간단한 웹서버 만들어보기
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})라우팅 : 메서드와 url에 따라 분기하기
각 라우트는 하나 이상의 핸들러 함수를 가질 수 있다. 함수는 라우트가 일치할 때 실행된다.
라우트 정의
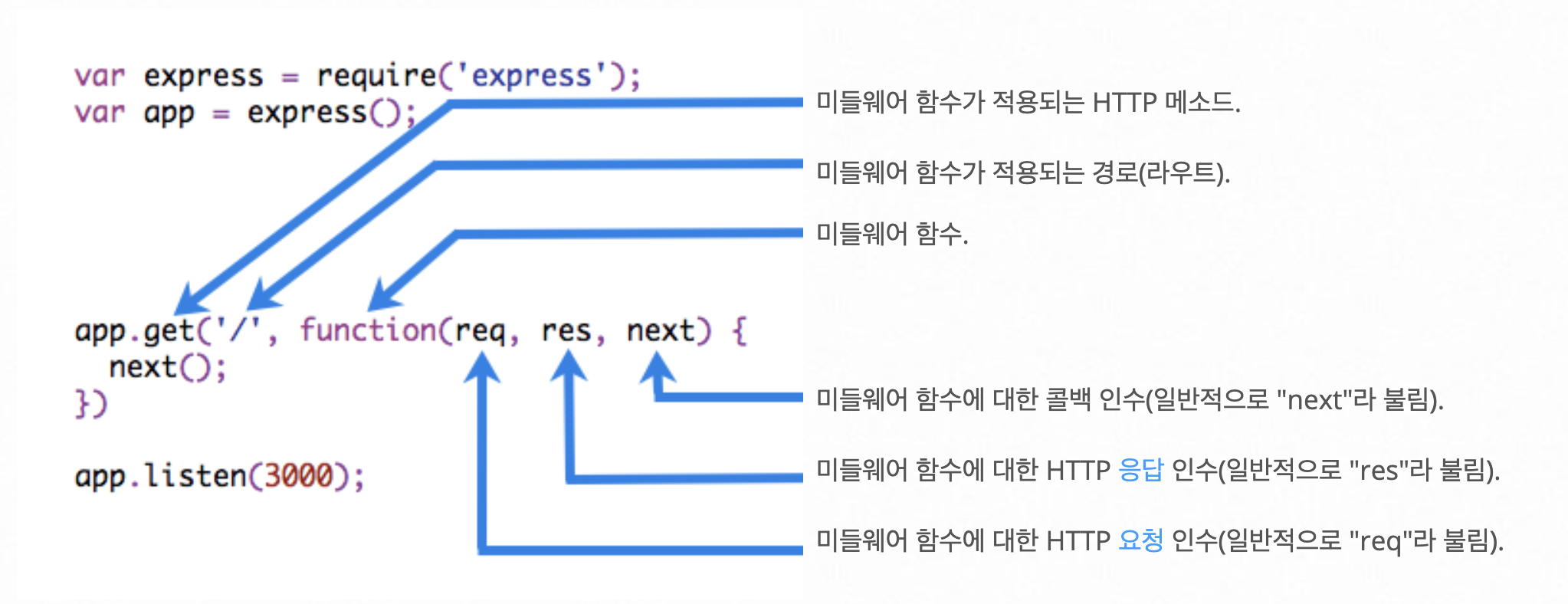
app.METHOD(PATH, HANDLER)
클라이언트는 특정한 HTTP 요청 메서드와 함꼐 서버의 특정 URI로 HTTP요청을 보낸다. 라우팅은 클라이언트의 요청에 해당하는 Endpoint에 따라 서버가 응답하는 방법을 결정한다.
이전에 node.js로 분기를 할때는 if문을 사용했었다. express를 쓰면 프레임워크 자체에서 라우터 기능을 제공하기 때문에 아주 직관적이고 간단해진다!
미들웨어
미들웨어를 사용하는 경우
- POST 요청 등에 포함된 body를 구조화할 때
- 모든 요청, 응답에 CORS 헤더를 붙일 때
- 모든 요청의 url이나 메서드를 확인할 때
- 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
POST 요청 등에 포함된 body를 구조화할 때
body-parser 미들웨어
// npm i body-parser //4.16.0부터는 따로 설치x, express.json()사용
//const bodyParser = require('body-parser');
//const jsonParser = bodyParser.json();
const jsonParser = express.json();
// 생략
app.post('/users', jsonParser, function (req, res) {
})options에 {strict: false} 추가하는 이유
const jsonParser = express.json({strict: false});
// 생략
app.post('/api/users', jsonParser, function (req, res) {
})Enables or disables only accepting arrays and objects; when disabled will accept anything JSON.parse accepts.
배열과 개체만 허용하거나 사용하지 않도록 설정한다. 비활성화되면 JSON.parse가 허용하는 모든 것을 허용한다.
디폴트로 true값을 갖고 있다.
모든 요청, 응답에 CORS 헤더를 붙일 때
cors 미들웨어 사용
npm install cors
const cors = require('cors');
// 생략
app.use(cors());
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})모든 요청의 url이나 메서드를 확인할 때
예시 :: 미들웨어 로거
로거는 디버깅이나 서버 관리에 도움이 되기 위해 console.log로 적절한 데이터나 정보를 출력한다. 데이터가 여러 미들웨어를 거치는 동안 응답할 결과를 만들어야 한다면, 미들웨어 사이사이 로거를 삽입해 현재 데이터를 확인하거나 디버깅에 사용할 수 있다.

여기서 next가 다음 미들웨어를 실행하는 역할을 한다.
파라미터 순서를 지켜줘야한다!
모든 요청에 동일한 미들웨어를 적용하려면 app.use를 사용하면 된다.
const myLogger = function (req, res, next) {
console.log('LOGGED');
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});- 모든 요청에 대해 메서드와 url을 출력
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
//req를 활용합니다.
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
- 토큰이 있는지 판단해 이미 로그인한 사용자일 경우 성공 아닐경우 에러를 보내는 예제.
app.use((req, res, next) => {
// 토큰이 있는지 확인, 없으면 받아줄 수 없음.
if(req.headers.token){
req.isLoggedIn = true;
next();
} else {
res.status(400).send('invalid user')
}
})