
state
- 컴포넌트에서 유동 적으로 변할 수 있는 값을 저장
- state에서 값이 변경되어 리렌더링이 필요할 경우에 리액트가 자동으로 감지해 렌더링을 합니다.
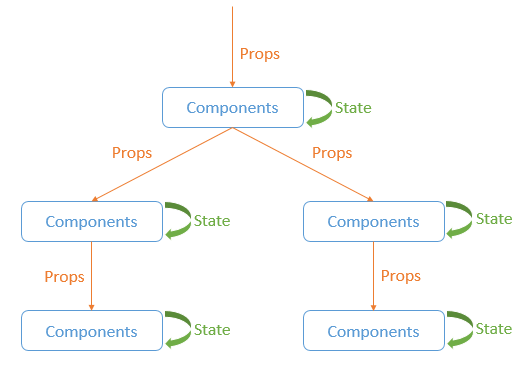
props
- 자식 컴포넌트에 원하는 값을 넘겨줄 때 상ㅅㅇ
- 변수, 함수, 객체, 배열등 자바스크립트의 요소면 제한X
- 읽기 전용/ 값 변경 불가
- 값을 변경하고 싶을때 새로운 변수를 생성해 사용
리액트 리렌더링
리렌더링은 사용자 화면에 뷰를 다시 새롭게 보여준다는 의미로 업데이트과정을 거친다라고 표현합니다.
리렌더링 되는 경우가 (라이프 사이클에서 업데이트 부분)
1. state 변경시
2. props 변경시
3. 부모 컴포넌트가 리렌더링 될 때
4. 강제 업데이트시