
공통되고 반복되는 작은 요소들이 > 큰 요소를 만들고 > 큰 요소가 모여 개체가 되었듯이
최소한의 디자인 단위들과 그것들로 이루어진 작은 컴포넌트 > 작은 컴포넌트로 이루어진 구성요소 > 커다란 구성요소[상단/사이드바/푸터 등]들이 모여 하나의 서비스를 만듭니다.
구체적인 사례를 한번 볼까요?
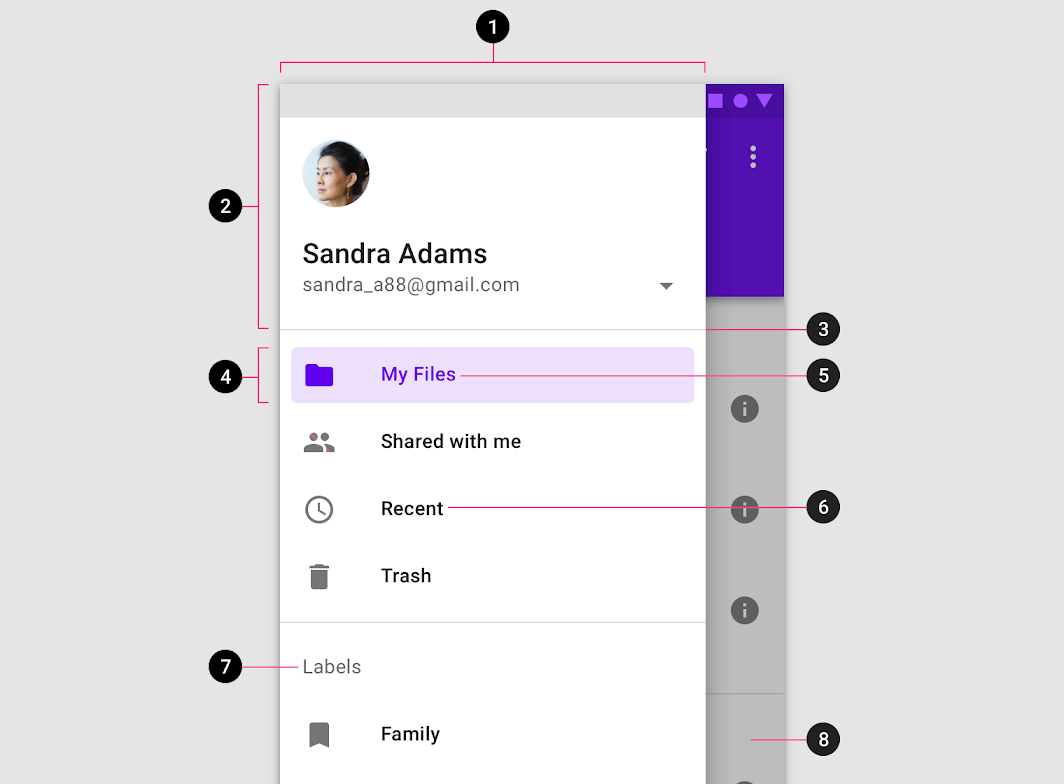
구글의 머티리얼 디자인 - Navigation drawer
| 1. Container | 5. Active text |
| 2. Header(optional) | 6. Inactive text |
| 3. Divider(optional) | 7. Subtitle |
| 4. Active text overlay | 8. Scrim(modal only) |
네비게이션 드로어의 디자인 구성요소와 기능에 대해 자세히 작성되어 있네요.
하지만 다른 IT회사들이 구글의 디자인 시스템을 따라할 필요는 없겠죠?
예상하다시피 디자인 시스템은 각 회사들마다 기능과 정의가 조금씩 다릅니다. 전체적인 구성요소는 비슷할지언정 세부 목적이 서로 다르기 때문이죠.
그렇지만 디자인 시스템들을 보면 거의 항상 아래 3가지가 포함됩니다.
디자인 시스템
스타일 가이드 - 가이드라인
패턴 라이브러리 - 컴퍼넌트와 패턴의 집합
시스템 가이드
그럼 순서대로 스타일 가이드/ 패턴 라이브러리 / 시스템 가이드에 대해 알아보겠습니다.
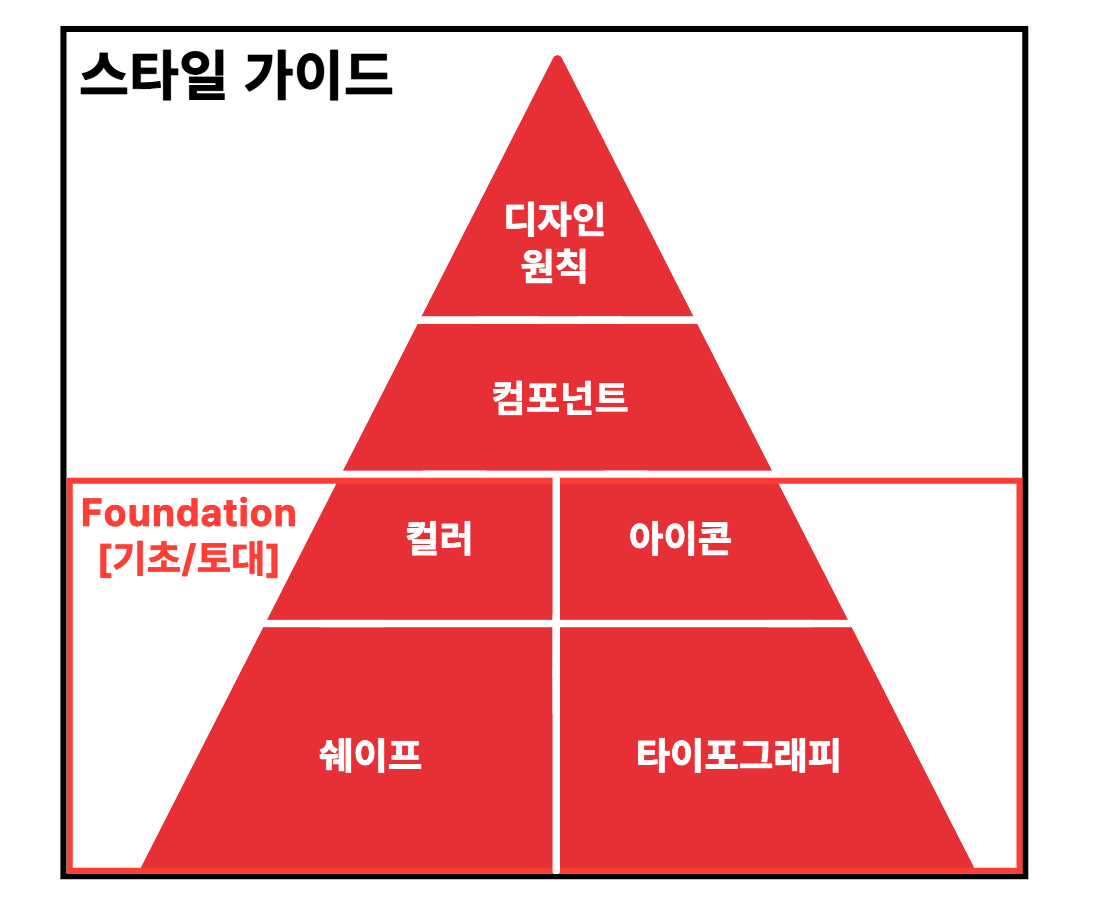
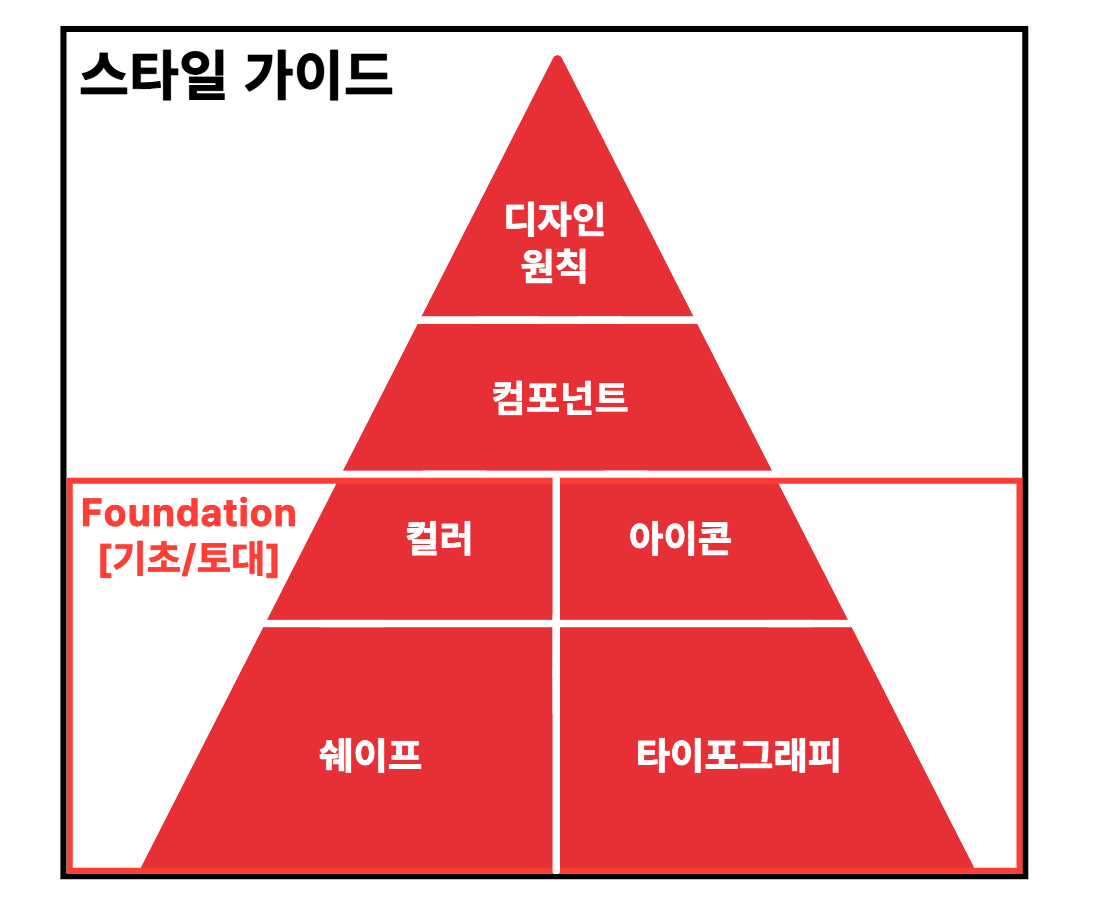
1. 스타일 가이드
디자인의 기준과 요소 원칙에 따라 만들어진 가이드를 스타일 가이드라고 합니다.
스타일 가이드는 회사마다 다르기는 하지만, 디자인원칙과 컬러,아이콘, 쉐이프, 타이포그래피 그리고 컴포넌트로 이루어져 있습니다. 아래 그림을 참고하면 좀더 이해하기 좋습니다.

1-1. 디자인 원칙
디자인 원칙은 제품이나 서비스의 디자인에 대한 대전제와 나침반 같은 역할을 합니다
보통은 3개에서 6개 정도 되는 키워드로 디자인 원칙을 만들고 필요하다면 더 자세한 디자인 가이드를 추가합니다.
디자인 원칙은 프로젝트를 진행하는 데 있어서 구성원간의 기능 등에 대한 논쟁 시 서비스 방향성의 기준이 되기에 의사결정을 할 때 큰 도움이 됩니다. 디자이너들과 개발자들 그리고 기획자들이 함께 협업을 하다 보면 원래의 목표나 방향성을 잃기 쉬운데 디자인 원칙을 떠올리며 원칙을 기준삼아 자신의 디자인이 서비스의 방향과 부합하는지 판단을 도와주는 역할도 합니다.
구글 머티리얼 디자인의 원칙
Material is the metaphor
Material Design is inspired by the physical world and its textures, including how they reflect light and cast shadows. Material surfaces reimagine the mediums of paper and ink.
Bold, graphic, intentional
Motion provides meaning
Material Design is guided by print design methods — typography, grids, space, scale, color, and imagery — to create hierarchy, meaning, and focus that immerse viewers in the experience Motion focuses attention and maintains continuity through subtle feedback andtransitions. As elements appear on screen, they transform and reorganize environment with interactions
1-2. 컬러
컬러는 디자인 시스템에서 컴포넌트의 위계 순서를 체계적으로 만드는데 중요한 역할을 합니다. 예를들어 명암이나 채도를 통해 제목은 진하게 내용은 연하게, 중요한 정보는 더 가독성있게 만들면 한눈에 이해하기 쉽겠죠. 그리고 상태 값에 대한 컬러는 State의 변화 측면에서 중요도를[EX: 이미 읽어본 메일인지 아닌지] 유저에게 간편하게 알려줄 수 있습니다.
그렇기 때문에 컬러는 디자인 시스템에서 제대로 정의하고, 구체적인 명도와 채도에 대한 사용 범위, 위계에 따른 규칙이나 컬러코드 값을 정리해두는게 좋습니다.
1-3. 타이포 그래피
웹이나 앱에서는 타이틀과 바디 등 컴포넌트에서 해상도나 상황에서 따라 한글,영문 폰트를 어떻게 설정한 것인지 정리해둡니다. 헤드라인에서 서브 타이틀/바디/캡션/오버 라인 등 여러 상황에서 어떤 폰트를 어떻게 사용할지 디자인 시스템에서 정의합니다. 
1-4. 아이콘
아이콘은 사람들 머릿속의 심볼을 시각적으로 표현한 것으로. 유저에게 어떤 상태나 기능이 동작할 수 있음을 매우 직관적으로 알려주는 수단으로 사용되고있습니다.
디자인 시스템에서는 이런 아이콘들을 각 상태별 사용 방법에 대해 정의하고. 예시나 실제 디자인 소스를 필요할 때 가져가 쓸 수 있도록 벡터이미지로 만들어야 합니다.
구글 디자인 시스템 - (Icon) 문서보기
1-5. 쉐이프
디자인 시스템에서 쉐이프 파트란, 네모의 귀퉁이를 얼마나 알값을 줄 것인지 어떤 상황[State]에서 쉐이프의 투명도를 어떻게 조절할 것인지 네모 버튼을 쓸 것인가 동그라미 버튼을 쓸 것인가와 같이 컴포넌트나 디자인 요소의 형태 모양에 대한 그러한 것들을 정의하는 것이 쉐이프 파트입니다.
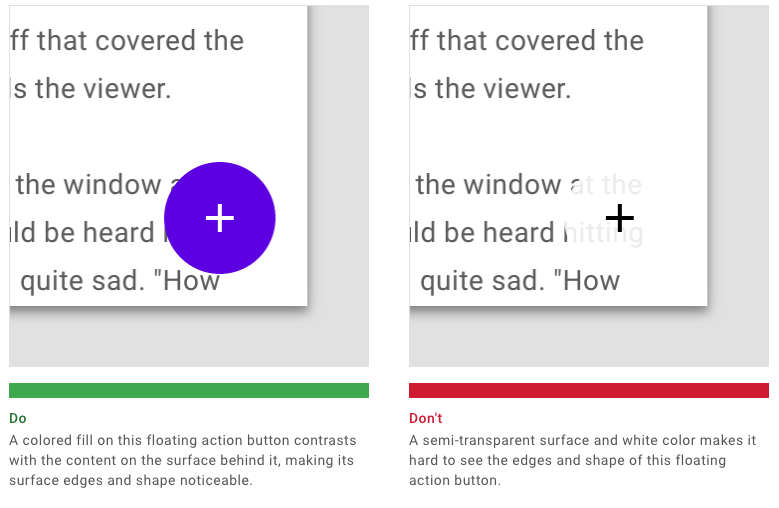
구글의 Shape 문서
Displaying shape
Shape is made visible when surface edges have sufficient contrast against their background. By default, Material Design makes shapes noticeable by using shadows to display surfaces edges. Other methods to show surface edges and shapes can be used in combination with shadows, or on their own, such as color fills and opacity, .
1-6. 컴포넌트
컴포넌트는 이미 다들 알고계시겠지만, 다시 한번 이야기해보자면 Bar라든가 메뉴, 네비게이션, 아티클 박스 등 화면을 이루는 구성 요소들을 컴포넌트라고 부르는데요. 스타일 가이드에서는 이러한 각각의 컴포넌트를 디자인하는 방법을 명시해야합니다.
해당 컴포넌트에 대한 정의와 크기가 얼마나 되고 구체적이고 수치가 적힌 스펙, 활용 방법이나 예시,용례를 문서화하여 명시해둡니다. 그리고 해당 컴포넌트가 가지는 여러 상태 값과 그에 따른 변경 방식, 여러 개가 동시에 존재할 때의 배치 등도 고려해 문서를 작성합니다.

이렇게 스타일 가이드에 대해 알아봤습니다.
스타일 가이드는 디자인 원칙 + 컴포넌트 + 파운데이션의 모임,집합이라고 볼 수 있습니다.
디자인 시스템의 세가지 구성요소 중 2번째 패턴 라이브러리에 대해 살펴봅시다.
2. 패턴 라이브러리
스타일 가이드가 일종의 디자인 사용 설명서라면 패턴 라이브러리는 마치 도서관처럼 가지고 있는 디자인 패턴이라면 언제든지 꺼내 사용할 수 있는 디자이너의 패턴 도서관을 의미합니다.
패턴 라이브러리 안에는 반복되는 디자인 요소들을 패턴으로 만들어둔 완성된 다양한 컴포넌트들이 존재하면서 디자이너나 개발자들이 언제든지 가져다 쓸 수 있게 새로운 서비스를 만들어야 한다거나 새로운 화면을 만들어야 되면 이러한 패턴 라이브리에서 필요한 컴포넌트를 쏙쏙 빼서 쓸 수 있게 되어 있는 마치 데이터베이스 같은 역할을 합니다.
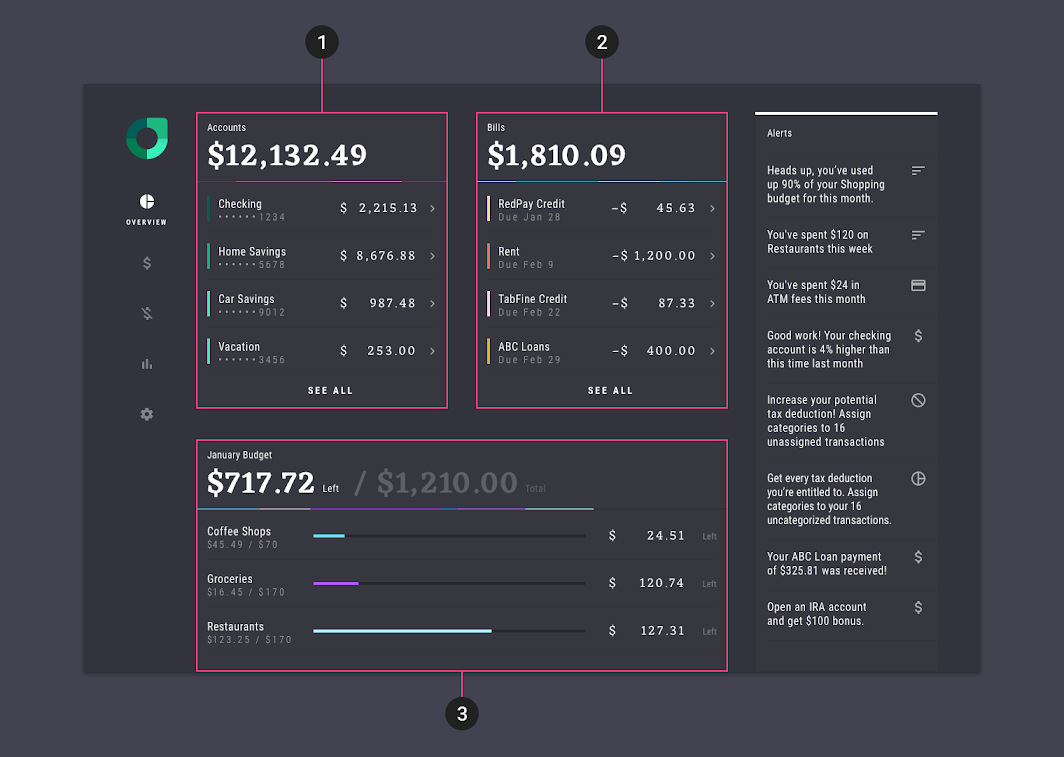
대표적으로, 나의 정보 페이지 혹은 시즌별 광고 팝업을 예시로 들 수 있겠는데요.
이런 팝업창 안에는 이미지도 있고 텍스트도 있고 아이콘도 있는 경우가 있고, 대게 그 구성 순서나 배치가 유사하거나 동일합니다. 이런 것들을 패턴으로 패턴라이브러리에 저장해두고
다시 사용하게 되었을 때 이미 준비된 템플릿으로 디자인 업무 효율을 높여주는 방법입니다.
우리는 지금까지 시각적인 가이드들을 담아두는 그릇에 대해 알아봤습니다.
앞의 스타일가이드와 패턴 라이브러리와는 다르게 비시각적인 가이드인
디자인 시스템의 3번째 구성요소 시스템 가이드에 대해 알아 봅시다.
3.시스템 가이드 - 지침
시스템 가이드는 1.팀의 목표 2.구성원에 대한 소개 3.커뮤니케이션 가이드 4.자료 공유 방법 이 명시되어 있는 일종의 지침서입니다.
3-1.시스템 가이드 - 목표
목표는 말 그대로 디자인 시스템을 운영하거나 이루고자 하는 목적에 대한 명시이고
해결하고자 하는 문제는 서비스나 프로덕트에서 정확히 어떤 문제인지 원인은 무엇인지 목적을 통해 어떻게 개선할 수 있는지 이러한 목적을 같이 명시함으로서 내부의 디자인 시스템을 처음 본 새로온 디자이너나 개발자들이 긴 인수인계의 과정없이 빠르게 적응 할 수 있게 해줍니다.
3-2. 구성원에 대한 소개
소개는 말 그대로 디자인 시스템을 운영하는 데 있어서 담당 부서-담당자가 누구인지 그리고 수정 권한을 가진 사람과 이런 수정된 것들을 검토할 수 있는 사람 팀원들에게 배포하거나 교육을 담당한 사람은 누구인지 구성원들의 롤과 능력 등을 명시해 놓은 문서입니다.
3-3. 커뮤니케이션 가이드
커뮤니케이션 가이드란 디자인 시스템 관련해서 이슈라든가 파일을 공유할 채널의 플랫폼과 Url/ 신규 팀원의 경우 아이디 생성과 초대 요청 방법, 슬랙이라든가 노션이라든가 피그잼 등과 같은 url의 접속 방법과 커뮤니케이션 시의 규칙이 적힌 가이드입니다.
3-4. 이슈/자료 공유방법
디자인 시스템이 바뀐 경우 이에 대한 수정 요청을 다른 사람들한테 알리는 것은 정말 어렵습니다. 그렇기 때문에 이러한 변경된 사안들을 어떤 식으로 잘 공유할 것인가 그 공유에 대한 프로세스를 잘 잡는 것 또한 디자인 시스템의 한 요소라고 할 수 있겠습니다.