싱글쓰레드
자바스크립트는 싱글쓰레드 논블로킹 언어이다.
-> 여기서 논블로킹이란 비동기 작업을 할 때, 해당 작업이 완료되지 않아도 blocking되지 않고, call stack내에 있는 다른 작업들이 실행되는 것을 의미한다.
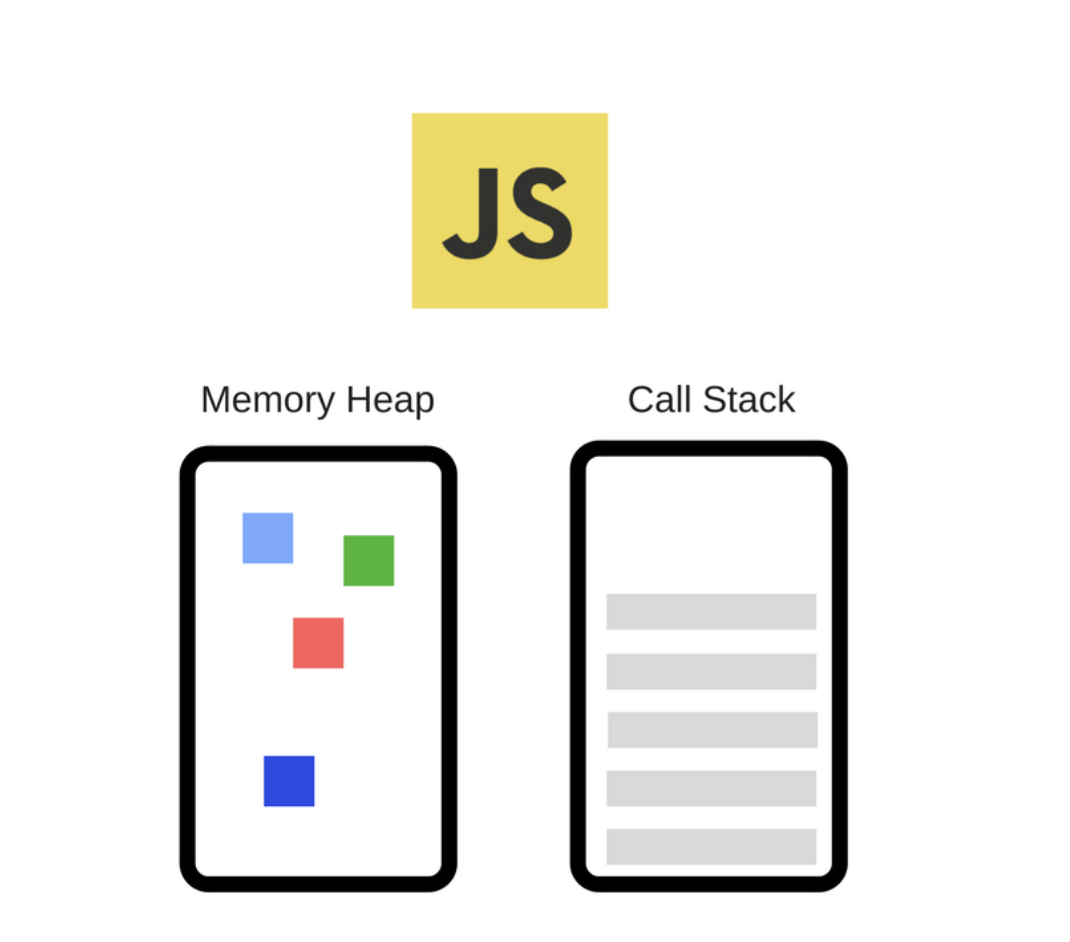
싱글쓰레드의 특징은 heap과 stack이 하나만 존재한다는 것이다. 그리고 싱글쓰레드이기 때문에, race condition, deadlock과 같은 멀티쓰레딩에서 생겨나는 issue같은 것을 고려할 필요가 없다.

자바스크립트는 싱글쓰레드 언어인데 어떻게 비동기로 작동을 할까?
비동기식이라는 말은 위에서 설명한 non blocking과 비슷한 말이다. 특정 코드에 대한 처리가 완료되지 않았더라도 다음 작업으로 넘어갈 수 있는 것이다.
자바스크립트는 I/O또는 외부 API를 사용하는 작업이 언제 일어날지 모르고, 작업이 오래 걸리는 작업들을 비동기식으로 처리할 수 있도록 지원한다.
자세한 것은 자바스크립트가 동작하는 방식을 통해 알아보자
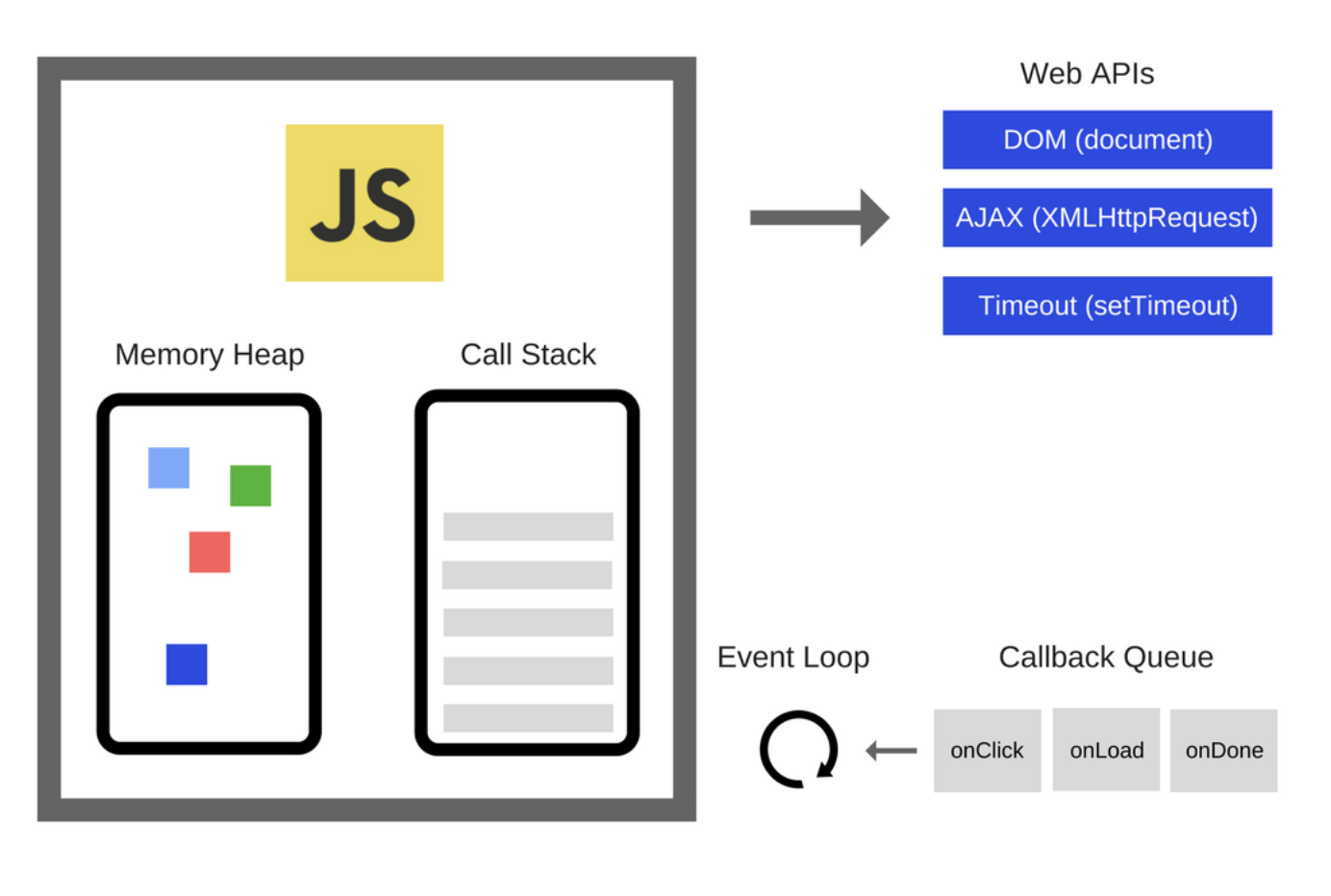
자바스크립트 동작 방식

- 프로그램이 실행될 때, 명령어들이 call stack에 들어온다.
- call stack에 들어있는 명령어들을 맨 위에서 부터 하나씩 처리한다.
-> 만약 call stack에 들어온 명령이 비동식 명령이라면, 위 사진에서 볼수 있는 Web API에게 넘긴다. 해당 처리가 나오지 않았더라도 call stack에 다음 명령으로 넘어간다. - Web API에서 처리가 끝난 작업은 callback queue(task queue)라고 불리는 queue에 callback 함수를 넘겨준다.
- event loop가 call stack을 확인하여 call stack이 비어있는 상태라면, callback queue에 가장 먼저들어온 call back 함수를 call stack에 넘겨준다.
- call stack은 event loop로부터 넘겨받은 callback 함수를 실행한다.
- call stack이 비어있고 callback queue가 비어있지 않은 상태라면, 4,5를 계속해서 실행해준다.
느낀점
자바스크립트를 비동기적으로 만들어 주는 키포인트는 event loop, callback funtion인 것 같다. 해당 기술을 통해 자바스크립트가 싱글쓰레드이지만, 비동기적으로 작동할 수 있고, 싱글쓰레드의 약점을 최소화시키고, 장점을 극대화 시킨 것 같다.
자바스크립트에 대해 정확히 모르고 개발만 했던 것 같다. 자바스크립트에 장점을 알수 있긴 했지만, 이것을 어떻게 활용하여 코드를 짜야될지에 대해서는 아직은 잘 감이 안잡히는 것 같다.
