화살표 함수
함수 정의 방식 주의점
- 화살표 함수는 함수 선언문으로 정의할수 없고, 함수 표현식으로 정의해야 한다.
함수 몸체 정의 주의점
- 함수 몸체 내부의 문이 값으로 평가 될 수 있는 표현식인 문이라면, 암묵적으로 반환된다.
화살표 함수와 일반 함수의 차이
- 화살표 함수는 인스턴스를 생성할 수 없는 non-constructor이다.
- 화살표 함수는 인스턴스를 생성할 수 없으므로 prototype 프로퍼티가 없고, 프로토타입도 생성하지 않는다.
- 화살표 함수는 함수 자체의 this, arguments, super, new.target 바인딩을 갖지 않는다.(따라서 화살표 함수 내부에서 this,arguments,super,new.target을 참조하면, 스코프 체인을 통해 상위 스코프의 this, arguments, super, new.target을 참조한다.
화살표 함수의 this
화살표함수의 this는 일반함수의 this와 다르게 동작한다.
이는 "콜백 함수 내부의 this문제", 즉 콜백 함수의 내부의 this가 외부 함수의 this와 다르기 때문에 발생하는 문제를 해결하기 위해 의도적으로 설계된 것이다.
class Prefixer {
constructor(prefix) {
this.prefix = prefix;
}
add(arr) {
return arr.map(item => this.prefix + item);
}
}
const prefixer = new Prefixer("Good ");
arr = ["boy","girl"];
console.log(prefixer.add(arr)); // [ "Good boy", "Good girl" ]화살표 함수는 함수 자체의 this바인딩을 갖지 않는다. 따라서 화살표 함수 내부에서 this를 참조하면, 상위 스코프의 this를 그대로 참조한다. 이를 lexical this라고 한다. 이는 마치 렉시컬 스코프와 같이 화살표 함수의 this가 함수가 정의된 위치에 의해 결정된다는 것을 의미한다.
Rest 파라미터
Rest 파라미터는 이름 그대로 나머지 매개변수를 의미한다.
매개변수 이름 앞에 ...을 붙여서 정의한다.
화살표함수는 함수 자체의 arguments 객체를 갖지 않으므로, 화살표 함수로 가변 인자 함수를 구현해야 할 때는, 반드시 Rest파라미터를 사용해야 한다.
let foo = {
printEach: (...rest) => {
rest.forEach(e => console.log(e))
}
}
foo.printEach([1, 2, 3, 4, 5]);브라우저의 렌더링 과정
브라우저는 다음과 같은 과정을 거쳐 렌더링을 수행한다.
1. 브라우저는 HTML,CSS,자바스크립트,이미지,폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
2. 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고, 이들을 결합하여 렌더 트리를 생성한다.
3. 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고, 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
4. 렌더 트리를 기반으로 HTML요소의 레이아웃(위치와 크기)을 계산하고 브라우저 화면에 HTML요소를 페인팅한다.
DOM : HTML문서를 파싱한 결과물.
CSSOM : CSS 문서를 파싱한 결과물.
렌더 트리: DOM과 CSSOM을 결합하여 브라우저 화면에 렌더링되는 노드만으로 구성된 트리구조의 자료구조.
자바스크립트 파싱에 의한 DOM 생성 중단 문제 해결
- html body 요소 가장 아래에 자바스크립트 파일을 위치시키기.
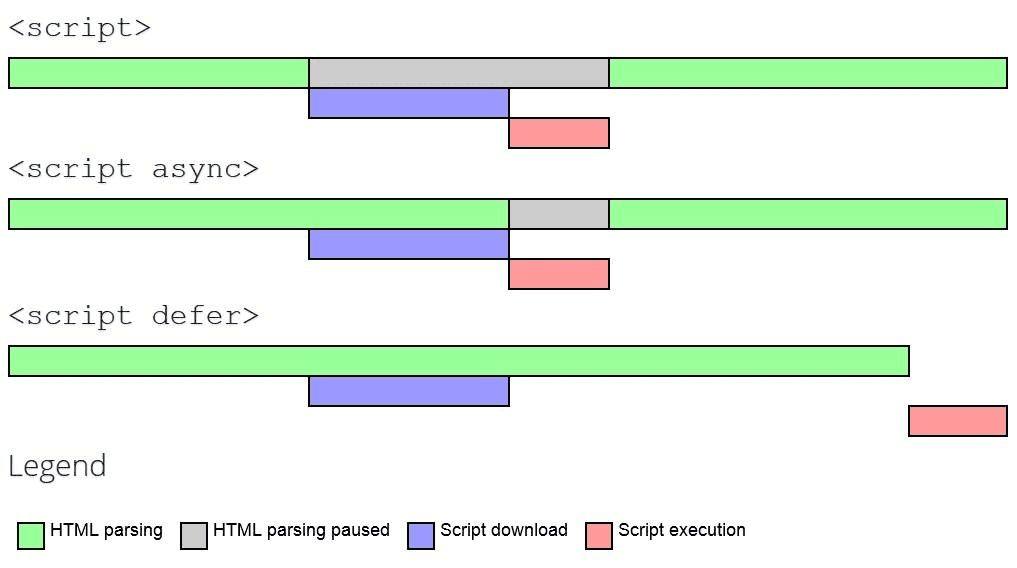
- HTML5 부터 추가된 async, defer 어트리뷰트 활용

DOM
DOM은 HTML문서의 계층적 구조와 정보를 표현하며, 이를 제어할 수 있는 API, 즉 프로퍼티와 메소드를 제공하는 트리 자료구조이다.
DOM은 노드 객체의 계층적인 구조로 구성된다. 노드 객체는 조류가 있고 상속 구조를 갖는다. 노드 객체는 총 12개의 종류가 있다. 이 중에서 중요한 노드 타입은 다음과 같이 4가지다.
- 문서 노드 :
DOM 트리의 최상위에 존재하는 root노드. document객체를 가리킨다.document 객체는 브라우저가 렌더링한 html문서 전체를 가리키는 객체로, 전역 객체 window의 document 프로퍼티에 바인딩되어있다. - 요소 노드 :
HTML 요소를 가리키는 객체이다. 요소노드는 HTML 요소간의 중첩에 의해 부자관계를 가지며 이 부자 관계를 통해 정보를 구조화 한다. - 어트리뷰트 노드
HTML 요소의 어트리뷰트를 가리키는 객체이다. 요소노드와 형제 관계를 갖는다. 단, 어트리뷰트 노드는 부모노드와 연결되어 있지 않고, 형제 노드인 요소 노드에만 연결되어 있으므로 어트리뷰트 노드에 접근하려면 먼저 형제 노드인 요소 노드에 접근해야 한다. - 텍스트 노드.
HTML 요소의 텍스트를 가리키는 객체이다. 요소 노드의 자식노드이며 리프노드이다.
요소 노드 취득
HTML의 구조나 내용 또는 스타일을 동적으로 조작하려면 먼저 요소 노드를 취득해야 한다. 요소 노드의 취득은 HTML 요소를 조작하는 시작점이다.(텍스트 노드는 요소 노드의 자식 노드, 어트리뷰트 노드는 요소노드의 형제 노드이기 때문)