javascript에서 TDD : Mocha, Chai
1. 실패하는 테스트 코드 작성
2. 테스트 코드를 성공시키기 위한 실제 코드 작성
3. 중복 코드 제거, 일반화 등 리팩토링
리액트에서 TDD : Testing Library, Jest
Testing Library
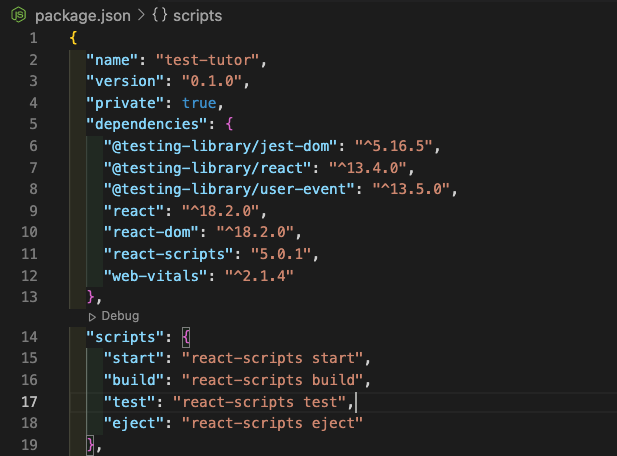
create-react-app 하면 자동으로 함께 생성된다.
Jest : javascript testing framework / test runner
테스트파일을 자동으로 찾아 테스트를 실행하고 함수를 이용해 테스트 성공여부를 체크한다.
두가지 라이브러리를 함께 사용해야한다.

@testing-library/jest-dom : jest-dom 제공하는 custom matcher를 사용할 수 있도록 함.
@testing-library/react : 컴포넌트의 요소를 찾기 위한 query 포함한 라이브러리.
@testing-library/user-event : 사용자 이벤트에 이용됨
App.test.js
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
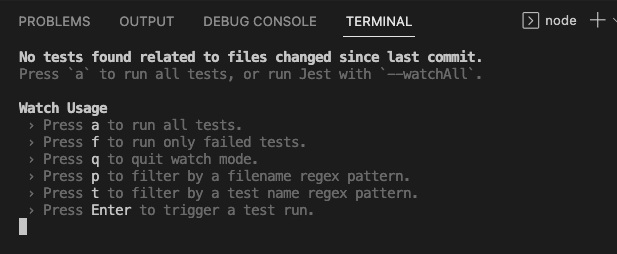
});테스트가 만들어져있음. npm run test로 테스트 실행할 수 있다.

test 함수의 첫번째 인자는 테스트가 어떤 내용인지 설명하는 내용을, 두번째 인자는 하고자 하는 테스트를 함수의 형태로 넣는다.
test 함수, expect 함수는 Jest의 함수이다.
jset-dom은 setupTests.js파일 내에서 import되어있기 때문에 toBeInTheDocument함수를 이용할 수 있다.
test 만들어보기
1. 파일명.test.js
Jest가 테스트파일로 인식할 수 있도록 파일명에 .test.js를 붙인다.
2. 테스트케이스 작성하기
test, it : 테스트케이스
test('2 더하기 2는 4', () => {
expect(2 + 2).toBe(4);
});
//같은 결과
it('2 더하기 2는 4', () => {
expect(2 + 2).toBe(4);
});describe : 테스트슈트
it함수나 test함수를 하나의 파일에 여러 개 포함할 수 있다.
describe('사칙연산', () => {
it('2 더하기 2는 4', () => {
expect(2 + 2).toBe(4);
});
test('1 더하기 1는 2', () => {
expect(1 + 1).toBe(2);
});
})컴포넌트 test 만들어보기
1. 컴포넌트 만들기
2. 컴포넌트와 같은 위치에 컴포넌트명.test.js 만들기
getByText
props로 전달된 '전원'이 올바르게 표시되어 있는지 확인.
import { render, screen } from '@testing-library/react';
import Test from './Test';
it('renders Test Component', () => {
render(<Test name="전원" />);
const nameElement = screen.getByText(/전원 off/i);
expect(nameElement).toBeInTheDocument();
})getByRole, toBeDisabled
getByRole을 이용하여 button을 지정,
toBeDisabled로 disabled상태인지 확인.
it('off button disabled', () => {
render(<Test name="전원" />);
const offButtonElement = screen.getByRole('button', { name: 'OFF' });
expect(offButtonElement).toBeDisabled();
}).not으로 abled상태인지 확인할 수도 있다.
expect(offButtonElement).not.toBeDisabled();fireEvent
이벤트의 유무 확인.
import하고 사용해야한다.
import { fireEvent, render, screen } from '@testing-library/react';
import Test from './Test';
it('change from off to on', () => {
render(<Test name="전원" />);
// 1. 테스트하고자 하는 요소(버튼) 을 담는다.
const onButtonElement = screen.getByRole('button', { name: 'ON' });
// 2. 이벤트의 클릭 메서드에 전달인자로 테스트하고자하는 요소를 전달한다.
fireEvent.click(onButtonElement);
expect(onButtonElement).toBeDisabled();
})