
import { useDispatch, useSelector } from 'react-redux';
import Friend from './Friends';
import Letter from './Letter';
import modalSlice, { selectModal } from '../../redux/modalSlice';
import TodoList from '../module/TodoList';
import ThemeStore from '../module/ThemeStore';
import GradientWall from '../module/GradientWall';
import LookBack from '../module/LookBack';
import MoodSelector from '../module/MoodSelector';
const MODAL_TYPES = {
LetterModal: 'LetterModal',
TodoModal: 'TodoModal',
FriendModal: 'FriendModal',
ThemeModal: 'ThemeModal',
GradientModal: 'GradientModal',
LookbackModal: 'LookbackModal',
};
function GlobalModal({
lookbackRefresh,
lookbackRefresher,
pointRefresher,
setOpenMoodCard,
}) {
const MODAL_COMPONENTS = [
{
type: MODAL_TYPES.LetterModal,
component: <Letter pointRefresher={pointRefresher} />,
},
{
type: MODAL_TYPES.TodoModal,
component: (
<TodoList
lookbackRefresher={lookbackRefresher}
pointRefresher={pointRefresher}
/>
),
},
{
type: MODAL_TYPES.FriendModal,
component: <Friend />,
},
{
type: MODAL_TYPES.ThemeModal,
component: <ThemeStore pointRefresher={pointRefresher} />,
},
{
type: MODAL_TYPES.GradientModal,
component: <GradientWall />,
},
{
type: MODAL_TYPES.LookbackModal,
component: <LookBack lookbackRefresh={lookbackRefresh} />,
},
];
const { modalType, isOpen } = useSelector(selectModal);
if (!isOpen) return;
const findModal = MODAL_COMPONENTS.find(modal => {
return modal.type === modalType;
});
const renderModal = () => {
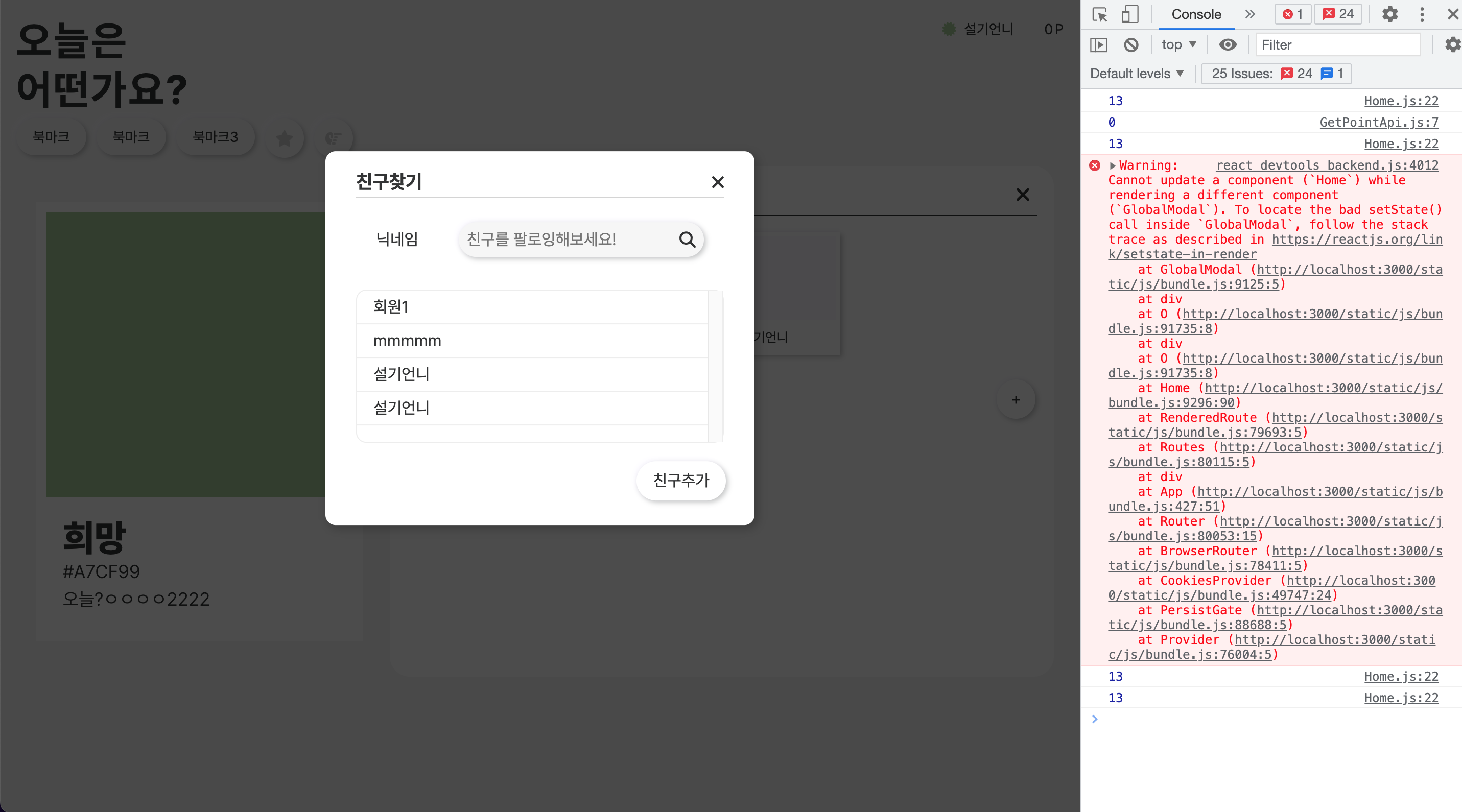
// 이부분이 에러를 발생시킨다!
// if (findModal.type === 'LookbackModal') {
// setOpenMoodCard(false);
// } else {
// setOpenMoodCard(true);
// }
return findModal.component;
};
return <div>{renderModal()}</div>;
}
export default GlobalModal;되는데 콘솔창에 에러가 뜨니까 너무... 신경쓰이고ㅠ
기능에는 아무런 문제가 없이 잘 돌아가긴 하는데...
저 코드는 일단 블락시켰다...
