-console.log 뒤에 내용을 치면 alert가 실제로 뜨는 귀찮은 상황없이 콘솔창에서만 바로 결과를 볼 수 있다.
-Math.pow(3,2); -->콘솔창에서 3의 2승인 9를 출력하는 문법.
-Math.round(10.6); -->10.을 반올림해 11을 출력하는 문법.
-Math.ceil(10.1); -->10.1과 가장 가까운 위의 정수로 올리는 문법.
-Math.floor(10.1); -->10.1과 가까운 아래 수를 출력하는 문법.
-Math.sqrt(9); -->9의 제곱근 3을 출력하는 문법.
-Math.random(); -->난수를 출력하는 문법.
escape
chrome console상에서,
"hi's page" ->작동
'hi's page'->작동x
이유: h앞의 작은 따옴표부터 i뒤의 작은 따옴표까지를 문자열로 인식, e뒤의 작은 따옴표부터 문자열 시작인데 뒤에 마침 작은 따옴표가 없으므로 에러 발생.
이 문제를 해결 하기 위해선 escape기능()이 필요하다.
해결법: 'hi\'s page'
역슬래스(\)는 escape기능으로 바로 뒤 문자의 기능을 해제한다.
줄바꿈
문법 :\n
문자 끼리 더하기
문법: "a" + "b" ->결과: ab
띄어쓰기 넣기 문법: "a" + " " + "b" ->결과: a b
글자수 계산하기
문법: "string".length
string 속에서 특정 문자 찾기
예시문법: "code"라는 스트링이 있다고 할 때,
"code.indexOf("c") 결과->0
"code.indexOf("o") 결과->1
"code.indexOf("d") 결과->2
주석처리
한 줄 주석 문법: //주석내용
여러 줄 주석 문법:
/*주석내용
내용내용
내용내용
*/연산자
-대입연산자 : "="
예) a = 1 이면 좌변에 우변을 할당하는 것.
-동등연산자 : "=="
예) 1 == 1 입력 시 true반환, 1 ==2 입력시 false 반환
-엄격동등연산자: "==="
예) 1 == "1" -> true값 반환 하지만,
1 === "1" -> false값이 반환된다.
js는 1, '1'을 true로 반환하고 나머지 숫자는 false로 반환
NaN은 0나누기 0의 값
- !=은 같지 않다를 의미한다.
예) 1!=2 입력 시 true값 반환, 1!=1 입력 시 flase 반환
조건문
1.아래는 조건문 예시다. if바로 뒤의 괄호값이 true면 아래 코드가 작동하고, false일 땐 작동하지 않는다.
if(true) {
alert('result : true');
}위의 코드는 화면에 'result : true'라는 alert창을 실행시킨다.
if(false) {
alert('result : true');
}반면, 위 코드는 false값이기 때문에 실행되지 않는다.
- 조건문 else에 대해 알아보자.
else는 true일 땐 실행되지 않고, false일 경우 실행된다.
if(true) {
alert(1);
} else {
alert(2);
} 위 코드는 true기 때문에 1이 실행되고 else는 실행 안된다.
반면 아래 코드는 false기 때문에 1이 아닌 2(else)가 실행된다.
if(false) {
alert(1);
} else {
alert(2);
} else if
-else if는 그 위의 코드가 실행되지 않았을 때 실행되는 if 코드이다.
if(false) {
alert(1);
} else if(true) {
alert(2);
} else if(true) {
alert(3);
} else {
alert(4);
}위 코드는 alert(2)만 실행된다.
if(false){
alert(1);
} else if(false) {
alert(2);
} else if(true) {
alert(3);
} else {
alert(4);
}위 코드는 alert(3)만 실행된다.
if(false){
alert(1);
} else if(false) {
alert(2);
} else if(false) {
alert(3);
} else {
alert(4);
}위 코드는 alert(4)가 실행된다.
prompt
-alert 같은 창이 뜨는데 다른점은 사용자가 정보를 입력하는 란이 있다는 것이다.
-문법: prompt("당신의 나이는?");
-아래와 같은 창이 뜬다.

-alert(prompt("당신의 나이는?"));
위 코드를 입력하면 먼저
1) 당신의 나이는? 이라 묻는 prompt창이 뜬다.
2) 사용자가 나이를 입력하면 그 나이가 alert로 다시 뜬다.
-alert(prompt('당신의 나이는?')*2);
위 코드를 실행하면
1)당신의 나이는? 이라는 prompt가 뜬다.
2)사용자가 입력한 값에 2를 곱한 값이 alert로 뜬다.

조건문: 논리연산자 &&(and)
-&&는 and를 의미한다. 즉 a와 b, 좌항과 우항이 둘 다 참이어야 한다.
-&&를 여러 번 사용할 수도 있다.
if (true && true) {
alert(1);
}위의 코드는 &&기준 양쪽이 true기때문에 작동한다.
둘 중 하나라도 false일 경우 작동하지 않는다.
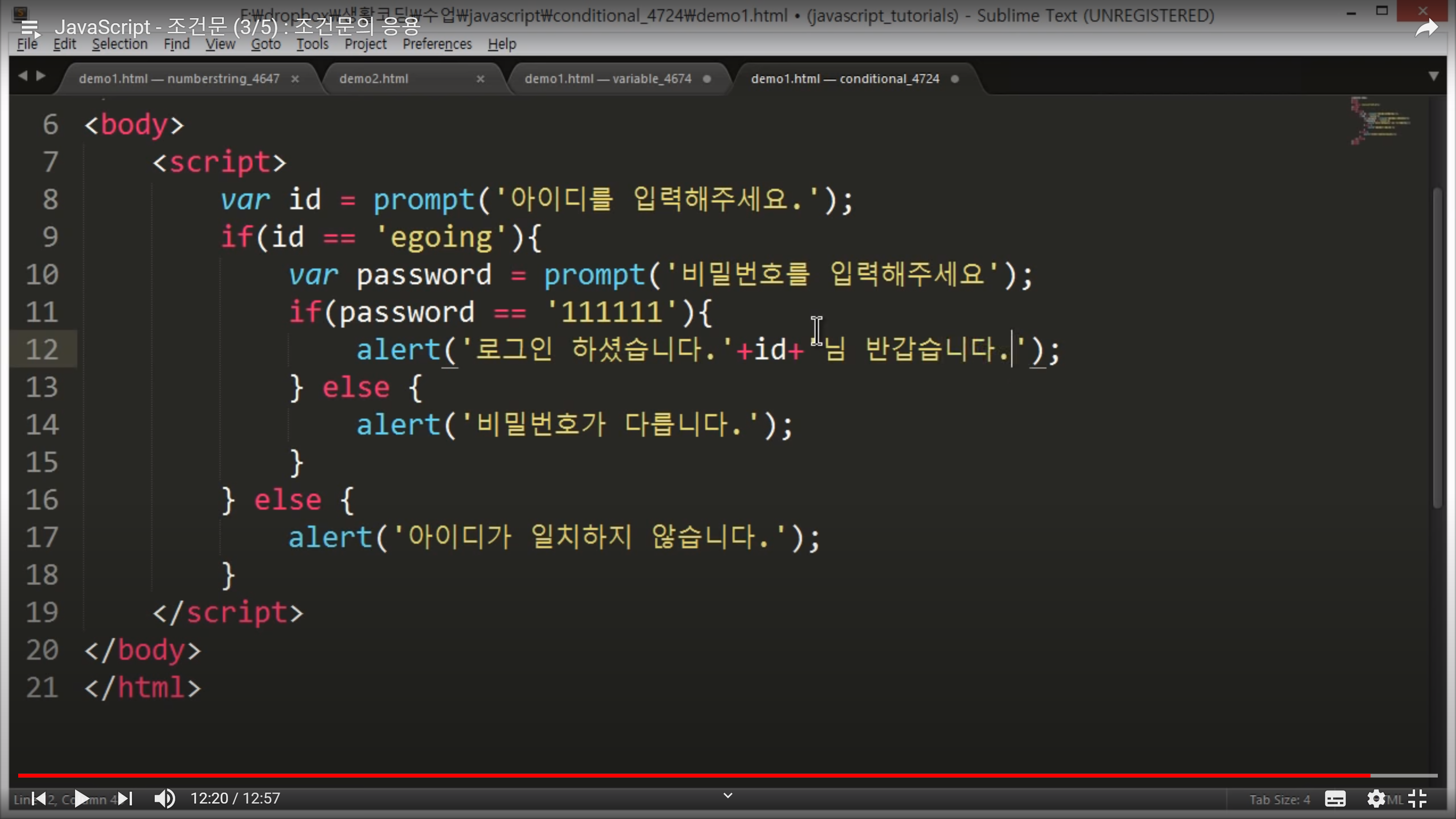
이 기능을 활용한 코드 예시
var id = prompt('아이디를 입력하세요.');
var password = prompt('비밀번호를 입력하세요');
if(id == 'kpl5672' && password == '5672'){
alert('로그인 하셨습니다 '+id+'님 환영해요.');
} else{
alert('아이디가 일치하지 않습니다.');
}조건문: 논리연산자 ||(or)
-둘중에 하나만 참이어도 true값을 반환한다.
if(false || true){
alert(1);
}위 코드는 우변이 true기 때문에 코드가 실행된다.
or(||) 과 and(&&)를 활용한 코드 예시
var id = prompt('아이디를 입력하세요.');
password = prompt('비밀번호 입력하세요.');
if((id =='abc' || id == 'bcd') && password == '11'){
alert('인증 되었습니다');
} else{
alert('인증에 실패했습니다.');
}! not
-!는 not 의 의미다
예) !ture는 false, !false는 true
js에서 true로 간주하는 것
-숫자 1은 true로 간주한다. 나머지 숫자는 false
-문자열은 true로 간주한다.
js에서 false로 간주하는 것.
-1을 제외한 나머지 숫자.
-'' 빈문자열
-undeflined
-값이 할당되지 않은 변수
-NaN
