문제상황
ReactNative이전 버전에는
react-native link를 썻지만 0.69버전 이상에서는 먹히지 않습니다.
그래서 폰트 추가하는 방법을 포스팅 해봅니다.
해결과정
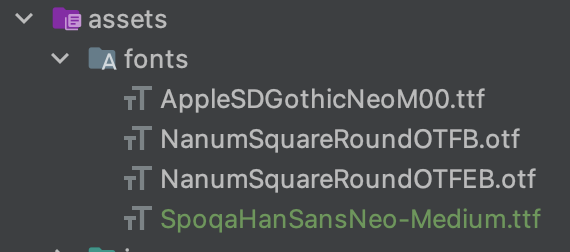
assets/fonts풀더에 아래와 같이 폰트를 추가해줍니다.

그 후 react-native.config.js 파일을 아래와 같이 수정(추가)해줍니다. (파일이 없다면 root에 생성해줍니다.)
module.exports = {
assets: ["./assets/fonts"],
};그 후
# < 0.69
react-native link
# >= 0.69
npx react-native-asset를 하면 성공적으로 font를 사용할 수 있습니다.
최종정리
# < 0.69
react-native link
# >= 0.69
npx react-native-asset주의사항
안드로이드는 폰트를 가져올때 파일 이름을 쓰지만, iOS는 postScriptName을 씁니다.
이점 꼭 확인하고 작업하시길 바랍니다.
그럼 모두 즐코