프론트엔드와 CSS의 상관관계
- 컴포넌트 기능별로 묶어서 제작
- 레이아웃 디자인
- 타이포그래피와 색상 적용
- 정렬과 배색
- UX 분석
CSS 문법 구성
셀렉터로 스타일을 줄 요소를 선택하고 선언블록 내에 선언을 통해 적용한다.
이때 선언은 속성명: 속성값; (property: value;) 의 형태를 사용한다.
셀렉터 { 속성명: 속성값; }
body { color: red }
CSS 연결
< link rel="stylesheet" href="index.css" />Selector
| id | class |
| # | . |
| 특정 요소에 사용 | 스타일 분류에 사용 |
font style
font-family 사용해 글꼴을 적용한다.
이때 fallback글꼴을 추가하여 지정한 글꼴을 지원하지 않는 디바이스를 대비한다.body { font-family: "글꼴이름", "fallback1", "fallback2"; }
- font-size
- font-weight : 굴기
- text-decoration : 밑줄, 가로줄
- letter-spacing : 자간
- line-height : 행간
- text-align : 가로정렬
left, right, center, justify
글꼴 크기를 정할 때
픽셀: 사용자가 크기를 더 크게 설정해도 크기가 고정되어 커지지 않는다. 모바일 기기의 경우 모니터는 작고 고해상도라 1px이 upscale되어 뚜렷하지 않을 수 있다.
rem: 일반적인 경우 추천. 사용자가 설정한 기본 글꼴 크기를 따름.
화면 사이즈를 정할 때
반응형 웹 기준점: px 사용
화면 너비나 높이에 따른 상대적 크기가 중요할 때: vw, vh
(+) body의 %는 viewport가 아니라 html 모든 영역(보이지 않는 영역까지 포함)이다.
Box model
| block | inline-block | inline |
| 줄바꿈 | 줄안바꿈 | 줄안바꿈 |
| 100%차지 | 컨텐츠만큼차지 | 컨턴츠만큼차지 |
| 박스크기설정가능 | 박스크기설정가능 | 박스크기설정불가능 |
박스를 벗어나는 컨텐츠 처리
1 스크롤
p {
height: 40px;
overflow: auto; //내용이 넘칠때만 스크롤바 나타남
}
overflow: scroll; //내용이 넘치지 않아도 스크롤바가 나타남
//overflow-x, overflow-y 방향지정
2 생략
text-overflow: ellipsis; // 영역을 벗어나면 '...' 표시
overflow: hidden; //컨텐츠 밖의 것은 표시사지 않음
white-space: nowrap; //공백을 채우지만 가로로 긴 줄에서도 줄 바꿈을 하지 않고 박스를 벗어나 표시overflow가 효력을 갖기 위해서
- 블록 레벨 컨테이너의 높이가 설정되어 있거나
- white-space: nowrap이 설정되어야 함!
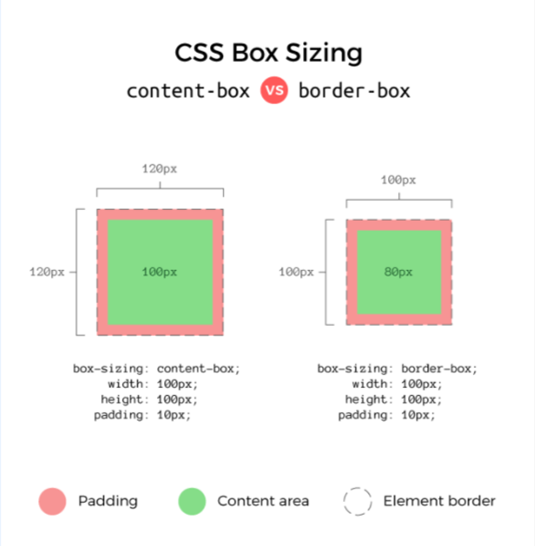
박스크기 지정
박스크기 = content영역(지정한크기) + padding (+ border)
이를 방지하기 위해 박스사이즈를 보더박스로 지정한다.
* {
box-sizing: border-box;
}
Selector
HTML: 트리 계층구조이다.
후손: 직계자손뿐아니라, 밑에 오는 모든 후손들
자손: 직계자손.
자식, 후손, 형제 셀렉터
| 자식 | 후손 | 형제 |
| > : 부모 > 자식 | 띄어쓰기 : 조상 후손 | ~ : 부모~형제 |
| 부모요소의 자식만 선택 | 조상 요소의 자식 뿐 아니라 후손까지 선택 | 같은 부모 요소를 공유하는 모든 요소 |
인접 형제 셀렉터 : 바로 뒤에 있는 형제요소 선택
<header>
<section></section>
<p></p> // 👈Pick!
<p></p>
<p></p>
</header>기타 셀렉터
가상 클래스 셀렉터
- a:link 방문하지 않은 a요소
- a:visited 방문한 a요소
- :hover
- :active
- :focus
구조 선택자
일반 구조 선택자와의 차이
nth-child 무조건 첫번째 태그부터 검색한다. 태그의 종류와는 상관없이 순서를 봄.
nth-of-type 태그의 종류를 포함해 순서를 검색.
- :first-child
- :nth-child
- :last-child
- :first-of-type
- :last-of-type
- :nth-of-type
- :nth-last-of-type
li > a:first-child {} //모든 리스트
li:first-child > a {} //리스트의 첫번째 태그부정선택자
:not 선택자를 반대로 적용
정합성 확인 셀렉터
- input[type="text"]:valid
- input[type="text"]:invalid
상태 선택자
input태그에서 사용
input태그의 디폴트값: text
- input:enabled {}
- input:disabled {}
- input:focus {}
input[type=checkbox]:checked + div { //체크박스 체크되면 동위관계있는div가 변화
height: 0;
}문자 선택자
- ::first-letter
- ::first-line
- ::before
- ::after
p::first-letter {font-size: 3em;} //첫번째 글자 3배
P::first-line {color: red;} //첫번째줄 빨간색
