State: A Component's Memory
- 리액트 공식문서에서는
State를 컴포넌트의 메모리라고 설명하고 있다.- 리액트의 상태관리는 무엇이며, 어떤 것 때문에 하는 것일까?
- 이전 프로젝트
크리스마스 편지 프로젝트에서 전역상태 관리를 위해 Redux를 사용해 본적이 있다. 그를 통해 이해했지만, 다시 한번 Zustand를 써보기 위해 그때는 급해서 사용했지만, 정리하려고 한다.- 리액트의 상태관리가 무엇인지 또 어떤 것들이 있는지, 등등을 함께 알아보자!
State?
🤔 React에서는 props와 state라는 객체를 가지고 데이터를 다루게 됩니다. 두 객체 모두 View 를 렌더링하는데 사용되는 데이터를 가지고 있다는 공통점을 가지고 있습니다. 그 중 저희는 state에 대해서 알아보겠습니다!
상태(State)란 UI에 반영하기 위해 유지해야 할 값이다.
리액트에서는 컴포넌트에 저장한 데이터(상태)가 변경되면 그에 따라 UI가 자동으로 갱신된다.
🚨 따라서 리액트를 사용하면서 상태값을 효율적으로 관리하고 상태값에 따라 화면이 불필요하게 업데이트되지 않도록 주의해야 합니다. 👀

상태는 두 가지로 구분할 수 있는데 지역상태와 전역상태이다. 지역상태의 경우 useState 같이 컴포넌트 내에서 훅을 사용하는 것이다.
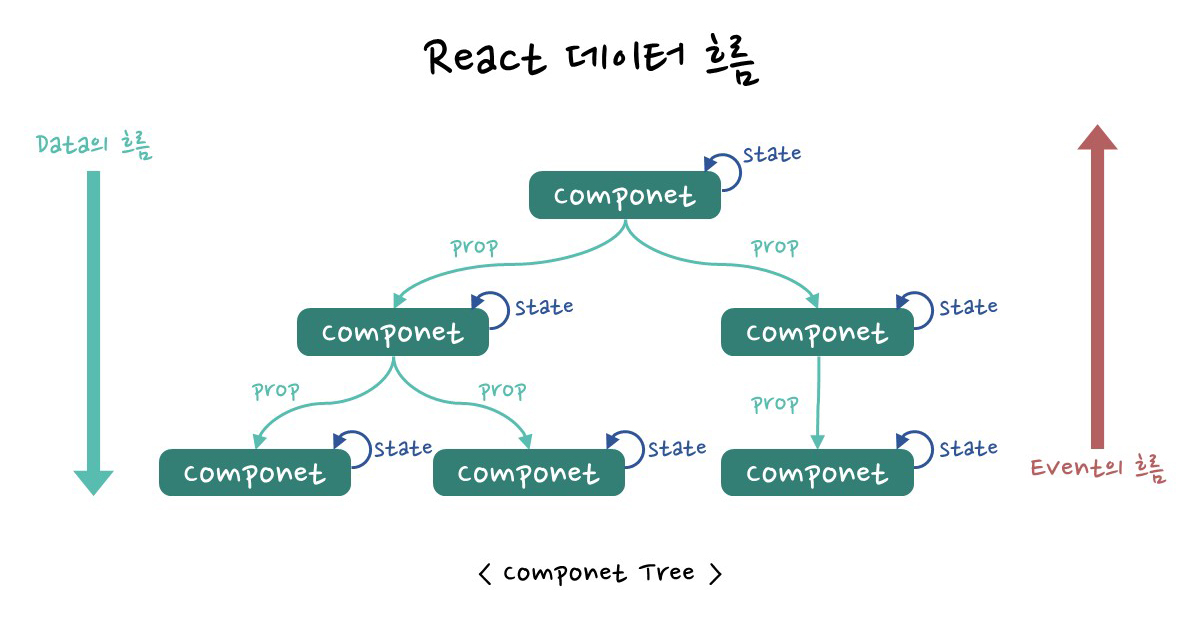
리액트는 위 사진과 같이 단방향의 특성을 지니기 때문에 상위 컴포넌트로 state를 전달할 수 없고, props로 하위 컴포넌트로 전달할 수 있다.
전역상태는 어떤 흐름에 얽매이지 않고, 전역에서 사용가능한 상태를 말한다.
참고자료(출처)
(이후 계속.. Zustand와 그리고 리액트 전역 상태관리 라이브러리에 대해 알아보자..!)
