CDD :: Component Driven Development
부품 단위로 ui 컴포넌트를 만든다.
컴포넌트 생성 -> 결합 -> 페이지 조립
UN 컴포넌트
css전처리기
css를 프로그래밍 개념을 활용해 해결할 수 있다.
css전처리기는 웹서버가 인지하지 못해서 컴파일을 해야한다.
Sass :: Syntactically Awesome Style Sheets
자바스크립트처럼 특정 속성을 변수로 선언해 적용할 수 있다.
반복되는 코드를 한번의 선언으로 여러곳에 재사용할수있다.
👉 문제가 발생함! 용량이 너무 커졌다
wow... sass 배워본 적이 있는데 너무너무 편하고 좋다고 생각했는데 문제가 있었구나ㅠㅠ
BEM , OOCSS, SMACSS
코드 재사용, 코드 간결화: 유지보수, 코드 확장성, 코드 예측성: 클래스명으로 의미 예측
BEM :: Block, Element, Modifier 로 구분해 클래스명 작성
block__element--modifier
block : 전체를 감싸고 있는 블록 요소
element : 블럭이 포함하고 있는 한 조각
modifier : 블럭 또는 요소의 속성.header__navigation--
👉 클래스명이 너무 길어짐.
재사용할때마다 ui 컴포넌트를 명시적으로 확장해야 함
css에서도 캡슐화의 중요성이 부각되기 시작했고, CSS-in-JS가 나오게 된다.
Styled-Component
기능적이거나 상태를 가진 컴포넌트들로부터 UI를 완전히 분리해 사용할 수 있다.
css를 컴포넌트 안으로 캡슐화하여 네이밍이나 최적화를 신경쓰지 않아도 된다!
👉 빠른 페이지 로드에 불리하다는 단점이 있음
Styled Components
css 파일 작업을 하다보면 정말 다양한 문제에 부딪히게 되는데, css 코드 또한 위에서 아래로 흐르다보니 예끼치 않은 문제들이 생기게 된다. 여러 코드가 겹쳐서 의도했던 결과가 나오지 않는 게 부지기수... 해도해도 안되면 !important를 쓰는데.. 이것도 문제되면 답없다. 거기다 길기도 엄청 길어져서 페이지마다 다른 css파일을 만들었었다. 이름 짓는것도 진짜 힘들고. 나중에 보면 내가 짰지만 보기가 진짜 힘들어진다. 그땐 공부한답시고 클래스명이나 아이디는 자제해서 셀렉터가 엄~~ 청 길었다. 대충 이런느낌으로ㅋㅋㅋㅋ
#root > div.sc-eWfVMQ.cPEGOG > div > div.sc-ehCJOs.sc-lcepkR.hWUYuu.iwRvvA근데 이 문제들을 React 환경에서 Styled components를 활용해 해결할 수 있다고 하니 광명찾은 느낌이군ㅋㅋㅋ
Styled Components 설치
1. 설치한다
// with npm $ npm install --save styled-components // with yarn $ yarn add styled-components2. package.json에 코드 추가
{ "resolutions": { "styled-components": "^5" } }3. import
import styled from "styled-components"
Styled Components 쓰기
- templete literals 사용. 백틱을 쓴다!
1. css컴포넌트 만들기
const Component명 = styled.tag명` // tag명에 button을 넣어보자. 버튼이라 치기로했으니까 background-color: wheat; color: gray; `;2. css컴포넌트 사용하기
export default function App() { // 기존 React 컴포넌트 사용하듯이 쓰면됨 return <Component명>버튼이라치자</Component명>; }! 요렇게 div로 도형 만드는 것도 해봤다
컴포넌트 재활용도 가능함!
추가할 속성만 더 적으면 된다. 기존 스타일은 안써도 됨
const 새로만들Component명 = styled(재활용할Component명)`
/* background-color: wheat;
color: gray; */
padding: 20px;
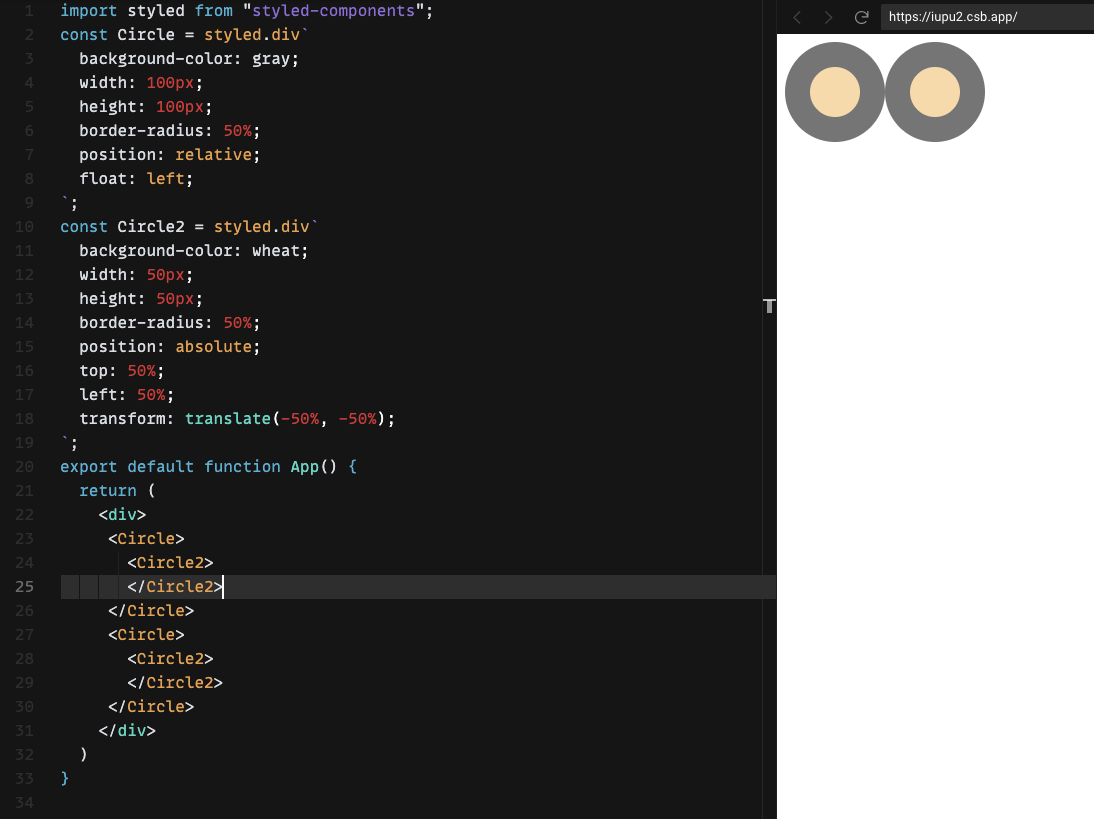
`;! 요렇게 div로 도형 만드는 것도 해봤다2
재활용해서 해봤는데ㅋㅋㅋㅋ border-radious 빼고 다 새로한거;
const Circle2 = styled(Circle)`
background-color: wheat;
width: 50px;
height: 50px;
/* border-radius: 50%; */ //재활용한 부분
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
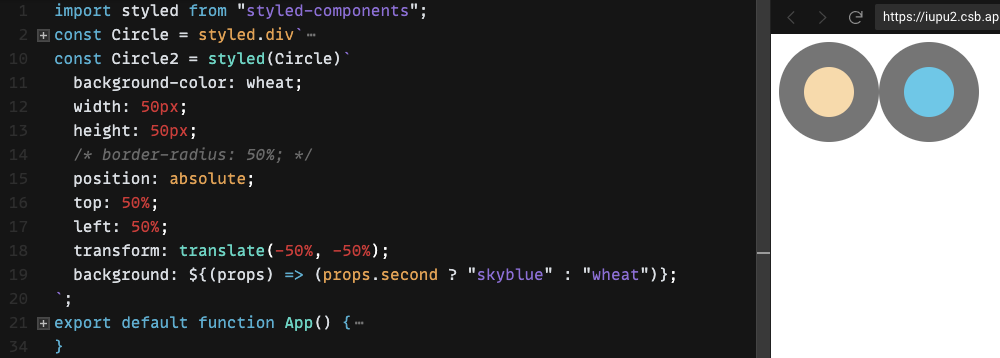
`;3. props 활용하기
styled component도 props를 내려줄 수 있다! 내려준 props 값에 따라서 컴포넌트를 렌더링하는 것도 가능함.
스타일에서도 탬플릿 리터럴로 자바스크립트 코드를 쓸 수 있다.
const Component명 = styled.tag명`
css속성: ${(props) => 함수코드}
`두번째 작은원에 하늘색을 줌
const Circle2 = styled(Circle)` background-color: wheat; width: 50px; height: 50px; /* border-radius: 50%; */ position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background: ${(props) => (props.second ? "skyblue" : "wheat")}; `;
props 값으로 렌더링하기
const Button1 = styled.button`
background: ${(props) => (props.color ? props.color : "black")};
`;
// 위아래 똑같은 방식이다.
// props.color값이 있으면 props.color를 쓰고 값이 없다면 검정색
const Button2 = styled.button`
background: ${(props) => props.color || "black"};
`;true || false 인걸까?
||는 앞이든 뒤는 true가 하나만 있어도 true를 반환한다. 여기까진 오키
let obj = {name: '설기'} function whatColor(obj){ return obj.color || "black"; } whatColor(obj) //'black' let obj = {name: '설기', color: 'white' } whatColor(obj) //'white'
- true || true 일 경우 앞에 오는 값이 우선순위를 갖는듯 하다!
- false || true 일 경우에만 뒤에 오는 값이 반환된다.
let result = 'a' || 'b'; result; //'a' let result = null || 'b'; result; //'b'
전역 스타일 설정
1. import
import { createGlobalStyle } from "styled-components";2. createClobalStyle로 컴포넌트 만들기
const GlobalStyle = createGlobalStyle`
button {
padding : 5px;
border-radius : 5px;
border: none;
font-size: 16px;
}
`3. <GlobalStyle> 컴포넌트 최상위 컴포넌트에서 사용
function App() {
return (
<div>
<GlobalStyle />
<button>전역스타일 적용된 버튼임</button>
</div>
)
}:hover는 어떻게 적용하면 될까?
&:hover으로 컴포넌트 내에 스타일 적어주면 됨!
const btn = styled.button`
border: none;
padding: 20px;
backgrorund-color: gray;
&:hover {
background-color: pink;
}
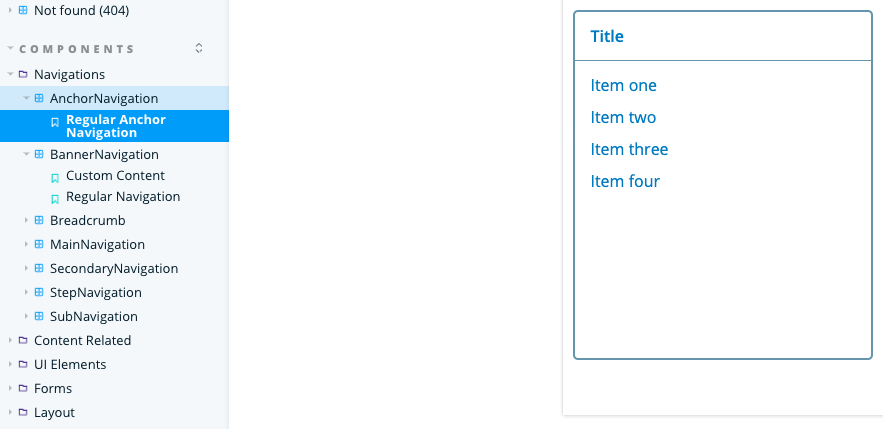
`Storybook
UI개발도구. CDD를 하기 위한 도구이다. 각 컴포넌트들을 따로 볼 수 있도록 해준다. 컴포넌트를 문서화하고 자동으로 시각화하여 시뮬레이션할 수 있다.
//설치
npx storybook init
//실행. localhost:6006으로 실행된다.
npm run storybookStorybook 사용법
먼저 js파일을 하나 만들어준다.
//Title.js
import React from "react";
const Title = ({title, textColor}) => (
<h1 style={{color: textColor}}>{title}</h1>
)[js파일명].stories.js파일을 만들어준다.
여기서는 Title.stories.js
1. import 하기
import Title from "./Title";2. export default 작성
- title: "Test/Title" //'/Title' 이런식으로 카테고리화,
- component: Component명,
- argTypes: { 컴포넌트에 필요한 전달인자의 종류와 타입 설정 }
export default {
title: "Test/Title",
component: Title,
argTypes: {
title: { control: "text" },
textColor: { control: "color" }
}
}3. 탬플릿 만들기
const Template = (args) => <Title {...args} />4. export const 작성
스토리북에서 확인하려면 export const로 작성하면 된다.
Template.bind({});
export const RedTitle = Template.bind({});
//만든 스토리에 전달인자 작성
RedTitle.args = {
title: "Red Title",
textColor: "pink"
}전달인자 입력받아서 만드는법
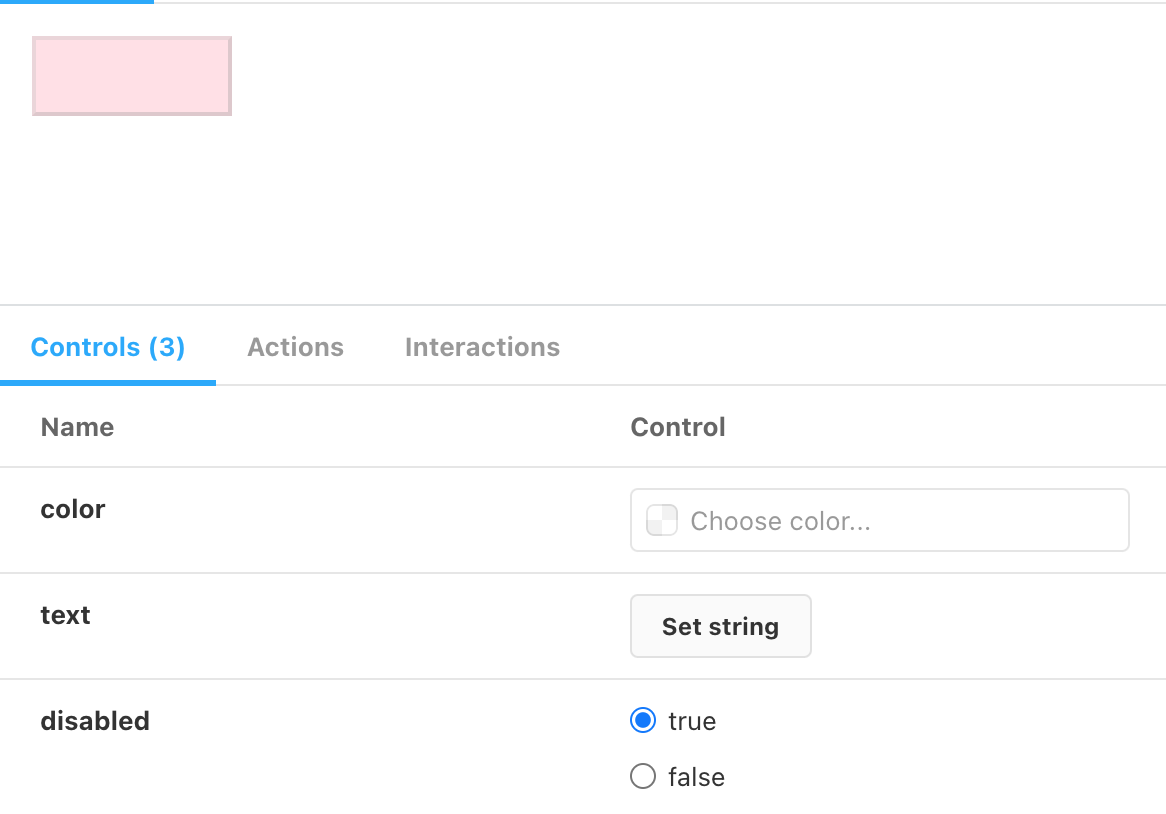
export const CustomTitle = (args) => <Title {...args} />button disbaled 상태를 만들어보았다
- Button.js
import React from "react"; import styled from "styled-components"; const StyledBtn = styled.button` background: ${(props) => props.color || "pink"}; &:disabled { cursor: default; opacity: 0.5; } `; const Button = ({ color, text, disabled }) => ( <StyledBtn color={color} disabled={disabled} >{text}</StyledBtn> ); export default Button;
- Button.stories.js
import Button from "./Button"; export default { title: "Test/Button", Component: Button, argTypes: { color: { control: 'color' }, text: { control: 'text' }, disabled: { control: { type: 'radio', options: [true, false] } } } }; export const TestButton = (args) => ( <Button {...args}></Button> )disabled 상태일때
abled 상태일때
storybook doc
https://storybook.js.org/docs/react/get-started/introduction