
Webpack
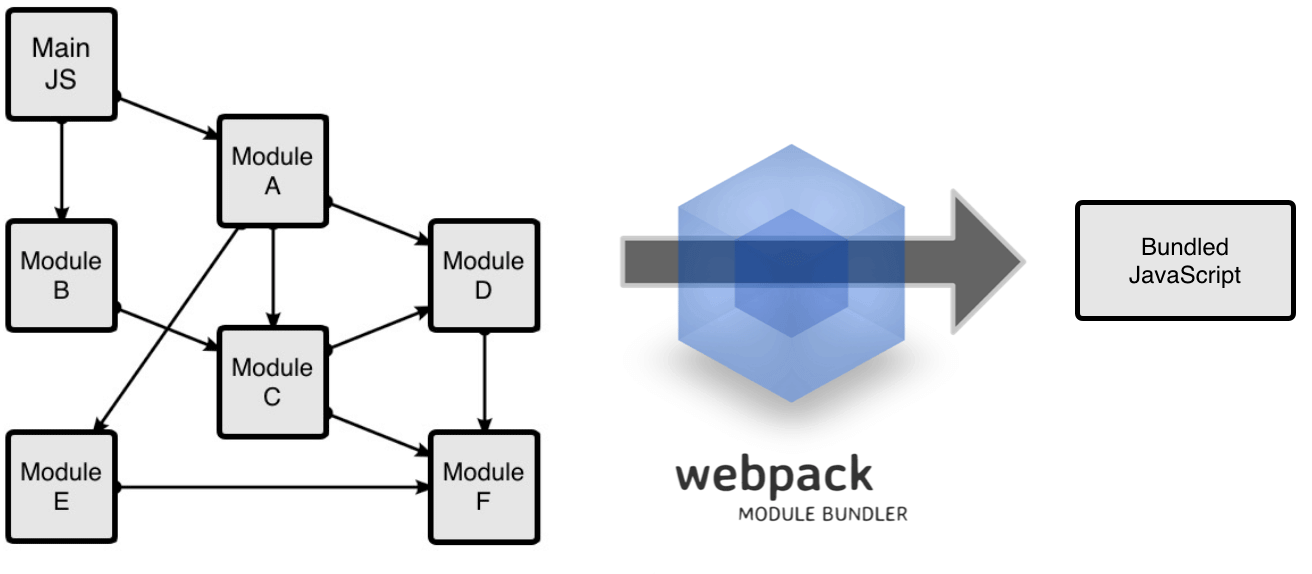
webpack은 여러 파일을 하나의 파일로 합쳐주는 번들러이다.
webpack의 필요성
https://joshua1988.github.io/webpack-guide/motivation/why-webpack.html
님이 정리하신 글을 읽어보면 왜 webpack이 필요한지 알 수 있다.
내가 이해한 webpack의 필요성은 다음과 같다.
- 파일 단위로 자바스크립트 모듈을 관리할 있다.
- 하나의 파일로 합치므로 http 요청의 수를 훨씬 줄일 수 있다.
- 코드 스플리팅을 통해 현재 필요하지 않은 코드는 로드하지 않을 수 있다.
react를 위한 webpack.config.json 파일 구성하기
npm으로 react, webpack 설치하기.
npm init
npm i react react-dom
npm i -D webpack webpack-cli // -D 옵션은 개발용webpack.config.json 구성하기
const path = require("path");
module.exports = {
entry: {
app: ["./client.jsx"],
},
output: {
path: path.join(__dirname, "dist"),
filename: "app.js"
},
};entry : 합칠 대상이 되는 파일의 정보를 작성한다.
output : 하나로 합친 파일이 위치할 path, 이름 등의 정보를 작성한다.
babel 설치하기.
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader
//jsx 파싱하려면 preset-react가 필요entry에 module 적용하기.
const path = require("path");
module.exports = {
entry: {
app: ["./client.jsx"],
},
module: {
rules: [
{
test: /\.jsx?/, //<-정규식문법
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
},
},
],
},
output: {
path: path.join(__dirname, "dist"),
filename: "app.js"
},
};entry에 있는 파일들을 변환할 때 module에 정의한 rule을 기반으로 변환한다.
rule의 options에 정의하는 presets은 plugin의 모음이다.
핫 리로딩 적용하기.
npm i -D react-refresh @pmmmwh/react-refresh-webpack-plugin webpack-dev-server수정중..