브라우저 구조
사용자인터페이스 UI
주소 표시줄, 이전/다음버튼, 북마크 메뉴 등에 관련된 GUI 부분을 통칭한다.
브라우저 엔진
사용자 인터페이스와 렌더링 사이의 동작을 제어한다.
브라우저 엔진은 DOM 자료구조를 구현한다.
레이아웃 엔진이라고 하기도 하는데, 렌더링 엔진과 밀접한 연관이 있기 때문에 보통 브라우저 엔진 + 렌더링 엔진 을 브라우저 엔진이라고 부른다.
웹 브라우저마다 전용 엔진을 사용한다.
- 게코(파이어폭스)
- 웹킷(사파리)
- 블링크(크롬, 오페라)
- 트라이던트(인터넷 익스플로러, 마이크로소프트 아웃룩)
- 엣지HTML
렌더링 엔진
요청한 콘텐츠를 화면에 출력한다.
HTML, CSS 파싱해 최종적으로 화면에 나타나도록 한다.
네트워킹(통신)
HTTP 요청과 같은 네트워크 호출에 사용.
자바스크립트 엔진
브라우저마다 전용 엔진을 사용함
- Rhino(모질라, 자바로 개발)
- SpiderMonkey(파이어폭스)
- V8(크롬) ✔
- JavascriptCore(사파리, react native app)
- Chakra(edge)
힙 메모리
동적 메모리 할당에 사용되는 자료구조이다.
이 힙을 이용해 v8은 객체 또는 동적 데이터를 저장한다.
여기에 저장되는 메모리는 v8 엔진 내부에서 가장 큰 공간을 차지하고 있으며 가비지 컬렉션이 발생하는 공간이기도 한다.
콜 스택
자바스크립트는 싱글 스레드 기반 언어이다. 이 말은 콜스택이 하나라는 의미로, 한번에 한 작업만 사용할 수 있다.
콜스택은 프로그램상에서 우리가 어디에 있는지 기록하는 자료구조이다.
함수를 실행하게 되면 이 함수는 콜스택의 맨 위에 위치한다. 스택은 후입선출이기 때문.
함수의 실행이 끝나면 함수는 콜스택에서 바로 제거된다.
스택 프레임 : 스택 내에 쌓이는 데이터 하나하나
스택 오버플로
스택의 용량이 한정적이기 때문에 스택이 계속 쌓여 용량을 넘으면 웹 브라우저가 멈추게 된다.
스택 추적
스택에 프레임이 순차적으로 쌓이기 때문에 스택 추적이 가능하다.
문제가 발생하게 된다면 에러의 발생과 발생 이유를 추적할 수 있다.
UI 백엔드
렌더링 엔진이 분석한 렌더트리를 브라우저에 그리는 역할.
select, input과 같은 기본적 위젯을 그려준다.
OS 사용자 인터페이스 체계를 사용하는데, 컴퓨더와 사용자 간 의사소통을 위한 매개체가 사용자 인터페이스이다.
특히 특정한 명령 체계를 사용해야하는데 CLI, Batch 인터페이스가 있다.
나는 맥을 사용하고 있기 때문에 주로 터미널을 사용한다.
명령어를 입력해 처리하는데 batch 인터페이스는 모든 세부사항을 우선 지정하고 모든 처리가 완료되었을때 출력을 수신한다.(비대화형 사용자 인터페이스) 대규모 시스템에서 대량의 데이터를 처리하는 데 자주 사용된다.
일반적으로 사용되는 것은 GUI(마우스, 키보드, 모니터를 사용해 아이콘을 클릭하거나 직관적 입력이 가능)이다.
자료 저장소
영구적인 저장소인 로컬스토리지와 임시적인 저장소인 세션스토리지로 구분되어있다.
웹 스토리지
쿠키의 보안상 취약점, 저장소 용량의 한계로 대안이 나오게 되었다. 그것이 웹스토리지이다.
웹 스토리지는 웹 브라우저가 직접 데이터를 저장할 수 있게 한다. 더 많은 양의 정보를 안전하게 저장할 수 있다. 이 정보들은 서버로 전송되지 않아 클라이언트에만 존재하기 때문에 트래픽 비용에 있어서도 경제적인 효과를 볼 수 있다.
웹 스토리지는 origin마다 하나씩만 존재한다.
origin?
domain + protocol 한쌍
하나의 오리진에 속하는 모든 웹 페이지는 같은 데이터를 저장하기 때문에 같은 데이터에 접근할 수 있다.
로컬스토리지
보관기한이 없는 데이터 저장
브라우저 탭이 닫히거나 컴퓨터를 재부팅해도 데이터가 사라지지 않는다.
Windows 전역 객체의 localStorage라는 컬렉션을 통해 저장 조회가 가능하다.
도메인마다 별도의 localStorage가 생성되므로 도메인만 같으면 전역으로 데이터 공유가 가능하다.
세션스토리지
하나의 세션만을 위한 데이터를 저장한다.
브라우징되고 있는 브라우저 컨텍스트 내에서만 데이터가 유지된다.
브라우저 탭이 닫히거나 컴퓨터를 재부팅하면 데이터가 사라진다.
Windows 전역 객체의 sessionStorage라는 컬렉션을 통해 저장 조회가 가능하다.
도메인 별로 별도로 생성된다.
브라우저 컨텍스트가 다르면 서로 다른 영역이 되므로 브라우저 두개를 실행해 같은 페이지를 열었을때 별개의 영역으로 인지되어 데이터 공유가 불가능하다.
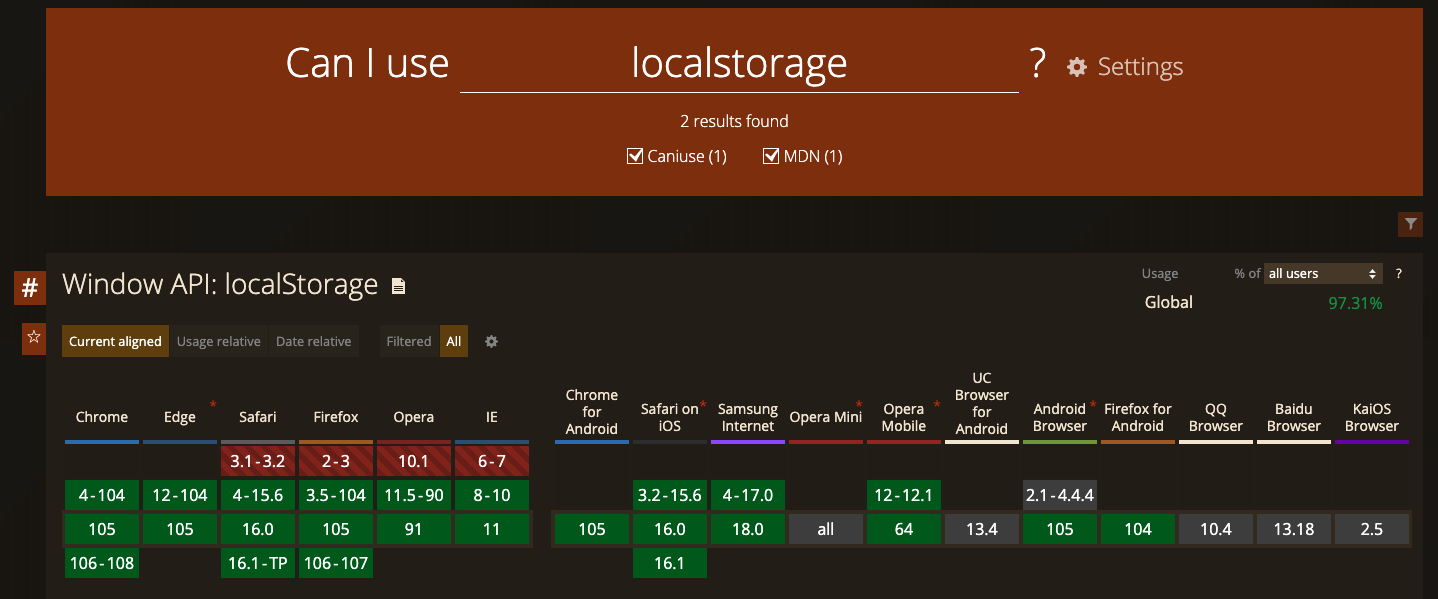
웹 스토리지 지원하는 웹 브라우저 버전
⚠️ 버전이 다르면 웹 스토리지를 사용할 수 없다!!

웹 스토리지 사용 문법
- window.localStorage : 만료 날짜가 없는 데이터를 저장
- window.sessionStorage : 세션이 있는 데이터를 저장(브라우저 탭을 닫으면 손실)
//window 객체에 있는 Storage 객체를 통해 확인할 수 있습니다. //해당 객체가 존재하지 않는 브라우저라면 undefined를 반환하고, 존재한다면 function을 반환합니다. if (typeof(Storage) !== "undefined") { // web storage를 위한 코드 부분 } else { // web storage를 지원하지 않는 브라우저를 위한 안내 부분 }
웹 스토리지 활용
블로그 글을 작성하다가 창을 벗어난 경우 작성 내용을 복구
사용자가 입력 form을 통해 정보를 입력하다 페이지에서 벗어난 경우 복구
현재 읽은 글의 히스토리 저장(카운팅, 읽은 글 표시)
브라우저 렌더링
렌더링 과정
- 사용자가 브라우저를 통해 웹 사이트에 접속하면
- 브라우저는 서버로부터 웹사이트에 필요한 리소스들을 받아온다.
- 렌더링 엔진은 전달받은 html문서를 파싱해 돔트리를 만든다.
- 이어서 받은 외부 css파일과 함께 스타일 요소를 파싱해 CSS 객체모델 트리를 만든다.
- 만든 돔트리와 css 객체모델 트리를 결합해 렌더트리를 구축한다.
- 레이아웃 과정을 통해 각 요소를 어디에 배치할지 결정한다.
- 레이아웃 과정이 끝나면 UI 백엔드에서 렌더트리를 화면에 그린다.(paint)
파싱
프로그래밍 언어로 작성된 파일을 실행시키기 위해 구분북석을 하는 단계를 말한다.
일종의 인터프리터나 컴파일러 구성 요소.
파서는 html 파일의 코드를 문법적 의미를 갖는 최소 단위(토큰)으로 한번 분해하고 이 토큰들을 문법적 의미와 구조에 따라 노드라는 요소로 바꾼다. 노드들은 상하관계에 따라 하나의 parse tree(syntax tree)를 형성한다.
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있도록 변환하는 것을 의미한다. 렌더링 과정에서는 html 파일, css파일을 각각 dom 트리, cssom 트리를 만드는 것을 파싱한다고 이야기한다.
브라우저는 html 문서를 파싱하면서 css를 만날 경우 텍스트를 csssom 트리로 파싱하고 태그를 만날 경우 렌더링을 차단하면서 html파싱을 중단한다. 이어서 script 파일을 받아 파싱하고 실행시킨 뒤에 다시 html파일을 파싱하기 시작한다.
돔트리
브라우저는 자바스크립트만 알아듣기 때문에 브라우저가 알아들을 수 있도록 html 문서를 dom트리로 바꿔준다.
cssom 트리
브라우저는 파싱도중 <link>, <style> 태그를 만나면 파싱을 멈추고 해당 리소스 파일을 서버로 요청한다. 리소스 파일을 파싱하는데 이때 만들어지는 트리가 CSSOM이다. csssom 트리가 구축되면 다시 html파일로 돌아가 파싱을 이어간다.
css는 부모의 속성을 자식이 상속받는다.
렌더트리
DOM과 CSSOM을 합친다. 렌더링을 목적으로 만들어지는 트리이다. 보이지 않을 요소는 렌더트리에 포함시키지 않는다.
보이지 않을 요소 ? <meta>, display: none; 속성을 가진 경우 등
레이아웃
렌더트리를 기반으로 html 요소의 레이아웃을 계산해 브라우저 화면 어디에 배치할지 결정하는 과정
브라우저는 각 요소들이 전체 화면에서 어디에 어떤 크기로 어떻게 배치되어야하는지 파악하기 위해 렌더트리를 위에서 아래로 읽는다.
그리고 모든 값은 절대적인 단위인 px값으로 변환된다.
페인팅
위치에 대한 계산이 완료되면 브라우저는 화면 위에 레이아웃에서 결정된 대로 그림을 그린다.
픽셀이라는 작은 점들을 채워나가는 과정을 통해 텍스트들이 이미지화된 모습으로 브라우저 화면에 띄워진다.
리플로우와 리페인트
리플로우 : 렌더링 과정의 레이아웃을 반복해 수행
리페인트 : 페인트 과정을 반복해 수행
돔 조작을 하면 리플로우, 리페인트가 일어난다.
최적화
초당 60프레임은 유지시켜야 과정이 부드럽게 처리된다.
돔은 변경이되면 렌더 트리를 다시 구축한다. 즉 렌더링을 다시 하게 되는 것이다.
프레임 드랍: 브라우저의 과부하로 인해 프레임의 수가 줄어드는 현상. 화면이 멈추거나 버벅인다고 느껴진다.
- 불필요한 레이아웃을 줄인다
- 리플로우가 발생하는 속성보다 리페인트만 발생하는 속성을 사용해준다.
리플로우? 주로 위치나 너비와 관련된 속성
-> position, width, height, left, top, right, bottom, margin, padding, border, border-width, clear, display, float, font-family, font-size, font-weight, line-height, min-height, overflow, text-allign, vertical-align
리페인트?
-> background, background-image, background-position, background-repea,background-size, border-radius, border-style, box-shadow,color, line-style,outline, clear,
display, float, font-family, font-size, font-weight, outline-color, visibility
- 위치나 너비와 관련된 속성 대신 transform: translate() 를 사용하자.
- visibillity/display보다 opacity 속성을 사용하자.
- 영향을 주는 노드를 줄인다.
position: absolute 또는 fixed 사용
반응형 웹
pros
효율적인 유지보수
검색엔진 최적화에 유리cons
사이트 속도 저하
웹브라우저 호환성 문제
미디어쿼리
뷰포트에 따라 서로 다른 조판을 생성한다.
head에 link태그
<link href="css파일이름.css" media="screen and (min-width: 400px) and (max-width: 1000px)" rel="stylesheet">head에 style 태그
<style type="text/css" media="screen and (min-width: 400px) and (max-width: 1000px)">
/* css 작성 */
</style>CSS 파일이나 태그 안에서 미디어 쿼리 작성
@media 미디어 타입 (조건(너비 및 높이)) {
/* 미디어타입: 어떤 미디어를 위한 것인가
조건: 스타일이 적용될 너비나 높이
(CSS 입력하는 부분) */
}-
미디어타입: all / print / screen(컴퓨터화면) / speech
-
조건: width, max-width 등 설정
-
방향성: 세로모드인지 가로모드인지 검사해 css 스타일을 주고 싶은 경우
- orientaion으로 검사
@media (orientation: landscape) { //가로방향일 경우 폰트 핑크 body { color: pink; } } -
and나 or을 사용해 더 복잡한 미디어 쿼리를 만들 수 있다.
- and : 미디어 기능을 합친다.
@media screen and (min-width: 400px) and (orientation: landscape) - or : 둘중하나를 만족시키면 스타일 적용
@media screen and (min-width: 600px), screen and (orientation: landscape) - not: 해당 미디어쿼리가 false일때 스타일 적용
@media not all and (orientation: landscape)
- and : 미디어 기능을 합친다.
CSS 애니메이션
@keyframes
@keyframes 애니메이션이름 {
0% {/* 0% 혹은 from */
CSS속성 : 속성값; }
50% {
CSS속성 : 속성값; }
100% {/* 100% 혹은 to */
CSS속성 : 속성값; }
}키프레임 애니메이션을 먼저 작성한 후 animation: 애니메이션이름; 으로 불러온다. 최소한 animation-name, animation-duration은 지정해야 애니메이션이 동작한다.
animation 속성
- animation-name : 애니메이션의 중간 상태를 지정하는 이름. @keyframes 블록에 작성한다.
- animation-duration : 한 싸이클의 애니메이션이 재생될 시간
- animation-delay : 애니메이션의 시작을 지연시킬 시간
- animation-direction : 애니메이션 재생 방향
- noraml / reverse / alternate / alternate-reverse
- animation-iteration-count : 애니메이션이 몇 번 반복될지
- animation-play-state : 애니메이션을 재생 상태. 멈추거나 다시 재생 시킬 수 있다
- running / pause
- animation-timing-function : 중간 상태들의 전환을 어떤 시간간격으로 진행할지
- linear / ease / ease-in / ease-out / ease-in-out
- animation-fill-mode : 애니메이션이 재생 전 후의 상태
- none(스타일유지) / forwards(마지막모습) / backwards(첫번째키프레임모습) / both(전에는 첫번째, 후에는 마지막모습 유지)
튀는 공 만들기
div {
position: relative;
right: -300px;
top: 100;
width: 100px;
height: 100px;
border-radius: 50%;
background-color: pink;
animation: ball2 1s ease-in Infinite Alternate;
}
@keyframes ball2 {
0% {
top: 0px;
background-color: #fff;
}
95% {
width: 100px;
background-color: pink;
}
to {
top: 300px;
width: 115px;
height: 90px;
transform: translate(200px);
background-color: pink;
}
}캔버스
- 캔버스 태그를 작성. DOM으로 조작해야 하기 때문에 id 속성을 준다.
<canvas id="canvas"></canvas>- 자바스크립트를 사용해 엘리먼트를 선택한다.
const canvas = document.querySelector("#canvas");- 캔버스의 너비와 높이를 설정한다. (디폴트는 300*150)
- 태그 속성으로 캔버스 크기를 설정하는 방법
픽셀 단위로 주어야 한다.
<canvas id="canvas" width="500" height="500"></canvas> - 돔으로 설정하는 방법
유동적인 값을 설정할 수 있다.
window.innerWidth 등을 활용해 화면 크기에 맞춰 설정할 수도 있다.
canvas.width = 50vw; canvas.height = 40vh;
캔버스 요소
- 요소 채우기
- fillStyle = 'color'
- fillRect(x좌표, y좌표, 가로길이, 세로길이)
- 라인으로 그리기
- lineWidth = 5
- strokeStyle = 'pink'
- strokeRect(x, y, 가로, 세로)
- 지우기
- clearRect(x, y, 가로, 세로)
캔버스 클릭 이벤트
캔버스 위에서의 마우스 위치 : 화면에서의 마우스 위치 - 캔버스 위치
- 화면상 마우스 위치 구하는 이벤트 객체
event.clientX / event.clientY - 화면상 캔버스의 위치를 구하는 속성
ctx.canvas.offsetLeft / ctx.canvas.offsetTop - event.offsetX, event.offsetY로 바로 구할 수도 있음
const canvas = document.querySelector("#canvas");
const ctx = canvas.getContext("2d");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
canvas.onclick = function (event) {
const x = event.offsetX;
const y = event.offsetY;
ctx.lineWidth = 5;
ctx.strokeStyle = "pink";
ctx.strokeRect(x - 15, y - 15, 30, 30);
};chart.js
- 설치 cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js" ></script>- 차트 만들기
<canvas id="myChart" width="600" height="400"></canvas>2-1. 돔으로 차트 가져오기
let myCanvas = document.getElementById("myChart").getContext("2d");- 차트 생성자에 요소 전달
//첫번째 전달인자 : myCanvas 변수
const data = {
labels: [
'January',
'February',
'March',
'April',
'May',
'June',
],
datasets: [{
label: 'My First dataset',
backgroundColor: ['pink', 'tomato', 'beige', 'orange', 'violet', 'wheat'],
data: [5, 10, 5, 2, 20, 30, 45],
}]
//데이터/라벨/백그라운드컬러는 인덱싱 순서대로 렌더링된다.
};
//두번째 전달인자: config객체. 모든 정보 포함
const config = {
type: 'line', //line / bar / radar / polarArea / pie / doughnut / bubble
data: data
};
//------이 부분이 chart constructor!!!-----
const myChart = new Chart(
myCanvas,
config
);