리액트
1.리액트 toDo

2.[react] font

form element는 font-family를 상속받지 않는다.그래서 body에 font-family를 주어도 글꼴이 변하지 않았음...;; Wow 첨알았다!! 이런식으로 각각 써주어야 한다.
3.[React] Hook : useInput, useTab

4.[React] 뒤로가기

리액트로 투두를 만들던 도중,뒤로가기를 할 수 없다는 사실을 깨달았다. 오매?당연히 될줄알았는데... 아니였다!! 😱어떤 동작을 해도 react-router-dom을 통해 쿼리를 설정해 놓지 않는 한은 url이 바뀌지가 않는다.흠.사실 뒤로가기를 내가 스택을 사용해서
5.[React] form에서 input, textarea 초기화

그동안 별 품이 안들고 잘 했었는데갑자기 문제에 부닥쳤다...setState('')해도 input 내의 값이 초기화되지 않는다...!!!!아래는 내 코드... 원래 useInput으로 title을 다루다가 title과 content를 함께 객체로 다루고 싶어서 구조를
6.[react] 리덕스 톺아보기

리덕스... 봐도봐도 써봐도 모르겠다... 허허최근 유데미에서 강의를 구매했는데, 리덕스 부분을 먼저 보고 이에 대해 정리를 좀 해보려고 한다.👉 스타트!리듀서 함수는 항상 두개의 인자를 받는다.하나는 기존의 상태(old state), 하나는 발송된 액션(dispat
7.원티드 프리온보딩 1차 : 기술과제

천오백명의 사람이 프리온보딩 프론트엔드 과정을 신청했다고 한다.하지만 정작 수업에 들어온 인원은 600명이 안됐다.하루에 세시간밖에 안되는데 커리큘럼이 굉장히 알차다.주제도 다양하고 개발자로서 취업해보지 않은 내 입장에서 생각해본 적 없는 이야기들을 많이 해주셨다.다만
8.[react] React query 사용하기

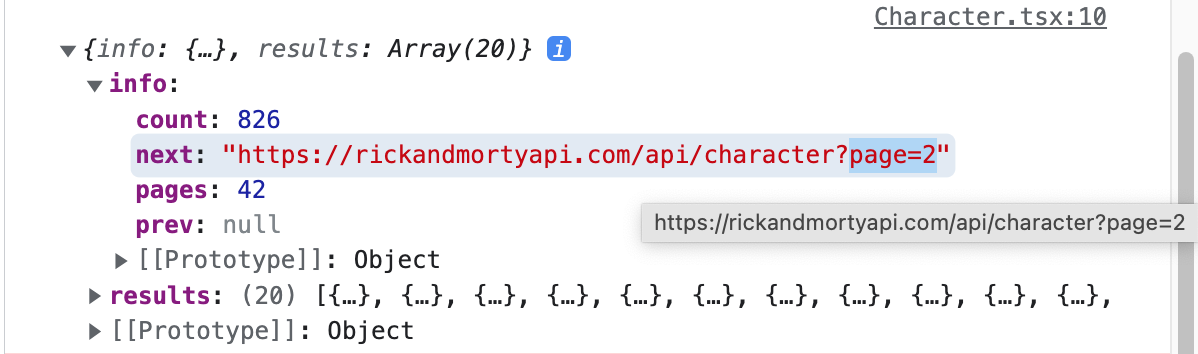
useEffect의 의존성 배열이 \[] 이렇게 빈배열로 되어있다.처음 렌더링될때 fetchCharacters()가 실행되고 값이 들어간다.그래서 맨 처음에는 값이 없을 수밖에 없다. 개발하다보면, 콘솔로 찍어보면 처음에는 \[] 이렇게 나오다가 나중에 제대로 값이 다
9.[React] useState + useEffect 대신 useQuery 사용하기: get

Todo 앱에 바로 적용해보았다.useState, useEffect를 사용해서 구현.처음 렌더링이 되면 데이터가 fetch된다.useQuery를 사용하니 useEffect, useState를 쓰지 않아도 된다.코드가 직관적이고 간단하다.
10.[React] useState + useEffect 대신 useMutation 사용하기: Create, Detail read, Update, Delete

useQuery는 get할때 사용하는 메서드였다.create했을때 리스트가 업데이트되지않아서 당황했음.refresh를 삭제해서 그런거겠지만... 리액트쿼리에 이부분을 위한 메서드가 있을거라고 생각했다.찾아보니 useMutation이라는 것을 사용해서 CUD를 하고, 여
11.[React Query] stale-while-revalidate: 너 상한데이터니?

타입스크립트에 이어서 리액트쿼리까지 투두 앱에 적용해보았다.그런데 리액트쿼리를 쓰면서 기시감이 느껴졌다.이거... 리덕스랑 똑같은거같은디?결론적으로 리덕스는 상태관리를 위해 쓰는데, 리액트쿼리는 이 상태 에서 서버상태를 분리해 관리할 수 있도록 한다.이렇게 UI sta
12.About React #1

한국어로 된 공식 홈페이지도 있지만 영어 홈페이지보다 업데이트가 느리다. 영어 홈페이지에서 번역하면서 읽는 게 낫다!몇몇 귀동냥과 프로젝트 경험 결과 공식 홈페이지가 제일이더라. 그래서 리액트 홈페이지를 열심히 뒤져볼 생각이다.리액트 홈페이지에 가보면 메인 페이지에 제
13.[React]day format

14.[React] className 주는 방법

컴포지션을 위한(중복을 배제하기 위한) 방법 중 하나.
15.[React] react hook

리액트 훅은 함수형 컴포넌트에서 상태관리 및 라이프사이클 메서드 등의 기능을 제공한다.기존에는 클래스형 컴포넌트에서만 상태 관리를 할 수 있었지만, 함수형 컴포넌트에서도 상태 관리를 할 수 있게 되었다. 이를 통해 코드의 가독성과 재사용성이 좋아졌으며, 컴포넌트의 구현
16.[React] 컴포넌트 생명주기

리액트에서 컴포넌트의 생명주기는 컴포넌트가 생성되고, 업데이트되고, 소멸될 때 일어나는 일련의 이벤트들을 의미한다. 이러한 이벤트들은 특정 시점에 미리 정의된 메서드들을 호출하며, 이러한 메서드들을 라이프사이클 메서드라고 한다.리액트의 컴포넌트 생명주기는 크게 세 가지
17.[React] redux & react query

Redux는 상태 관리 라이브러리이다. Redux는 컴포넌트 간 데이터 공유를 쉽게 해주며, 상태를 예측 가능하게 만들어 주는 것이 목적이다.Redux의 주요 개념 중 하나는 "store"이다. Store는 어플리케이션 전역에서 상태를 저장하고 관리하는 객체이다. St
18.[React] 네이버지도 api

네이버 지도 api 예제 https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Getting-Started.html 로그인 api와 달리 지도 api는 공식문서에 설명이 잘되어있다. 그리고 react로 네이버맵을 연동하
19.[React] react router dom, RouterProvider와 CreateBrowserRouter

버전 : react-router-dom@^6.3.0내가 기존에 작업하던 방식프리온보딩을 통해 알게된 방식. v6.4에 추가되었다.1\. BrowserRouter로 감싸지 않는다.RouterProvider를 import해서 router를 제공하면 됨.2\. 이때 Crea
20.[react] vite로 빠르게 프로젝트 시작하기

그동안은 CRA로 리액트 프로젝트를 만들었는데, Vite라는 것을 알게되었다.CRA보다 아주 빠르고 가벼운 것 같다.이름도 프랑스어로 빠르다는 뜻이라고 한다.홈페이지서 보니 react보다 vue를 타겟으로 하는 건가 싶다. 예시가 vue로 되어있네. (헉 알아보니 vu
21.[react] role에 따라 다른 가입 페이지

아이디어가 하나 생각나서.. 어플로 만들고싶지만 플러터 공부가 필요해서 일단은 리액트로 시험삼아+복습겸 작은 프로젝트를 하나 하려고 한다.대략 학생과 선생님의 원활한 소통을 위한 어플인데학생과 선생님을 타입으로 정의하다보니 필요 정보가 꽤 다르다고 느꼈다.그래서 생각한