UI
사람들이 컴퓨터와 상호작용하는 시스템.
그래픽 요소, 키보드, 마우스 등 물리적 요소 또한 여기 해당한다.
GUI :: Graphical User Interface
사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
프론트엔드에서의 UI는 GUI라 해도 무방하다.
UX
사용자가 어떤 시스템, 제품, 서비스를 이용하면서 느끼고 생각하는 총체적 경험
직간접적으로 관련된 모든 경험을 사용자경험이라 한다.
프론트엔드 개발자는 제품이나 서비스의 UI가 사용자가 좋은 UX를 가질 수 있도록 해야한다.
UX는 UI를 포함한다. 서로 보완하는 역할을 한다.
UI
UI 디자인패턴
자주 사용되는 UI 컴포넌트를 패턴화 한 것
Modal
기존에 이용하던 화면 위에 오버레이되는 창. 닫기 버튼이나 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적. 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
팝업창과는 다른 개념이다. 브라우저 설정에 따라 팝업은 뜨지 않을 수 있기 때문에 꼭 보여주고 싶은 내용이 있다면 모달을 활용하자.Toggle
on/off를 설정할 때 쓰는 스위치 버튼. 어떤 옵션을 사용중인지 시각적으로 표현되어야 한다.
Tab
콘텐츠를 분리해서 보여여주고 싶을 때 사용하는 UI 디자인 패턴. 자로로 한 줄로 배열된 형태가 가장 흔하지만 세로로 배열하거나 여러 줄로 배열할 수 있다. 각 섹션의 이름이 너무 길지 않아야하고 섹션의 구분이 명확해야 하며 현재 섹션을 표시해주어야 한다.
Tag
콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다. 사용자가 태그를 사용해 콘텐츠를 분류할 수 있고, 태그를 사용해 관련 콘텐츠만 검색할수도 있다.
태그로 사용할 키워드는 사용자가 작성할 수도 있고 개발자가 아예 정해놓을 수도 있다. 태그의 추가와 제거가 자유로워야한다.Autocomplete
자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것을 말한다. 검색할 때 많이 사용한다. 너무 많은 항목이 나오지 않도록 개수를 제한하고 키보드 방향키나 클릭 등으로 사용할 수 있도록 한다.
Dropdown
선택할 수 있는 항목들을 숨겨놓았다가 펼쳐기면서 선택할 수 있게 해주는 것. 보통 화살표 버튼을 누르면 펼쳐지게 만든다. 사용자가
자신이 선택한 항목을 정확히 알 수 있게 만드는 것이 중요하다.Accordion
접었다 폈다 할 수 있는 컴포넌트. 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다. 트리구조의 콘텐츠를 렌더링할 때 사용하거나 메뉴바로 사용할 수도 있지만 단순히 콘텐츠를 담아놓기 위한 용도로 사용할 수도 있다.
트리구조나 메뉴바로 사용할 경우 상하관계를 표현하기 위해서 사용하고 콘텐츠를 담는 용도로 사용할 때는 핵심 내용을 먼저 전달하려는 목적으로 사용한다.Carousel
컨베이어 벨트처럼 돌아가면서 콘텐츠를 표시해주는 UI디자인패턴이다. 자동으로 돌아가거나 사용자가 옆으로 넘겨야 넘어가게 할 수도 있다.
사용자가 넘겨야만 넘어가도록 한 경우에는 다음 컨텐츠의 일부가 보이도록 배치하거나 버튼을 배치한다.Pagination
한 페이지에 띄우기 너무 많은 정보가 있는 경우 사용한다. 페이지를 넘기기 위해 잠시 멈춰야 하기 때문에 매끄러운 사용자경험에 불리할 수 있다.
Infinite Scroll
무한스크롤은 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말한다. 페이지네이션처럼 멈출 필요가 없지만 콘텐츠의 끝이 어딘지 알 수 없다는 첨, 지나친 콘텐츠를 찾기 힘들다는 단점이 있다.
페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식. 처음부터 모든 콘텐츠를 로드해오는 것과는 다르다.GNB, LNB
어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴를 GNB,
GNB에 종속되는 서브메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 LNB라 한다.
GNB는 어느 페이지에 있든 항상 동일한 위치에 있도록 한다.Design Patterns
UI Layout
Grid System
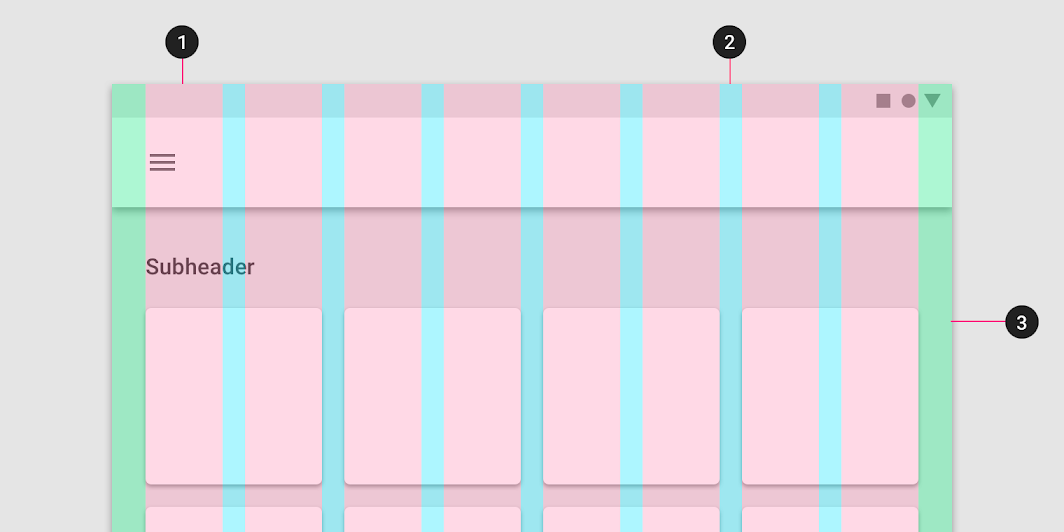
그리드는 수직, 수평으로 분할된 격자무늬를 뜻한다. 웹 디자인 분야에서는 컬럼 그리드 시스템을 사용한다.

- column 콘텐츠가 위치하게 될 세로로 나누어진 영역. 보통 휴대폰에서 4개, 태블릿에서 8개, PC에서 12개의 컬럼으로 나눈다.
- break point 화면 크기의 구분선
스마트폰: ~768px
타블렛: 769~1279px
데스크탑: 1280~- Gutter 컬럼 사이의 공간으로 콘텐츠를 구분한다. 거터는 컬럼 너비보다는 작게 설정한다.
- Margin 화면 양쪽의 여백.
Columns, gutters, and margins
ttps://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
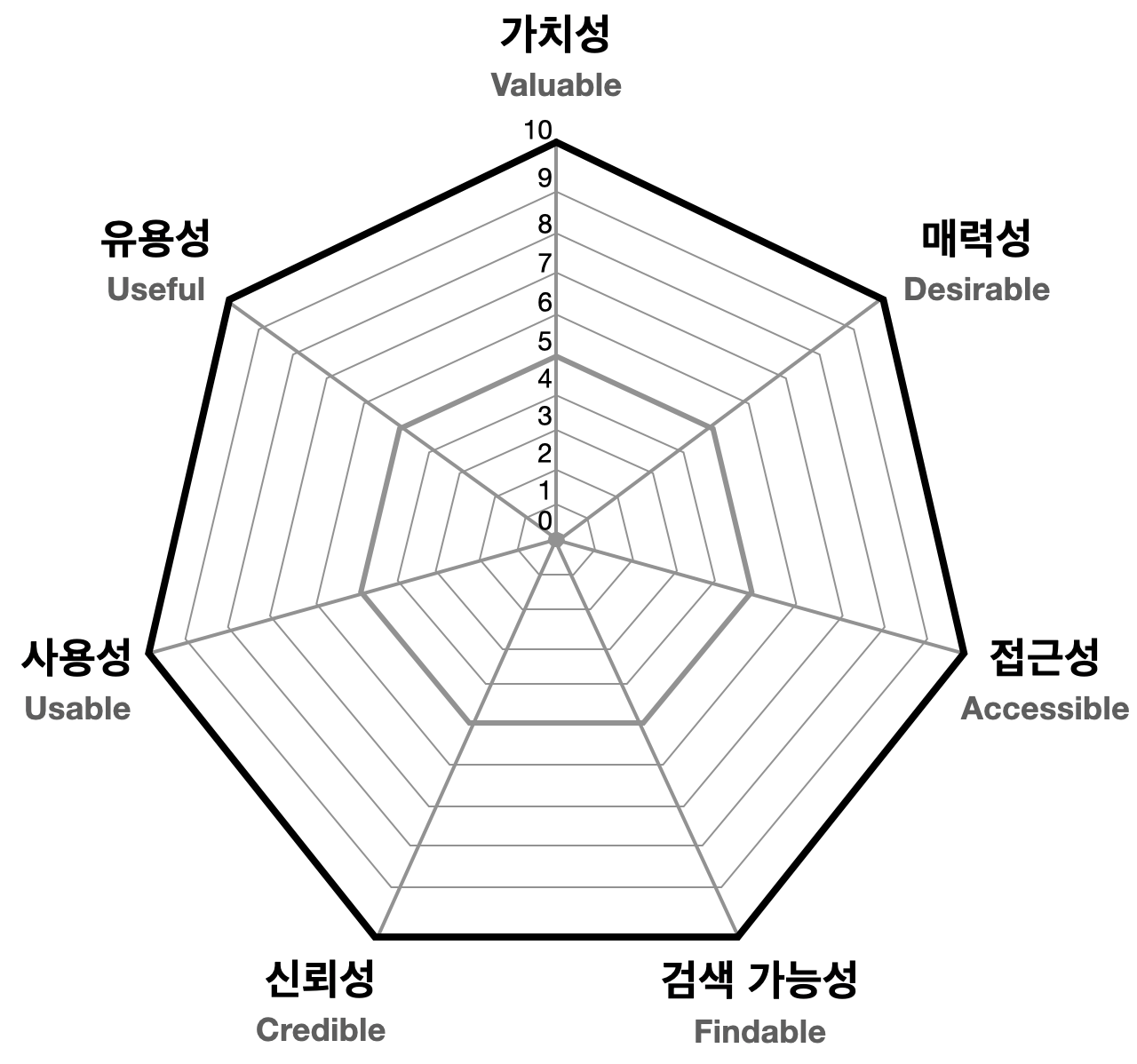
UI 요소 : Peter Morville's 벌집모형
고려해야 할 요소를 제공함과 동시에 그래프를 활용해 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다.
Useful
목적에 맞는 사용가능한 기능을 제공하고 있는가?
Usable
본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가?
Desirable
사용자들에게 매력적인가?
Credible
사용자가 믿고 사용할 수 있는가?
Accessible
누구든지 접근할 수 있는가? 웹 접근성
Findable
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가?
Valuable
모든 요소들을 총합해 고객에게 가치를 제공하고 있는가?

User Flow
사용자 흐름은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻한다.
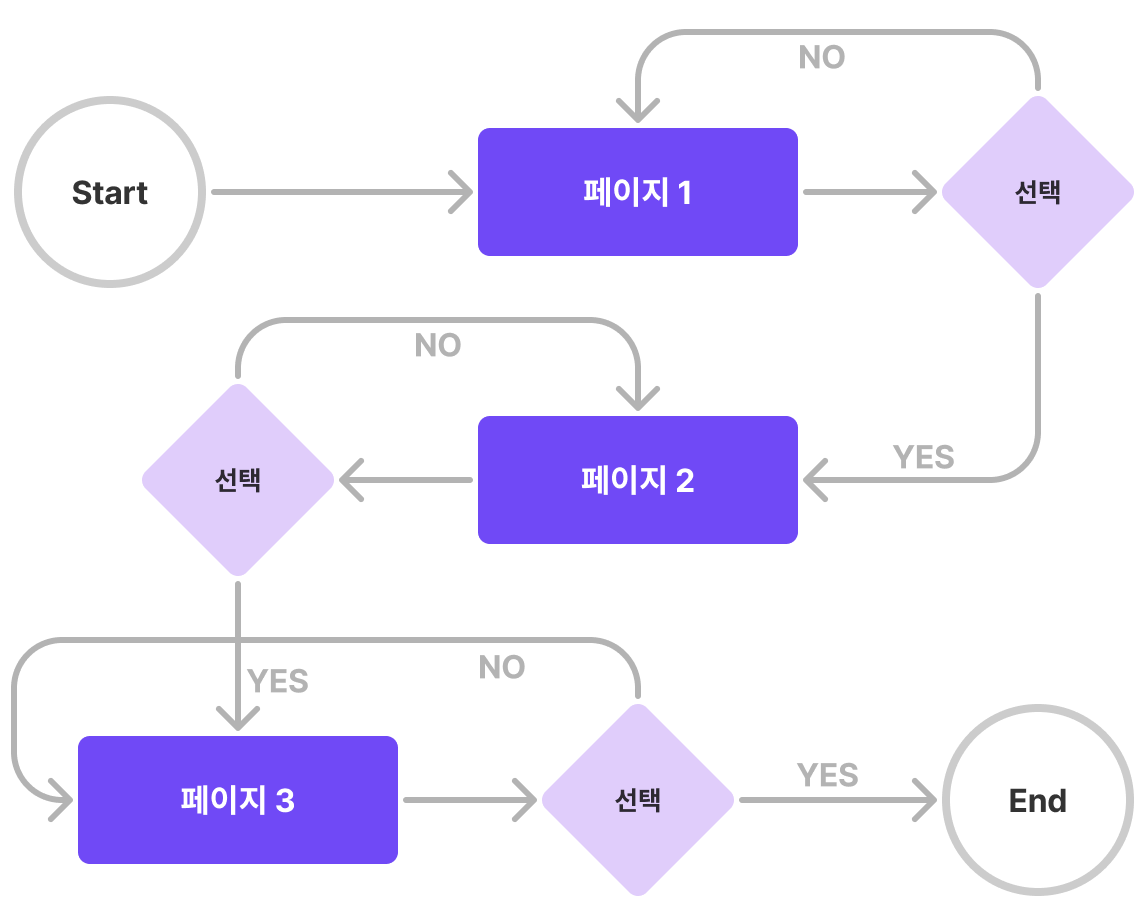
User Flow Diagram
- 사용자가 보게 될 화면 : 직사각형
- 사용자가 취할 행동 : 다이아몬드
- 화면과 행동을 연결 : 화살표
사용자흐름 다이어그램을 그리는 이유
사용자 흐름 상 어색하거나 매끄럽지 않은 부분 발견해 수정 가능.
있으면 좋은 기능 발전하여 추가하거나 없어도 상관없는 기능 발견해 삭제 가능

UI/UX 사용성 평가
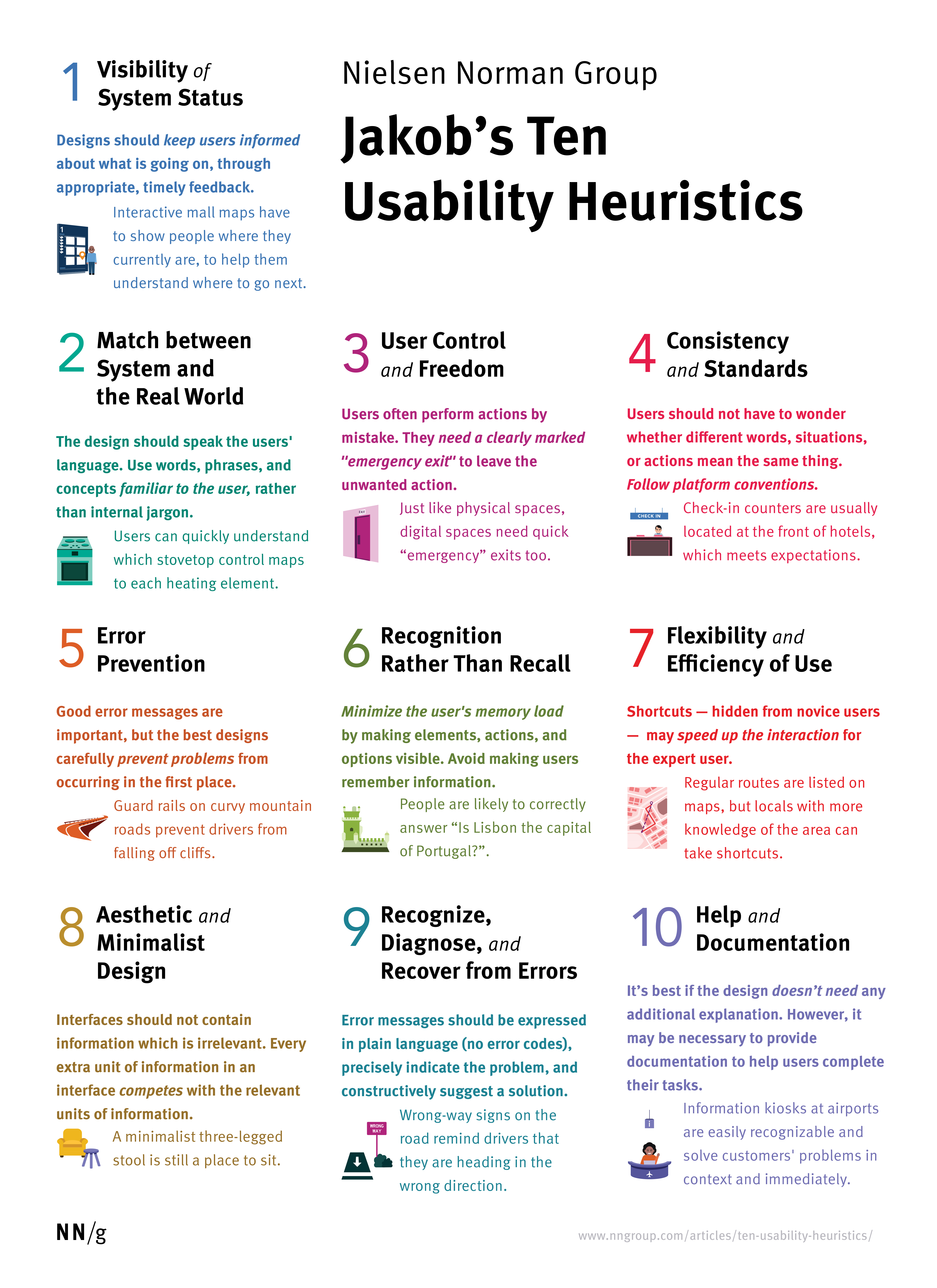
Jakob Nielsen's Ten Usability Heuristics
휴리스틱: 체험적인. 직관과 경험을 활용하는 방법론

1. 시스템 상태의 가시성
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 제공해야 한다. 업로드 상황을 표시한다던가..
2. 시스템과 현실 세계의 일치
전문용어가 아닌 사용자에게 친숙한 개념을 사용해야 한다.
3. 사용자 제어 및 자유
실수를 돌이킬 수 있도록 취소할 수 있는 방법을 명확하게 제공한다.
4. 일관성 및 표준
일관적인 사용자 경험을 위해 업계의 관습을 따른다.
사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.(버튼 모양, 위치, 아이콘 크기 등)
5. 오류 방지
오류가 발생하기 쉬운 상황을 제거해 사용자의 실수 방지.
정말 삭제하시겠습니까?
6. 기억보다는 직관
사용자가 기억해야 하는 정보를 줄인다.
최근 검색했던 단어 목록
7. 사용의 유연성과 효율성
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
8. 미학적이고 미니멀한 디자인
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다. 콘텐츠와 기능의 우선순위를 정한다.
사용 빈도가 적은 메뉴는 필요할 때에만 볼 수 있게 숨겨둔다.
9. 오류의 인식, 진단, 복구 지원
사용자가 이해할 수 있는 언어를 사용해 문제가 무엇인지 정확히 표시하고 해결 방법을 제안해야 한다.
10. 도움말 및 설명 문서
상황에 따라 이해하는 데 도움이 되는 안내문서를 제공한다.
