
기본적인 사용방법
1. GetMaterialApp 선언
앱 최상단에 getMaterialApp을 선언해야한다.
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const GetMaterialApp(
//최상단에 GetMaterialApp을 둔다.
home: MainPage(),
);
}
}2. controller
GetxController를 무족권 상속해야한다. 나머지는 다른 class 선언할때와 비슷하게 설정하면 된다.
이때 import가 get/get.dart로 제대로 되는지 꼭 확인한다. 함정카드가 많다.
import 'package:get/get.dart';
class AppGlobalController extends GetxController {
String name;
int age;
List<String> memos;
AppGlobalController({
required this.name,
required this.age,
required this.memos,
});
}
3. put한다.
put이 선행되어야 find를 할 수 있다.
이건 머 어떻게보면 당연한건데, 컨트롤러를 만들어놓기만하고 사용하지 않으면 만들어지지 않을 것 아닌가.
컨트롤러를 만들 때 tag를 달 수 있다. 근데 이때 tag를 달면 사용할 때 tag: tagname을 매개변수로 전달해야 의도한 컨트롤러를 제대로 찾을 수 있다.
class MainPage extends StatelessWidget {
const MainPage({super.key});
Widget build(BuildContext context) {
var controller = Get.put(
//put을 해야 find를 할 수 있다.
AppGlobalController(
name: 'eunseo',
age: 99,
memos: [],
),
// tag: 'My memo controller', tag설정을 하면 사용할때 tag: tagname을 매개변수로 전달해야 찾을 수 있다.
);
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('${controller.name} / ${controller.age}'),
TextButton(
onPressed: () {
Get.to(
const MemoPage(),
);
},
child: const Text('Go to Memo page'),
),
TextButton(
onPressed: () {
Get.to( //이렇게 navigator대신 get.to 사용해서 페이지 이동도 가넝
const UserPage(),
);
},
child: const Text('Go to User page'),
),
TextButton(
onPressed: () {
controller.memos.add('new memo');
},
child: const Text('메모 추가'),
),
],
),
);
}
}find한다.
class UserPage extends StatelessWidget {
const UserPage({super.key});
Widget build(BuildContext context) {
var controller = Get.find<AppGlobalController>();
return Scaffold(
appBar: AppBar(
title: const Text('User page'),
),
body: Column(
children: [
Text(controller.name),
Text(controller.age.toString()),
Text(controller.memos.length.toString()),
],
),
);
}
}
Rx, Obx: 관측하기
즉각적으로 데이터가 변하는 것을 바꾸기 위함
observable하게 데이터를 바꾼다.
관측 가능한 변수 Rx
prefix로 Rx만 붙이면 된다. null safety의 경우는 Rxn.
커스텀 클래스의 경우에는 Rx<class>이렇게 제네릭으로 사용하면 된다.
3가지 방법이 있음
var myLevel = 1.obs; var myLevel = RxInt(1); RxInt myLevel = 1.obs;
관측하는 위젯 Obx
계속해서 setState됨. 변화를 감지해 화면에 나타낸다.
Obx(() => Text(controller.myLevel.value.toString())),
생략..
onPressed: () {
controller.myLevel(controller.myLevel.value + 1);
print(controller.myLevel);
}
- 주의할 것
관측할 대상이 없을 때 에러 발생. 관측 데이터인지 아닌지 판별 필요
사용예시
controller
import 'package:get/get.dart';
class AppGlobalController extends GetxController {
RxInt myLevel = 1.obs;
RxString myName = 'Eunseo'.obs;
AppGlobalController({
required this.myLevel,
required this.myName,
});
}put
var controller = Get.put(
AppGlobalController(
myLevel: 1.obs,
myName: 'eunseo'.obs,
),
);감지
return Scaffold(
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(controller.myName.value),
Obx(() => Text(controller.myLevel.value.toString())),
TextButton(
onPressed: () {
controller.myLevel(controller.myLevel.value + 1);
},
child: const Text('Go to User page'),
),
],
),
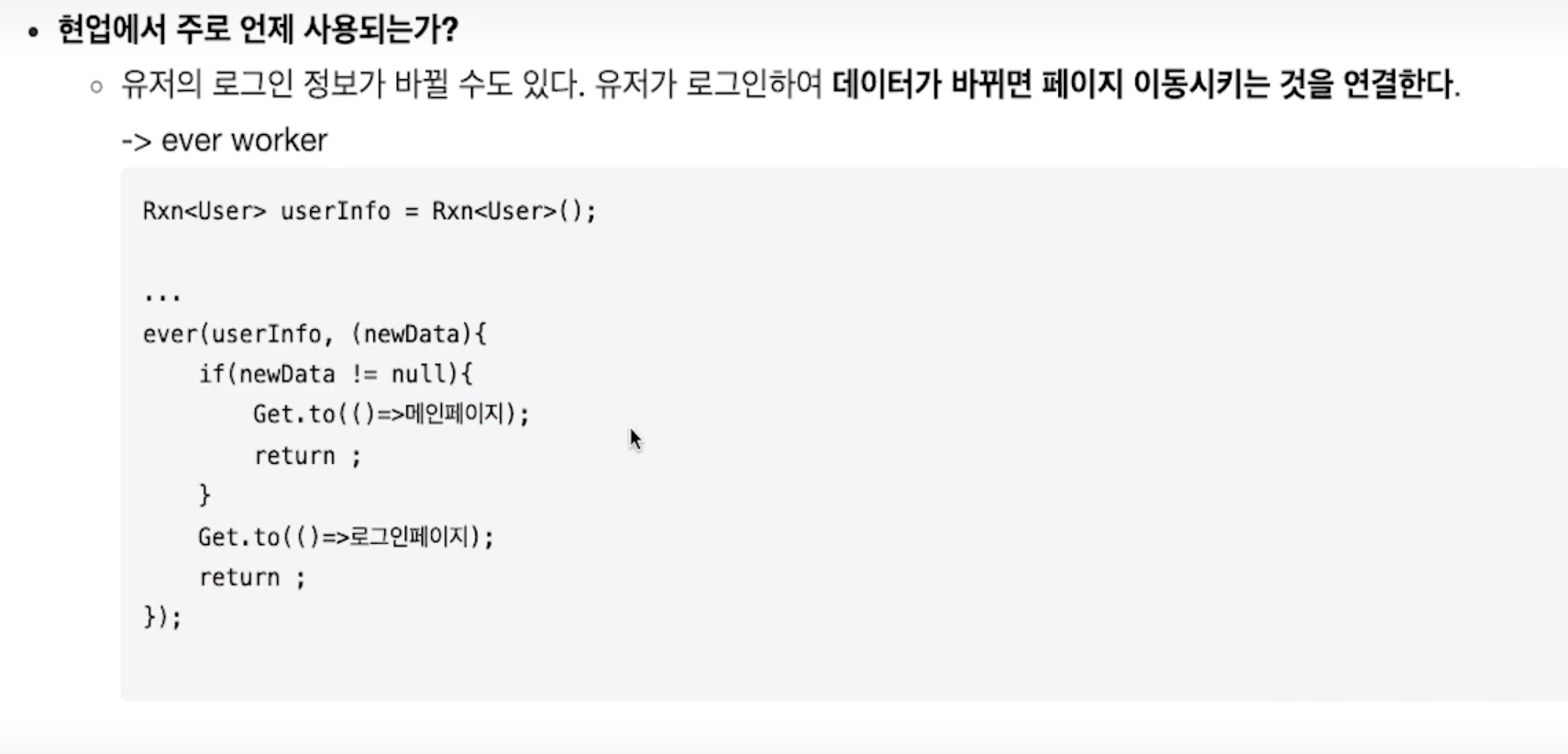
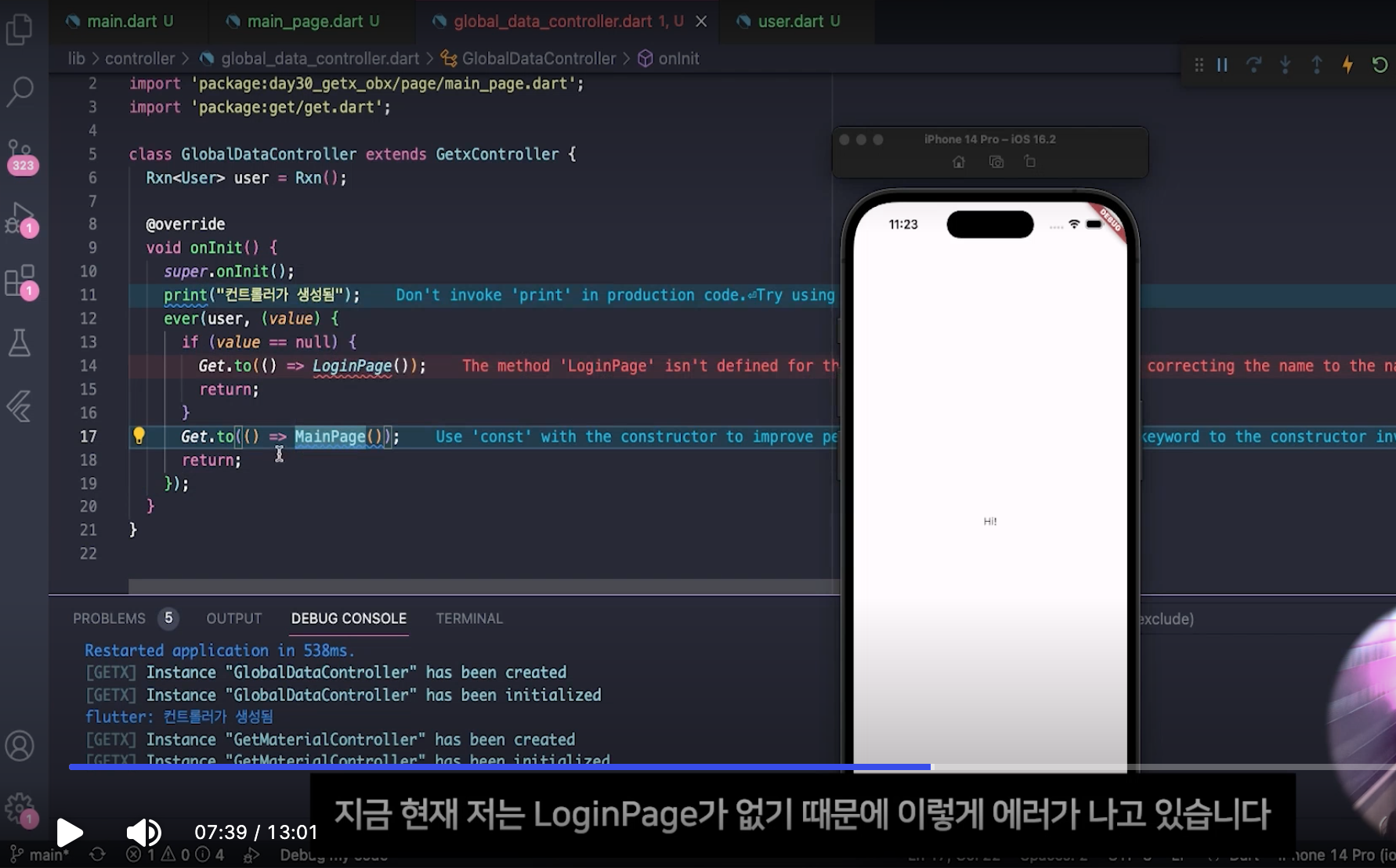
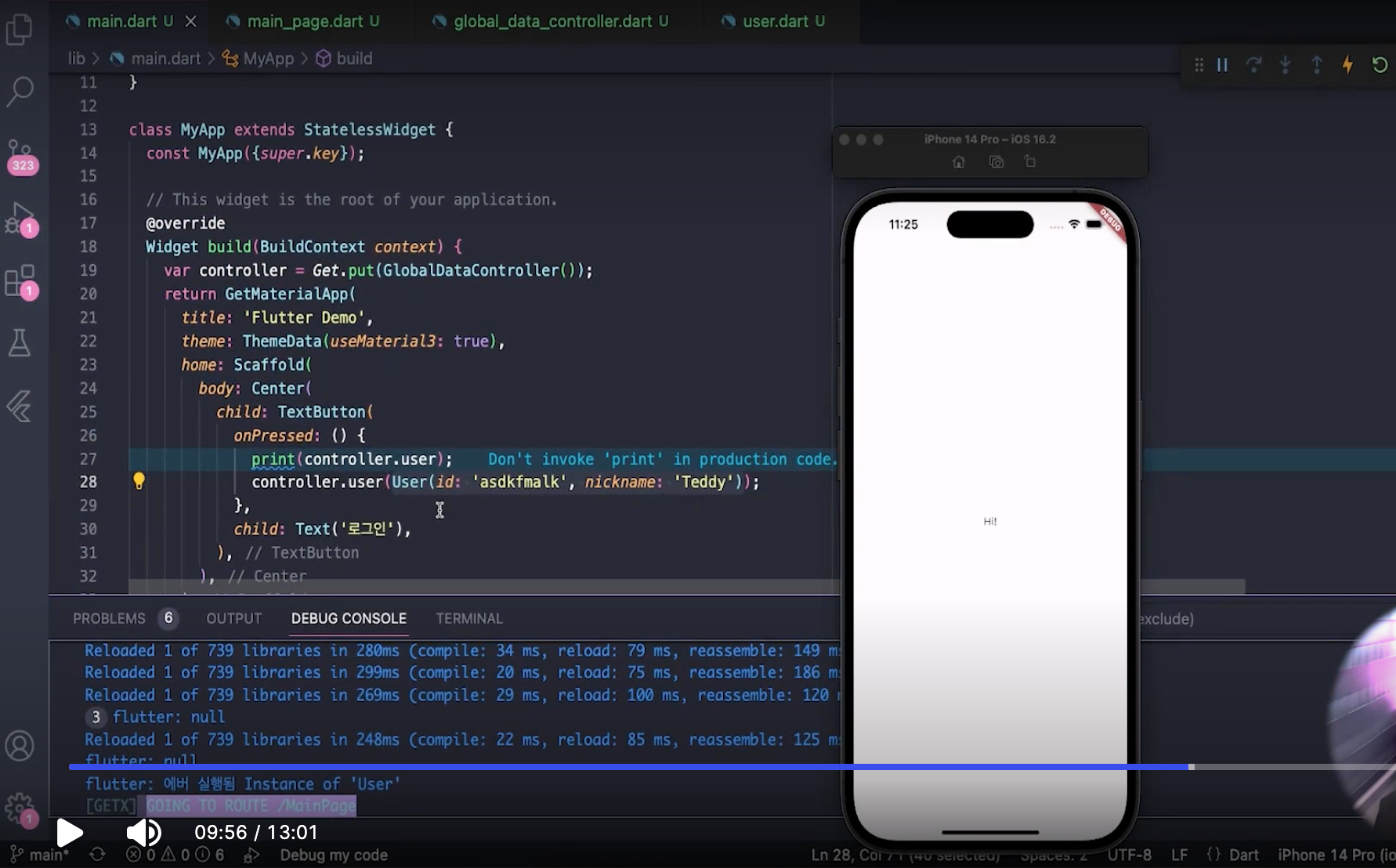
);workers
ever : 데이터가 바뀔때마다 매번
once : 데이터가 바뀌면 한번만
debounce
interval
ever(rxData, (value)) {
//함수
}


- Rxn일때는 controller.user.value = null; 이런식으로 써도 감지가 된다.
controller.user(null)은 감지 못함.
