ReactJS로 영화 웹 서비스 만들기 #1 #2
1. Introduction
- Why react
1) 수많은 기업의 기술 사용 및 규모
2) 페이스 북의 ReactJS를 향한 투자
3) ReactJS의 거대한 커뮤니티
2. The basics of React
- React JS는 UI를 interactive하게 만들어줌
- React JS와 바닐라 JS의 비교
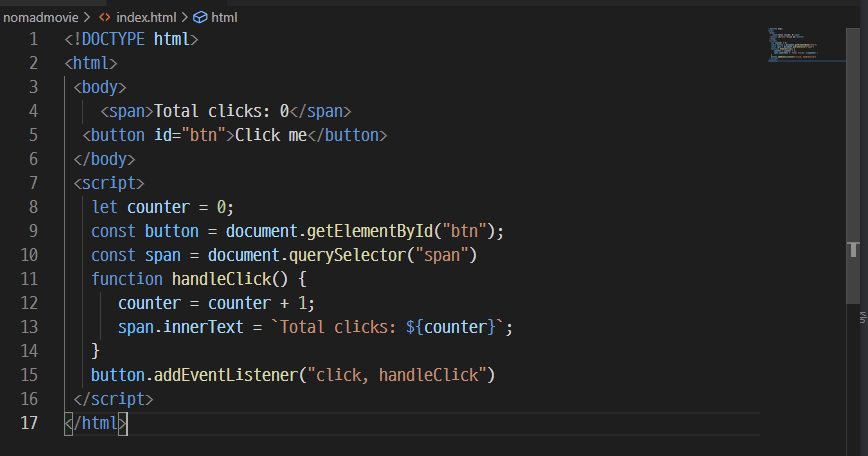
바닐라 JS: HTML 먼저 만들고, Javascript 가져와 HTML 수정 방식
ReactJS: Javascript 시작 이후 HTML이 됨.
✍ React JS의 규칙 중 하나
:HTML을 이 페이지에 직접 작성하지 않고, 그대신 javascript 코드 사용- React JS와 react dom
: React JS는 어플리케이션 interactive하게 만들어주는 라이브러리 = 엔진
react dom = 모든 React element 들을 html body에 둘 수 있게 해줌
(=React element를 HTML으로 바꾸는 역할)

예제를 통해 ReactJS는 우리가 해왔던 방식 거꾸로 하고 있음을 알 수 있음
👉 즉, ReactJS에게, 업데이트해야 하는결 결과물 HTML 업데이트 하라고 할것
Javascript로 element 형성, ReactJS가 HTML로 번역JSX
: JSX JavaScript 확장 문법
- html과 매우 흡사 -> 개발자사용 편리

- 브라우저는 JSX를 invalid하다고 생각
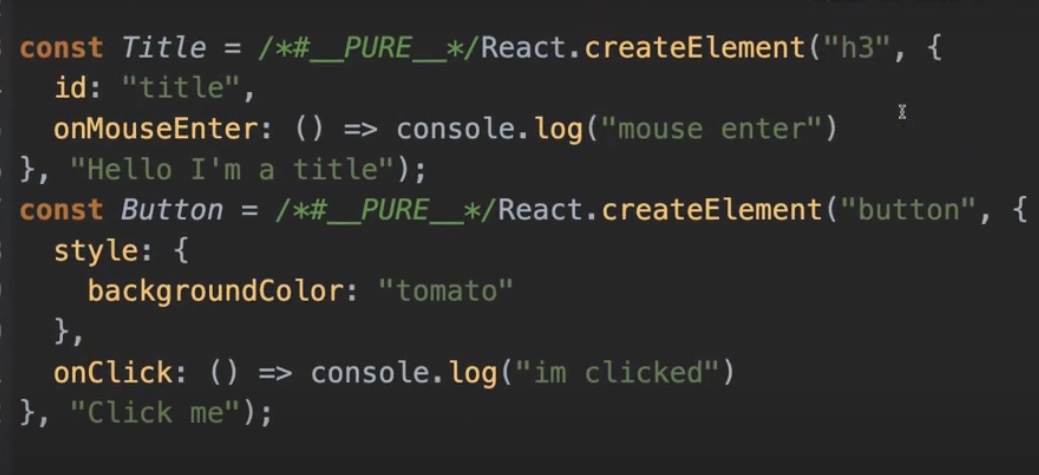
=> Babel 사용 코드 변환 - JSX를 Babel이 코드 변환한 모습
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
const root = document.getElementById("root");
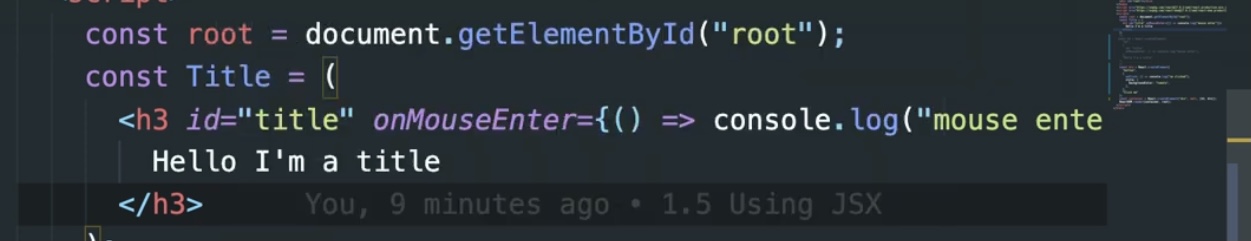
const Title = (
<h3 id="title" onMouseEnter={ ()=> console.log('mouse enter') }>
Hello I'm a h3
</h3>
);
const btn = (
<button style={{
backgroundColor: "tomato",}}
onClick={ ()=> console.log('im clicked') }>
Click Me
</button>
);
const container = React.createElement("div", null, [Title, btn])
ReactDOM.render(container, root);
</script>👉
- Component
:컴포넌트의 첫 글자 반드시 대문자!✍ if) 소문자?
React, JSX => HTML이라고 생각!
const Container = () => (
<div>
<Title />
<Btn />
</div>
); 👉 =()=>
: function과 return 이미 포함하고 있다!
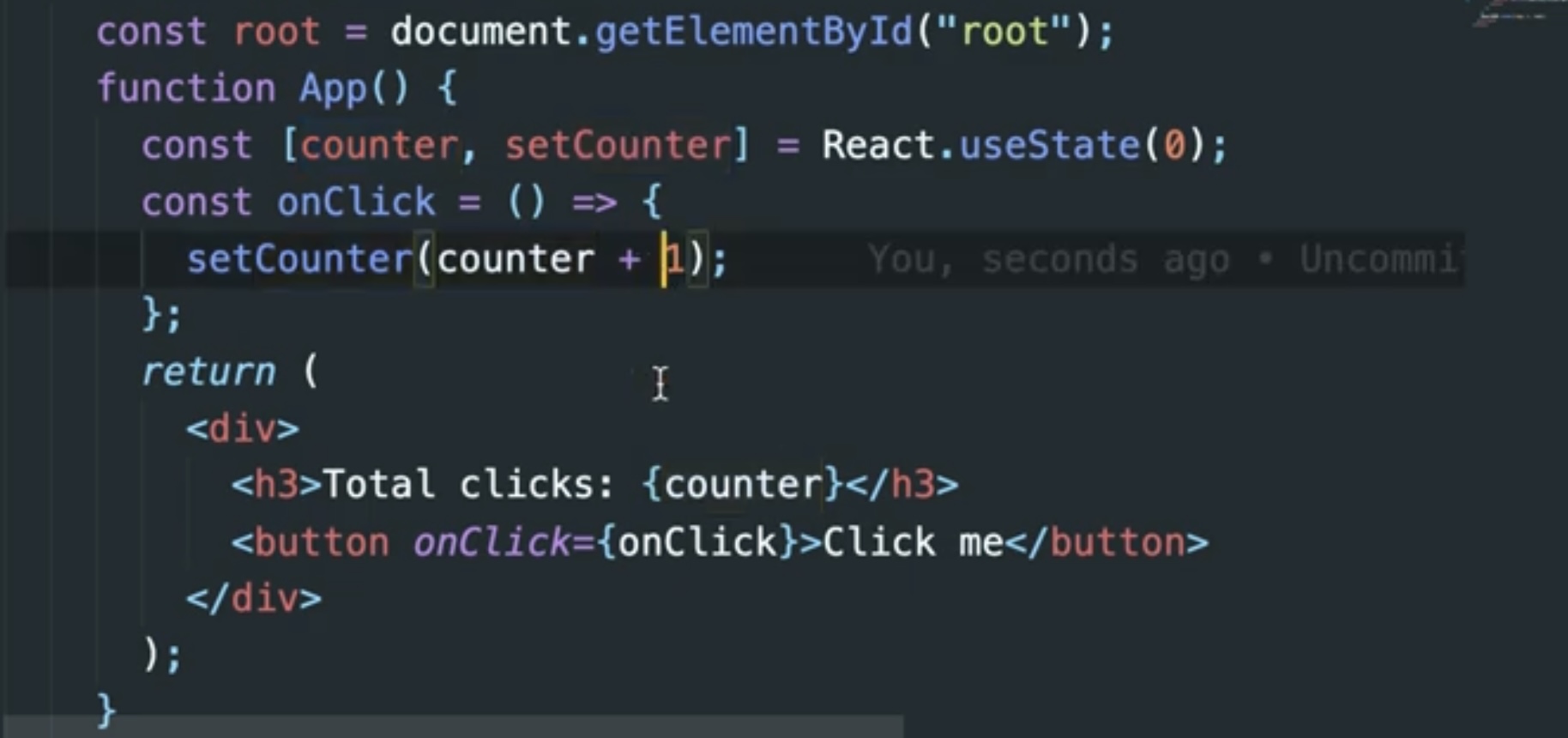
3. STATE
React js UI 바뀐 부분만 업데이트해주고 있음
바뀐 부분만 업데이트 해주면 됨! => 인터렉티브한 어플
우리 필요한거 - 데이터가 바뀔 때마다 Container의 리렌더링
1)컴포넌트, JSX 변수 추가하고 싶을 떄
{counter} 매우 간단
2) UI 업데이트 부분 보여주고 싶다면, render 함수 다시 호출
setState
👉 리렌더링 발생시킬 가장 좋은 방법
modifier 함수 그 값 업데이트 -> 리렌더링(화면 refresh)
-> modifier 함수 이용해 컴포넌트 state 바꿀때, 컴포넌트 새로운 값(재생성), 다시 렌더링(리렌더링)!
State Functions
사용자 input 어떻게 받는지, form을 만들었을 때 state 어떤 식 작용
state 바꾸는 2가지 방법
setCounter(counter+1); //1.직접 값 설정
setCounter((current) => current+1);//2.함수 전달하기👏둘 다 현재 state로 새로운 값 계산 BUT 아래쪽 방법 안전
current가 확실하게 현재 값이라는 것을 보장(예상치 못한 업데이트 혼동 방지)
Inputs and State
분을 시간 단위로 바꾸는거 먼저
for 은 JavaScript 용어--이미 선점된 단어
JSX HTML과 비슷 다른점 기억해야해
