문제 발생
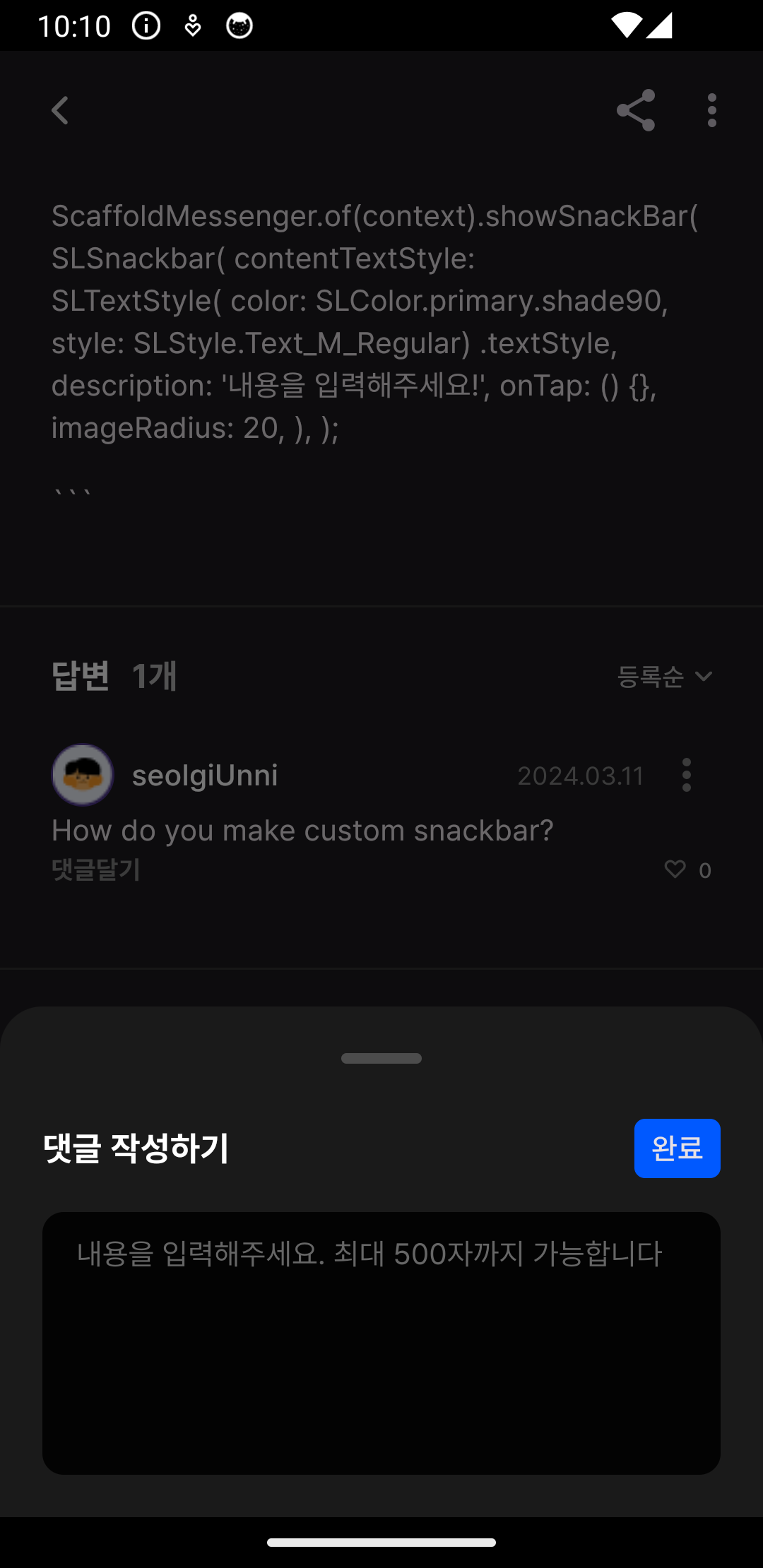
버튼을 누르면 showModalBottomSheet이 작동하면서 TextField가 포함된 컴포넌트가 나타나게 된다.

기존 화면. textfiled가 active하게 되면 키보드가 아래서 올라오게 된다.

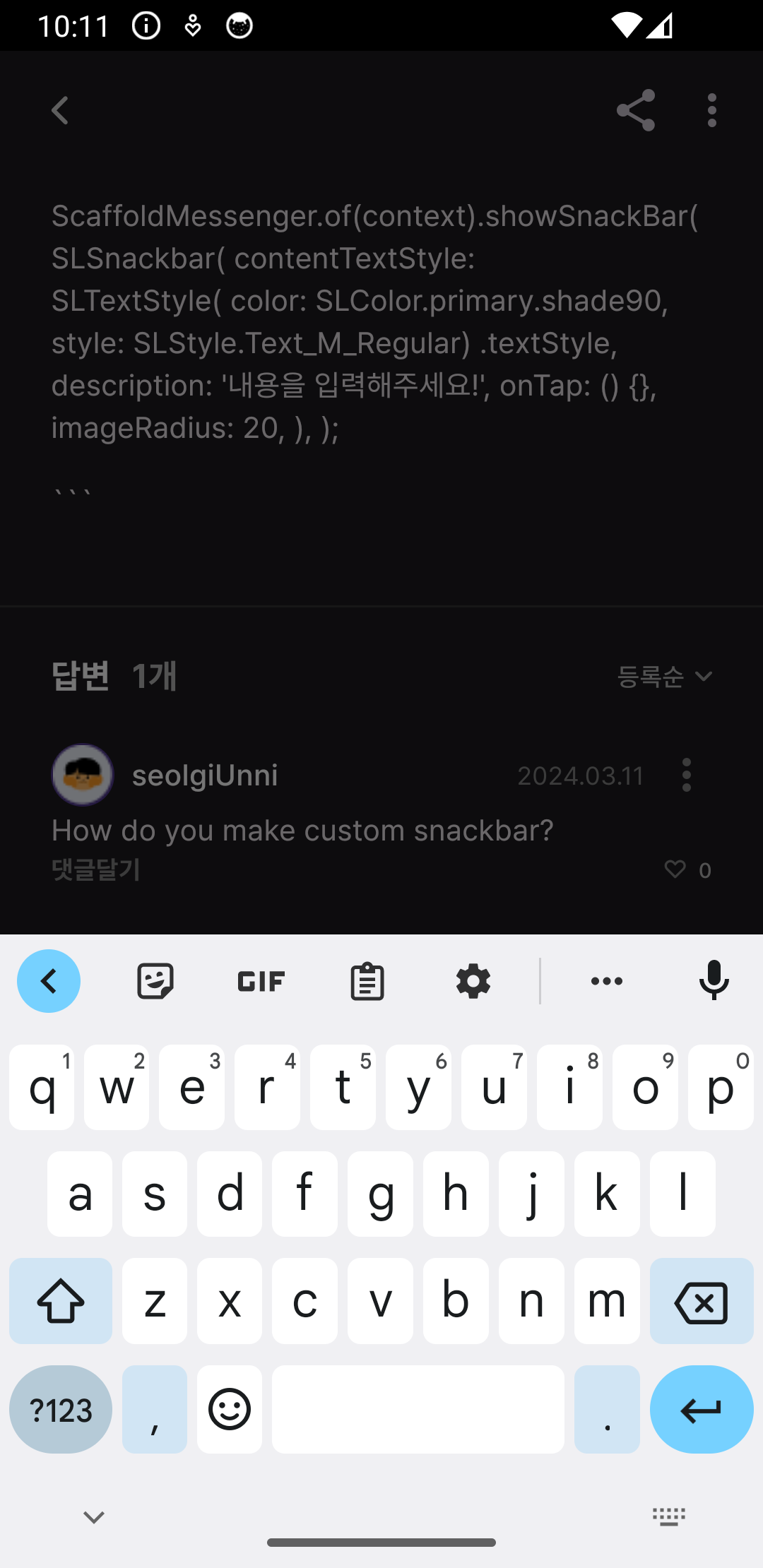
이렇게 키보드가 가려버린다.
으아니 이걸 그냥 뒀었던건가!?
같이 프로젝트했던 다른 팀원분이 하셨던부분이라 자세히 보질 못했어서 되게 놀랐다.
이건... 두고볼수가 없는 문제인 듯 해서 다른작업중이었지만 후딱 처리해보기로 했다.
Fix 1
어떻게할까 하다가 패딩을 줘 보았다.

Padding(
bottom: MediaQuery.of(context).viewInsets.bottom),
child: TextInputWidget(),
),- MediaQuery.of(context).viewInsets : 가려진(?)부분에 대한 정보를 얻을 수 있다.
- viewInsets 중 bottom 값을 쓴 이유는 키보드가 bottom에서 올라오기 때문
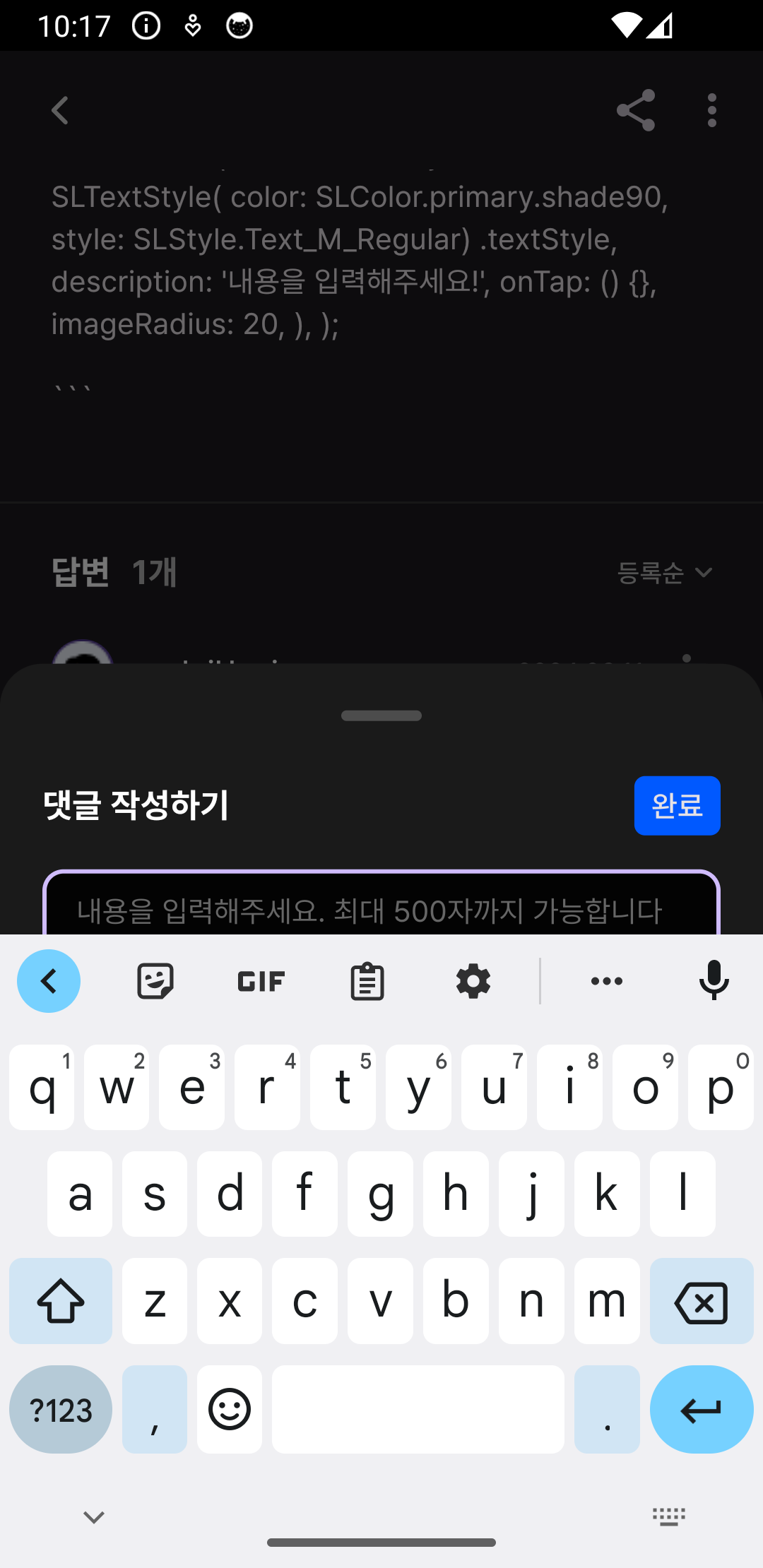
수치가 너무 모자라는건가 싶어서 패딩으로 기기 height의 절반도 줘봤지만 위 상태에서 벗어날 수가 없었다.
아무리 스택오버플로나 플러터 깃허브를 뒤져봐도 viewInsets.bottom 주고 스크롤하라는 소리밖에 없었음.
이때는 textfiled에 대해서 포커스를 맞춰서 찾고있었는데, 생각해보니 키보드 바로 위로 이 bottomSheet가 올라가야 하는 거니까 showModalBottomSheet에 초점을 맞춰야겠더라.
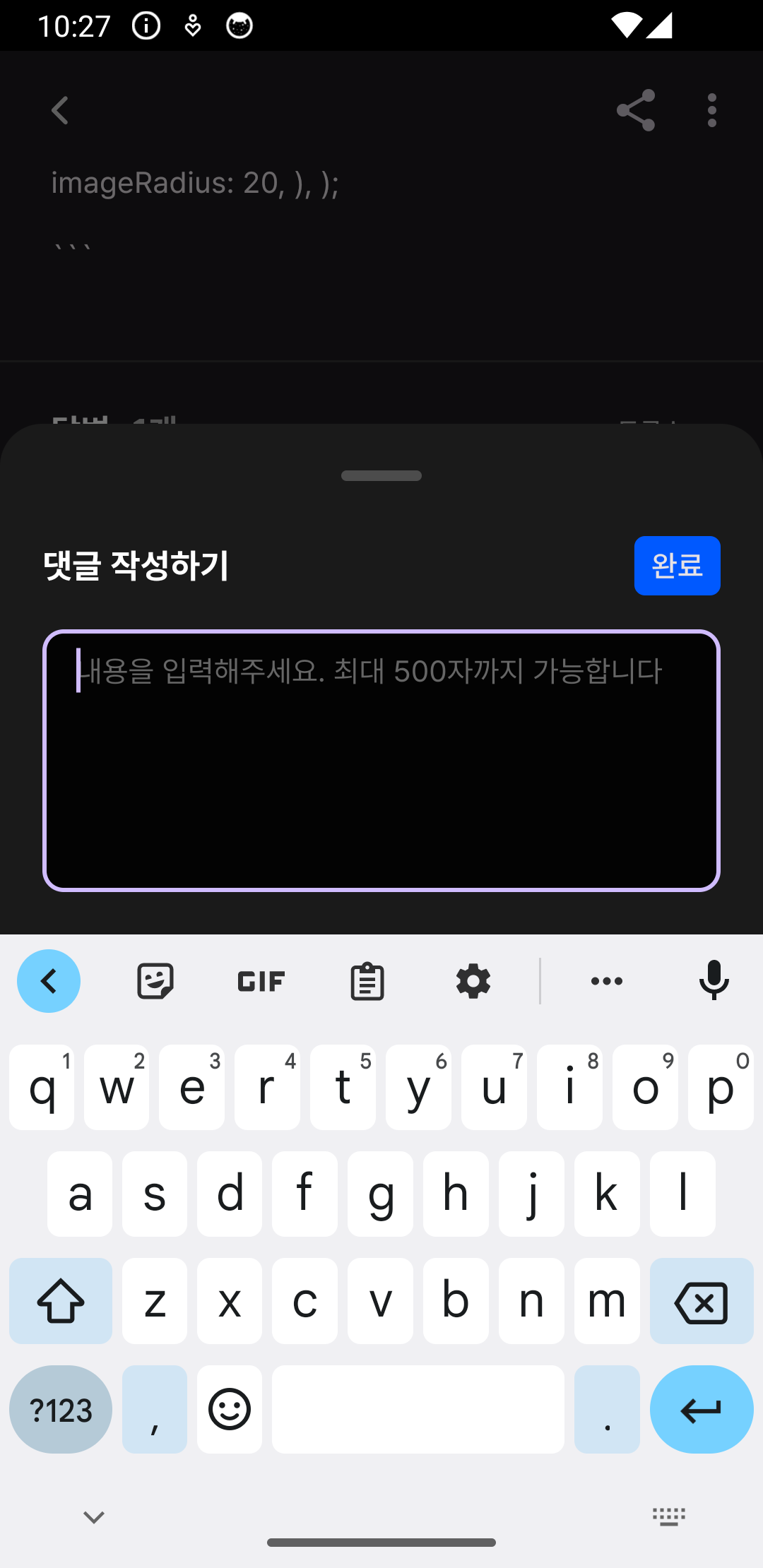
Fix 2

showModalBottomSheet(
isScrollControlled: true,
builder: (BuildContext context) {
return BottomSheetWithPadding(),
}
)isScrollControlled에 bool값을 주는 게 키였다.
