node.js 설치
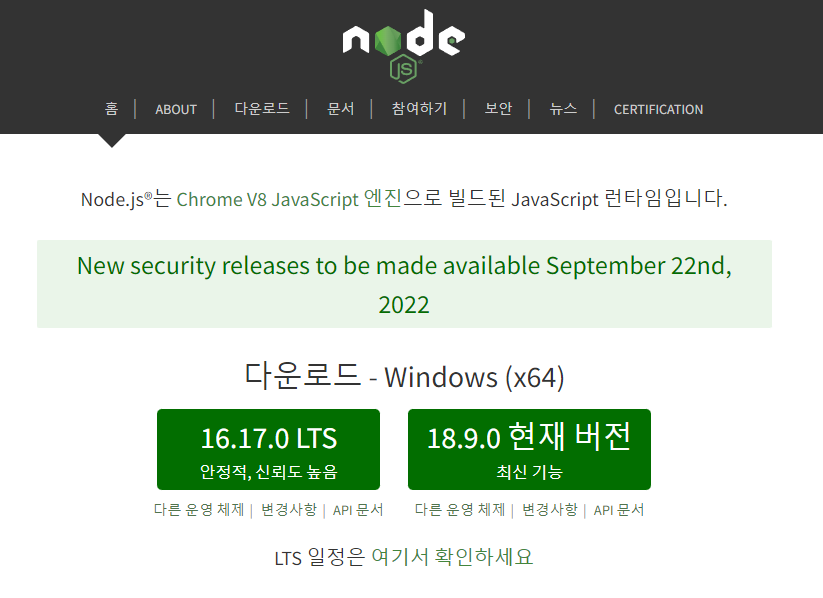
https://nodejs.org/ko/
위 홈페이지로 들어가서 설치를 진행한다.

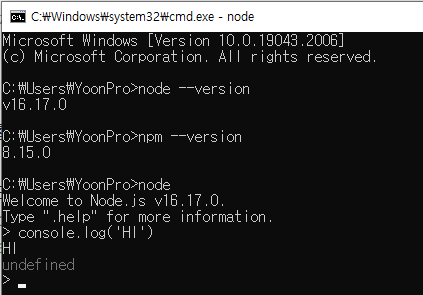
설치를 완료하고 , CMD 창을 열어
- node --version
- npm --version
을 입력하여 정상적으로 설치가 되었는지 버전확인을 한다.
npm : npm 은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자이다.
vscode 확장자 설치
- prettier : 코드를 예쁘게 관리해 줌.

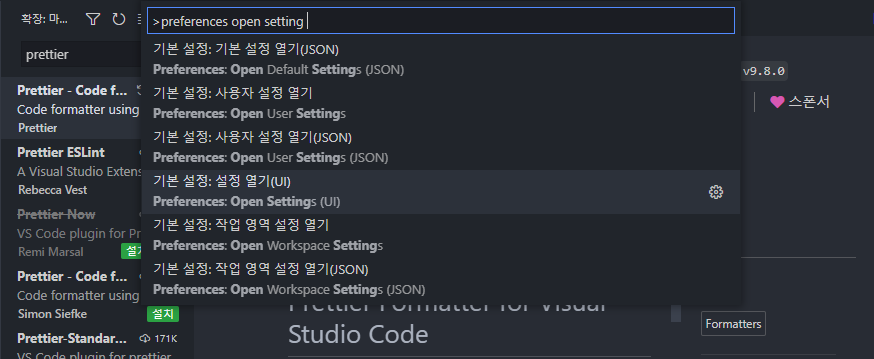
- ctrl + shift + P 버튼을 눌러 ">Perferences: Open Settings (UI)" 를 클릭
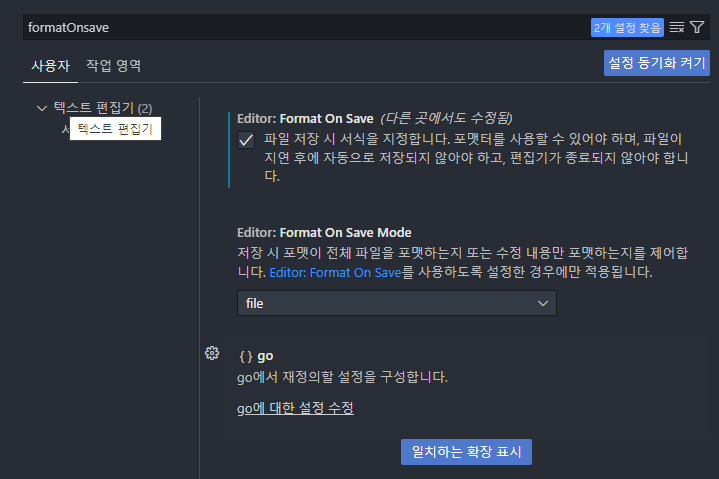
- formatOnSave 를 입력후 체크박스에 체크를 한다.
이것은 파일을 작성하고 저장을 누르게 되면 자동으로 포멧을 맞춰준다.
- 테마 적용
그냥 검은색 테마를 좋아해서 검은색을 넣었다.
Node.js 실행 / 사용 방법
방법 1.
cmd 창에 들어가서 node를 입력해서 사용한다.

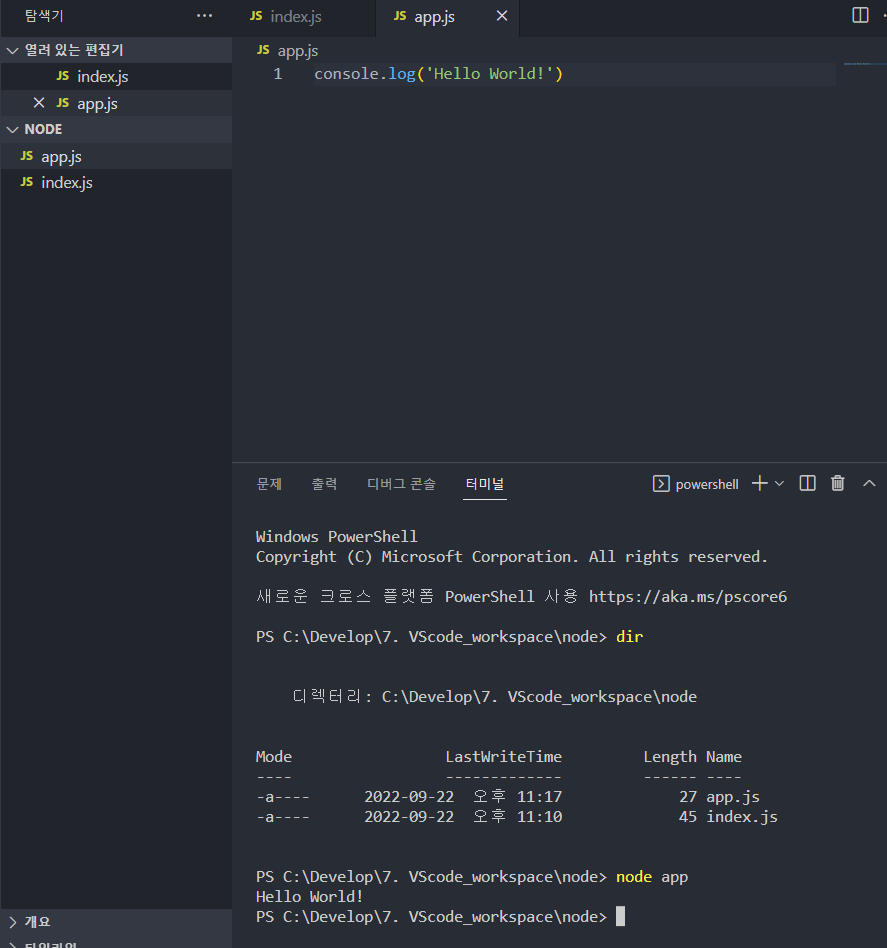
방법 2. vscode 사용
ctrl + ` 를 누르면 vscode 내에서 cmd가 나온다.
node app.js << 이와 같은 방법으로 사용하면 됨.

NPM
NPM : 노드 패키지 매니저
ctrl + ` 를 눌러 터미널을 켜고
npm --version
을 입력하여 버전을 확인한다.

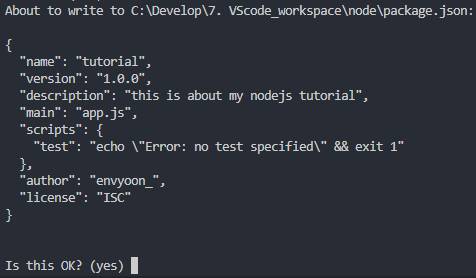
npm init
을 입력하여 프로젝트나 패키지 이름을 만든다
package name : (node) tutorial
version : (1.0.0)
description : this is about my nodejs tutorial
entry point : (app.js)
test command :
git repository :
keywords :
author : envyoon_
license : (ISC)

입력한 정보들 ..

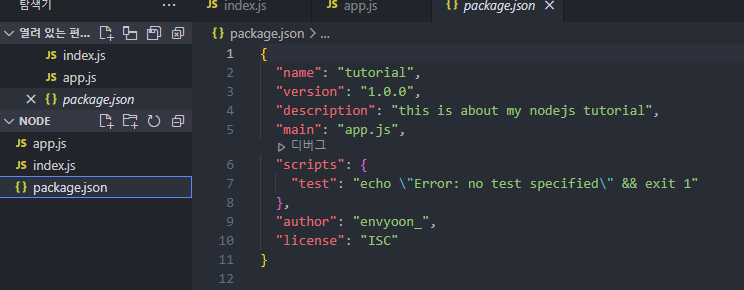
엔터를 누르면 패키지로 만들어 진다!

간단하게 npm을 통해 패키지를 만들었다.
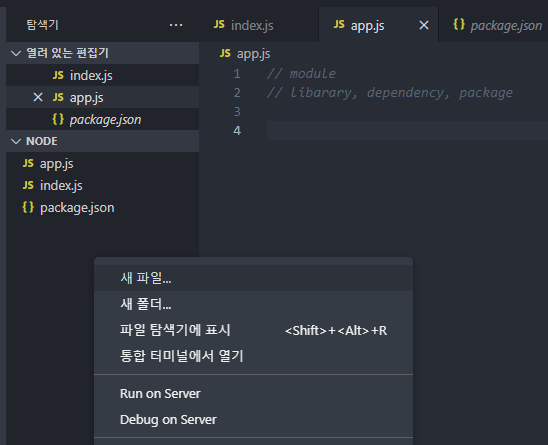
자신만의 Module 만들기
- 우클릭 후 새파일 만들기

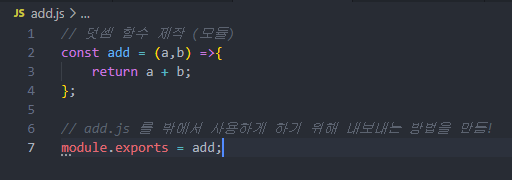
- add.js 를 만든 뒤 아래처럼 제작을 한다.

- app.js 에 외부에 있는 모듈을 추가한다

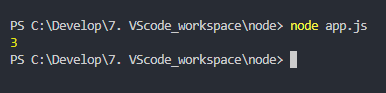
- 터미널에서 node app.js를 입력 후 add 함수가 잘 사용되는지 본다.

모듈은 줄여서 제작 할 수 있다

- 추가로 만든 모듈

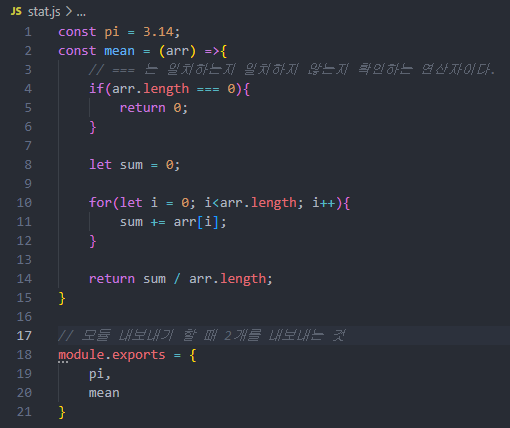
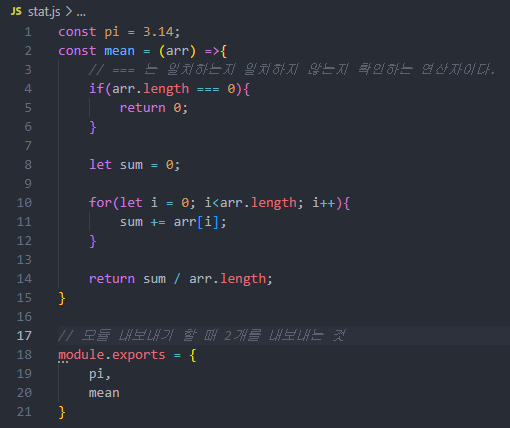
여러개의 값 내보내기
- stat.js

- app.js


Core Module (Readline)
위 링크로 가게되면 nodejs 코어 모듈에 대한 문서가 존재한다.
좌측에 Readline을 학습 할 것이다.
주로 터미널을 통해 유저의 데이터를 받아오기 위해 사용하는 모듈이다
간단하게 createInterface라는 것을 보겠다.

createInterface 복사 후 ctrl + F 눌러 검색하여 여러 문서를 읽어본다