
목표 중 하나인 역동적인 로그인 UI 개발을 시작해보려 한다.
여기서 목표를 간단히 설명하자면 마우스 커서나 인풋 커서에 따라 캐릭터의 모션이 적용되는,, 그런 UI인데 직접 보는게 빠르겠다.

이런건데, 이것과 비슷하게 카카오프렌즈 캐릭터를 svg로 구현한 분도 있어서 첨부한다.
https://taegon.kim/archives/9658
이 두개를 보며 감명을 받았다.
이걸 그래픽 툴 없이 구현할 수 있을까..? 라는 생각도 든다.
근데 바로 위 링크처럼 이미 하신 분이 있는데 불가능할리가, 바로 시작해보았다.
1. 기획
우선 창작의 영역은 깊고도 깊으니, 캐릭터를 하나 잡고 가는게 낫다고 생각했다.
고심 끝에,, 회사 마스코드인 'GREENY'를 채택했다!

출처: naver works 이모티콘
그리니가 역동적으로 움직이는 로그인 페이지를 만들자!로 최종 목표가 정해졌다.
대략적인 진행 과정은 다음과 같다.
- svg로 그리니 그리기
- 자동적으로 움직이는(눈을 깜빡이거나, 몸을 흔들거리거나) 모션 추가하기
- 마우스 커서에 따라 눈 및 몸의 방향 이동하기
- 인풋 커서에 따라 눈 및 몸의 방향 이동하기
- 비밀번호를 입력할 때는 색다른 모션 추가하기(날개로 눈을 가린다던가..?)
2. Figma로 그리니 그리기
우선 svg로 그리던 뭘 하던 쉽게 구현하기 위해 표본이 필요하다고 생각했다.
몸체 따로, 눈 따로, 날개 따로,, 이런식으로?
하나의 걸림돌이라면 캐릭터에 대한 소스가 너무 없다는 점..
그래서 그냥 적당히 잘 나온 이모티콘 2개를 추려서 Figma에 본따듯이 몸을 분리해 보았다.

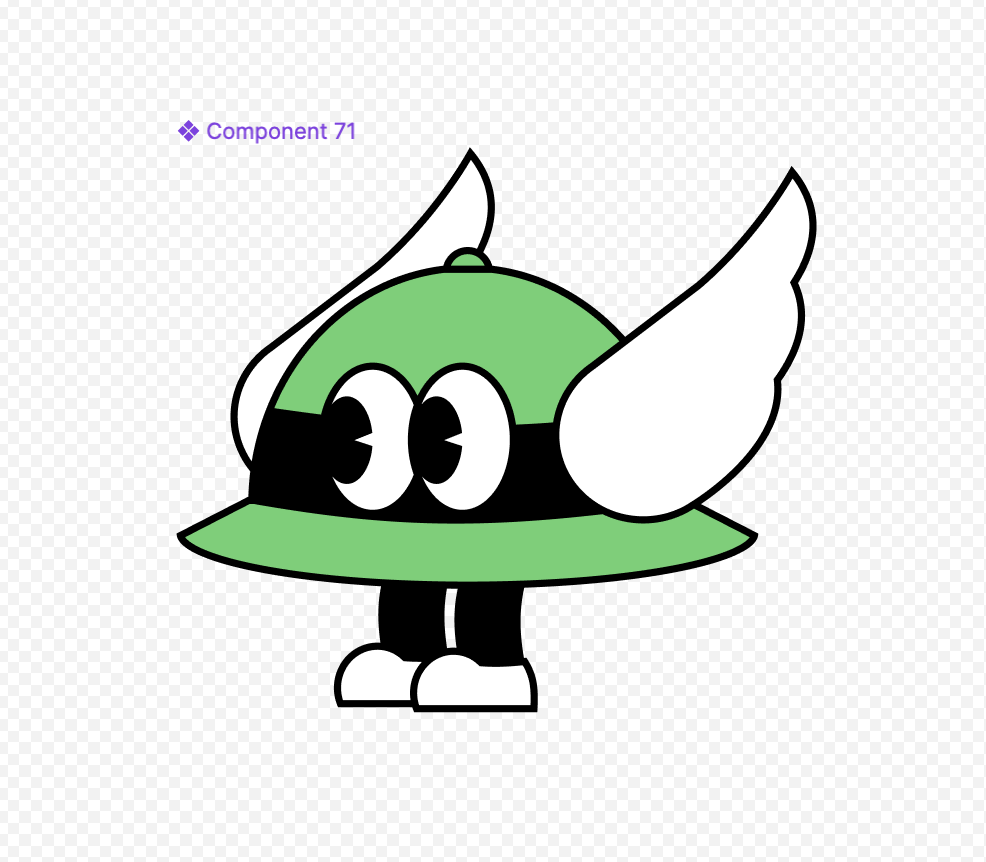
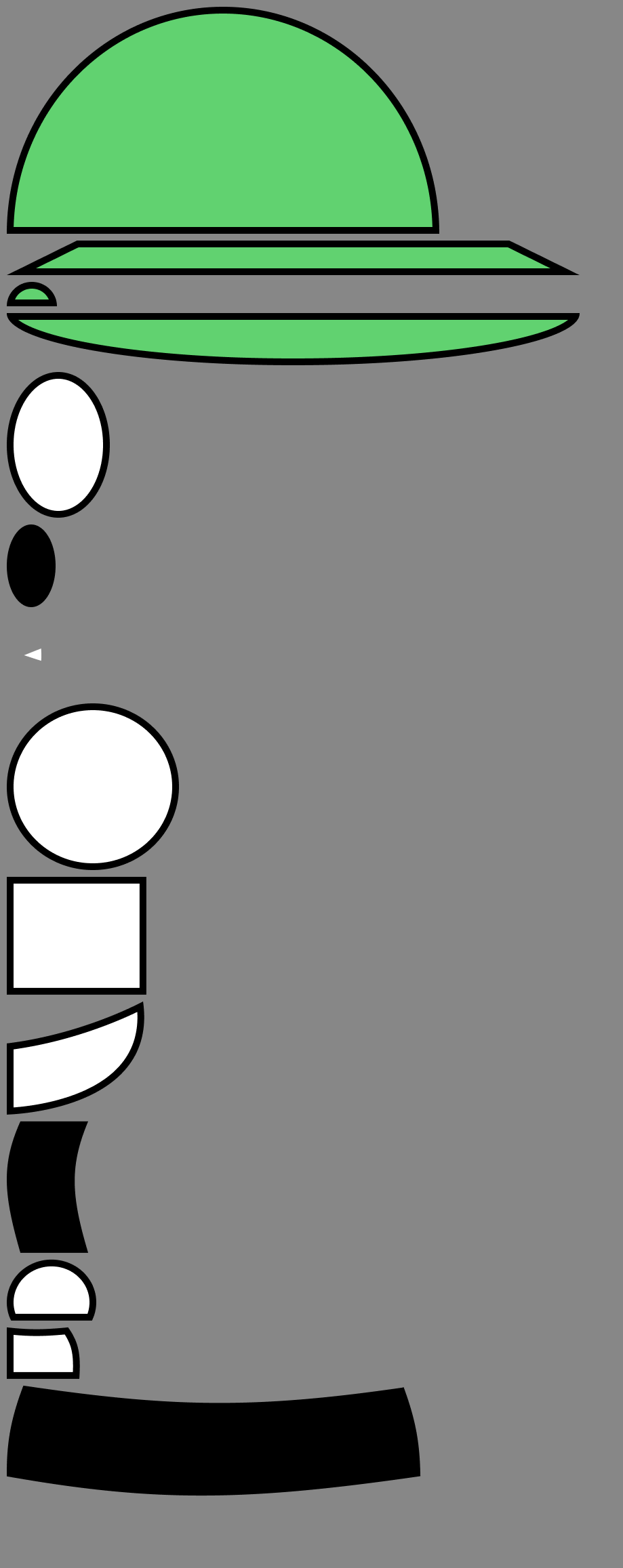
뭔가 UFO를 그렸는지 뭘 표현한건지 모르겠지만 놀랍게도 오른쪽은 그리니의 구성품이다.
친절히 설명하자면, 왼쪽에서 아래 방향으로
그리니 몸체, 그리니의 검은 띠?, 눈, 눈동자, 날개, 다리, 발 순서이다.
그리고 나눈 것들은 합친 결과물은 다음과 같다.

직접 만든 거 치고는,, 꽤 잘나왔다고 생각한다.
옥에티가 있다면 날개의 깃털? 구분선이 없다는점.. 우선 넘어가자.
없어도 귀여우니까.
그리고 도면을 뽑기 위해 아래와 같이 위에서 아래로 정리해보았다.

여기까지 생각은 '전부 본다 그리고 합치면 되겠지' 였지만 시작하고 5분만에 후회하게 된다.
3. svg에서 어떤 테크닉을 사용할 것인가?
svg 내에서도 다양한 태그와 속성이 존재한다. 그만큼 그릴 수 있는 것도 무궁무진 한데, 나는 여기서 path를 주로 사용할 것이다.
그 이유는 다음과 같다.
- 자기 멋대로인 곡선이 즐비하다. 기본 도형을 그리는 태그로는 한계가 있다고 생각했다.
- 굳이 도형이 아니더라도, 선의 시작과 끝점을 완전히 잇지 않더라도 색을 채울 수 있다는 점에서 적절하다고 생각했다.
그렇다면 path에서 곡선을 어떻게 처리하지? 그 방법에는 세가지가 있다.
- Cubic Bézier (C, c, S, s)
- Quadratic Bézier (Q, q, T, t)
- Elliptical arc (A, a)
뭔가 심상치 않은 영어로 되어 있어서 어려워 보이지만,, 필자는 어려웠다.
하지만 최대한 쉽게 설명해 보겠다. 적는 것도 한글로 적겠다. 영어는 어려우니까.
참고로 아래의 본문을 참고하여 작성했다.
출처: https://a11y.gitbook.io/graphics-aria/svg-graphics/svg-paths-shape
3.1. 큐빅 베지어(Cubic Bézier)
시작 점과 끝점으로 선을 잇고, 두개의 컨트롤 포인트로 곡선의 형태를 잡는 방식이다.
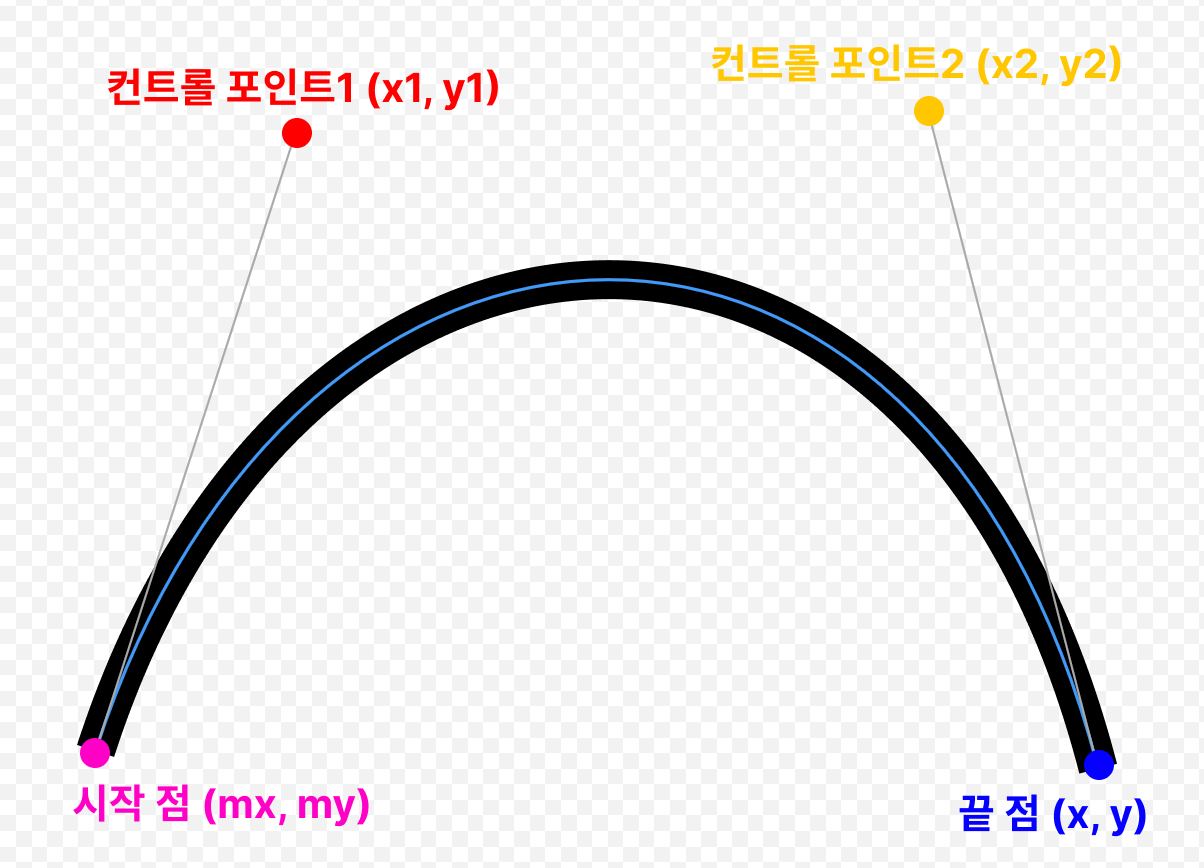
Figma에서 곡선을 다룰 때 쉽게 볼 수 있는 구조이다. 다음 그림을 참고하자.

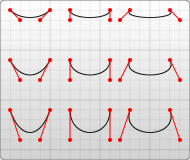
어떤식으로 곡선이 정해질까 감이 안온다면.. 다음 그림도 참고하자!

대충 이런식이다. 그럼 실제 코드는 어떨까?
<svg>
<path d="M10,55 C35,30 80,0 120,55" />
</svg>대충 이런식인데, 이렇게만 보면 뭐가 뭘 의미하는지 전혀 모를것이다. 위 그림에서 점의 색깔을 적용해서 표현하자면 이렇다.
d="M10,55 C35,30 80,0 120,55"
여기서 M은 시작점을 의미하고 C뒤로 이어진 좌표는 차례로 컨트롤 포인트1, 컨트롤 포인트2, 끝 점을 의미한다.
위 코드에 있는 숫자와 색깔을 대조한 그림은 전혀 상관없으니 혹여나 복붙했다가 실망하지 말자! 그냥 아무 숫자다.
3.2. 쿼드라틱 베지어(Quadratic Bézier)
큐빅 베지어 보다 쉽다. 왜냐면 컨트롤 포인트가 하나기 때문!

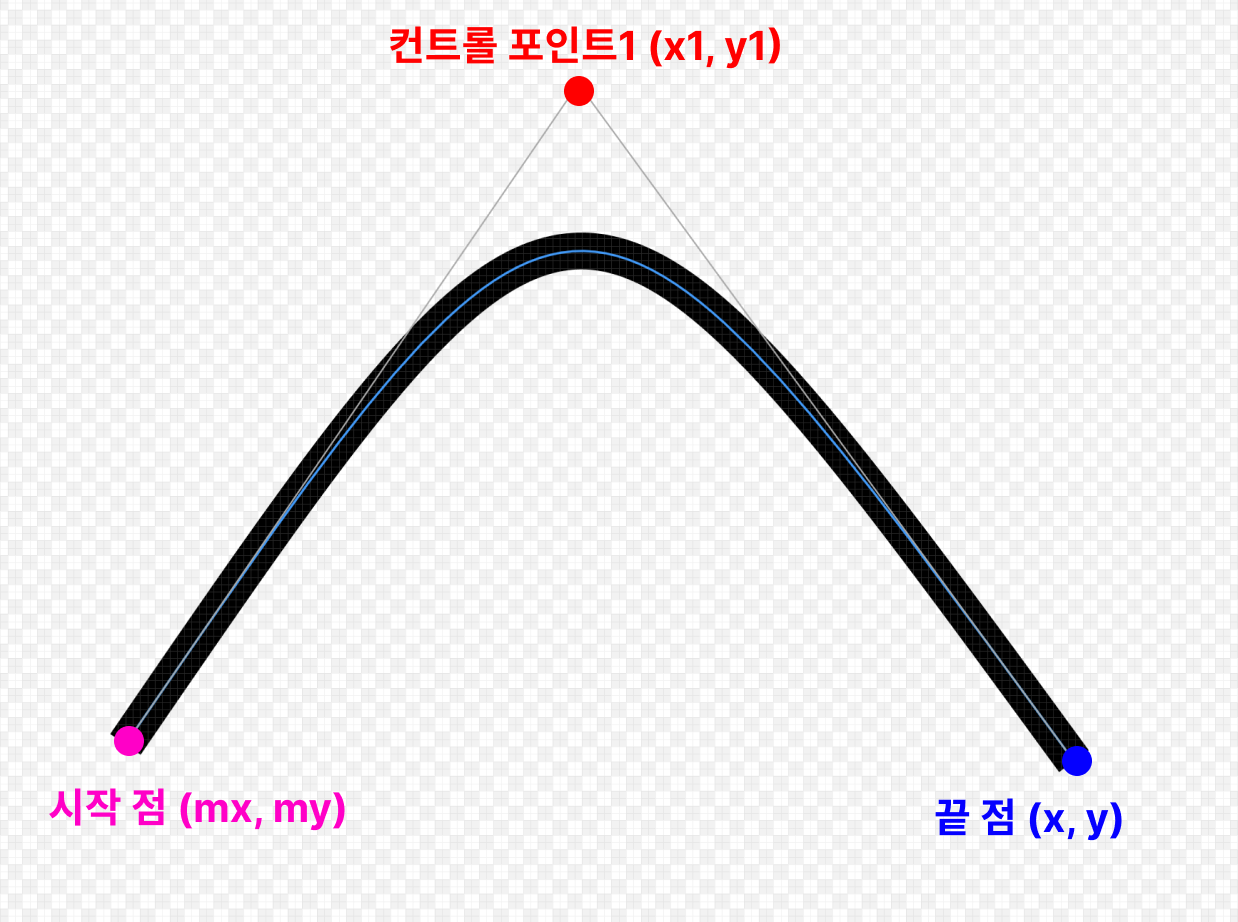
그림만 봐도 알겠지만, 이번엔 콘트롤 포인트 하나만 신경 쓰면 된다.
<svg>
<path d="M20,50 Q60,75 100,50" />
</svg>큐빅 베지어와 차이점은 컨트롤 포인트가 하나라는 점과 키워드가 C가 아니라 Q라는 점.
이번에도 보기 쉽게 색깔을 넣어보면 다음과 같다.
d="M20,50 Q60,75 100,50"
말했던 것처럼 조작하기 쉬운 반면, 표현할 수 있는 곡선의 형태가 제한적이라는 점이 단점이라고 생각한다.
추가로 큐빅 베이저와 쿼드라틱 베지어는 대칭점에 있는 곡선을 그릴 때 활용할 수 있는 단축 명령어인 S, T가 있는데 다음과 같은 표현이 가능하다.
대칭 곡선을 표현하는 것이 궁금한 분은 본문 링크를 참고하자!
3.3. 엘립티컬 아크(Elliptical Arc)
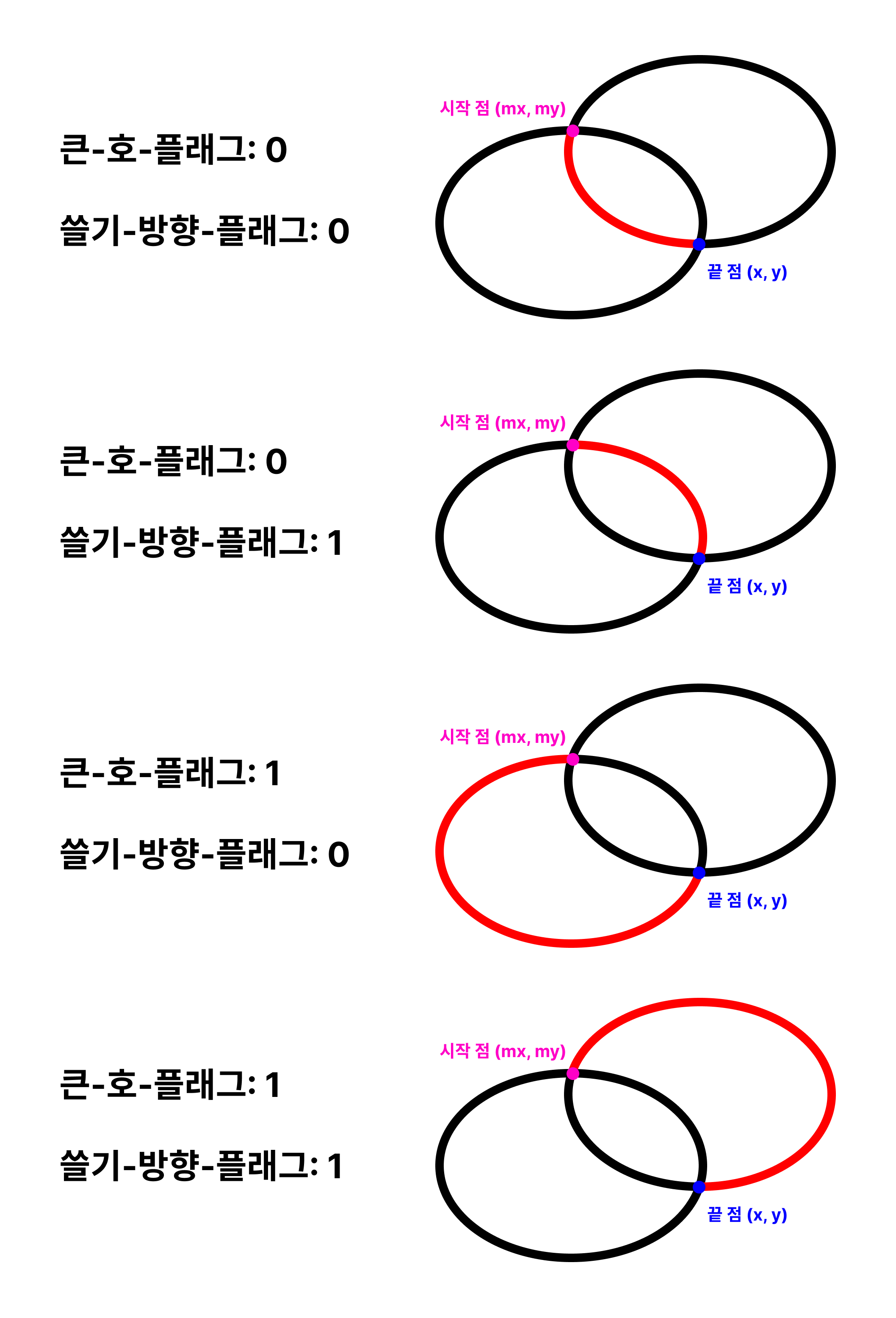
엘립티컬 아크는 2개의 타원이 겹쳐있을 때 겹쳐있는 두 점을 시작점과 끝점으로 보고 두 점을 사이로 이어지는 곡선의 4가지 경우를 그릴 수 있는 기법이다.
설명을 읽어봐도 무슨 말인지 모르겠다. 뭔가 매개변수도 많을 거 같고.. 실제로 많다! 말로는 어려우니 그림을 보자.
?? 이게 뭐지? 싶을 것이다. 위에서 그린 것과 차이가 있을까? 차이가 있다.
매개 변수를 살펴보면
A rx,ry x축-회전각 큰-호-플래그,쓸기-방향-플래그 x,y
a rx,ry x축-회전각 큰-호-플래그,쓸기-방향-플래그 dx,dy
각각 무엇을 의미할까..? 여기까지 읽어봐도 뭘 의미하는지 감도 안잡히지만 하나하나 뜯어보면 그렇게 어렵지 않다.
- rx, ry: 두 타원 각각의 반지름이다.
- x축-회전각: x축을 기준으로 타원이 얼마나 회전이 되어있나.. 타원의 형태를 결정한다고 보면 된다.
- 큰-호-플래그,쓸기-방향-플래그: 말이 어렵지만 두 점으로 이어진 4개의 곡선 중 어떤 것을 고를지 선택하는 플래그이다. 밑에서 자세히 설명하겠다.
- x,y: 끝 점의 절대적 위치이다.
- dx,dy: 끝 점의 상대적 위치이다.
실제 위 파란 곡선의 코드를 보면 다음과 같다.
<svg>
<path
d="M105,20 a20,20 0 1,1 50,25"
fill="none" stroke="#4286f0" stroke-width="8" />
</svg>해석을 하자면
시작 점의 좌표가 105, 20,
두 타원의 반지름은 각각 20과 20,
타원이 x축 기준으로 0도 회전 (타원의 형태가 아니라는 뜻),
곡선을 선택하는 플래그가 1, 1,
끝 점의 상대적 좌표가 50, 25
여기 까지 꼼꼼히 읽었다면, 아니 플래그가 그래서 뭔데? 라는 생각이 들 것이다.
100마디 말보다 그림 한장이 낫다. 아래 그림을 보자.

4가지의 곡선을 어떻게 플래그로 결정하는지 이해가 한번에 된다..! 내가 그렸으니 당연하다.
쉽게 생각하면 그냥 이진법으로 4가지 경우를 구분했다고 생각하면 편하다.
3.4. 그래서 결론은?
세 가지 기법 중 내가 채택한 것은 큐빅 베지어이다! 이유는 다음과 같다.
- 그리니의 날개나 다리 같이 디테일하게 컨트롤 할 필요가 있다.
- 쿼드라틱 베지어는 표현에 제한이 있기 때문에 1번의 이유가 적합하지 않다.
- 엘립티컬 아크는.. 매개변수가 너무 많고, 아직 엘립티컬 아크가 잘 쓰이는 경우를 생각하지 못하겠다. 복잡한 구조를 그려야 할 때, 과연 매개변수도 많고 두개의 타원을 고려해야 하는 엡립티컬을 사용해야 할까..? 필자는 모르겠다.
4. 그려보았다. 하지만..
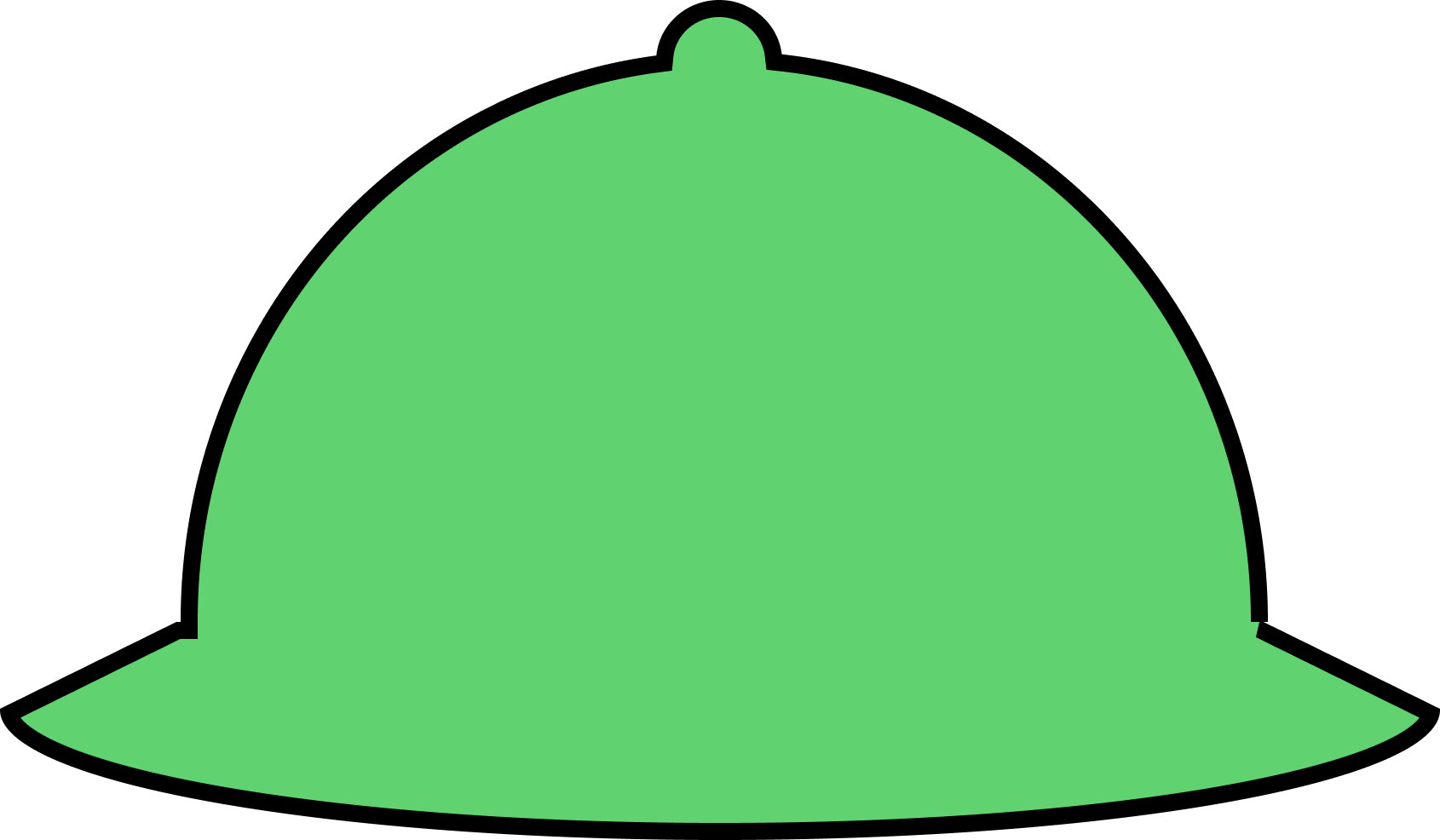
우선 가볍게 그리니의 몸통 중 가장 큰 반원을 그려보았다.
처음엔, '와, 이대로면 그리는 건 생각보다 쉽겠는걸?'이라고 생각했다.
맞다. 그리는 것은 문제가 안된다 하지만.. 곰곰히 생각해보니, 작은 부위부위 하나하나 그려서 그걸 또 위치에 맞게 하나하나 이동시켜 붙이는 것보다는, 매개변수가 복잡해지더라도 큰 덩어리는 한번에 처리하는 것이 훨씬 쉽다는 생각을 했다..!
위 처럼 하나씩 그리는 것 보다,

조금 시간은 걸리겠지만 그냥 이 통째로 하나를 그리는게 더 이득..? 이라는 말이다.
뭐,, 값진 경험을 했다고 치고 도면을 다시 짜고 그려보아야겠다.
그리니의 완성된 모습은 다음 TIL에!