리액트 웹팩으로 번들링하기 왤케 어렵냐... 절레절레
설상가상으로 깃허브페이지 하려니까 안되는 불상사까지 벌어졌다.
베어미니멈만 하고 오늘도 그 담은 진도 못나감...ㅎ 혼자서라두 해보자!!
진행하면서 의문이 들었다.
npm i를 어디서 하는가?
나는 프론트랑 백을 구분해주어야 할 것 같아서 프론트 파일에 들어가서 npm i를 해주었고, 서버에도 따로 npm i를 해줬다.
신기하게도 서버폴더에서 npm i를 했는데도 가장 상위에서 노드모듈이 나타나는 것을 볼 수 있었다... 왜지? 세션때 여쭤봐야겠다.
⚠️최상위에서 해야한다고 함!!! 최상위에서 다시 함 해보자
서버도 번들링을 해야 하는가?
프론트만 번들링하면 되는 게 아닌가 어제 그렇게 공부를 했던 것 같아서.
서버도 번들링 한다고 한다. 같이 할수도 있고 따로 할수도 있음
번들링을 했을때 처음에는 dist로 했다가 배포를 위해 docs로 바꾸었다.
그런데 dist를 삭제하지 않아도 push했더니 dist는 쏙빼고 깃허브에 올라가는 걸 볼 수 있었다. 어메이징... gitignore에 있나 싶어 찾아봤는데 없더라고. 왜그런지 넘 신기하다.
.rc 파일과 .config.js 파일은 무엇인가?? 궁금타
1. npm i
2. 바벨!!
다운로드
npm i -D babel-loader @babel/core @babel/preset-env @babel/preset-react
babel-loader: 바벨과 웹팩 연결
babel/core : 기본적인 바벨. 최신문법으로 변환
babel/preset-env: 여러 환경에 맞게 자바스크립트 동작하도록 함
babel/preset-react: 리액트를 위한 플러그인들
.babelrc 파일 or babel.config.js
{ "presets": [ "@babel/preset-env", ["@babel/preset-react", { "runtime": "automatic" }] //리액트를 자동으로 런타임시킴 ] }
webpack.config.js에 바벨 설정
module : { rules: { test: /\.(js|jsx)$/, //⚠️여기는 정규식만 넣어야함 use: ['babel-loader'], exclude: "/node_modules", }, }
- 처음에 runtime: automatic 부분 안줘서 React is not deined 에러가 떴다. 이분 블로그 참고함
https://velog.io/@sooyun9600/React-is-not-defined-%EC%97%90%EB%9F%AC-%ED%95%B4%EA%B2%B0
3. 그외 필요한 패키지 다운받기
웬만한 건 개발 단계에서만 사용하기 때문에 -D옵션을 붙인다.
npm i -D webpack webpack-cli html-webpack-plugin html-loader css-loader style-loader
const path = require('path');
const HtmlWebPackPlugin = require("html-webpack-plugin");
module.exports = {
entry: './src/index.js',
output: { //지정한 빌드 위치에 최종적으로 만들어질 파일 설정
path: path.resolve(__dirname, 'docs'), //이부분!! 중요!!
filename: '[name].bundle.js', //[name]으로 하면 동적으로 파일 이름을 바꾸어준다.
clean: true,
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
//이름이 .js, .jsx으로 끝나는 파일
use: ['babel-loader'],
exclude: "/node_modules",
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
//css-loader, style-loader 꼭 두개가 있어야 함.
//css로더만 했다가 오류떴다.
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: './public/index.html',
filename: 'index.html'
})
]
}다 하고 깃허브 페이지스로 배포를 하는데 아무리 기다려도 링크가 안떴다.
살펴보다가 
이런게 뜬걸 봤다. 저 엑스는 뭐지 하고 클릭해보니...

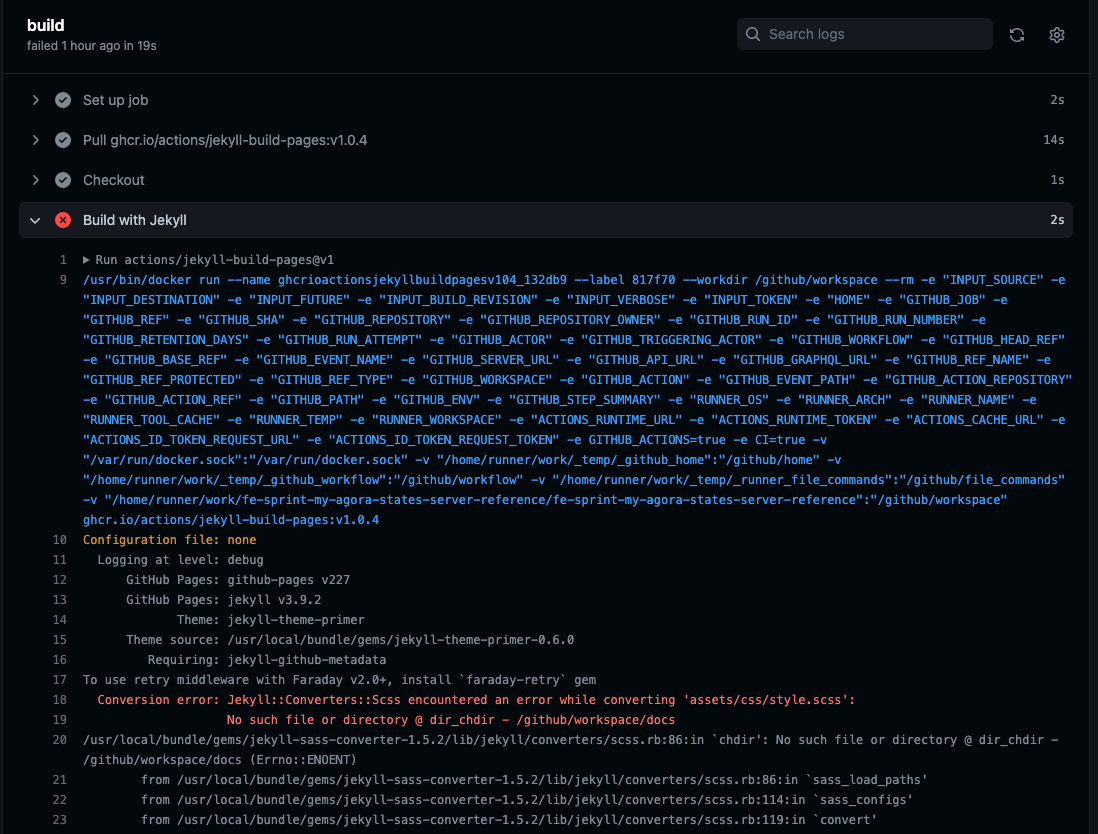
엥...? 이건또 머야
Jekyll::Converters::Scss encountered an error while converting 'assets/css/style.scss':
이런 에러가 난 사람은 꽤 많은데, 이 아래에 뜬 에러가 문제였다.
No such file or directory @ dir_chdir - /github/workspace/docs
이런 파일이 없대... 머여
일단 내 파일에는 scss가 없는뎅... 하다가 구글링을 엄청함 이거하느라 시간 다갔다.
어떻게 해결했느냐면..
일단 Pages 탭에서 reference 브렌치, /docs 경로로 세이브를 했고 다른 사람들이 사이트에 접근할 수 있도록 Public으로 설정을 바꾸었다.
여기서 경로가 /docs인데,,, 문제는
우리는 최상위에 /docs가 없었다... /docs는 클라이언트 파일 내에 있음...!!
그래서 webpack.config.js에 output 경로를 '../docs'로 바꾸었다.
그랬더니 됨... 이럴때 정말 페어프로그래밍의 장점을 여실히 느낀다. 혼자는 못했을것...
아 그리고 문제가 하나 더 있었는데!!
fork를 했는데 fork한 경로로 클론하지 않고 원본을 클론해서 push가 안되는 문제가 발생했었다.
git remote origin 바꾸기
git remote --v 하니까 origin이 codestates에 있는걸 볼 수 있었고
git remote remove origin 으로 삭제한 후
git remote add origin {연결할 레퍼지토리SSH주소} 했다.
