css box model
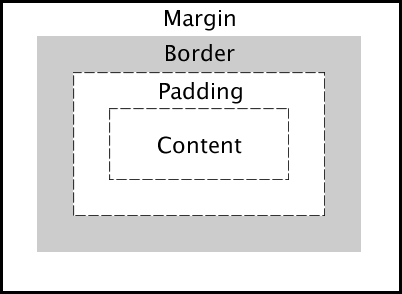
Box Model
-html의 모든 요소는 box형태로 인식된다.
-box에는 4가지 요소가 있다. content, padding, border, margin
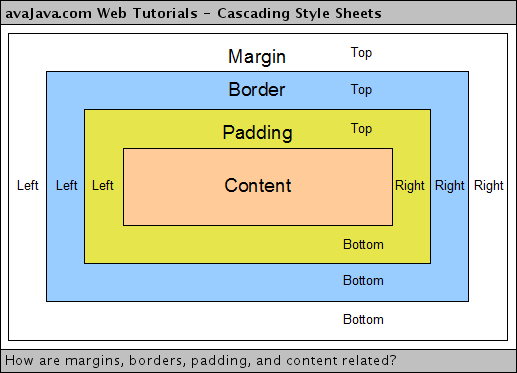
각각의 속성은 위,아래,양옆 면을 따로 적용할 수 있다.
각 구역의 이름은 다음과 같다.

예시)
margin-left: 50px;
margin-right: auto;
border
thickness, style, color 세가지를 적용할 수 있다.
예시문법) border: 1px solid red;
position
-page layout default값을 static or normal positioning이라 부른다.
-인라인 요소들(예. 이미지)은 왼쪽->오른쪽 방향
-블록 요소들(예. h, p)은 위->아래 방향
-relative, fixed, absolute position등을 사용하여
이러한 디폴드 값에 변화를 줄 수 있다.
값은 top, right, bottom, left 4가지 사용 가능하다.
position : relative; position: absolute
ex)
position: aubosute;
top: 30px;
left: 30px;z-index
그림, 블록 등이 겹쳤을 때 순서를 부여한다.
1은 제일 뒤, 2는 그 다음 ........
ex)
position: aubosute;
top: 30px;
left: 30px;
z-index: 1;float
-객체를 오른쪽, 왼쪽으로 띄어 정렬하는 법.
-사진에 float을 적용하면 이후에 오는 text들은 사진을 둘러싸는 형태가 됨(사진실린 신문기사처럼)
-none, left, right 가능.
-그림이 아닌 블록을 float할 때 width를 주어서 비율을 조정할 수 있다. 예) width: 30%;
예시문법: float: left;
clear
-float설정 후 사진 주위로 글자가 따라붙지 않기 하기 위한 방법.
-none, left, right, both 가능.
