vue.js vscode eslint & prettier 설정
vue cli 라이브러리 설치 후, npx를 통해서, 프로젝트를 하나 만든다.
npm i @vue/cli
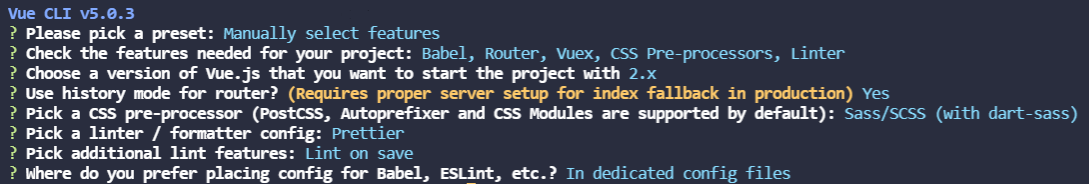
npx vue create demo아래와 같이 설정 한다.

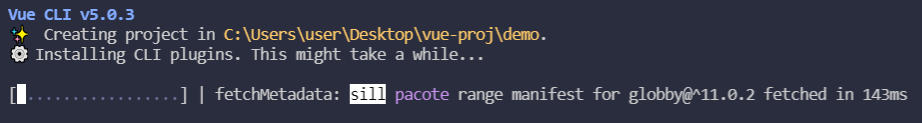
설정 완료후, 프로젝트 세팅을 진행 시켜준다.

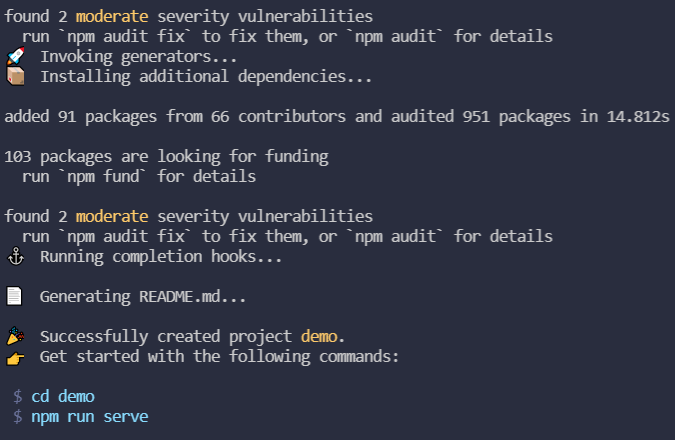
아래와 같은 화면이 나오면 설치가 정상적으로 진행된 것이다.

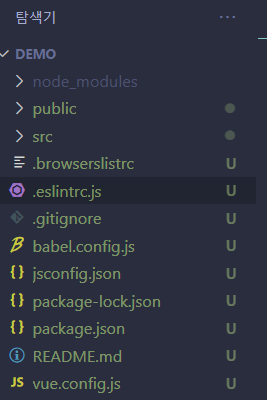
vscode로 해당경로를 열어보면, .eslintrc.js 파일이 만들어져있는 것을 확인할 수 있다.

파일 기본설정은 아래와 같이 되어 있을 거다.
//.eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/essential",
"eslint:recommended",
"plugin:prettier/recommended",
],
parserOptions: {
parser: "@babel/eslint-parser",
},
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};여기다가 prettier 룰을 추가해서 사용해보자
//.eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
'plugin:vue/essential',
'eslint:recommended',
'plugin:prettier/recommended',
],
parserOptions: {
parser: '@babel/eslint-parser',
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'prettier/prettier': [
'error',
{
singleQuote: true,
semi: true,
useTabs: true,
tabWidth: 2,
trailingComma: 'all',
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
},
],
},
};
vscode 확장탭으로 이동해서, ESlint, Prettier를 설치해주자


cntl + , 을 눌러서 eslint: validate를 검색한다.

settings.json에서 편집을 누르고, 아래 코드를 추가해준다.
{
"editor.tabSize": 2,
"editor.fontSize": 17,
// ESLint
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
},
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
],
"eslint.workingDirectories": [
{"mode": "auto"}
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// don't format on save
"editor.formatOnSave": false
}완료 후, vscode를 재시작하면 된다!
