라이프 사이클
모든 리액트 컴포넌트에는 라이프 사이클이 존재한다.
컴포넌트의 수명은 페이지에 렌더링 되기 전인 준비과정에서 시작하여 페이지에서 사라질 때 끝난다.
라이프 사이클 메서드는 클래스형 컴포넌트에서만 사용가능하다.
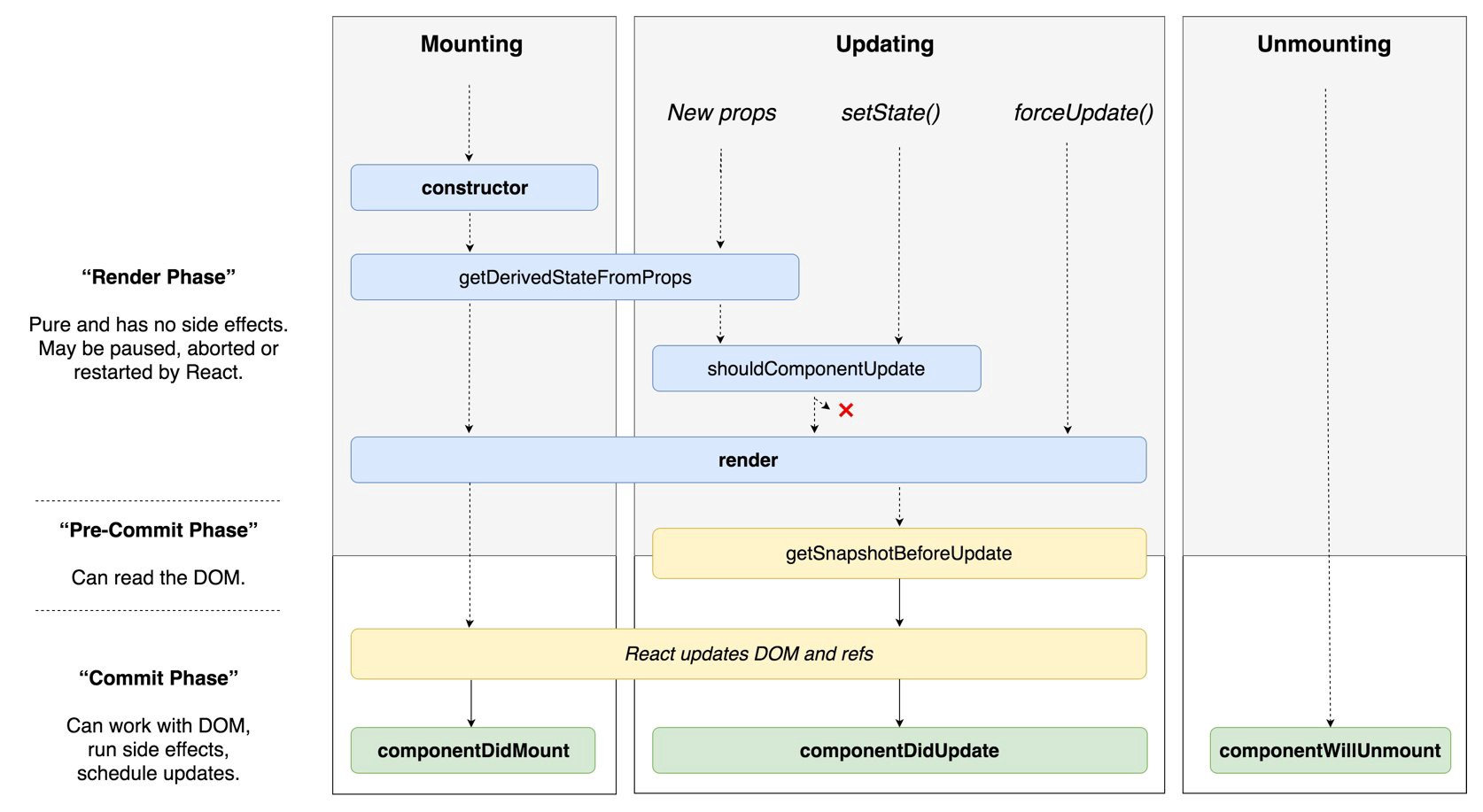
라이프 사이클은 크게 마운트, 업데이트, 언마운트 이렇게 3부분으로 나눌수 있다.

마운트
DOM이 생성되고 웹 브라우저 상에 나타나는 것을 마운트라고 한다.
업데이트
컴포넌트는 다음과 같은 총 4가지 경우 때 업데이트 된다.
1. props가 바뀔 때,
2. state가 바뀔 때,
3. 부모 컴포넌트가 리렌더링 될 때,
4. this.forceUpdate로 강제로 렌더링을 트리거 할 때
언마운트
컴포넌트를 DOM에서 제거하는 것을 언마운트라고 한다.