npm이란?


생태계에서 내가 필요한 기능(패키지)을 검색해서 활용

1. npm을 활용해서 프로젝트 만들기
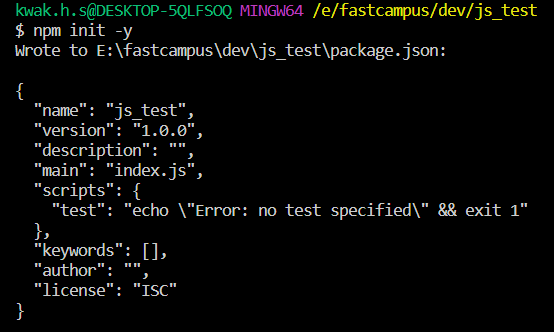
원하는 디렉토리에 npm init -y를 이용해 연결을 해준다.

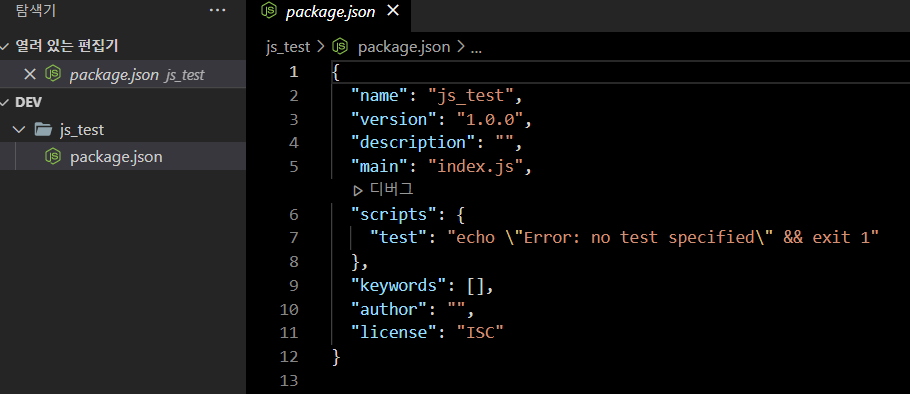
그럼 package.json 파일이 생성된것을 확인할 수 있다.

❗ package.json에 있는 옵션들
- name : 현재 폴더의 이름으로 생성(바꾸기 가능)
- version : 현재 프로젝트 버전
- description : 프로젝트 설명
- main : 현재의 프로젝트는 패키기로 만들어서 업로드할 때 필요
- script : 현재 프로젝트 내부에서 사용하는 스크립트들
- keywords : 키워드
- autohr : 저작자
- licence : 현재 프로젝트의 라이센스
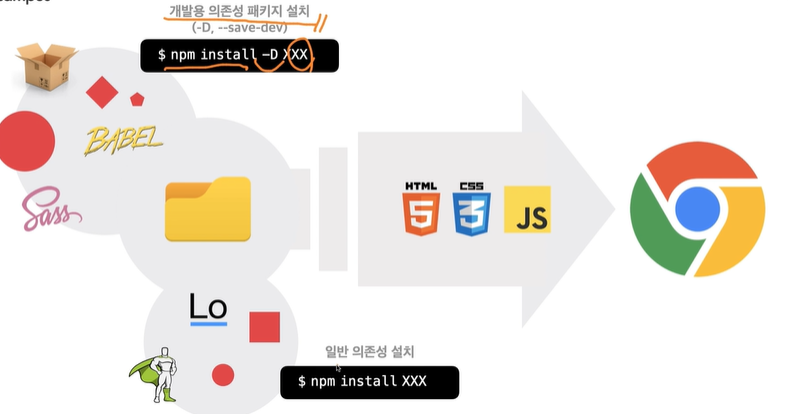
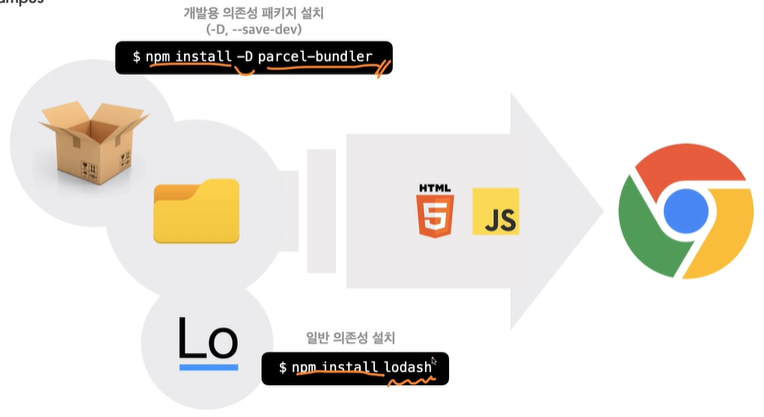
2. parcel bundler 설치
parcel-bundler를 사용하려고 한다.
설치해보자.
npm install parcel-bundler -D를 입력해서 설치

그럼 아래 이미지처럼 node_modules라는 폴더가 생긴것을 확인할 수 있다.

우리는 parcel-bundler를 설치했는데node_modules안에 보면 굉장히 많은게 설치되어있다. 그 이유는 parcel-bundler를 사용하기 위해 필요한것들이 다 설치가 돼서 그런것이다.
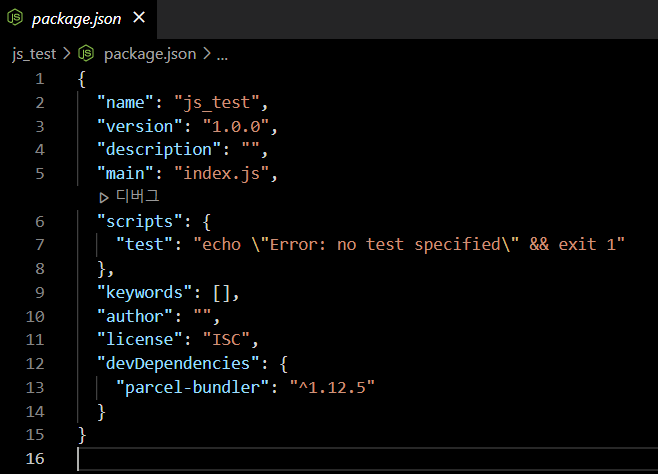
package.json 밑에 보면 설치한 paecel-bundler가 보인다.

3. lodash 설치
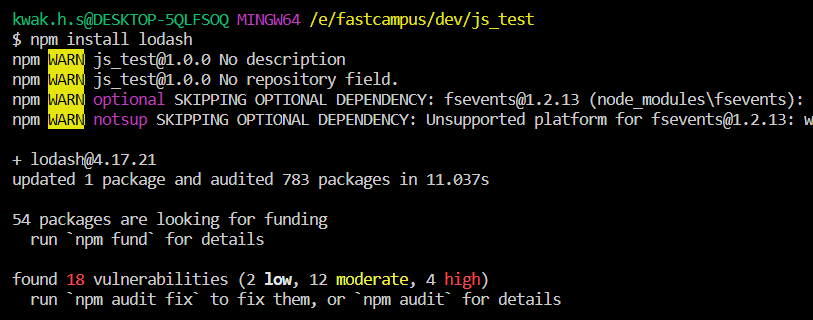
npm install lodash위 코드를 이용해 lodash를 설치해보자.

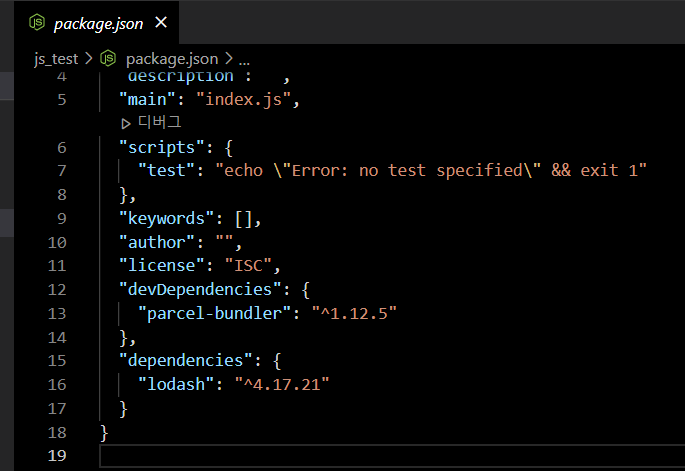
lodash도 설치하고 package.json을 보면
dev가 붙은것과 안붙은것이 있다.

-D를 붙이면 개발할때 필요한 패키지를 설치한다.

lodash는 실제 웹사이트에서 동작하는 패키지이다.

4. 패키지를 이용해 프로젝트 구성해보기
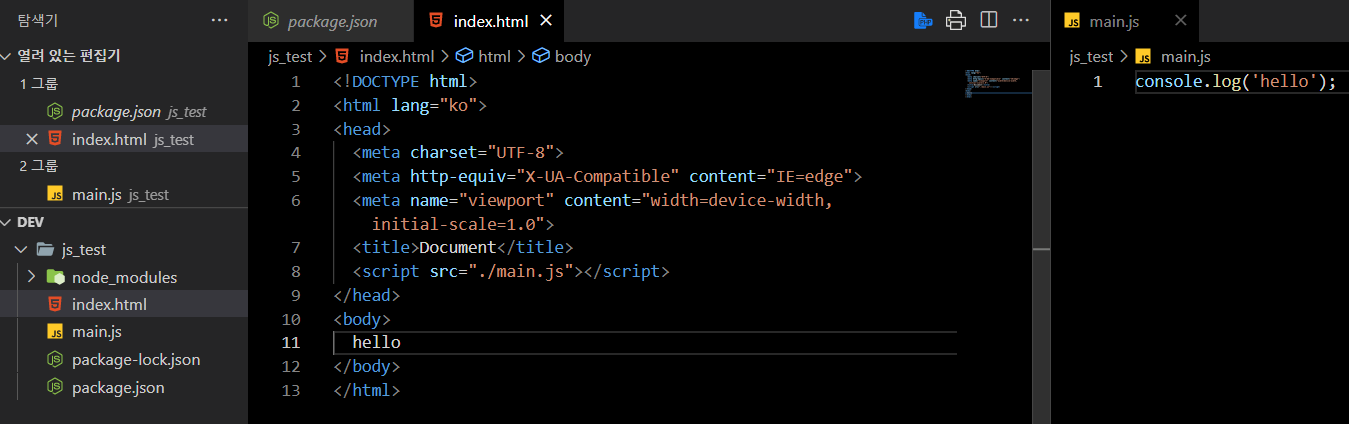
이제 parcel을 이용해서 프로젝트를 구성해보자

paecel은 우리 프로젝트에만 설치되어 있는거기 때문에 터미널에서 동작 시킬 수 없다.

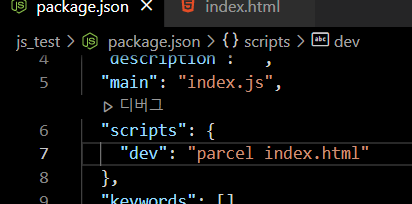
그래서 아래와 같이 script를 수정해서 npm run dev를 실행해준다.

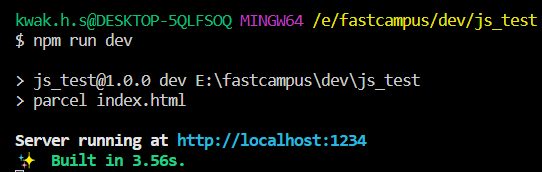
그리고 npm run dev를 입력해 실행한다.

열린 주소를 누르면 확인 가능

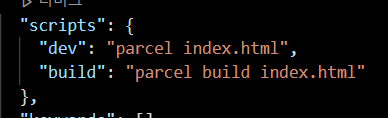
아래 이미지와 같이 package.json을 수정한다.

npm run build로 실행하면

.cache와 dist폴더가 생긴다.

parcel-bundler는 개발때만 사용
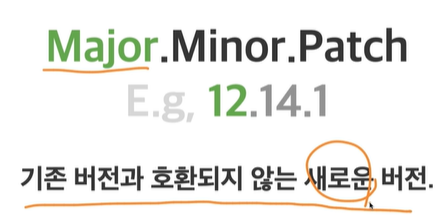
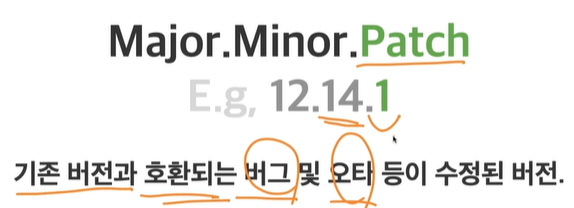
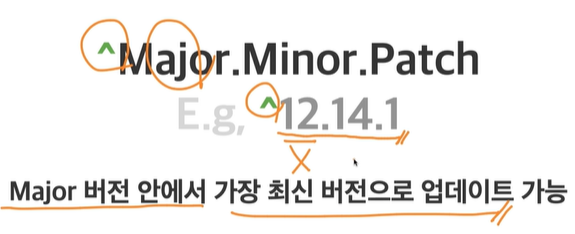
5. 유의적 버전 넘버 작성하는 법